この記事は 『CRESCO Advent Calendar 2020』8日目の記事です。
みなさんこんにちは。データテクノロジーセンターの飯村北海です。
今年度から正式にデータ分析に関する専門の部門ができました。
[PR]Tableauなどを活用したBI導入サービスや[PR]データ分析に関するセミナーなどのサービスを提供しています。
今日のテーマはBIツールであるTableauの Trellis Chart (格子チャート)です。
大抵の記事はN列 x N行の正方形タイプを説明していますが、N列 x M行の長方形タイプについて説明されたものが見つからなかったのでこちらで説明したいと思います。
BI(Business Intelligence)ツールとして有名なTableauというものがあります。どういうBIダッシュボードが作成されるかはこちらのTableau Viz ギャラリーでご確認いただくとして、CSVやエクセル、データベースといったデータソースからデータを可視化し、ビジネスの洞察を得ることができる製品です。
「Tableau 格子チャート」、「Tableau Trellis Chart」などと検索すると出てくると思うのですが、格子状になっている表現方法のことです。
こちらもTableau Publicで公開されているVizを参考にしていただくと理解しやすいと思います。
例としてECサイトの販売データを上げます(Tableauユーザーならおなじみの「サンプル – スーパーストア」です)。
通常のグラフであれば、横軸が販売年月に対して縦軸が各月の売上の推移を表す折れ線グラフを作り、分析軸として地域別や製品別といった項目毎に売上がどのくらい異なるか?といった分析をすることがあります。
その際に分析軸を行や列のどちらかに入れるとその方向のみに軸が伸びてしまいますが、トレリスチャートであれば、全体で正方形になるように調整して正方形に近い形で列と行の数を決めてくれます。
商品属性の「サブカテゴリ」を行方向に分析軸を入れた場合のイメージ
| 1 |
| 2 |
| 3 |
| 4 |
| 5 |
| (略) |
| 14 |
| 15 |
| 16 |
| 17 |
トレリスチャートで表現する場合のイメージ
| 1 | 2 | 3 | 4 |
| 5 | 6 | 7 | 8 |
| 9 | 10 | 11 | 12 |
| 13 | 14 | 15 | 16 |
| 17 |
このように縦長(横長)のチャートは場合によってはスクロールをしなければならず、非常に使いにくいチャートになってしまうところ、トレリスチャートであれば格子状に配置されるので非常に(場所も取らず)見やすくなるというメリットがあります。
簡単な説明をしたところでTableauでの作り方を説明します。
まずは列と行のシェルフに配置する2つの計算フィールドを作ります。
※ INDEX()-1とするのは繰り上げを正しくするために0始まりにしたいためです。
列
| //計算フィールド名:標準的な格子–列 |
| INT( (INDEX()-1) % ROUND(SQRT(SIZE())) ) |
行
| //計算フィールド名:標準的な格子–行 |
| INT( (INDEX()-1) / ROUND(SQRT(SIZE())) ) |
これを行列それぞれのシェルフに入れていきます。
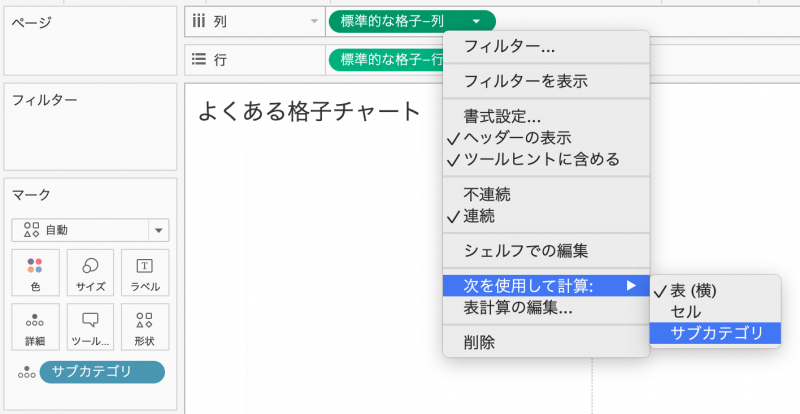
その後、任意の項目を「次を使用して計算」で指定していきます(ここではサブカテゴリにしています)。

- 拡大
- 列シェルフにある「標準的な格子-列」ピルのコンテキストメニューから「次を使用して計算:」> 「サブカテゴリ」を選択
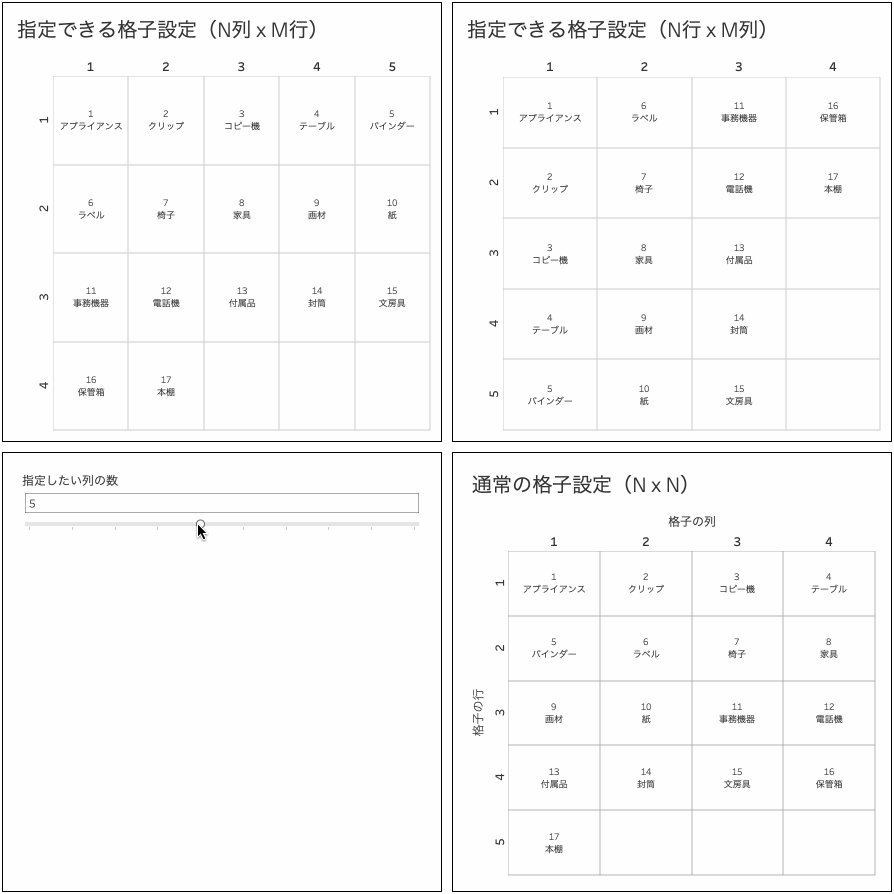
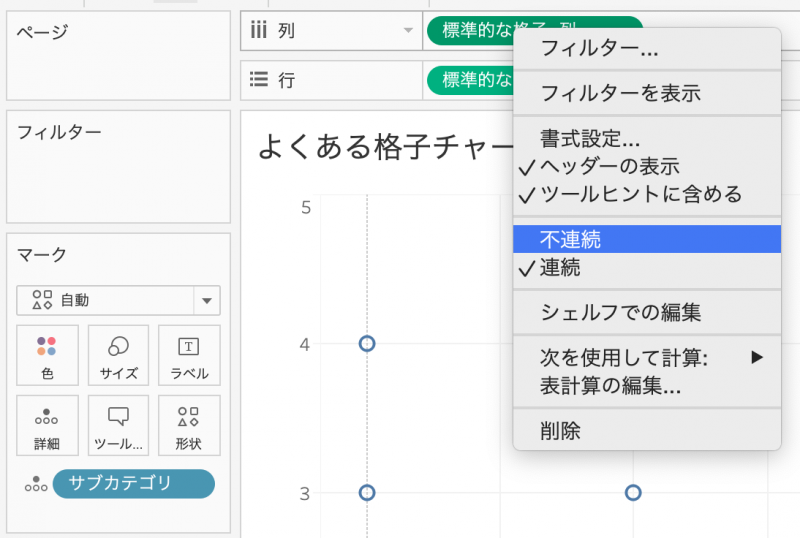
その後、不連続へ変更すると配置がN列 x N行になります。

- 拡大
- 列シェルフにある「標準的な格子-列」ピルのコンテキストメニューから「不連続」を選択

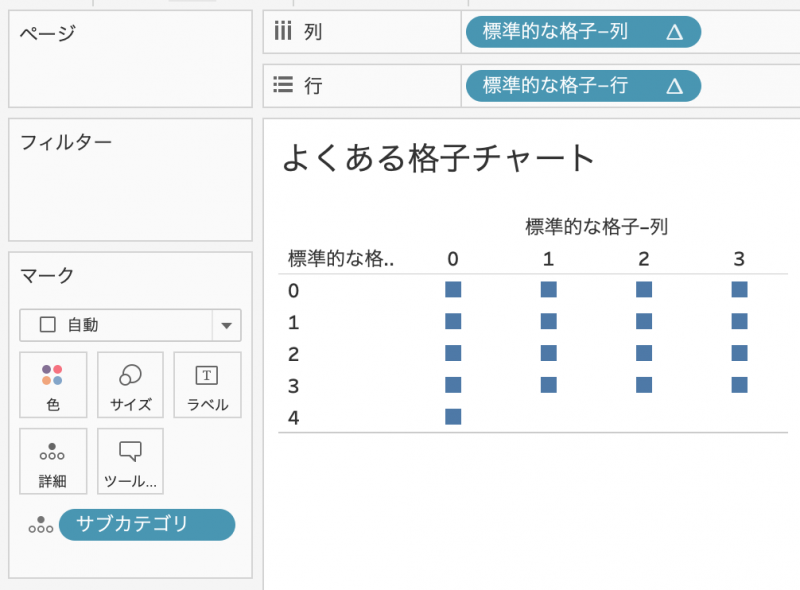
- 拡大
- 列だけではなく、行も同様に計算方法を指定し、不連続へ変更します
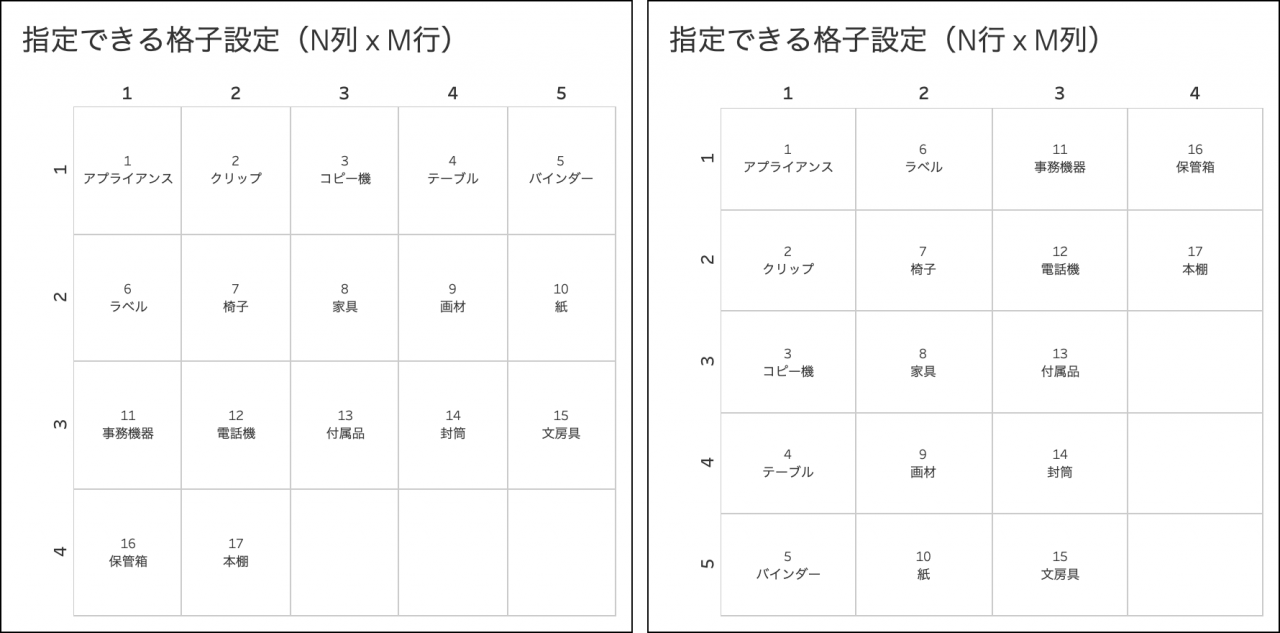
もちろんデータの数によっては N x (N+1)になることがあります。
(16個は 4列 x 4行 ですが、カテゴリは17個なので 4列 x 5行 になります)
あとはそれっぽく作っていけば作りたい格子状のチャートになります。

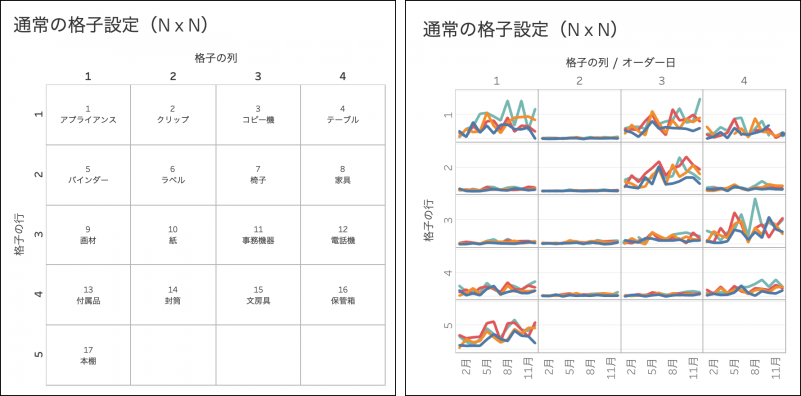
- 拡大
- 左はインデックスがわかりやすいように+1をしています。右は「オーダー日」と「売上」を配置したチャート
ここからが本記事のメインです。
上記のようにN列 x N行の格子上に表示する方法は探せばあるので、N列 x M行を作りたい時にどうするんだろう?というのがこの記事を書くことになったきっかけです。
N x Nと同じ数だと縦横が同じ比率でどんどん大きくなってしまうか、全体のサイズ固定をすると1つあたりが小さくなってしまいます。
ダッシュボードとしてトップページで複数のチャートをレイヤーで合わせて表示させたいので、同じサイズで下にどんどん伸ばしていきたいというニーズがありました。
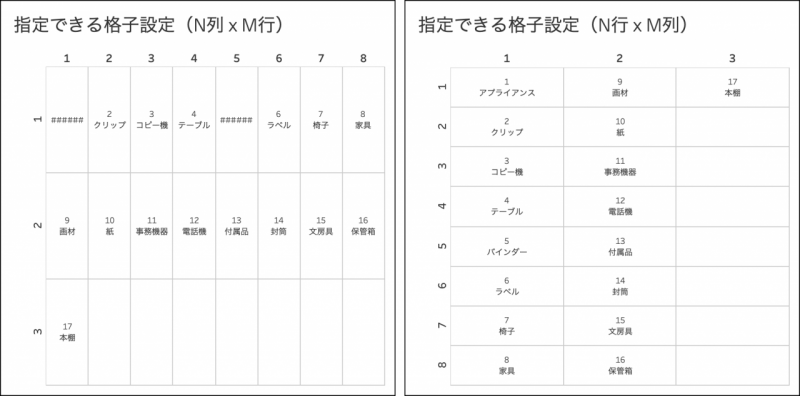
4列 x 4行くらいなら良いのですが、5列、6列と増えていくとあまり現実的ではないと思います。16個-25個で4列、5列ですが、3列くらいで3列 x 6行、3列 x 9行のようにしたかったのです。
ということで早速作り方です。
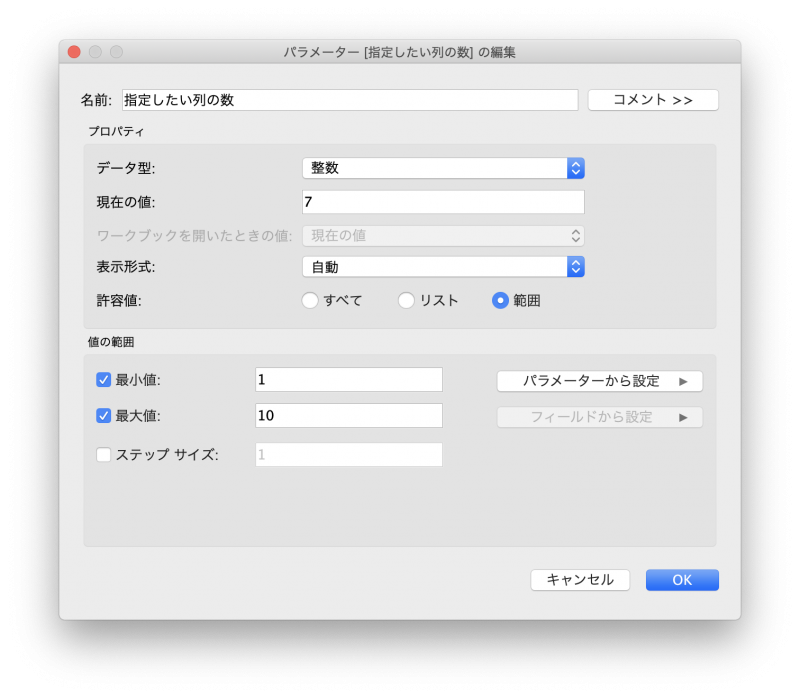
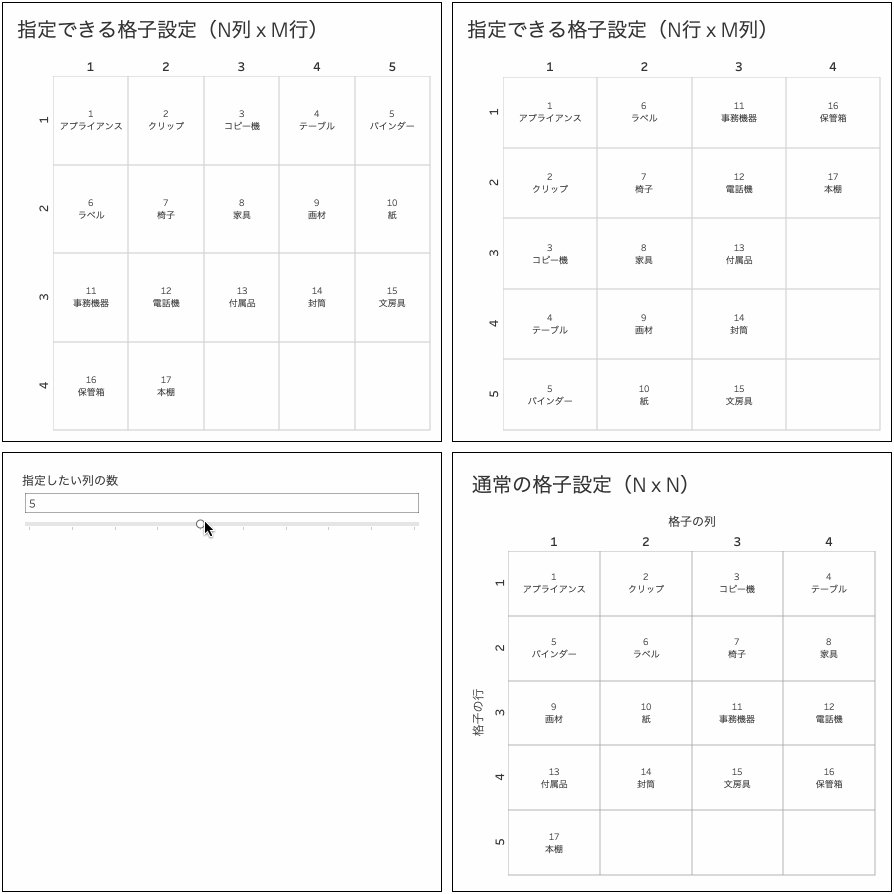
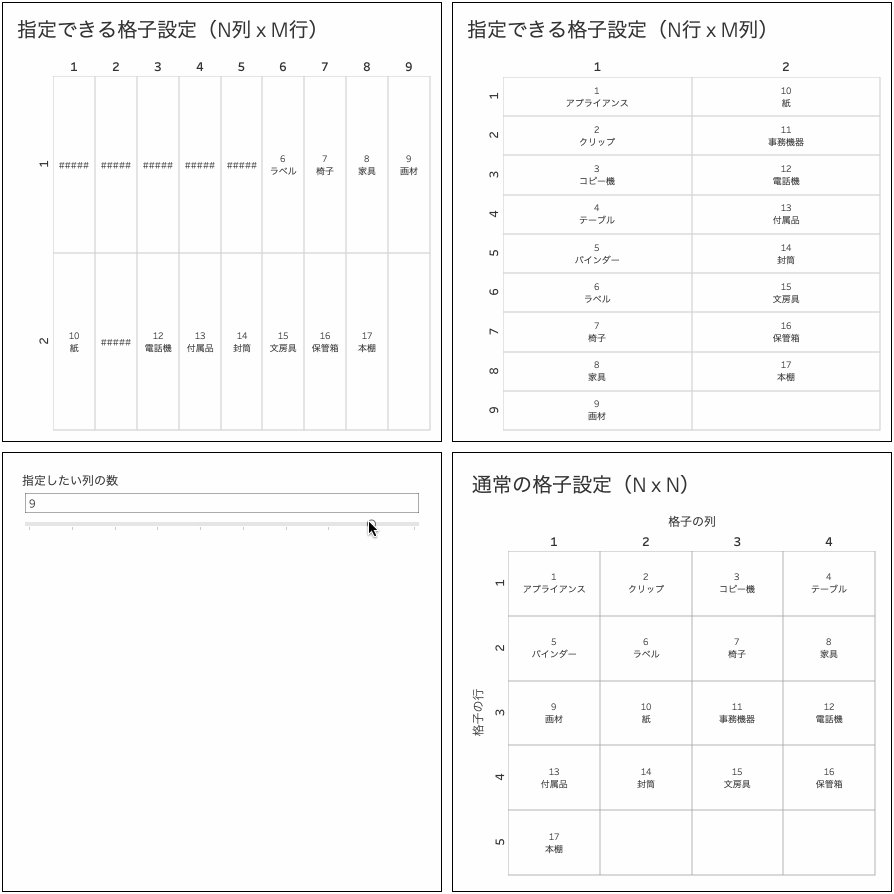
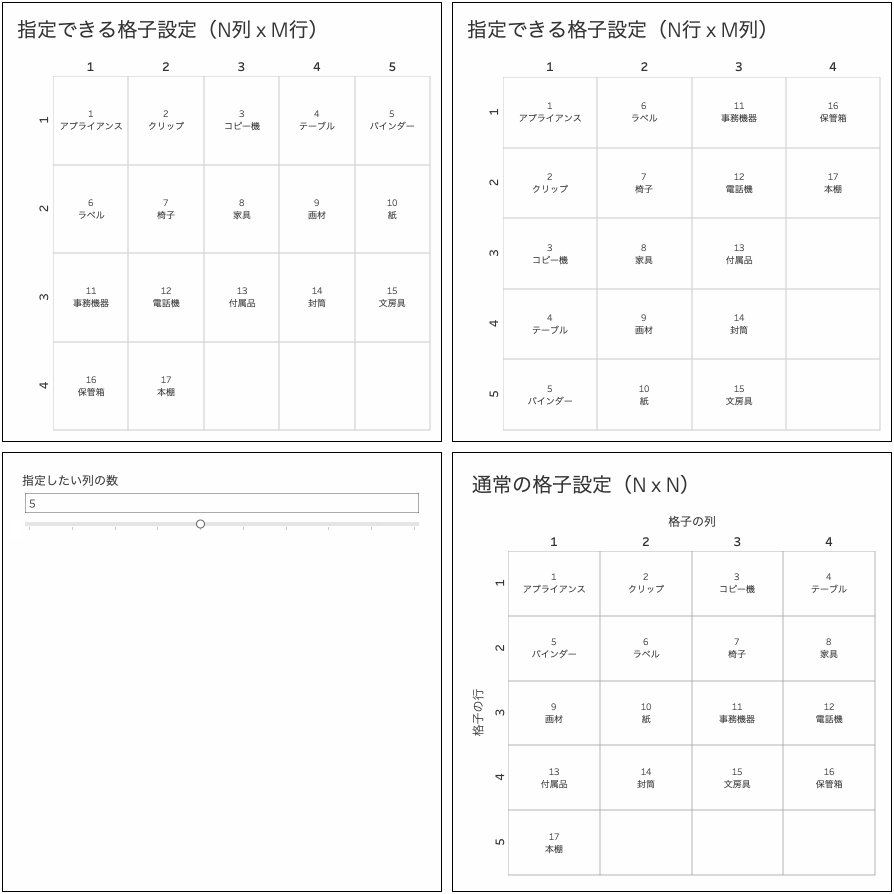
次に先ほど作成したものとは別に新たに計算フィールドを作成します。
※ここでは説明しやすくするために最後に+1をしています。
列
| //計算フィールド名:変更できる格子–列 |
| INT( (INDEX()-1) % [指定したい列の数] ) |
| +1 // 開始が1になるように |
行
| //計算フィールド名:変更できる格子–列 |
| INT( (INDEX()-1) / [指定したい列の数] ) |
| +1 // 開始が1になるように |
あとは先ほどと同じように作っていきます。
列と行のシェルフに入れる2つの計算フィールドは、それぞれ”%”で余り、”/”で商を出していきますが、全体の数に除数(割る数)を指定することで、列数の基準を超えると次の行へ送るということができるようになります。
最初の正方形の例だとサブカテゴリで17個なので、順に見ていくと
ROUND(SQRT(SIZE()))
ROUND(SQRT(17))
ROUND(4.123…)
いうことで4になります。なので基準の列は4列となります。
今回説明したのは上記の4に当たる部分を任意の数で指定することで列固定の格子チャートを作ることができるようになるというわけです。
最初はちょっと悩みましたが、落ち着いて考えてみるとまぁそうだよな、ということがわかるかと思います。
日頃、Tableauでダッシュボードを作る時は巨人の肩に乗ってばかりなので、ちょっとしたTipsを書いてみました。読者にとって、いつかどこかでお役に立てると幸いです。