Tableau ServerへのログインをAWS Cognito(以下Cognito)のホストUIを用いてOpenID Connectを構成する機会があったのでその時の実装を書いておこうと思います。
※Tableau Server 2019.3で実施してます。
- Tableau Serverにユーザーを作成
- Cognitoにユーザープールを作成
- Tableau ServerとCognitoを連携する
- ログインする
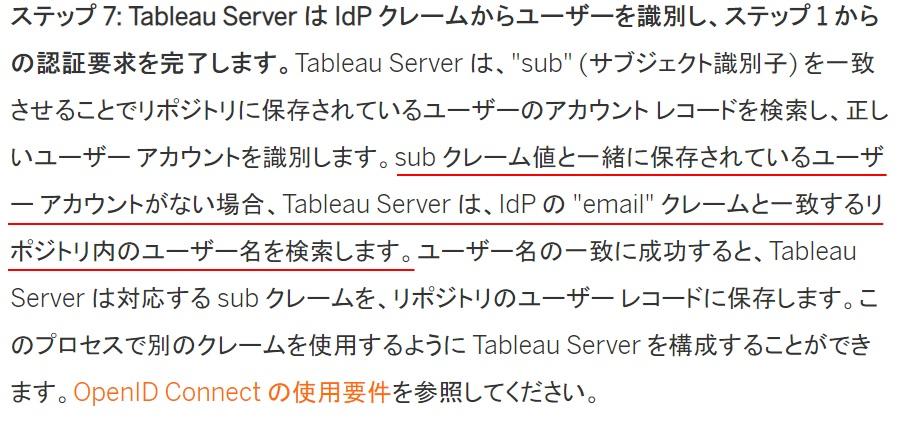
Tableau ServerのOpenID Connect認証の概要のSTEP7を見ると、赤下線部分に・・・

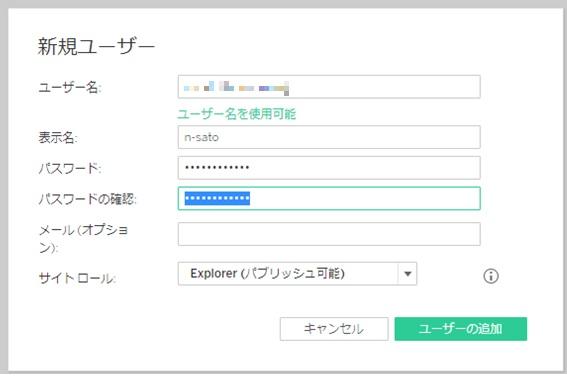
デフォルトではemailとユーザー名を検索する仕組みとのことなので、ユーザー名はメールアドレスで作成しておきます。
(モザイクかかってますがメールアドレスです。)

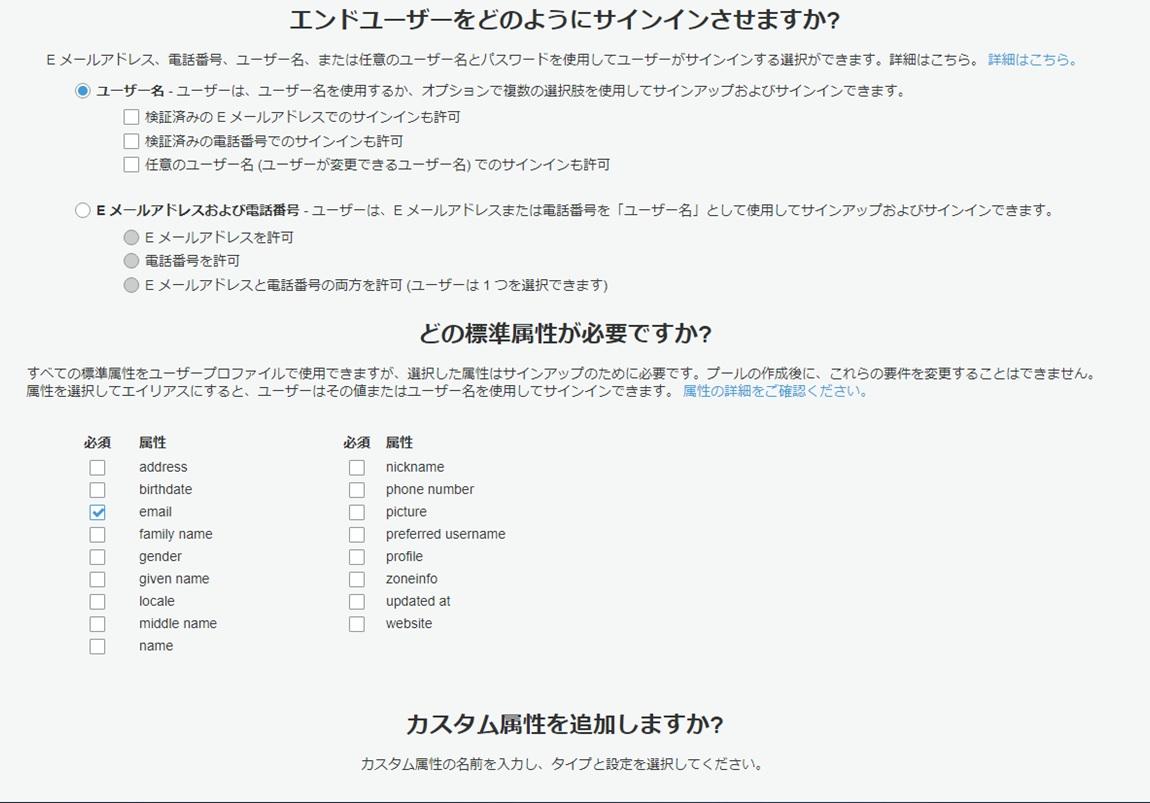
新規でユーザープールを作成します。
Tableau Serverへemailを連携したいので、標準属性にはemailを指定します。

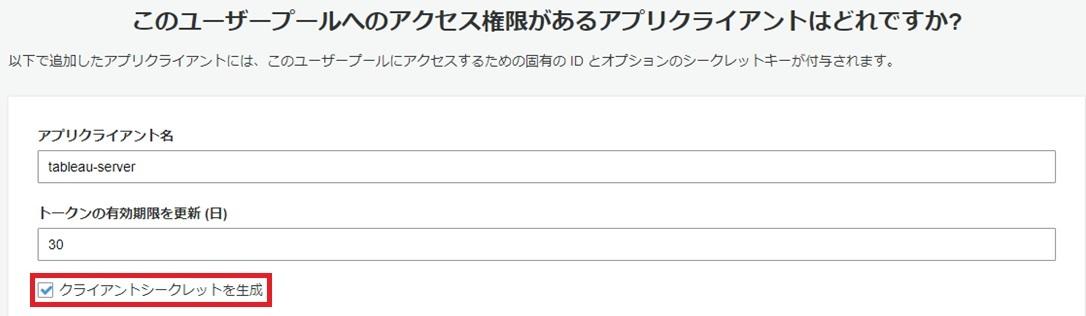
アプリクライアントの「クライアントシークレットを生成」にチェックをします。

ドメインのプレフィックスも設定しておきます。

上記以外はとりあえずデフォルトで設定します。
ユーザープールの作成が終わったらログイン用のユーザーを作成します。

作成後、CognitoのホストUIを使って初回ログインも済ませておきます。
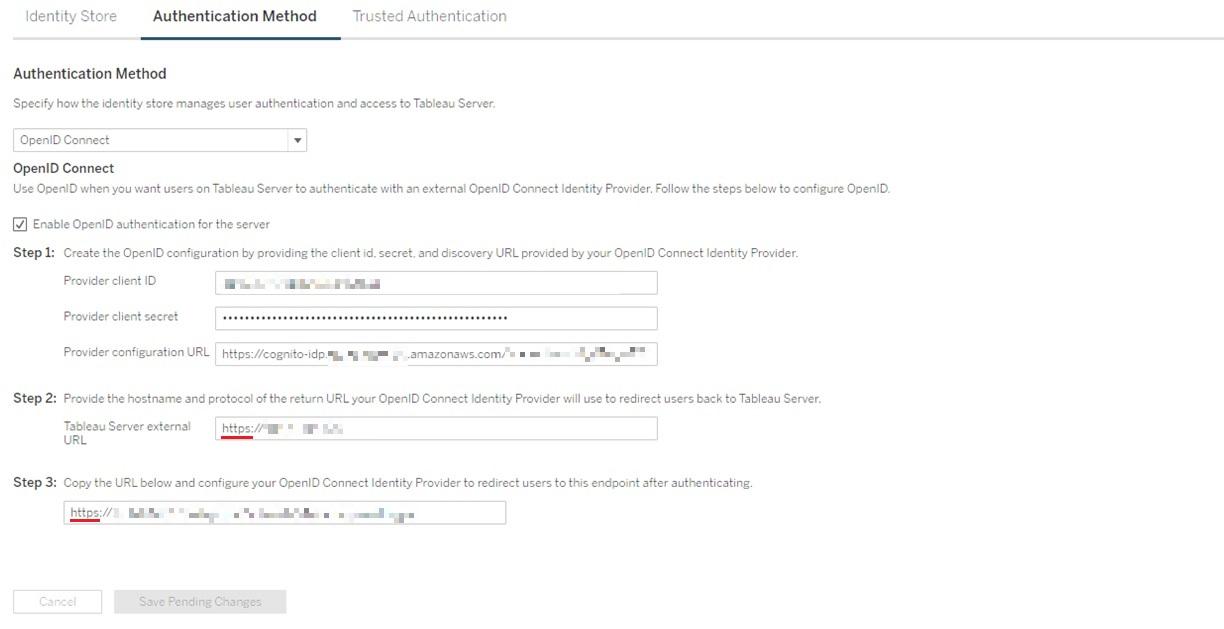
Tableau ServerのTSMにログインしてOpenID Connectの設定を行います。
[User Identity & Access] > [Authentication Method]

- Provider client ID、Provider client secret
CognitoのクライアントID、クライアントシークレットを指定します。
[Cognitoのユーザープール] > [全般設定] > [アプリクライアント] で確認できます。
- Provider configuration URL
IdP(今回はCognito) が OpenID Connect の検出に使用するエンドポイントの URL を指定します。お決まりのURL形式で、Cognitoでは以下の形式です。
https://cognito-idp.[リージョン名].amazonaws.com/[プールID]/.well-known/openid-configuration
[プールID]は[Cognitoのユーザープール] > [全般設定]で確認できます。
- Tableau ServerのURL
Tableau Serverへアクセスする URLを指定します。名前解決しない場合は「https://[サーバーIP]」です。
※CognitoのコールバックURLのプロトコルはhttpsにする必要があるため、赤線にあるようにTableau Serverはhttpsでアクセスできるようあらかじめ構成しておく必要があります。
3項目入力してSaveするとstep.3の欄にURLが自動生成されます。そのURLをCognitoのコールバックURLに使用します。
設定反映のための再起動も済ましておきます。
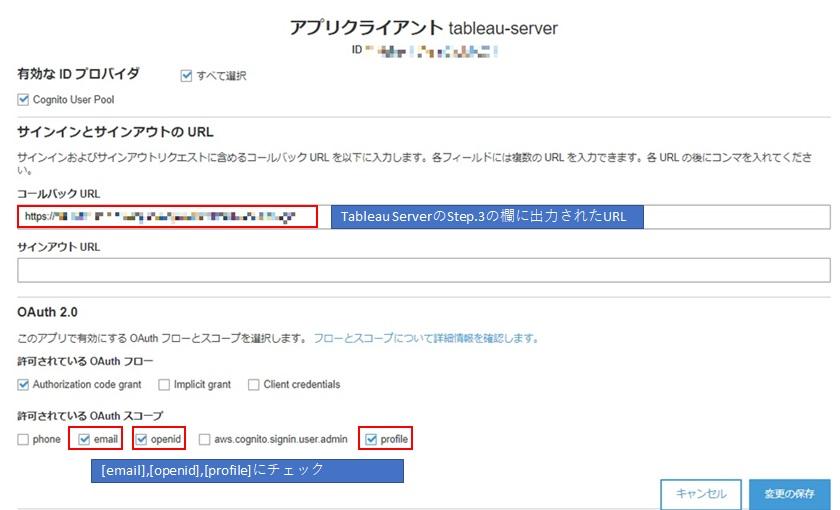
Cognito側にTableau Serverの情報を設定していきます。
[Cognitoのユーザープール] > [アプリの統合] > [アプリクライアントの設定]

- コールバックURL
Tableau Serverのstep.3に出力されたURLを指定します。Tableau のヘルプのリダイレクトの項目にあるように、以下のような形式のURLになっています。
<protocol>://<host>/vizportal/api/web/v1/auth/openIdLogin
- OAuthのスコープ
Tableau Serverは[sub]属性とか[email]属性が必要みたいなので、[email][openid][profile]あたりを指定しておきます。
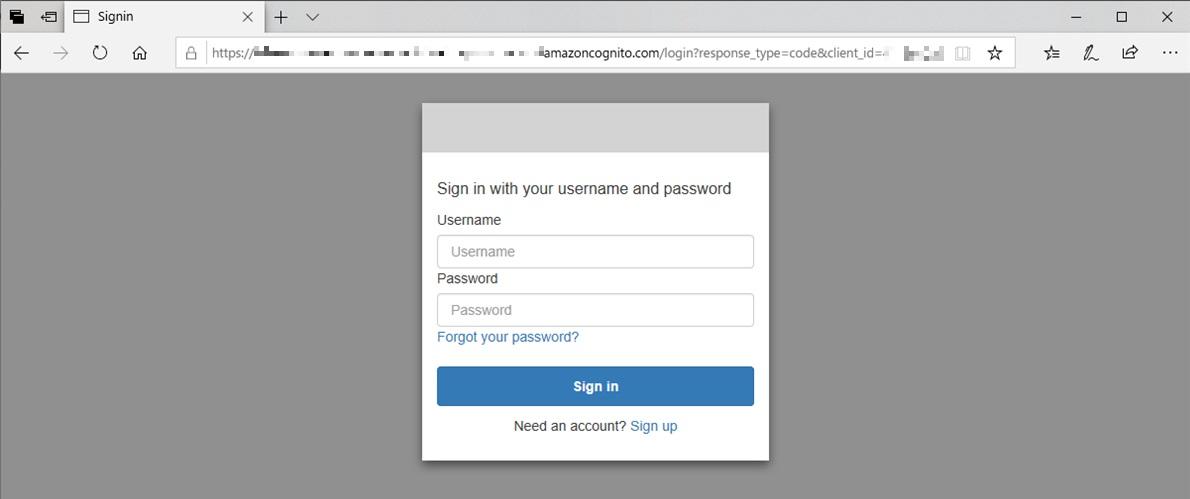
ログインをしてみます。
Tableu ServerのURLをブラウザに入力すると、リダイレクトされてCognitoのホストUIが表示されました。

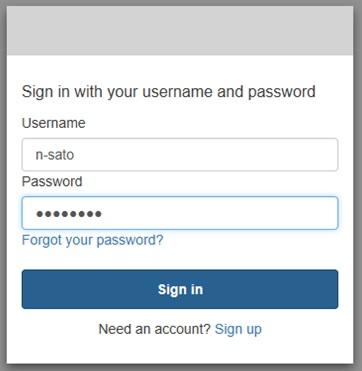
Cognitoで設定したユーザー名、パスワードを入力し[Sign in]。

無事ログインできました。良かったです。

Tableau ServerとAWS CognitoでOpenID Connect認証連携ができました。
これでSSO的な動きができるようになるのかな・・・
調査していてCognito自体をIdpとして使用することと、サードパーティ製品をIdpとしてCognitoと連携することがごっちゃになりやすかったです。




