技術研究所(ほ)です。
去年の冬に Chromebook を購入したことをきっかけに、すべてをChromebookで済ませられる環境を目指しています。
そのなかで、先日 GAE/Go で開発を行いましたので、その開発環境の作り方を書きたいと思います。
何はともあれ、プロジェクトを作成しなければ行けません。
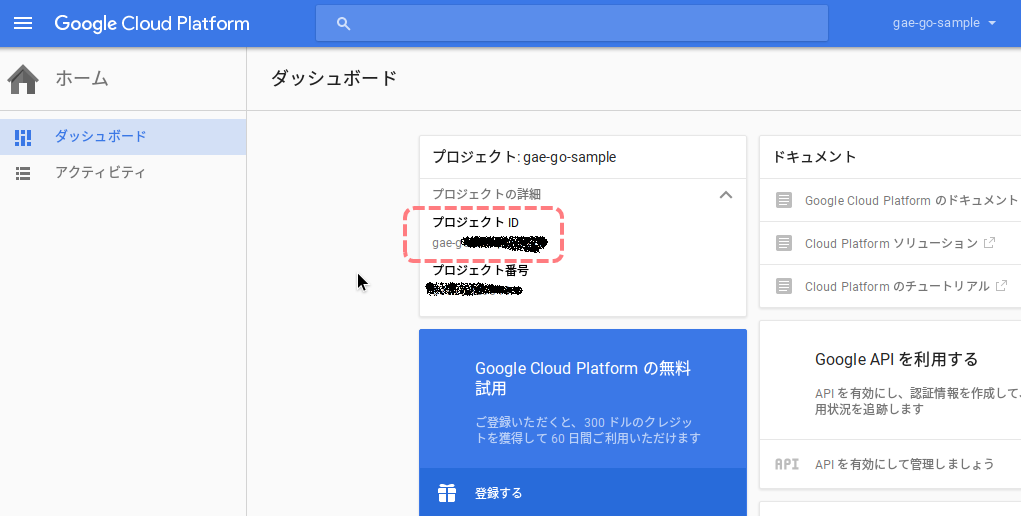
下記からプロジェクトを作ります。
プロジェクトを作成したら、プロジェクトIDをメモしてください。今回は gae-go-sample というプロジェクトを作りました。

ChromebookにUbuntuをインストールする方法もあるのですが、今回はWeb IDEのCloud9を使用します。
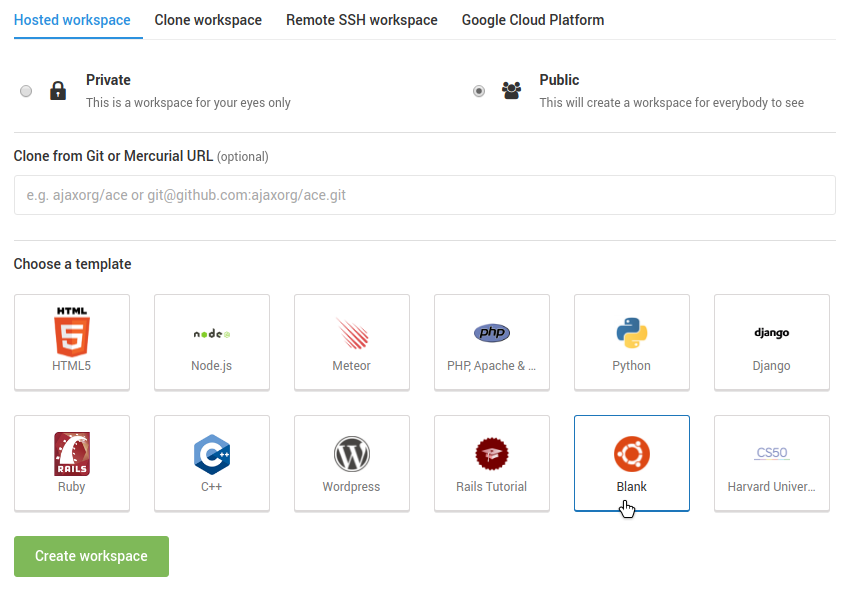
下記のCloud9のサイトにて、アカウント作成、ワークスペース作成を行ってください。
https://c9.io/
その際、WorkspaceのテンプレートにはBlankを選択します。

Cloud9 では、Googleアカウントと連携させることで、GAE環境構築済みのWorkspaceを作ることができます。(上の画像の上部で、”Hosted workspace” ではなく、 “Google Cloud Platform”を選択する。)
しかし、その環境はGAE/Java環境であり、そこに Go の SDK をインストールしても競合により正常に動作しません。そのため、GAE/Go の場合は必ず Blank を選択してください。
基本的に Ubuntu へのインストールと同じです。
$ wget https://storage.googleapis.com/appengine-sdks/featured/go_appengine_sdk_linux_amd64-1.9.37.zip
$ unzip go_appengine_sdk_linux_amd64-1.9.37.zip
$ export PATH=$PATH:/home/ubuntu/workspace/go_appengine
バージョンなどは、下記から適宜確認してください。
PATHの設定は、Cloud9のWorkspaceが再起動すると忘れられてしまうので、”~/.profile” を編集するか、その都度設定してください。
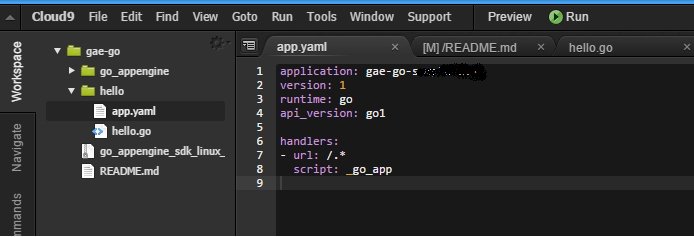
Workspaceにhelloディレクトリを作成し、下記の2つのファイルをディレクトリ直下に置きます。
hello.go
package hello
import (
"fmt"
"net/http"
)
func init() {
http.HandleFunc("/", handler)
}
func handler(w http.ResponseWriter, r *http.Request) {
fmt.Fprint(w, "Hello, world!")
}
app.yaml
application: [プロジェクトID]
version: 1
runtime: go
api_version: go1
handlers:
- url: /.*
script: _go_app
下記のような階層になります。

通常 Local 環境で確認をする場合は、下記で行いますが、
$ goapp serve
Cloud9 では、使用可能なPortが決まっているために、下記のようにPort指定で起動します。ちなみに、goapp serveコマンドは dev_appserver.py のWrapperと考えてください。
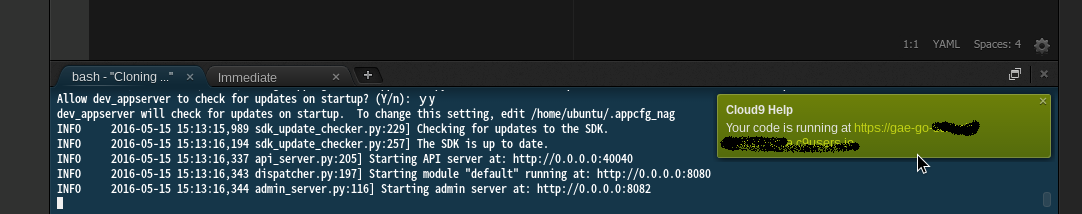
$ dev_appserver.py hello --host $IP --port $PORT --admin_host $IP --admin_port 8082
Allow dev_appserver to check for updates on startup? (Y/n): Y
オプションの意味などは下記から確認できます。
https://cloud.google.com/appengine/docs/go/tools/local-devserver-command
Cloud9のPortはこちらから。
https://docs.c9.io/docs/multiple-ports
コマンドが成功すると、下記のようなメッセージが表示されるので、URLをクリックすると動作確認が出来ます。

これについては、基本的には通常のデプロイと変わらないはずです。
初回は、GAE環境にデプロイするための認証が必要なため、下記のコマンドで行います。
$ appcfg.py --noauth_local_webserver update hello
Go to the following link in your browser:
https://accounts.google.com/o/oauth2/auth?scope=****************
Enter verification code:
“verification code” の入力を求められたら、すぐ上で指定されたURLにブラウザでアクセスし、権限の許可を行ってください。
そうすると、”verification code” が表示されるので、コピーして入力します。
これで認証とデプロイが行われます。
以降は、下記のコマンドでデプロイができるようになります。
$ goapp deploy hello
デプロイが済みましたら、下記のURLにアクセスして確認してみてください。きっと”Hello, world!” と表示されるはずです。
http://[プロジェクトID].appspot.com/

GAEもCloud9も無料枠で済むので、お手軽に試せますよ。




