技研の(あ)です。
COVID-19 の影響により、オンラインでの会合がすっかり普及し、Zoom やら MS Teams やらのビデオ会議システムを使って遠隔プレゼンするのも当たり前のものとなりました。学会などもオンライン開催が普通となり、ポスターセッションやインタラクティブセッションもオンラインで、となっています。
スライドを使って15分とかの枠でしゃべる、というのはビデオ会議システムの画面共有を使ってスライドショーの画面を見せる、ということでよいですが、ポスター/インタラクティブセッションはどうしましょう?
物理的なデモを見せたい場合などはそれをカメラで映しつつ、画面分割で資料も見せて…と中継技術を駆使するスタイルもあります。そうでない場合は今のところ、人が集まったら普通にスライドで喋って、質疑応答をする、というスタイルを多く見かけますが、それではなんか物足りません。
実際にインタラクティブセッションで発表する (ソフトウェア関連なので物理デモはなし) 機会があったので、「もっとポスター/インタラクティブセッションならではの要素がほしいよなー」「じゃあどうしよう?」と考えました。
そもそも従来の環境において、(壇上から) スライドを使ってプレゼンするのと違ったポスターによるプレゼンの特徴はどんなところかと考えます。人によって捉え方や好みはいろいろあるかとは思いますが、
- 聴衆は常にポスター全体を見渡せる
- 手短にとりあえず概要を把握できる
- 発表者が喋ってなくてもポスターを読める
- 何なら、発表者が喋っているところを無視して読んでいてもよい(笑)
- 発表者はむしろポスターには書ききれない詳細や追加の話をする
- 聴衆の興味次第で、何を説明するか・どの順番で説明するかなどを変えられる
(場合によっては、話の後半から聞いてる人に、続いて前半の話をして、そこから聞いてる新たな人が来て、続けて後半の話をして…とエンドレスになることも)
というところでしょうか。
ポスター/インタラクティブセッションというのは一般的に発表件数も多く、全発表をフルに説明を聞いている時間はなかったりすることもよくあります。聴衆としては、事前に予稿集などで発表タイトルやアブストラクトを読んでどの発表を見るかある程度目星は付けておいたりはしますが、その場でポスターをざっと見て、詳しく聞くかどうか、あるいは優先度をどうするか、などを決めつつ、興味のあるものの説明をなるべく洩らさず見て回りたいのです。
「よくできた(プレゼン用)ポスター」とは、概要やポイントがすぐに把握できるポスターです。そして、細かく知りたいと思った部分は詳しく読めば解る (それで足りない部分は発表者に質問する) ものです。聴衆として興味をもてばさらに詳しく聞いたり、発表者と話し込んだりもしますが、「タイトルで気になったけど、自分の興味とは違っていた」「概要だけ解れば十分」ということもあります。僕が聴衆の場合、「説明しましょうか?」という発表者を制止して^^;ポスターを読み、いきなり質問から入ることもあります。

そんなようなことを思い浮かべつつ、自分で使うためのポスタープレゼンテーション用ツールの仕様を考えて行きます。
ちょっとだけ見てみたい場合や、詳しく聞きたい場合でも、まず「全体を見渡して手短に概要を把握できる」という要素は捨てがたいです。物理的な会場で発表する場合との「互換性」(笑)という意味でも、「ポスター」というコンテンツを中心に据えることにします。ポスター全体が見えている状態がホームポジションのような感じでしょうか。画面共有でポスター全体を見せても、さすがに細かいところは読めないので、適宜ズームインするようにすればよいでしょう。
PowerPoint などでポスター作って編集画面で見せたり、PDF に落として Acrobat Reader で見せれば、いちおうその要件は満たせますが、それらのアプリの上で任意の場所にズームインしたり、移動したりまた元に戻ったりするのはそこそこ手間が掛かりますし、見てる側にとっては何が起こっているのか判りづらいという難点があります。手軽にズーム&元の位置に戻れ、画面遷移はスムーズにアニメーションしてほしいです。
Prezi のような広い二次元空間をズームしたりしつつ縦横無尽に活用するプレゼンツールを使う、という手もなくはないですが、その場合はポスターというよりもそれに特化した専用のコンテンツを作る必要がありそうです。となるとやはり、「ものづくり」の精神を発揮して自分で作る、という方向になりますね (最初からそのつもりで考えていたんだろう、と言われれば、はい、そのとおりです(笑))。
同じ説明を複数回するわけですし、そもそもポスターの内容はいくつかのブロックから成るでしょうから、よく使うズーム位置は予め登録できるのが吉です。実地で説明しながら「あ、この位置もけっこう使えるな」とその場でサクッと登録できるほうがよいでしょう。
覚えさせたズーム位置は画面の端に表示しておいて、クリックひとつで飛べるようにして、さらにはキー一つで行けたほうが便利そうです。覚えさせる位置の数と割り当てるキーのマッピングの兼ね合いは悩ましいですが、そこは作りながら・使いながら考えることにします。
物理的なポスターであれば、説明しながら参照したいところを身振り手振りで示すので、そこが全体の中のどこかは一目瞭然です。しかし共有画面でズームして見せると、それだけでは全体のどこかが判りません。
全体と、ズームしたところと、両方表示したくなりますが、そんなに画面は大きくありません。ズームしたところのほうが重要なので、そちらを大きく、全体は端のほうにやや小さめに表示するに留めざるを得ません。全体表示のほうには、今、どこにズームしているのかを明示するようにします。
さて、物理ポスターの特徴の一つ「全体が常に見えている」により得られる、ささやかかもしれないけどけっこうありがたい点が「常に大きく発表タイトルが見えている」です (あと、ついでにブース番号も見えてます)。画面共有だと、ポスター全体の表示は大きくできないので、ズームインしてるところでやってきた聴衆にはそのままだとタイトルは見えません。
そもそも、普段のミーティングとかでも誰の画面が共有されているかもちょっと判りにくい場合も多いですよね。
ということで、広くはない画面の一部を割いてでも、常にタイトルが表示できる機能を入れましょう。ついでに発表者名とアイコンも表示できるとよいですね。
画面共有ですと身振り手振りや指示棒でどこかを指すことはできませんし、マウスカーソルだとちょっと (大きめのものを選択しても) 見えづらいです。PowerPoint のペン機能のように一時的に画面に書き込むような形で線を描ける機能は必須でしょう。
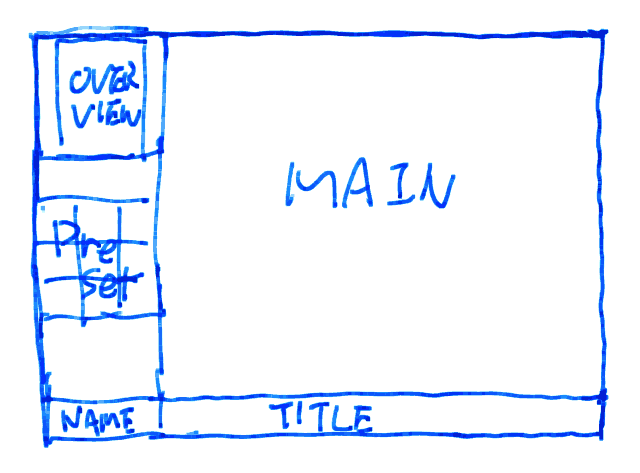
とりあえず画面のデザインイメージは↓こんな感じかなー、

と決めて、まずは一番重要なメインのポスター表示部分から作りはじめます。私がこういうのを作る場合には Java で作ります。表示して、任意の指定した箇所に合わせてズームする、までが第一段階です。ズームインするのでポスターの画像データとしてはそれなりの解像度が必要ですが、「プログラムで PDF や PowerPoint のファイルを読み込んでレンダリングする」が簡単にはできなさそう (さすがに自力でレンダリングする気はないです) だったので、そこはとりあえず「あらかじめ大きめのPNG画像などに変換しておく」ということにします (Acrobat Reader で拡大してキャプチャ、貼り合わせることで作成します(#1)。なお、貼り合わせ用のツールは別途作成しました(笑))。
#1) その後、Poppler というライブラリの pdfcairo というプログラムを使えばよい、ということを知りました
どこにズームインしているかなどの状態は「表示画面の四隅がポスター画像の座標でどこにあたるか (表示される領域)」で管理します。ズームインするときは、画面上でポスター上の領域を矩形で指定して、その矩形がきっちり表示画面に収まるように「表示される領域」を計算します。「表示される領域」を前の状態から新しい状態へ、補間して変化させると、ズームイン/アウト/移動などのアニメーションができます。
これで「仕様1: 全体←→ズームをスムーズに判りやすく」がだいたいできて、「表示される領域」を覚えさせられるようにすれば「仕様2: ズーム位置は覚えさせておいてすぐ飛べる」ができます。ポスター全体を表示しているところに「表示される領域」を枠線などで示せば、「仕様3: 全体のどのへんを見ているかが判る」もできあがりです。
ポスター (とりあえず画像) と、覚えさせた「表示される領域」のセットは、当然、関連付けて保存しておかねばなりません。「仕様4: タイトルは常に表示する」のためには、タイトルの情報のテキストデータもほしいです。ポスターの画像ファイルのファイル名にするとか画像中から抽出するとかもできなくはないですが、自由度や拡張性などを考えるとテキストの設定ファイルに書いておけるほうがよいでしょう。
ということで、一連のポスターのデータは一つのフォルダ (ディレクトリ) に放り込んでおく、という実装にします。今どき、PowerPoint の .pptx のデータなんかも 展開すると複数のファイルを含むフォルダ なので妥当なところでしょう。発表者名やらアイコン画像やらも一緒に放り込んでおきます。
あとは「仕様5: 指示棒替わりの機能」です。いろいろな演出の仕方が考えられますが、「描いていく」というアニメーションが視線を引き寄せやすい、というのが良い点なので、さらに「描き終わってしばらくしたら描いた順に消えていく」というエフェクトを入れることにします。ストロークデータをリストで持っておいて、消すときは先頭をずらしていく、という実装でできますね。ズームインのための領域指定とペンは、マウスの左右ボタンで使い分けるようにします。
細かいところの説明はいろいろ端折りましたが、上述のような感じでとりあえず発表に使えるものが出来上がった(実際の発表一週間前くらいの) 状態の画面が、こちらです。


ここから、「ポスター/インタラクティブ発表をやっていて欲しくなりそうな機能」を入れていくわけですが、長くなったのでそのあたりは[後編]へ続きます…。




