システムズエンジニアリングセンター(SEC)の北村です。
皆さんは紹介動画を作る際に、構成内容で困ったことはありませんか?
今回は自身の体験をもとに、「ビジネス系の紹介動画における分かりやすい画面レイアウト」や「動画編集のちょっとしたコツ」について紹介・解説していきます。
目次
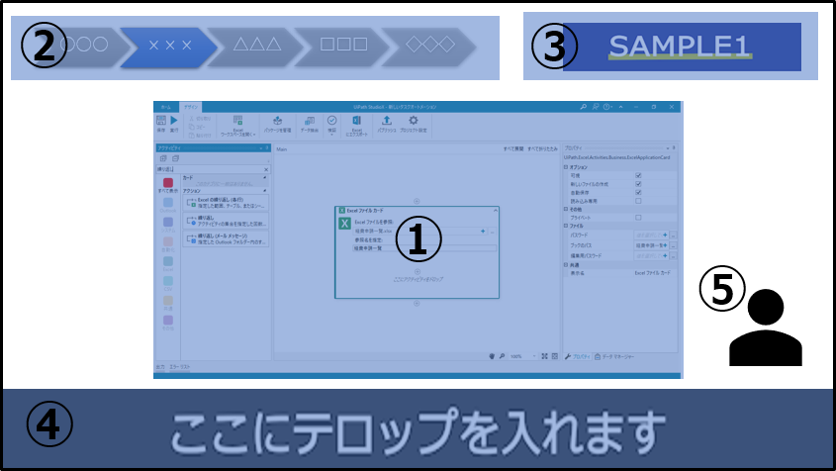
今回目標とする完成イメージ図は、私が実際に編集した動画を参考に作成した以下の図です。
操作画面(①)だけでは伝えきれないものを、パンくずリスト(②)や詳細タイトル(③)などを使用することで、視聴者が「どういう流れで今何を説明しているのか」などが理解しやすい構成となっています。また、具体的なメッセージやPointをまとめたものは、画面下や余白をうまく活用することで、より分かりやすい動画を作成できます。

図1
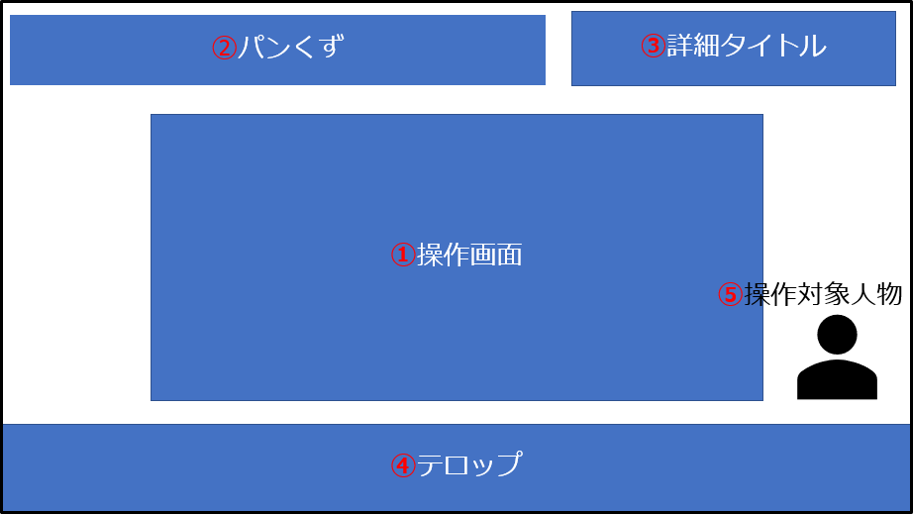
次の5つの構成解説で紹介する画面レイアウトは、図2を参考に説明していきます。

図2
操作画面では、紹介したいツールの実際に操作している映像を画面中央に配置します。操作映像を実際に流すことで、利用者が使用した時のイメージを伝えることができます。また、注目してほしいポイントがある場合は、ハイライトで強調し注目ポイントを伝えます。
- 注目してほしい部分は、赤枠などでハイライトする(図3)
- 詳しく説明したい部分は、動画を止めて吹き出しなどを使用し解説を入れる(図4)
- 次の説明に入る前に、事前に概要を伝える
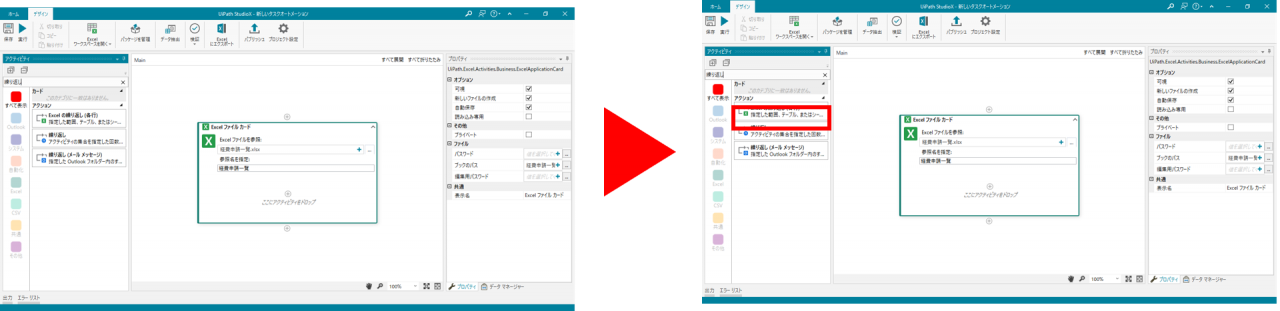
Pointの1つ目は、注目する部分を赤枠などでハイライトすることです。図3の左側ではどこを見れば良いのか分からない一方、右側ではハイライトがあることで次に注目する部分が明確になったことが分かります。

図3
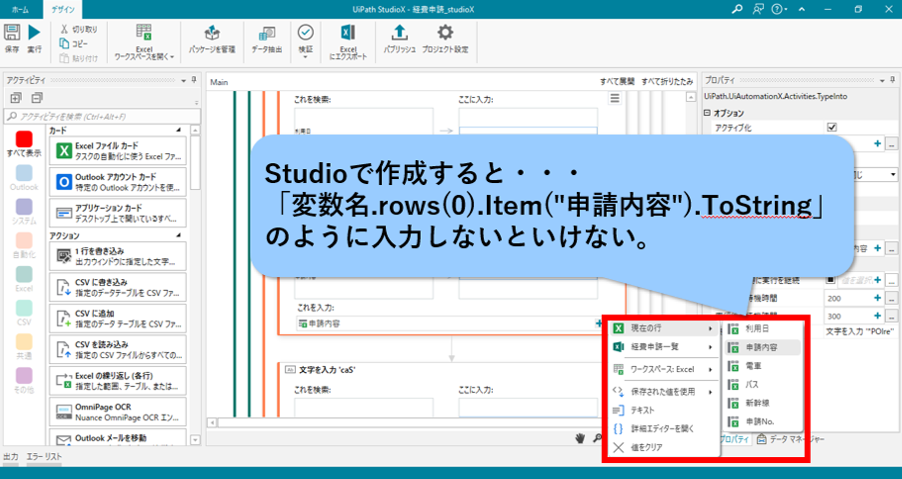
Pointの2つ目は、適宜動画を止めて操作内容の説明を入れることです。

図4
Pointの3つ目は、説明を開始する前または次の説明に入る前に、事前に概要を伝えることです。どういう説明をするのか分からないまま説明を開始すると、何を伝えようとしているのか最後まで見ないと理解できない動画になります。
◆編集する際のコツ
編集のコツは、素材内容によっては素材全てを使用する場合もありますが、作成した素材をすべて使用しないこと。では、どのような所に気を付けて編集すれば良いのかというポイントを下記にまとめます。
- 同じ動作を繰り返す部分は、2.3回まで or 早送りする
- 素材の伸縮率を調整する
- 重要ではない部分でかつ、なくても動画のつじつまが合う所分はカットする
パンくずリストとは、Webサイトでよく用いられる、現在閲覧しているページが「Webサイト内のどの位置にあるのか」を示すもので、サイト内を移動するナビゲーションとしての機能も果たすものです。この機能を利用し現在再生されている部分は、全体の中のどこを説明しているのか表したものを画面左上に配置します。(図5)

図5
◆編集する際のコツ
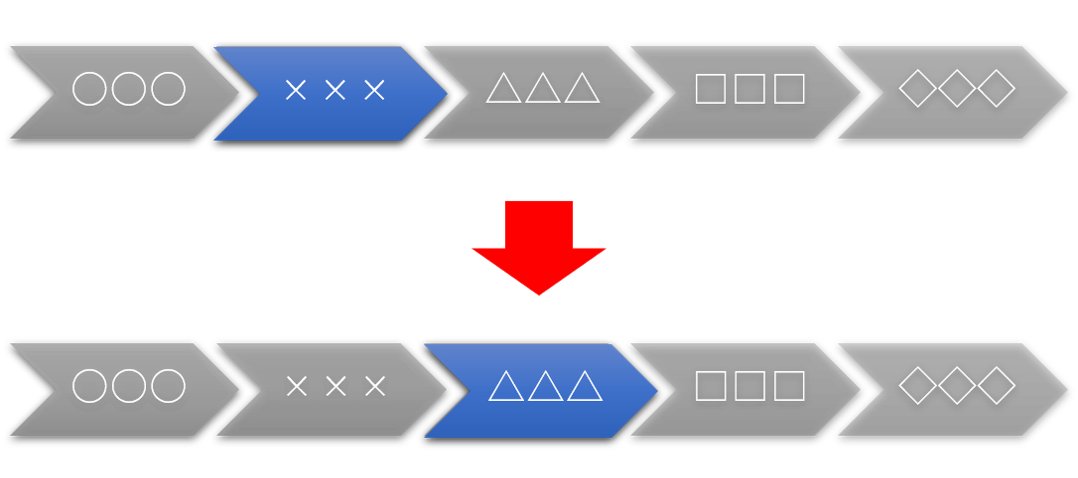
編集のコツは、図6のように青色の部分が次のフェーズに変わった瞬間、アニメーションを加えること。図形が大小に変わるような点滅を加えることで、次の説明に切り替わったということが分かりやすくなります。

図6
詳細タイトルでは、パンくずリストで表示している内容よりも、より詳細なタイトルを画面右上に配置します。(図7)パンくずリストの1つを”ブログを書く”とした場合を例にあげて、詳細タイトルを解説していきます。
“ブログを書く”といっても、「テーマを決める、どのような内容を書くのかのアイデア出しであったり、記事のターゲットを決める、ブログの構成を考える」というように、ブログを書く中にもいくつかの工程があります。このように、ブログを書くという中のいくつかの工程それぞれが、詳細タイトルとなります。
◆編集する際のコツ
編集のコツは、テキストだけでなく、図形を組み合わせてアレンジを加えること。今回は以下の3パターン(図7~図9)をご紹介します。このような詳細タイトルが出現する際、アニメーションをプラスすることで、詳細タイトルの内容が変化したことを伝えることができます。
※図9の一部がブログの背景と同化するので、図形の背景をグレーにしています。
パターン1

図7
パターン2

図8
パターン3

図9
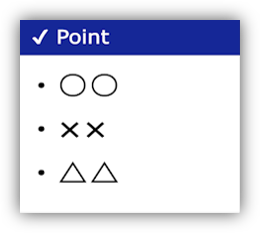
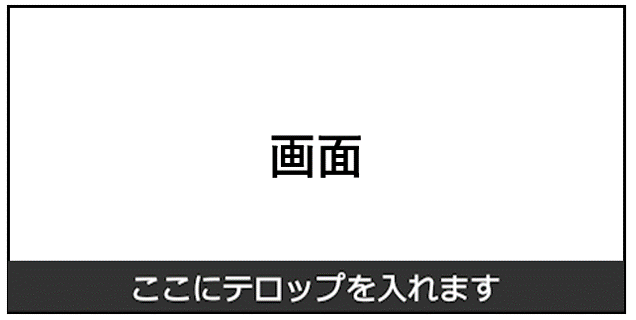
テロップでは、操作画面の説明を画面下に配置します。また、テロップだけでは説明しきれない場合は、図10のような「Point」などを画面余白に差し込むことで、理解しやすい動画になります。

図10
◆編集する際のコツ
編集のコツとして、今回はビジネス系の動画が対象なので、テロップはシンプルにすることをおすすめします。図11のようにグレーの背景(不透明度約80%の黒色)の上に白色の文字を入れるとシンプルでかつ、見やすいロップを作成することができます。また、図11のように画面全体に文字の背景を入れるのではなく、文字が存在する部分だけに背景を入れるのもおすすめです。

図11
1つの動画内で登場人物が複数人いる場合は、登場人物のイラストを画面右下に配置します。図12は、Adobe Stockから参照しています。他にも無料で商用利用も認められた写真や映像が7万点以上公開されているので、素材に困ったらAdobe Stockで探してみるのも良いかもしれません。(見たことのある映像が入っているかも・・・)

図12
今回は、「ビジネス系の紹介動画における分かりやすい画面レイアウト」や「動画編集のちょっとしたコツ」をまとめました。私が紹介した画面レイアウトが少しでも動画編集の手助けになれば幸いです。




