こんにちは、UXデザインセンターのabです。
私事ですが、最近引っ越しました。1か月が過ぎようとしていますが、半分くらいの荷物はまだ段ボールの中…
明日こそは荷物の整理をしようと思っている今日この頃、今回は「UI設計」時の情報の整理についてお話したいと思います。
例えばウェブサイトや、たくさんの機能を持つアプリの開発をしようとしたとき、どうやって情報を整理したらよいのかわからないといった場合にこちらのブログがヒントになればと思います。
使いやすいウェブサイトやアプリを作ることは、探しているものをユーザーが見つけることができるように情報の整理が必要です。
そして、それらを利用するユーザーは年齢や性別などさまざまではありますが、共通点もあります。
ユーザーの誰もが、それが「どう動作するか」のイメージを持っている、ということです。
例えばこちらを見てみなさんはどう思いますか?
クレスコ UXデザインのご紹介
クレスコ UXデザインのご紹介
クレスコ UXデザインのご紹介
上2つは、クリックすれば「クレスコ UXデザインのご紹介」ページが開く、と思ったのではないでしょうか。
このように、頭の中にある「ああなったらこうなる」といった「行動のイメージ」を表現したものを「メンタルモデル」といいます。
また、「紫色はもう表示したことがある」と思うのもメンタルモデルです。
ところが、実は一番下の文章にのみリンクがあるとしたらどうでしょうか?
おそらくほとんどのユーザーはそのリンクには気が付かず、文章として読んで終わりにしてしまうのではないでしょうか。
このように、メンタルモデルにない動きは誤解を生み、ユーザーを混乱させてしまいます。
情報を整理する上でメンタルモデルを意識することはとても重要です。
ウェブサイトやアプリを利用していて、ユーザーが「使いにくい」「間違える」などの状況に陥る原因は、設計側と、ユーザーとの知識や期待、思考などにギャップがあるためです。
設計側はその製品を知る必要があり、知識が増えれば増えるほどメンタルモデルは素晴らしくなるけれど、ユーザー視点から遠ざかっていく…
よく聞く話ですよね(汗
アラン・クーパーは、その著書『About Face 3-インタラクションデザインの極意』の中で、以下の3つのモデルについて解説しています。
実装モデル
エンジニアによって実装されたプログラムが、実際に動作する仕組み
表現モデル
プログラムの動きをユーザーに対して表現するために選ばれた方法(≒UI)
脳内モデル
ユーザーがプログラムについて、単純化して認識している内容
脳内モデルと表現モデルにズレがあった場合、ユーザーはシステムを使いにくいと思ったり、間違ったりするといった事態が起こるのです。
そのため、UIを設計する場合には、そのズレがないように調整する必要があります。
そしてそのズレがシステム側の設計に問題があって起きる場合、その調整のため活用される手法のひとつにカードソーティングというものがあります。
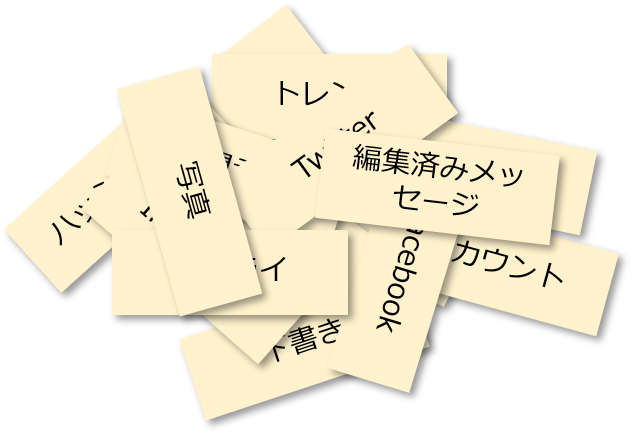
サイトやアプリなどの「パーツ」をカードに書き出して、そのカードを使ってユーザーにどう提示するか、他のパーツとどう関連づけるかを検討するものです。
ユーザーが「どこに何があるのがよいと思っているのか」を見つけ出すのにとても役に立ちます。
参加者、そして紙とペンあればすぐに実施できます。
人数や回数に関しては、ヤコブ・ニールセンは15人がひとり1回ずつすることをを推奨しています。
カードソーティングには2種類あり、それぞれオープン・カードソーティングとクローズド・カードソーティングと呼ばれます。
今回は最も一般的なカードソーティングのやり方である前者のやり方について説明したいと思います。
カード(ポストイットなどの紙)に、トピックをひとつずつ書き出します。
例えばウェブサイトを構築する場合であれば、「個々のページ」あるいは「まとまりのある一群のページ」、またアプリの場合であれば、例えば1画面に表示される各UI要素(ボタンなど)をカードに書き出していきます。
同じレベルのものを対象とするため、階層などがある場合は、各レベルでカードソーティングを実施します。
カードの枚数は20~80枚程度が推奨されています。

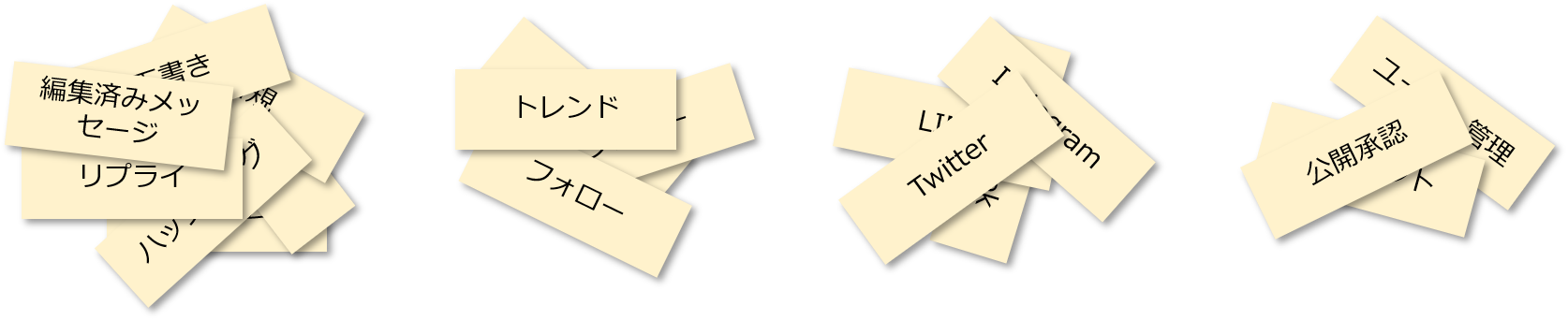
参加者にカードを渡し、意味的なまとまりのある山(以降、グループ)に分けてもらいます。どのグループにも属さないカードは、別のところにまとめます。
こうしたカードは、アプリあるいはウェブサイトに含める必要のない機能や情報を意味する場合が多いです。
ポイント:ユーザーには、カードソーティングの間ずっと考えを声に出してもらいます。
これを思考発話法といいますが、ユーザーのトピック分類にある背景がより明らかになります。

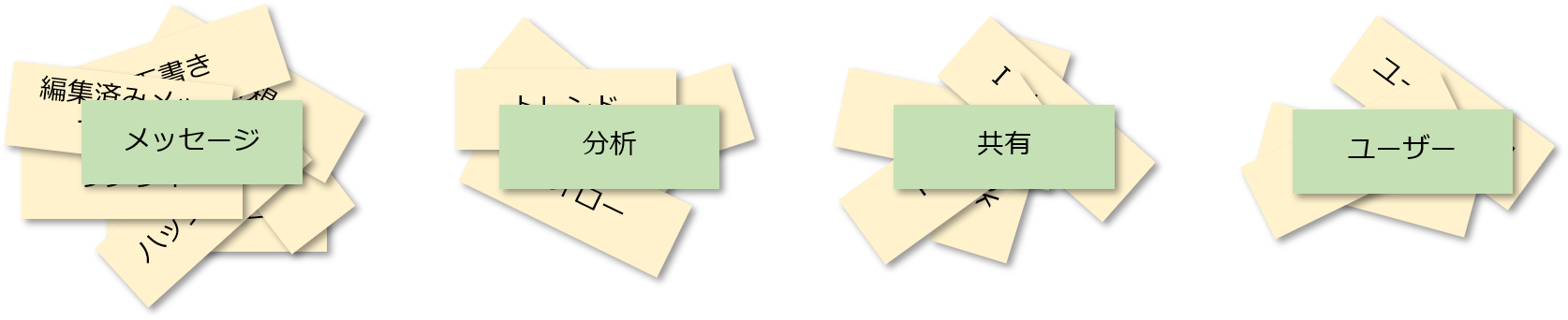
参加者にそれぞれのグループにふさわしい名前を付けてもらいます。
グループが多い時は、出来るだけ似通ったグループを近くに配置します。

参加者がそのカードの内容がどこにあるべきだと考えているのかを可視化するため、表にまとめます。

ユーザーによってグループの名前の付け方は変わりますが、同じ意味合いのグループはまとめられる場合もあります。
また、まったく違う分類をするユーザーがいるかもしれません。
そういったことが起こった場合は、同じ情報にアクセスするのに複数の方法を提供したほうがよい、などの課題が発見できる可能性があります。
こうして集まった情報をもとに階層構造を決定し、レイアウトや情報アーキテクチャを構築します。この後は、ペーパープロトタイプなどを作って簡単なユーザビリティテストを行い、検証と設計を繰り返し、ユーザーの要求を満たす情報構造にしていくといった流れになります。
さいごに、有効な階層を構築するためのヒントをお伝えしておわりにしたいと思います。
階層を必ずしも排他的に構築する必要はありません。
目的が同じでも経路が同じとは限らないからです。
例えば、製品の型番を調べたい場合、製品の分類を順におってたどり着くユーザーもいれば、ヘルプページの症状の検索からたどり着くユーザーもいるかもしれません。

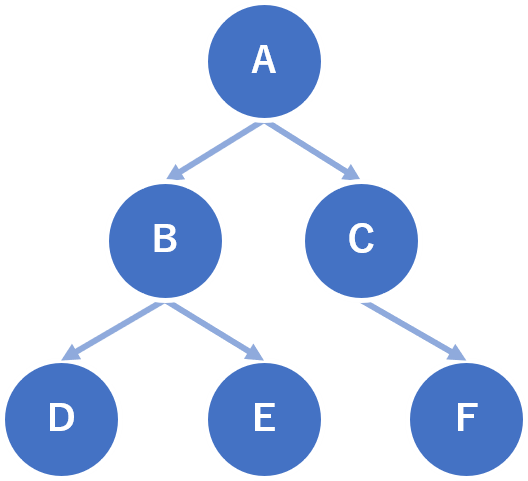
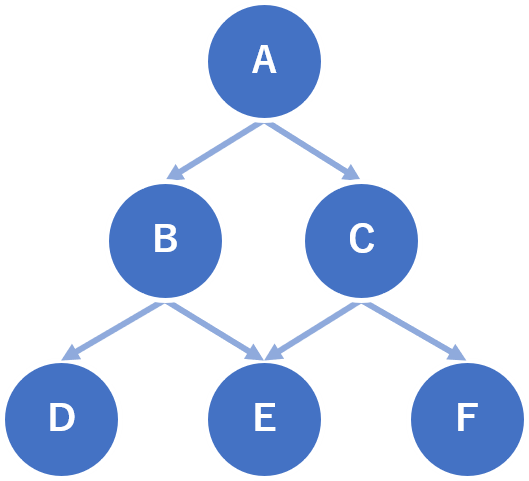
普通の階層

多重階層
クリック数が少なければよい、というわけでは必ずしもありません。
クリック数を少なくするということは、階層が浅くなります。

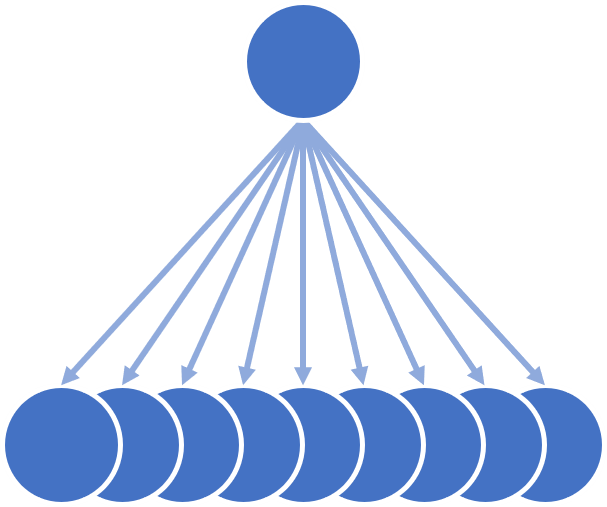
階層が浅い
目的のものに到達するのにクリック1回で済むが、9個の選択肢を一度に検討しなければならない

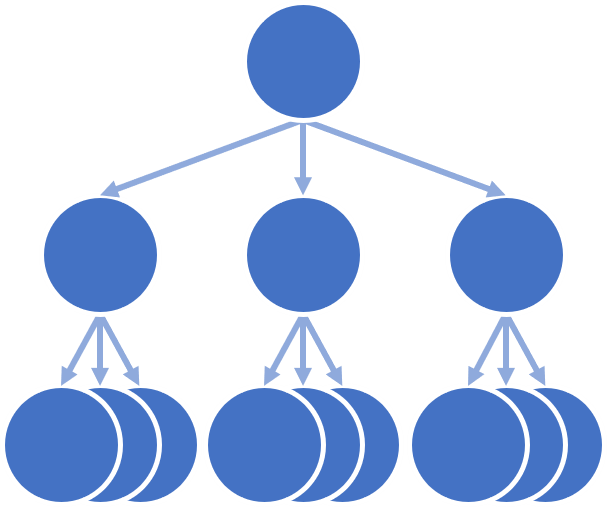
階層が深い
目的のものに到達するのに2回クリックする必要はあるが、3個の中から1個を検討すればよい。
参考文献:




