こんにちは。Nissyです。クレスコアドベントカレンダーの15日目の記事として画面デザインのフレームワークであるVuetifyについて投稿します!
Vuetifyって?
Vue.jsのマテリアルデザインコンポーネントライブラリです。(うん!なんのこっちゃ!)
要するに、Vuetifyを使う事で、スタイリッシュかつ使いやすいUIが楽に作れちゃう!!!そんなコンポーネントライブラリです。
Vuetifyのいいところ
コンポーネントの種類が豊富で、基本的にサンプルをコピペするだけでリッチでスタイリッシュな画面が作れます。
また、英語ではありますがドキュメントも豊富で、Node.jsとVue-CLIが利用できる環境さえあれば、簡単に導入できます。
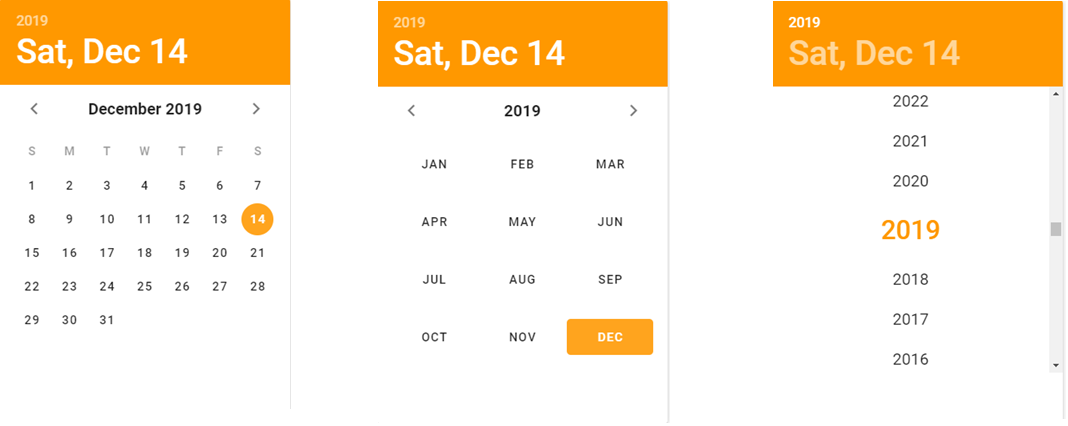
お話はこれくらいにして、簡単にカレンダーのサンプルコードをいじってみてどんなものか見てみましょう。
CSS
| <div id="app"> |
| <v-app id="inspire"> |
| <v-row justify="center"> |
| <!-- v-date-picerタグにcolorコード追加するだけで |
| 素敵カレンダーの完成!!!!--> |
| <v-date-picker v-model="picker"color=orange></v-date-picker> |
| </v-row> |
| </v-app> |
| </div> |
JavaScript
| new Vue({ |
| el: '#app', |
| vuetify: new Vuetify(), |
| data () { |
| return { |
| picker: new Date().toISOString().substr(0, 10), |
| } |
| }, |
| }) |

はい!できました!拍手!
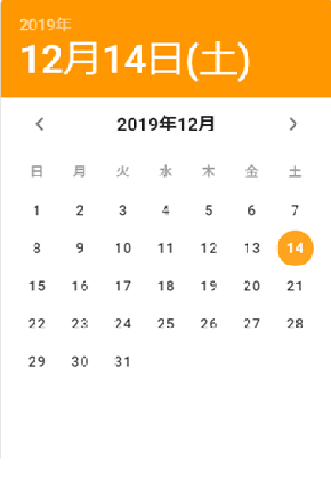
英語だとうーーーーーんな場合も大丈夫です。
v-date-pickerタグに以下の一行をコピペするだけで・・・・
| locale="ja-jp" :day-format="date => new Date(date).getDate()" |

出来たーーーー!!!
どうですか?簡単でしょ?
他にもボタンやプルダウンなど様々なコンポーネントがあるので
気になる方は以下の公式サイトをのぞいてみてください。
公式サイト: https://vuetifyjs.com/ja/
まとめ
Vuetifyを使うと何がいいのか
Vuetifyを使ったフロントエンド開発によって、細かなCSSでの調整から解放されます。
こうすることで、画面開発に割いていた労力を別の事に割くことができます。
それこそ、より利用者にとって必要な機能を実装したり、、、仕事を定時で終えて趣味に費やしたり、、、早帰りをして家族との団らんを楽しんだり、、、幸せなことがいっぱいですね!!!!
あなたもぜひ、Vuetifyで幸せな開発を!!!!




