この記事は 『CRESCO Advent Calendar 2019』 10日目の記事です。
はじめまして。SEC(システムズエンジニアリングセンター) の odashima です。
今回、所属の勉強会メンバーからのご紹介があり Advent Calendar の執筆をさせていただくことになりました。
普段から個人で開発はするものの、記事にするほどのネタもなくテーマに悩みましたが
今回は PWA についてまとめてみようと思います!
PWAとは、Progressive Web Application の略で、2015年ころに Google が提唱した新しいウェブアプリケーションの形です。
プログレッシブウェブアプリは、デスクトップとモバイルの両方でインストール可能なアプリと同等の体験を提供し、ウェブ上で直接構築・配信される高速で信頼性の高いウェブアプリです。
— はじめてのプログレッシブウェブアプリ(developers.google.com)
筆者も今回の記事作成用に実装するまで体験したことがなかったのですが、噛み砕くと
主にスマートフォン端末上で「ネイティブアプリのような」機能を提供できるウェブアプリケーション(サイト) のことで、
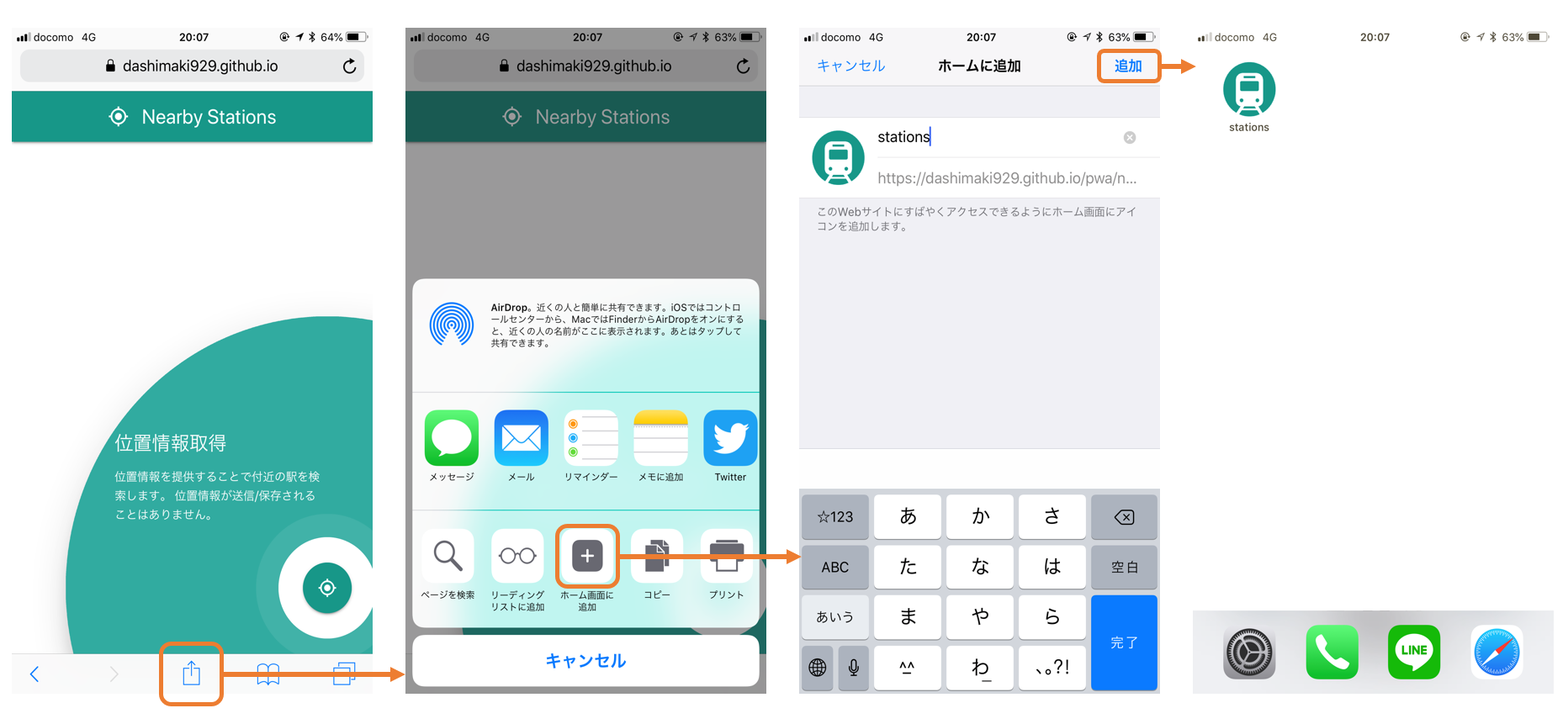
ホーム画面へ保存(≒インストール) することで、
- ホーム画面でのアイコン表示
- スプラッシュスクリーン(起動処理中画面)の表示
- オフラインキャッシュ
- プッシュ通知
などの従来のウェブサイトでは実現できなかった機能を提供することができるようです。
まず、今回PWA化してみるウェブアプリケーションを用意します。
本旨から逸れるので詳細の記述はしませんが、以下の観点を確認できるウェブアプリケーションを作成してみました。
ファイル構成やソースは GitHubリポジトリ(PWA化前) から確認できます。
- GPS(Geolocation API) を使用する
- オフライン環境でもGPSの使用が可能かどうか
- HTML側ではなく、Javascriptからの外部リソース取得に対応できるのか
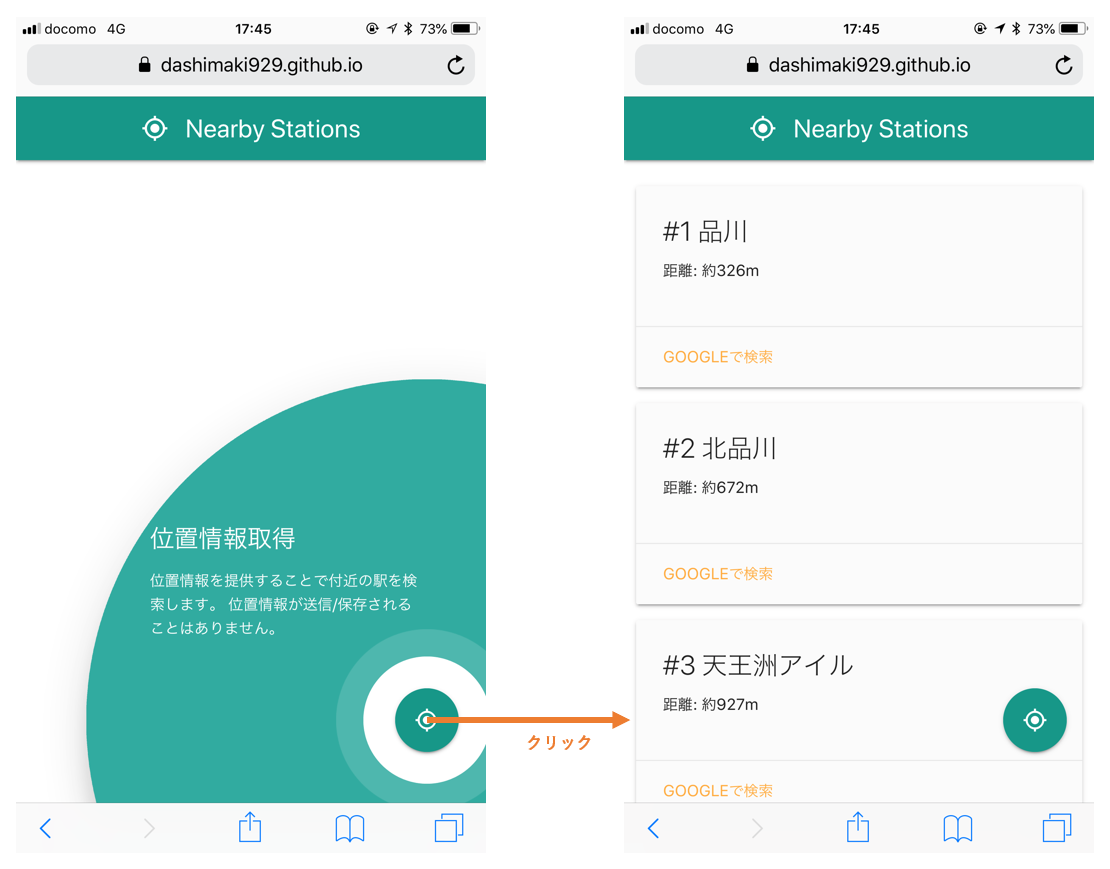
作成したウェブアプリケーション(PWA化前) はこちらです。(※Chrome, Safari, FireFox のみ動作確認済み)
機能としては、「位置情報を提供することで周囲の駅を近い順に10個表示する」だけのアプリです。
内部処理で駅リストをXMLHttpRequestで取得しています。
余談ですが、Google提唱のウェブアプリケーション仕様ということなのでデザインも「マテリアルデザイン」で構築してみました。
以下、動作イメージです。

PWA化するにあたり、必要なことは大まかに以下の3つです。
- https接続が可能であること
- アプリケーションマニフェストの作成
- Service Worker の登録
今回のウェブアプリは GitHub Pages がすでにhttps対応済みのため省略
アプリケーションマニュフェストとはその名の通り、アプリケーションの設定情報を宣言するためのファイルです。
今回は以下のように作成しました。
| { |
| "name": "nearby-stations", |
| "short_name": "stations", |
| "theme_color": "#009688", |
| "background_color": "#009688", |
| "display": "standalone", |
| "scope": "/", |
| "start_url": "/pwa/nearby-stations/index.html", |
| "icons": [ |
| { |
| "src": "img/icon/apple-touch-icon_192x192.png", |
| "sizes": "192x192", |
| "type": "image/png" |
| }, |
| { |
| "src": "img/icon/apple-touch-icon_512x512.png", |
| "sizes": "512x512", |
| "type": "image/png" |
| } |
| ] |
| } |
Service Worker とは、ブラウザが表示中の画面とは別でバックグラウンドでスクリプトを実行するための仕組みです。
この Service Worker 登場のおかげでPWAは以下のような機能を提供できるようになりました。
- 位置情報
- ジャイロスコープなどのセンサー
- カメラ
- 音声出力
- Apple Pay
それぞれの設定を反映した後のファイル構成やソースは GitHubリポジトリ(PWA化後) から確認できます。
前項のPWA化を行った後のウェブアプリケーションはこちらです。
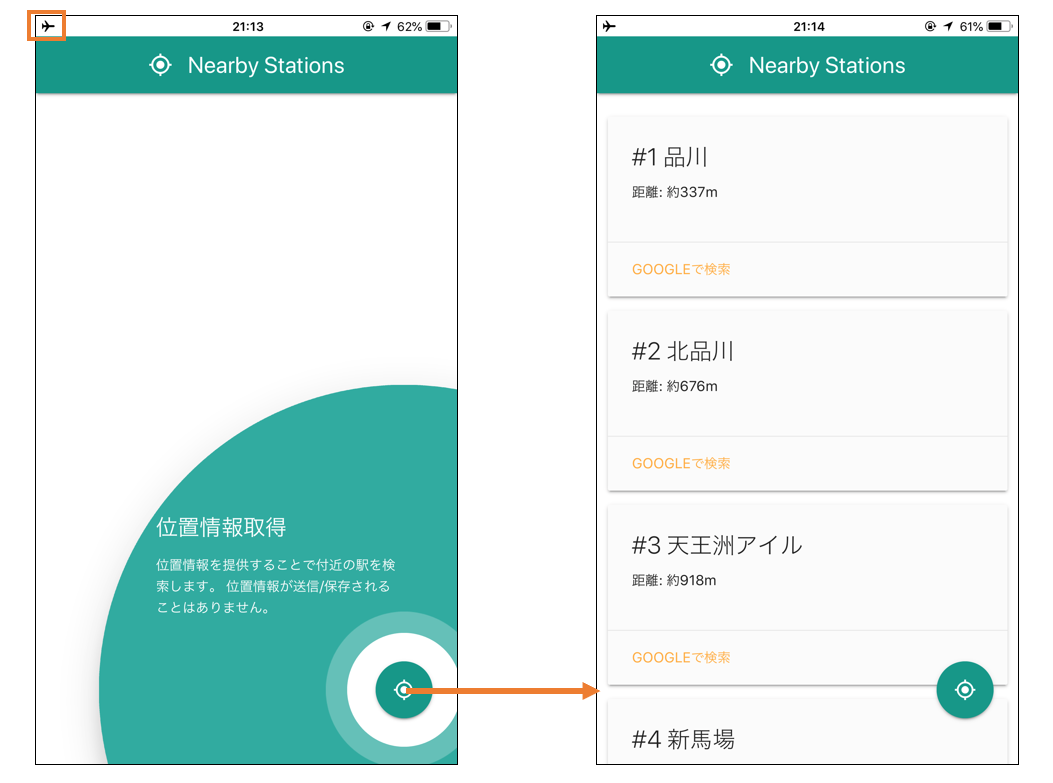
実装時間の都合等でiPhoneでしか動作の確認ができていませんが、以下の手順でオフライン環境でも動作の確認ができました。

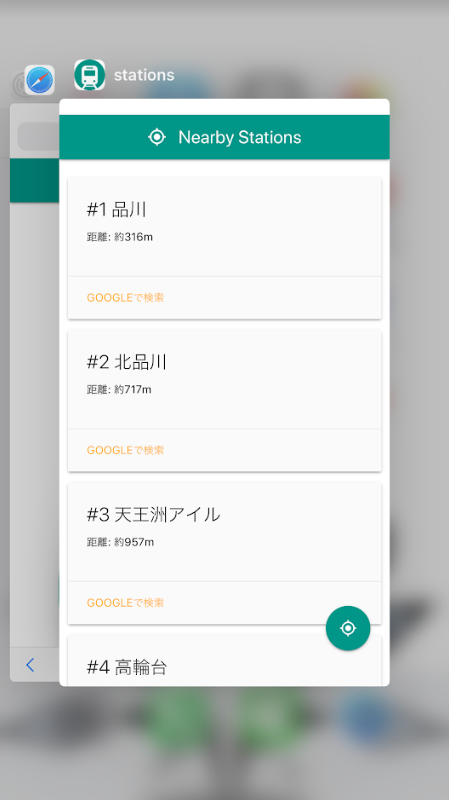
保存されたPWAは通常のブックマークと以下のような差があります。
- Safariとは別のタスクとして立ち上がる。

- アドレスバーやメニューバーが表示されない。
- オフライン(機内モード)で実行が可能。

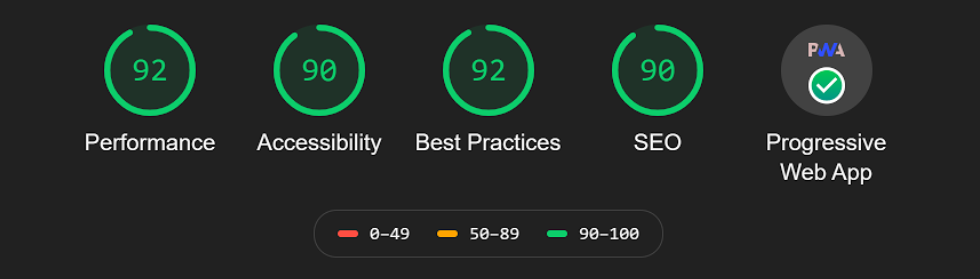
ついでに lighthouse で診断してみたところ、しっかりPWAとして認識され、現段階では全項目を満たせているようです。

今回、期日がかなり迫ってからの参加になってしまったためバタバタでしたが、何とか実装~動作確認までできて良かったです。
オフラインで実行できる点も魅力ですが、別タスクとしてタスク一覧に出たときは少し感動しました。。
ただ、現状 iOS の端末ではPWA対応の画面かどうかが瞬時に判断できないため、なかなかホーム画面へ保存まで漕ぎつけない印象です。
入社以来新しめの技術には全くさわれていませんでしたが、今回PWA(と、ServiceWorker, MaterialDesign) を体験できて新鮮でした。
まだまだ拡張したい部分があるので時間があるときに触ってみようと思います。
また来年も機会があれば何かしらHOTなWeb関連技術について書いてみようと思います。
最後まで読んでいただきありがとうございました!




