こんにちは、UXデザインセンターのsgi-changです。
ついに2020年。
数字だけ見るとものすごく未来を感じてしまうのは私だけでしょうか。
今回は、とても魅力的なWebのフロントエンドの世界(以下、Webは略)をご紹介したいと思います。
当記事の対象は、
社内でフロントエンドエンジニアが不足している。
いきなりフロントエンドやれと言われた。
サーバーサイドしか知らない。
SPAって何?
モダンWebって何?
どうしていいか分からない。
といった今までフロントエンドとはあまり縁がなかったけど、
急に関わることになった方を対象にしています。
開発を進める上で参考になれば嬉しいです。
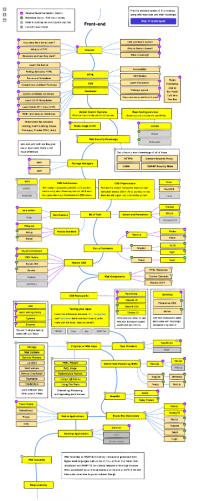
以下の内容で進めていきたいと思います。
- フロントエンドとバックエンド
- フロントエンドのいま、むかし、SPAとMPA
- 最低限、知っておきたいフロントエンド開発に必要な知識
- チームで開発するために注意すること
- トレンドを知る
- 良いUI/UXを考える
さあ、準備はいいですか?
フロントエンドの世界へ、ようこそ!
まずはWebにおけるフロントエンドとバックエンドをざっくりおさらいしたいと思います。
Wikipediaによると、
「フロントエンド(英: front-end)とバックエンド(英: back-end)は、プロセスの最初と最後の工程を指す一般的用語である。フロントエンドは各種入力をユーザーから収集し、バックエンドが使える仕様に合うようにそれを加工する。フロントエンドとバックエンドの結合部はインタフェースと呼ばれる。」
「ソフトウェア設計におけるフロントエンドは、ユーザーと直接やりとりするソフトウェアシステムの部分を指し、バックエンドはフロントエンドへの出力を生成する部分を指す。」
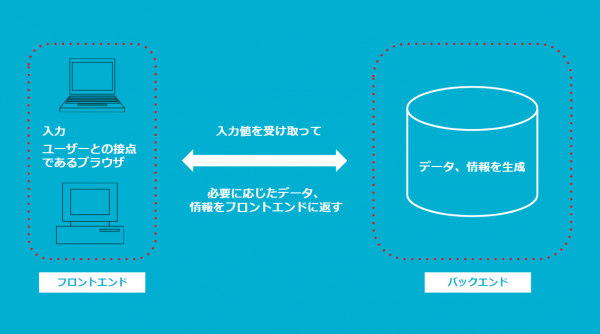
この言葉から関係を図にするとこんな感じでしょうか。

- フロントエンド…入力やユーザーとの接点であるブラウザ
- バックエンド…入力値を受け取って、必要に応じたデータ、情報をフロントエンドに返す、データ、情報を生成
フロントとバックエンドがあってWebサービスやWebアプリケーションが成り立ちます。
フロントエンド技術者はバックエンドの知識、
バックエンド技術者はフロントエンドの知識、
双方の知識があればなお良いとされています。
今回はこのフロントエンドの開発に焦点を当てて紹介したいと思います。
最近のフロントエンドの主流やモダンWebが語られるときに、よく
SPA(Single Page Application)
が登場します。
SPAって何?という前にSPAに対して
MPA(Multiple or Multi Page Application)
という言葉があるそうです。
逆に比較対象としてMPAをレガシーWeb、なんて言うこともあったりします。
せっかくなので、フロントエンドのいま、むかしを
SPAとMPAという言葉を使って比較してみます。

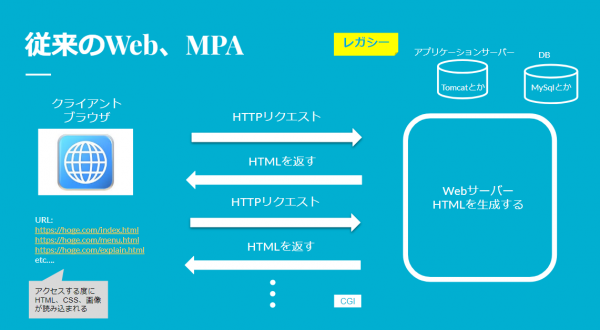
複数のHTMLで構成される。
ページの遷移時はWebサーバーに問い合わせ、その都度、
HTMLをサーバー側で生成してブラウザはそれを静的に表示することを主とする。
- SEOの最適化が簡単。管理しやすい。
- アプリケーション内の構造がわかりやすい。マッピングしやすい。
- SPAと比較して、学習コストは低い。
- 滞在時間の短い、直帰率の高いサービスに適している。
- ファイル読み込みの通信が頻繁に発生する。
- バックエンドと密接に結びついている為、導入にはフロントエンド及びバックエンド双方の検討が必要。
- 学習コストは低いが、フロント側は中大規模開発になると管理が大変、構造が複雑になりがち。
- モバイル向けのサイトを作成する場合、UI設計が難しい。さらに実装に時間がかかるため工数(コスト)がかかる。
サービスの例:WordPress、HTML+jQuery+Webサーバー(PHP)のサービスとか他多数

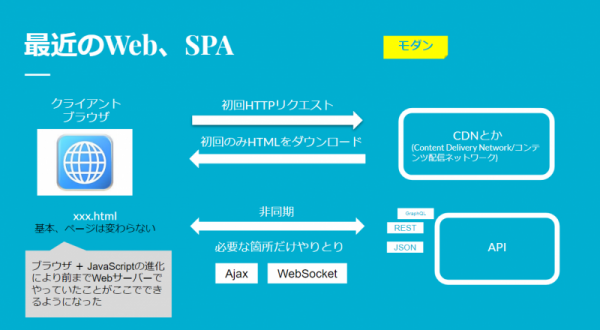
ひとつのHTMLで構成される。
HTML、JavaScript、CSSが読み込まれるのは初回アクセス時のみ。
基本的にページは遷移しない。ページ遷移というのを画面内で表現する。
必要に応じてデーターを非同期でサーバーに問い合わせ、
JavaScriptによってブラウザで動的に描画される。
スマートフォンのネイティブアプリのような感じ。
- ファイルの読み込みがほぼ初回だけの為、読み込むファイルを減らすことができる。
- クライアント、サーバ間の処理が減る。応答が速い。
- 画面遷移しない為、アニメーションなどのリッチなコンテンツを提供することができる。
- SPA+APIで実装できる為、モバイルアプリと同じバックエンドを利用できる。
- また外部サービスのBaaS(Backend as a Service)とかと組み合わせれば、サーバレスで運用できる。
- 従来のWeb、MPAと比較して、バックエンドと密結合にならない。
- ブラウザのキャッシュ機能を効果的に利用でき、オフライン動作を提供できる。
- ブラウザの機能を使ってデバッグがしやすい。
- モバイル向けのサイトとあわせてUI設計がしやすい。
- 滞在時間の長いサービスに適している。
- SEOの最適化が難しい。
- ブラウザの設定により、JavaScriptが使えないとつらい。
- 初回のファイル読み込みが重い、時間がかかる。
- 従来のWeb、MPAと比較して、クロスサイトスクリプティング(XSS)による攻撃を受けやすい為、安全性が劣る。
- 従来のWeb、MPAと比較して、学習コストが高い。
サービスの例:Gmail、Googleマップ、Facebook、GitHubなど
***
SPAが主流になりつつあると言えど、MPAのWebサービスがまだまだ圧倒的に多いです。
とはいえ新規でサービスを立ち上げるときに、SPAのメリットの、
「速度」「開発のしやすさ」「モバイルアプリ開発への適用」
などを考慮したときに、SPAを選択することが増えている、というのが現状です。
SPAもMPAもそれぞれ長所や短所があります。
今回はSPAでいく!とか
全部MPAで!というよりは、
ユーザーにどのようなUI/UXを提供したいのか、
ということを考えて、SPA、MPA、またはハイブリット
の選択やバックエンドも含めてUI設計をするのが理想かなと思っています。
SPAなのかMPAなのか、またはハイブリットでいくのか、
いずれにしてもフロントエンド開発に携わるには以下の技術は最低限、
おさえておきたい知識です。
- HTML
- CSS
- JavaScript
- ブラウザについて
これらは、WebのUIを表現するためには必要不可欠な技術です。
ブラウザについては、代表的なブラウザに
「Chrome」
「Safari」
「Firefox」
「InternetExplorer」
「Microsoft Edge」
があります。さらにモバイル版が別にあります。
各ブラウザのレンダリングエンジン、JavaScriptエンジンはそれぞれ違います。
扱うJavaScriptの仕様バージョンも違います。
ということは、JavaScriptの解釈だったり描画だったりが違うということです。
ブラウザの全てを知っておいて損はないですが、最初から全てを知るのは困難です。
同じJavaScriptやHTML、CSSでもブラウザによって表示や挙動が違うことがあるということだけは念頭に置いて下さい。
HTMLの学習として
以下のMDN Web Docsのページをおすすめします。
同じサイトで、CSS、JavaScriptも学べます。
各ブラウザのJavaScript、HTML、CSSの対応について
で調べることができます。
マルチブラウザ対応について
JavaScriptエンジンを古いバージョンに変換するトランスパイラ、代表的なものに
があります。
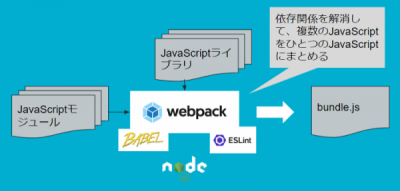
後述しますが、通常、Babel.js単体では使わず、webpackなどと一緒に使います。
依存関係を解消して、複数のJavaScriptをバンドル(束ねる)してくれるツール。
代表的なものにwebpackがある。
開発に必要な処理の自動化のためのツール。
タスクとは、例えばSassやLessのCSSへの変換、JavaScriptやCSSの結合、圧縮などがあり、これらのタスクを起動/管理するためのもの。
代表的なものにGulpがある。
最近では専用のツールは挟まずに npm-scripts から直接 CLI コマンドを実行する形でタスクを管理することも増えています。
コードを実行する前にバグにつながりやすそうな実装を見つけてくれるツール。
代表的なものにESLintがある。
ソースコードを整形してくれる。
チームで整形ルールを統一することができる。
代表的なものにPrettierがある。
先述の「ESLint」もコードフォーマットの機能がありますが、Prettierのほうがより確実に手軽に整形してくれます。
JavaScriptのユニットテスト(単体テスト)を補助するフレームワーク。
テストツールとして、
テストランナー、アサーション、テストモック、テストダブル
と構成別にそれぞれライブラリが存在するが、
最近では、それら機能をオールインワンで提供しているJestが人気。
JavaScriptの実行環境、パッケージ管理ツールの npm が同封されている。
主な用途としては Webサーバー、JavaScriptのCLIツールの実行まで広く使われる。
JavaScriptはとても便利な言語であるが、
型チェック機能がない、
動的型付けのためバグが発生しやすいなどの弱点あり。
AltJS言語はそれらの弱点を補い、コードの可読性、保守性を高めてくれる。
最終的にツールを通してトランスパイルすることでJavaScriptに変換され、使うことができる。
代表的な言語にTypeScriptがある。
それぞれ特徴あり。
開発はコンポーネント指向、
Node.jsでモジュールを管理して、最終的にBabelやwebpackを使ってビルドされる。
またそれらの仕組みが既に内包されていて、特に意識しないで開発を進めることが出来る。

各フレームワークにおいてUIデザインライブラリが豊富にある。簡単にマテリアルデザインが表現できる。
(例)Bootstrap、Bulma、Material UI、Vuetify、etc…
***
他にもここに書ききれない便利な仕組みやツールがたくさんあります。
ここではざっくりとした説明にしています。興味があるものはどんどん調べて使ってください。
もちろん、全部使う必要はありません。
チームに合ったツール、手段を見つけて選択してください。
チームへの導入や使い方に悩んだら、ぜひとも周りのフロントエンド先駆者に相談して下さい。
チームで最高のフロントエンド開発ができることを願っています。
フロントエンド界隈の技術や情報の流れは少し前に比べて若干落ち着いてきているとは感じていますが、
それでもまだそのトレンドの移り変わりは早く、半年前まで主流だったものが今は古い、
というのはよくあります。
トレンドを知り、新しいツールを導入することによって作業効率が格段に上がる、
といったこともあり、知っておいて損はないです。
(フロントエンドに限った話ではありませんが…)

Mudassar IqbalによるPixabayからの画像
フロントエンドはユーザーとの接点です。
いわばサービスやシステムの顔です。
SIerやB to B において、ユーザーはたまに
「システム制作の依頼元」「依頼部署」「お客様」「顧客」
と語られる場合がありますが、
ユーザーとはそのシステムを使う人、つまり「利用者」です。
良いUI/UXを考えるにあたって、ユーザーのことを必然と考えるようになると思います。
ユーザーは誰なのか。
どんな人がどのような状況で使うのか。
アクセシビリティ、SEOへの影響は?
考えることはたくさんあります。
少なくとも「利用者の」ユーザビリティ(有効さ、効率性、主観的満足度)を常に意識しましょう。
そのためには、
をぜひとも実施して欲しいです。
まずは、
- UI/UXデザインチームの打ち合わせに参加する。
- UI/UXデザインチームのメンバーに技術チームの打ち合わせに参加してもらう。
などでコミュニケーションをとってお互いの意見を交換してください。
そして一人でも多くのユーザーに喜んでもらえる、よりよいフロントエンド開発を目指してください。

StartupStockPhotosによるPixabayからの画像
いかがでしたでしょうか。
2020年フロントエンド、思わず力が入ってしまって長い記事になってしまいました。
もっとシンプルにお伝えすべきですが、
ほんの少しでもフロントエンドの魅力が伝われば嬉しいです。
私もずっとWebのバックエンド開発に携わっていてフロントエンドの世界を知ったのはここ数年です。
実際に携わって、バックエンドとはまた違った奥深さを知り、
ユーザーをより身近に感じ、
誰かのことを思いながら開発するのがとても楽しいです。
もしかしたら技術の進歩により、またガラッと変わるかもしれません。
そうなってもフロントエンド開発を楽しんでいたいです。
ここまでお読みいただき、ありがとうございました。
以上、DA.YO.NE.でお馴染みのFRONT END×SGIでした。
(言ってみたかった)
to benishouga san