(この記事は「CRESCO Advent Calendar 2019」21日目の記事です。)
こんにちは、システムズエンジニアリングセンターの山口です。
この記事ではGaugeとSeleniumを利用した自動テストについて紹介します。
公式サイト: https://gauge.org/
GaugeはPythonやJavaなど幅広い言語に対応した自動テストフレームワークです。
テストの実装とテスト仕様書を分離して記述し実行することができます。
- テストコードが書かれていれば、日本語を使って自動テストを行うことができます。
- Markdownで書かれているため、プレビュー表示でテスト仕様書のレビューを行うことができます。
https://docs.gauge.org/getting_started/installing-gauge.html
Windowsの場合はインストーラをダウンロードして実行、
Macの場合はHomebrewからインストールします。
今回はJavaで記述するため、Intellij Ideaにプラグインをインストールします。
今回はGoogleで検索を行い、遷移後のタイトルが正しく設定されているかのテストを行いました。
| import com.thoughtworks.gauge.AfterSuite; |
| import com.thoughtworks.gauge.BeforeSuite; |
| import com.thoughtworks.gauge.Step; |
| import io.github.bonigarcia.wdm.WebDriverManager; |
| import org.junit.Assert; |
| import org.openqa.selenium.By; |
| import org.openqa.selenium.Keys; |
| import org.openqa.selenium.WebDriver; |
| import org.openqa.selenium.WebElement; |
| import org.openqa.selenium.chrome.ChromeDriver; |
| public class Test { |
| static String APPLICATION_URL = "https://google.com"; |
| static WebDriver webDriver; |
| // テスト開始時にWEBドライバを初期化 |
| @BeforeSuite |
| public void initDriver() { |
| WebDriverManager.chromedriver().setup(); |
| webDriver = new ChromeDriver(); |
| } |
| // テスト終了時にWEBドライバを閉じる |
| @AfterSuite |
| public void closeDriver() { |
| webDriver.close(); |
| } |
| @Step("グーグルを開く") |
| public void openApplication() { |
| webDriver.get(APPLICATION_URL); |
| } |
| @Step("検索文字<searchText>で検索する") |
| public void searchText(String searchText){ |
| // googleの検索ボックスはName要素にqが設定されている |
| WebElement searchBox = webDriver.findElement(By.name("q")); |
| searchBox.sendKeys(searchText); |
| searchBox.sendKeys(Keys.chord(Keys.ENTER)); |
| } |
| @Step("タイトルに<title>が設定されていること") |
| public void checkTitle(String title) { |
| Assert.assertEquals(title, webDriver.getTitle()); |
| } |
| } |
テストコードに@Stepアノテーションを記述することでStepを定義します。
<値>を記述することで変数を定義することもできます。
| 検索後のタイトル設定 |
| ===================== |
| 成功ケース |
| ---------------- |
| * グーグルを開く |
| * 検索文字"クレスコ"で検索する |
| * タイトルに"クレスコ - Google 検索"が設定されていること |
| 失敗ケース |
| ---------------- |
| * グーグルを開く |
| * 検索文字"クレス"で検索する |
| * タイトルに"クレスコ - Google 検索"が設定されていること |
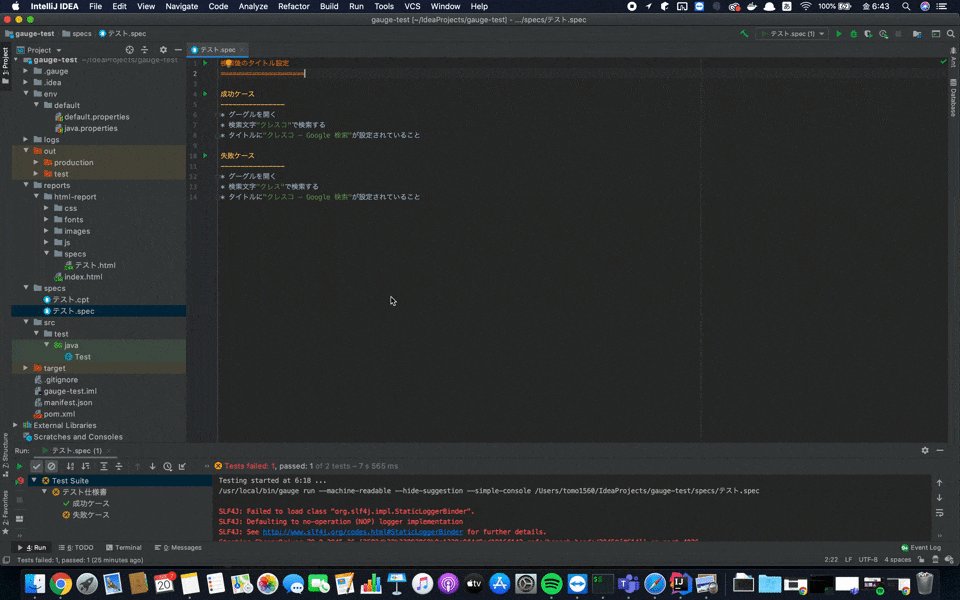
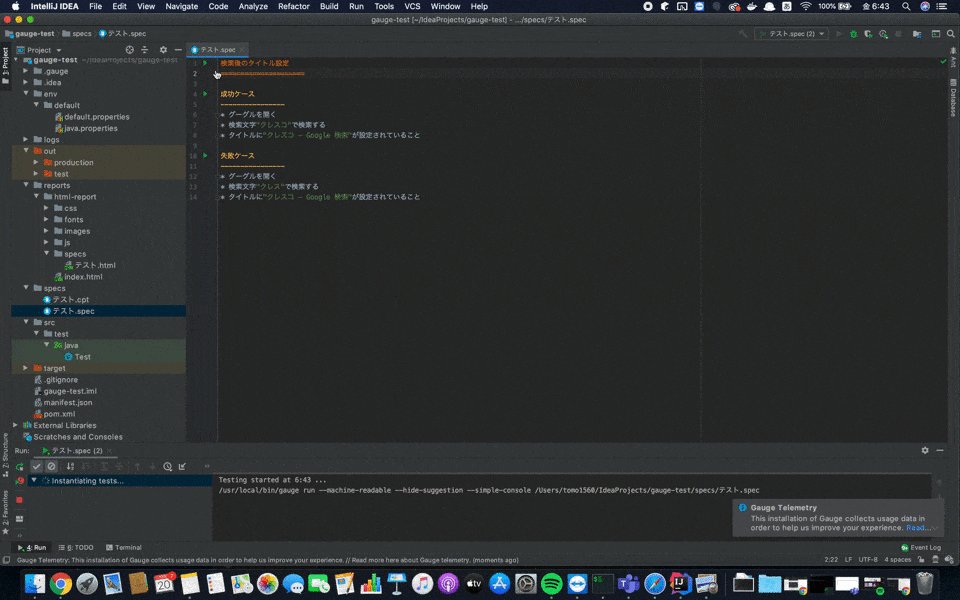
テスト仕様書はMarkdownで記述することができ、テストコードで作成したStepにパラメータを設定して作成します。
今回は成功ケースと失敗ケースの2つを用意しました

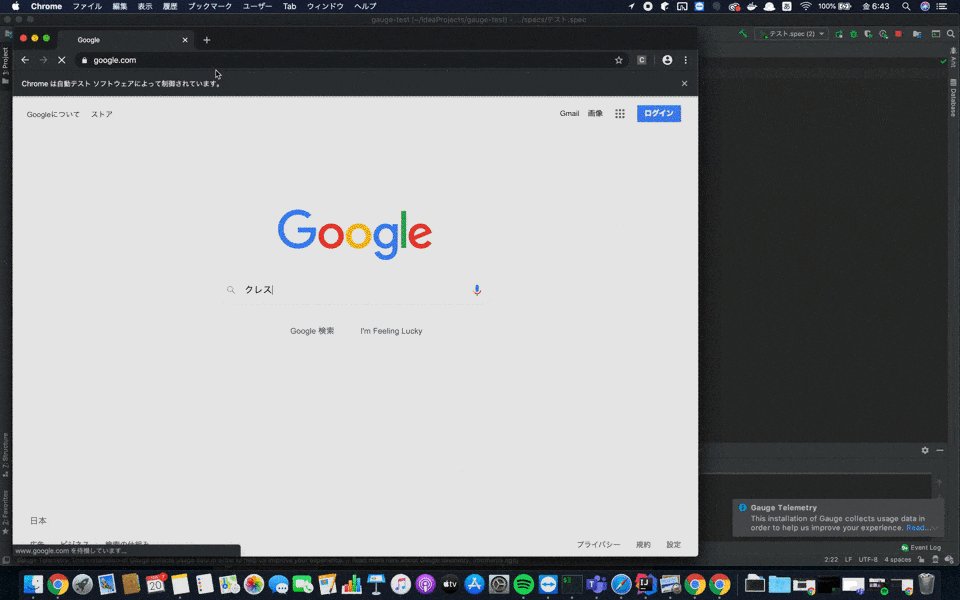
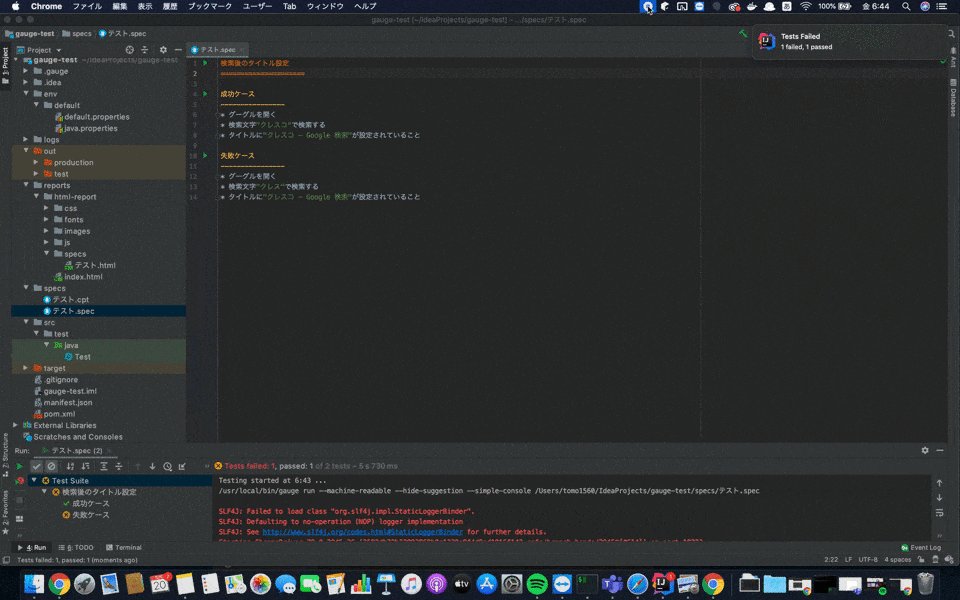
テスト仕様書通りにブラウザが操作されていることがわかります。
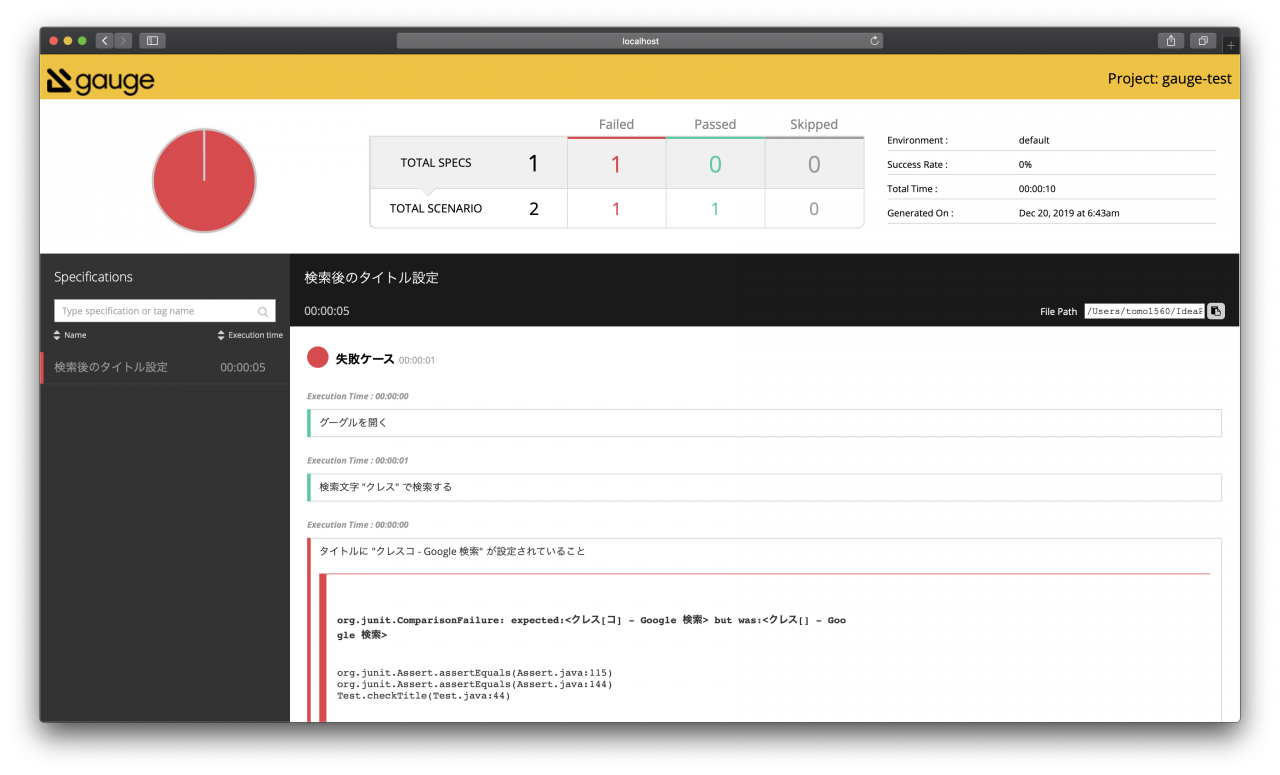
テスト結果はエディタに表示されるほか、HTMLのレポートとして出力することもできます。

他にもStepをまとめてConceptとしてまとめる機能やテーブルに記載したパラメータでテストを実施する事など多数の機能がありますが、今回は割愛させていただきます。
Gaugeを使うことでテストコードの実装者と自動テスト仕様書の作成者を分けることができ、テストコードを書くことに不慣れな方でもブラウザの自動テストができるようになりました。
技術Blogを今回初めて書きまだまだ不慣れなこともたくさんありますが今後もよろしくお願いいたします。




