北海道から上京して初の猛暑を乗り越え、慣れ親しんだ冬に突入しましたが、
やっぱり寒いものは寒いです。コートは欠かせませんね。
さて、みなさんはAPIの設計書といえば何を思い浮かべるでしょうか?
私は学生時代からExcelで学んできましたが、
前回参画したプロジェクトでは、また違ったツールを使用していました。
それがSwaggerです。
この記事ではSwaggerの簡単な概要と実際に使用した方法をご紹介します。
目次
OpenAPI仕様に基づいて構築された一連のオープンソースのツールです。
※OpenAPI仕様:REST APIを記述するための標準仕様であり、yamlやjsonで記述できる。
Swaggerでは可読性が高く、おしゃれなデザインの設計書が作成できます。
そのため作成者以外でも探している内容がどこに記述されているか直感的に探すことができるでしょう。
また、設計書から実際のAPIにリクエストを送りレスポンスを確認する単体テストが可能です。
実際に作成するためのツールは公式から公開されています。
OpenAPI仕様で定義されたAPIのスタブとクライアントSDKを生成します。
APIを設計、記述、文書化できるエディターです。
Swaggerを知るにはまずこれを触ると分かりやすいと思います。
それでは実際に書いてみましょう。
今回は上記で紹介したツールではなく実際に利用した方法をご紹介します。
※環境構築は省略します。
使用したもの
- VSCode
- Swagger Viwer(VSCodeの拡張機能)
- redoc-cil(yamlからHTML生成してくれるツール)
手順1
まずVSCodeにyamlで以下のコードを記述します。
| openapi: 3.0.0 |
| info: |
| version: "1.0.0" |
| title: Test API |
| servers: |
| - url: "http://localhost/" |
| description: "TestAPI" |
| paths: |
| /hoge: |
| post: |
| tags: |
| - hoge機能 |
| summary: "hogeする" |
| description: "処理概要" |
| security: |
| - basicAuth: [] |
| parameters: |
| - in: header |
| name: Version |
| schema: |
| $ref: "#/components/schemas/Version" |
| - in: header |
| name: Auth-Type |
| schema: |
| $ref: "#/components/schemas/Auth-Type" |
| requestBody: |
| content: |
| application/json: |
| schema: |
| type: object |
| properties: |
| data: |
| type: object |
| properties: |
| message: |
| type: string |
| maxLength: 100 |
| example: |
| data: |
| message: hogehoge |
| responses: |
| 200: |
| description: OK |
| content: |
| application/json: |
| schema: |
| type: object |
| properties: |
| data: |
| type: object |
| properties: |
| result: |
| type: boolean |
| example: |
| data: |
| result: true |
| 404: |
| description: NG |
| content: |
| application/json: |
| schema: |
| type: object |
| properties: |
| data: |
| type: object |
| properties: |
| result: |
| type: boolean |
| example: |
| data: |
| result: false |
| components: |
| securitySchemes: |
| BearerAuth: |
| type: http |
| scheme: bearer |
| schemas: |
| Auth-Type: |
| description: 権限 |
| type: string |
| example: user |
| Version: |
| description: バージョン |
| type: string |
| example: 1 |
| Forwarded-For: |
| description: クライアントIPアドレス |
| type: string |
| example: 127.0.0.1 |
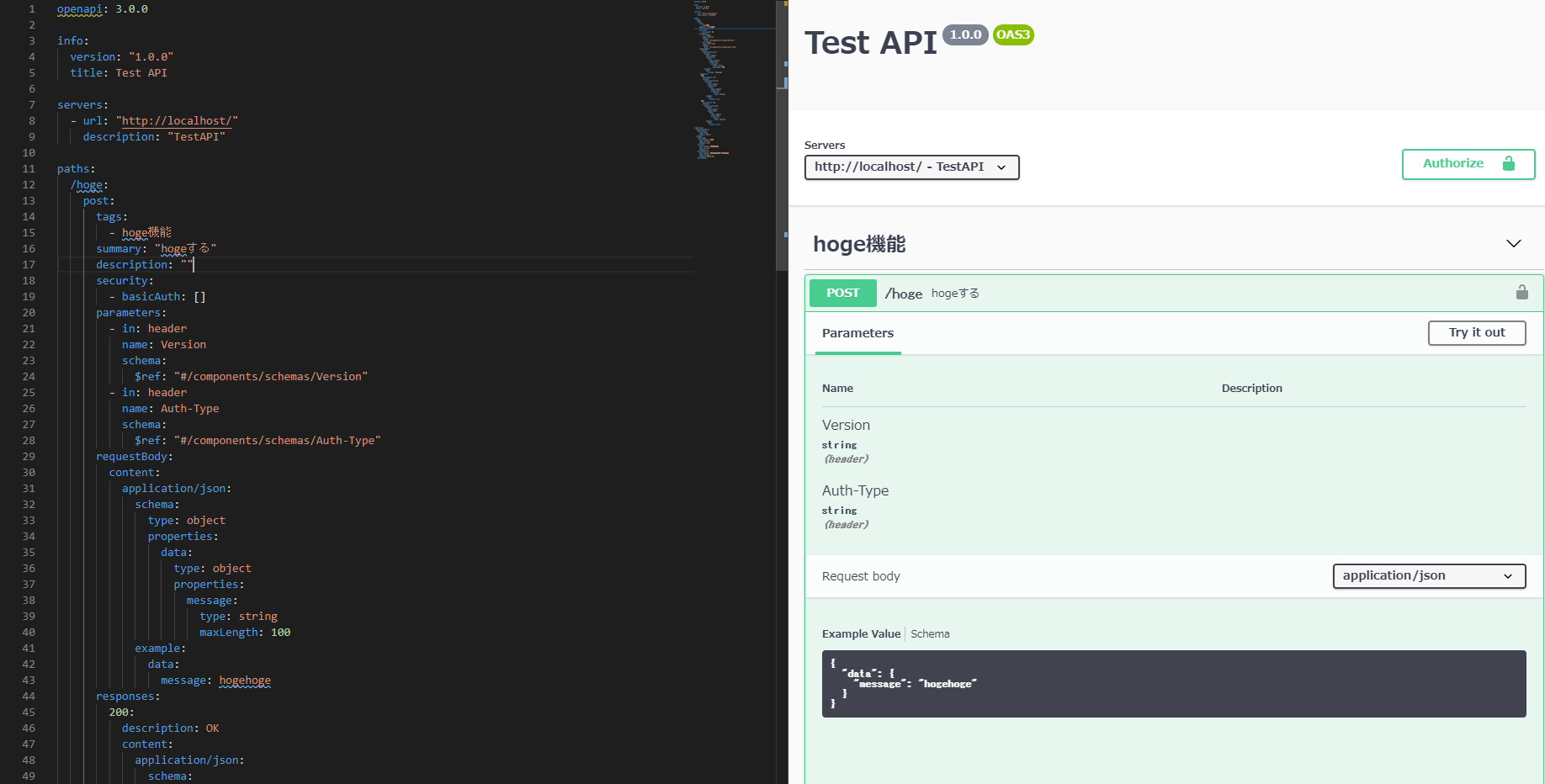
この状態でshift + alt + Pを押すとプレビューが見れます。
このプレビューからAPIへリクエストを送ることができるため、単体テストのようなものが可能です。
実際の画面

手順2
次はyamlをhtml形式で出力してみましょう。以下のコマンドを実行してください。
redoc-cli bundle ファイル名.yaml -o index.html
するとindex.htmlというファイルが出来ていると思います。
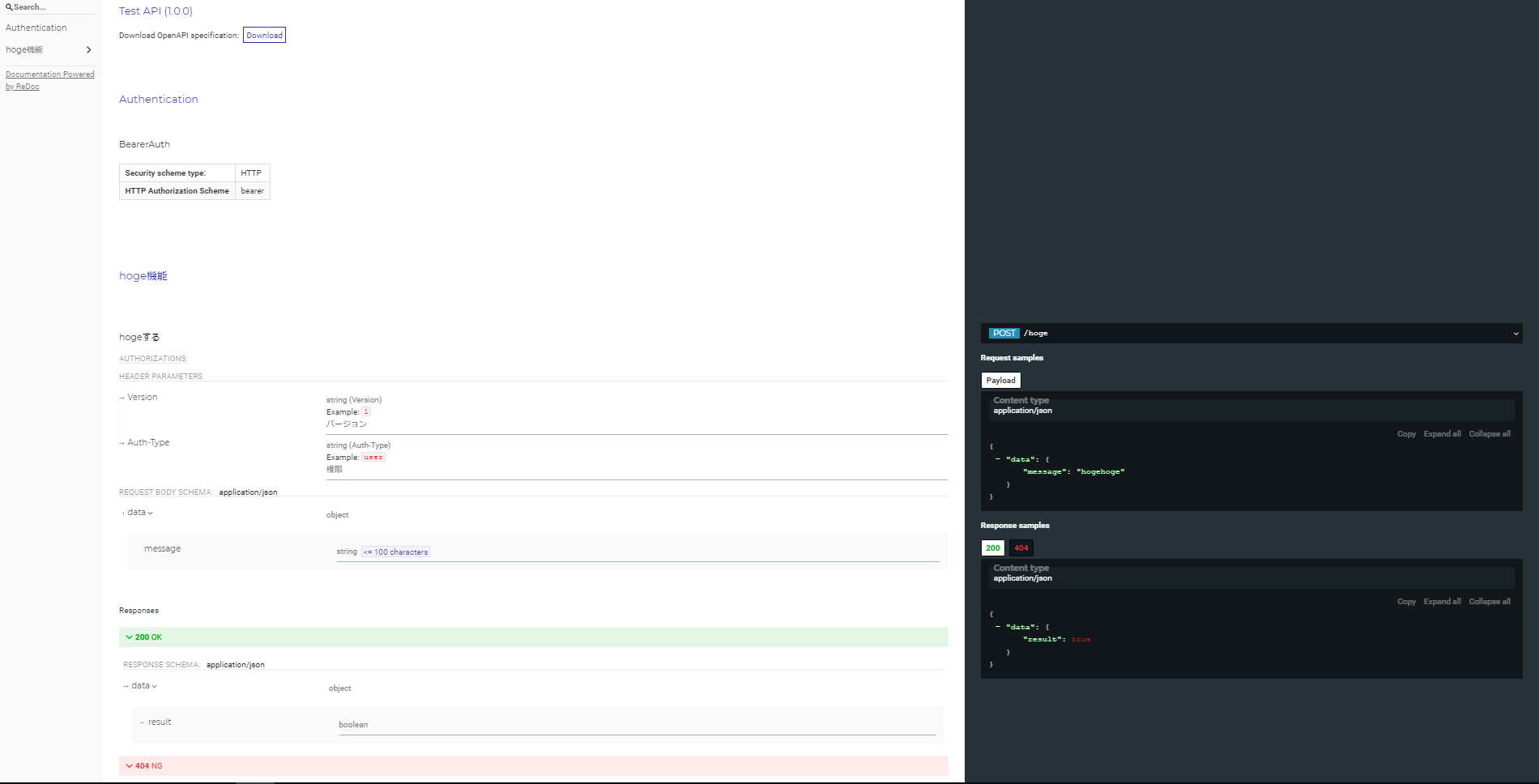
それを開くと・・・

とても見やすいAPI設計書が作成できました!
Swaggerの利点としては以下が挙げられます。
- フォーマットが定められている
OpenAPI仕様によって書き方が定められているため、
「書いた人によって書き方が違う・・」なんてことにはなりません。
- Gitで差分が見れる
Excelと異なりバイナリファイルではないため、Gitで差分を見ることができます。
- 再利用性がある
コンポーネントを作成することで重複する内容を何度も書かず再利用することができます。
今回ご紹介したコードの76行目以降に記述されています。
また、欠点としては以下が挙げられます。
- ソースコードが長くなる
一つのファイルに記述しているためAPIが増えるほどソースコードが長くなり、
可読性が下がります。
- 学習コストが高い
OpenAPI仕様の書き方から学ばなければならないため
実際にプロジェクトで使用するまでには時間が掛かってしまいます。
これまでExcelで仕様書を書いていましたが、Markdown派だった私は初めてSwaggerを見たとき衝撃を受けました。最初は書き方がよく分からず他で作るより時間が掛かってしまいましたが、慣れてくると一つのAPIを書くのにそこまで時間が掛からなくなりました。皆さんもSwaggerを使って分かりやすくおしゃれな設計書を作ってみませんか?




