先ほどのものすごい便利ネタは、コードを書かないので ”ノーコード開発”と呼べるものですが、その画面構成には制約がありました。
実際の開発における顧客要望においては、画面構成の制約をとっぱらいたい場面が出てくるかと思います。
これを実現するには、少しコードを書く必要がでてきます(といってもExcelで関数を書くレベル)。
この場合は一般的に ”ローコード開発”と呼ばれています。
今回は「顧客要望の画面構成を満たすことのできる、モックを作成するには」について、紹介していきます。
※今回は前回投稿とは違い、見ていただいてる方がなるべく「何それ、おいしいの?」とならぬよう、操作の全画面を載せますので、ご安心ください!
まずは起動から。今回はTeamsから使い勝手のよい、PowerApps for Teamsを使用します。
PowerAppsを利用するには、法人契約で管理者からADアカウントに権限を付与されているか、個人で開発者プランのサインインが必要です。
開発者プランの説明はこちら
前置きはこれくらいにして、早速作っていきますよ!
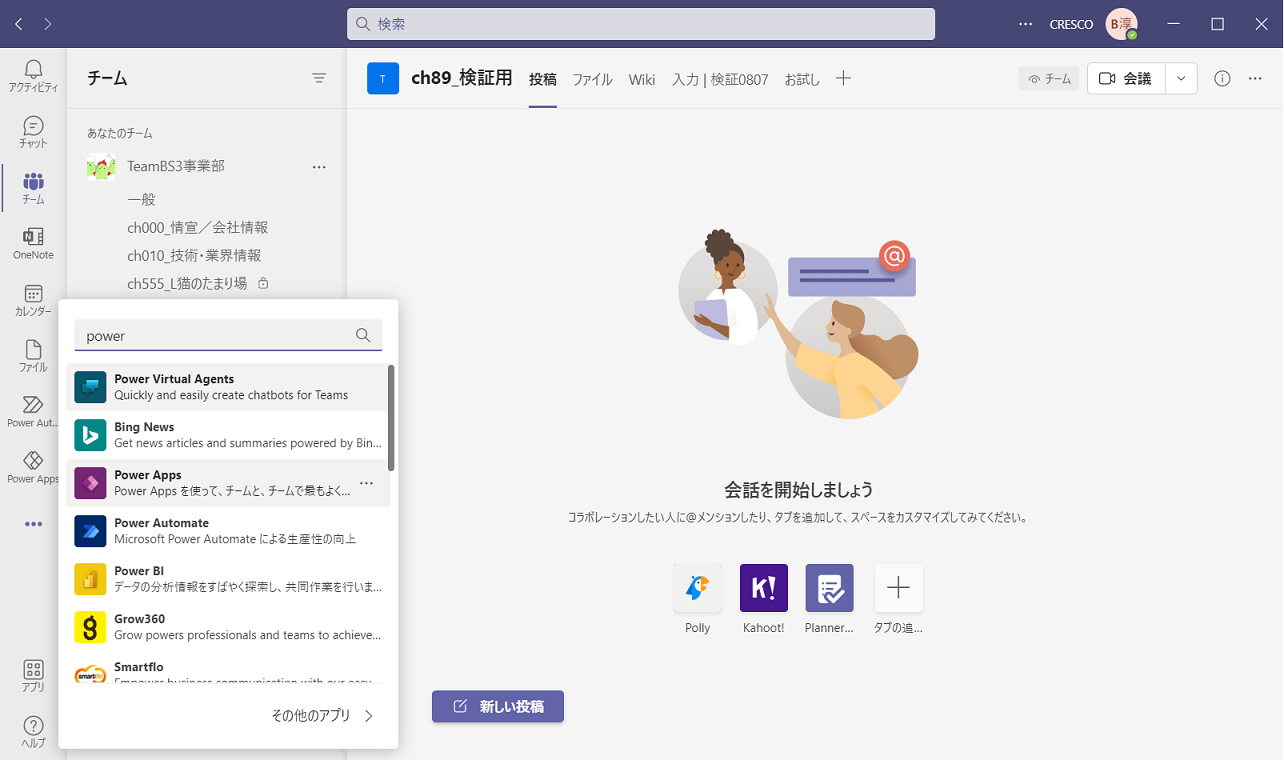
<1_PowerApps起動画面>
Teamsを起動し、左下の「・・・」を押下し、検索欄に ”power”と入力すると、
PowerAppsのアイコンが現れるので、これをクリック。

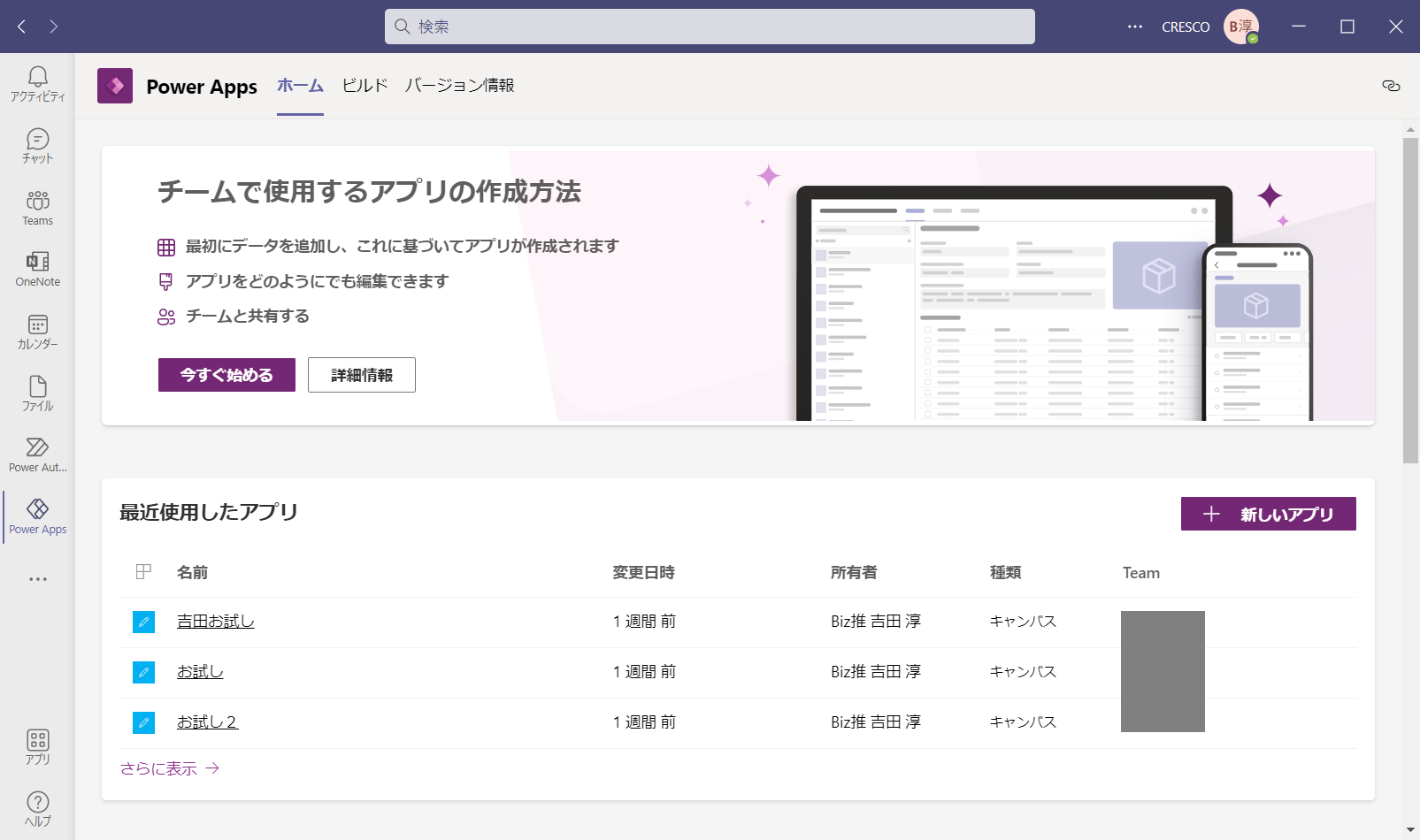
<2_ホーム画面>
ホーム画面右にある、「新しいアプリ」をクリック。

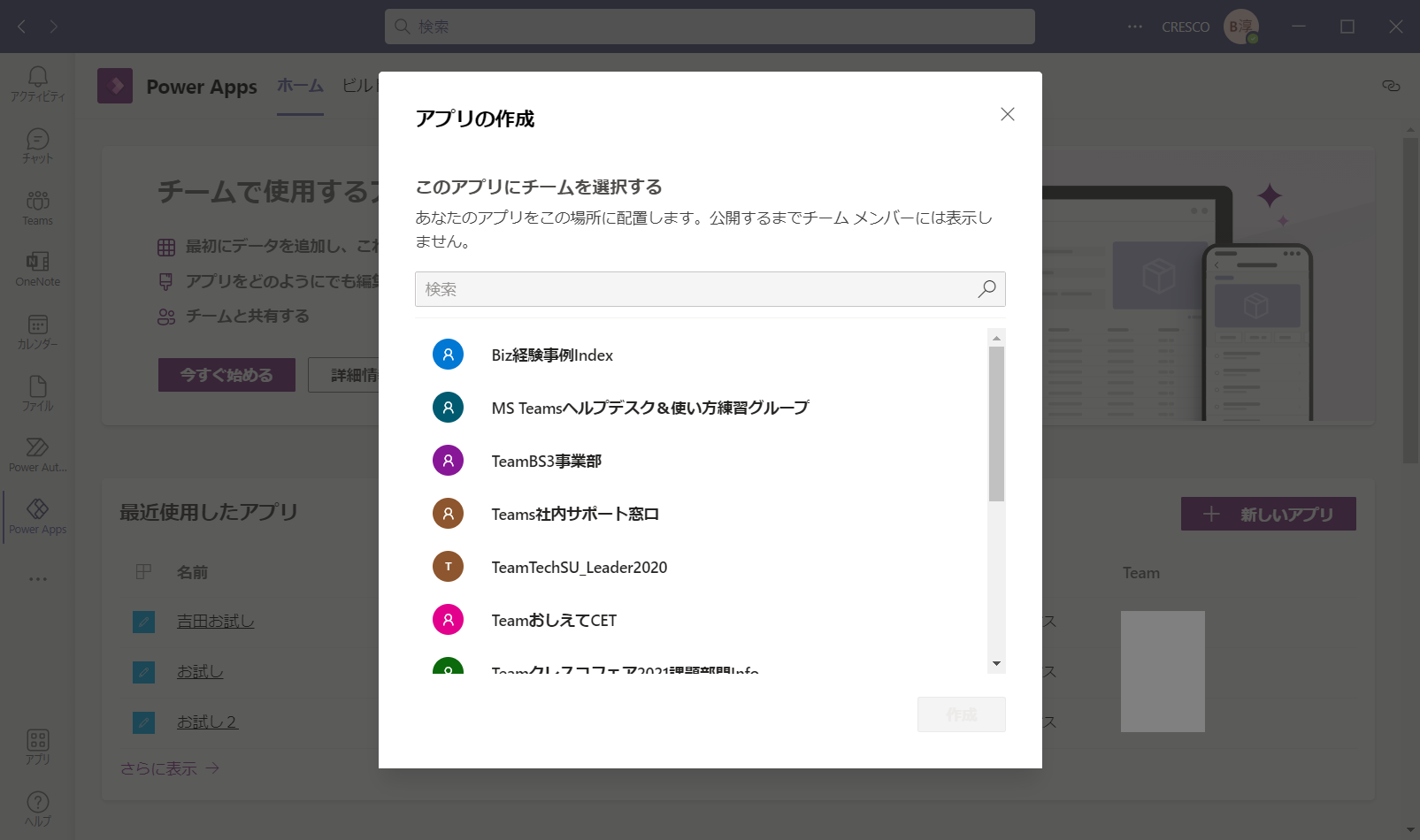
<3_アプリ作成画面>
使用したい(できる)Teamを選択し、右下に現れた「作成」ボタンを押下。

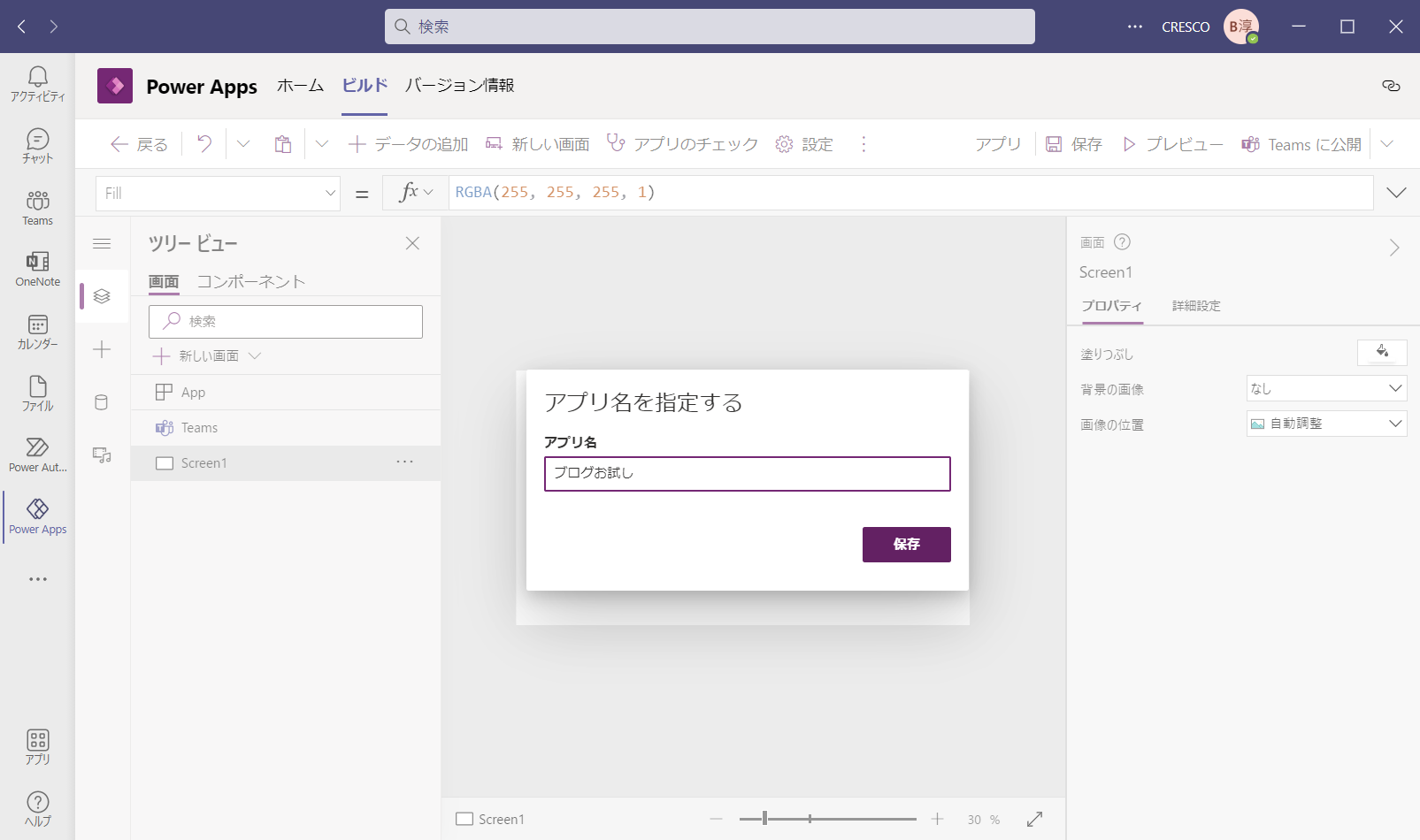
<4_アプリ名指定画面>
つけたいアプリ名を入力し、「保存」を押下。
(アプリ名浮かばなければ ”お試し”で!)

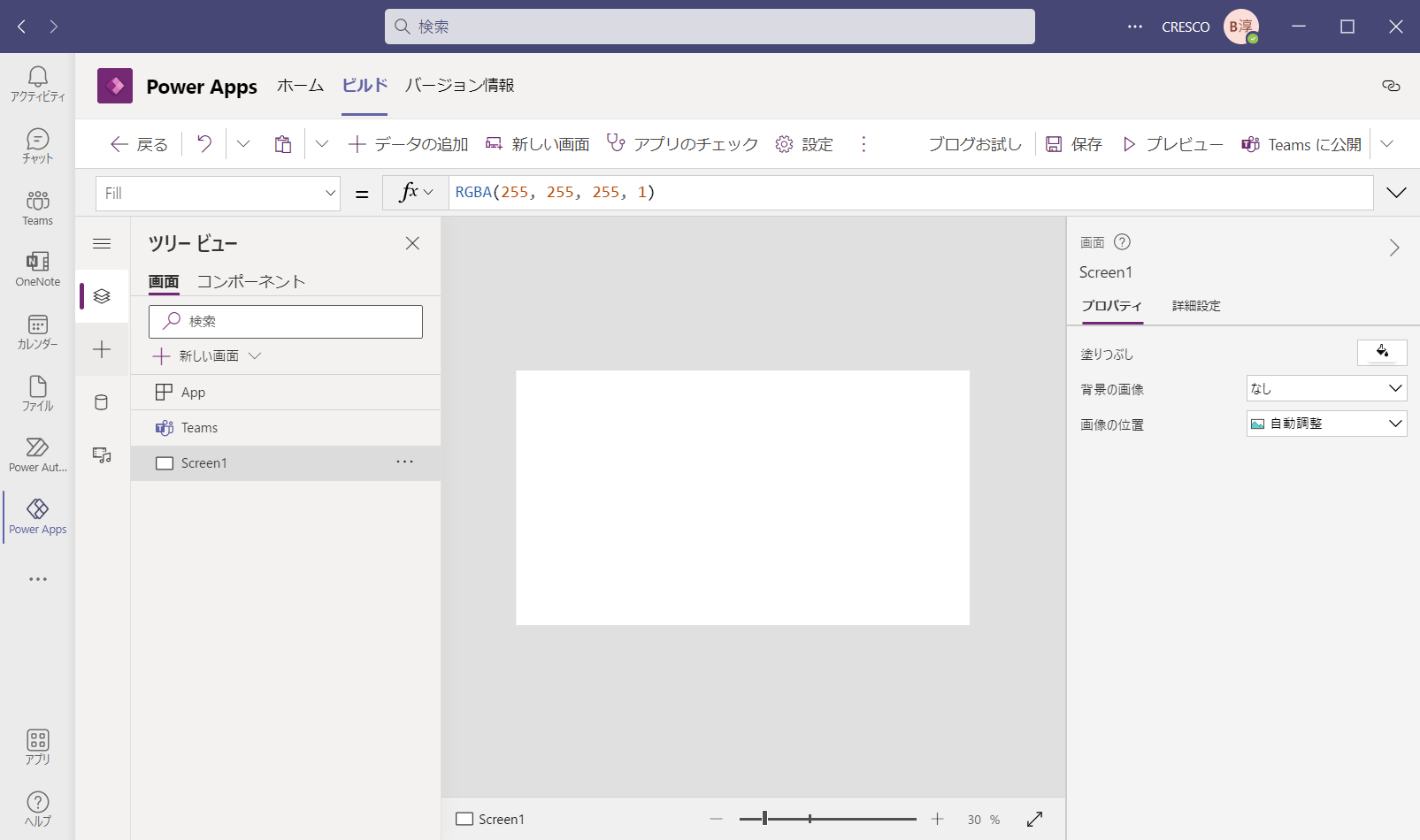
<5_テキストボックス作成>
保存すると、初期状態として画面(Screen1)が表示されている。

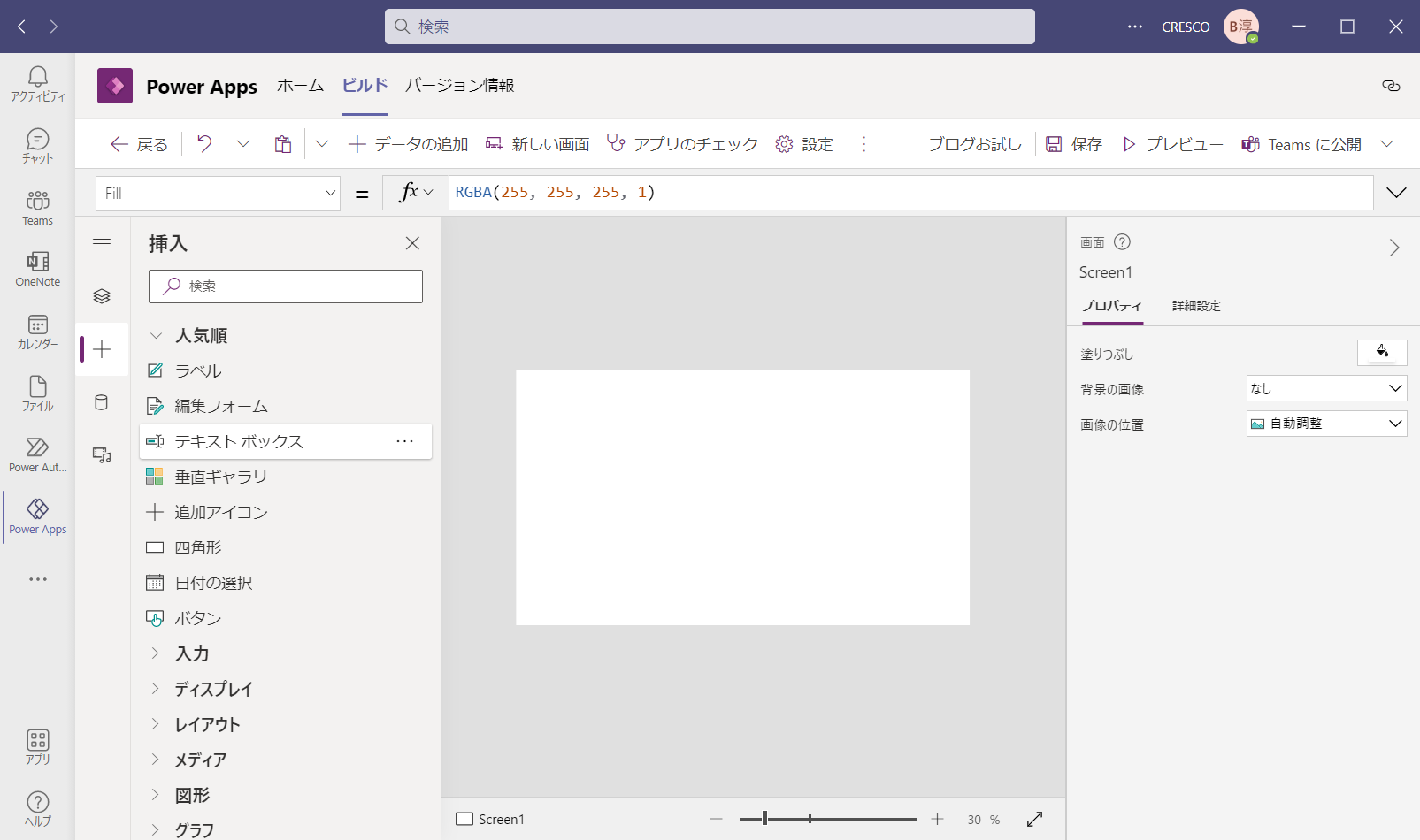
<6_テキストボックス挿入>
左上のハンバーガーメニュー直下にあるアイコンをクリックすると、
ツリービューが表示されるので、「テキストボックス」をクリック。
(人気順に表示なければ入力の中で探してクリック)

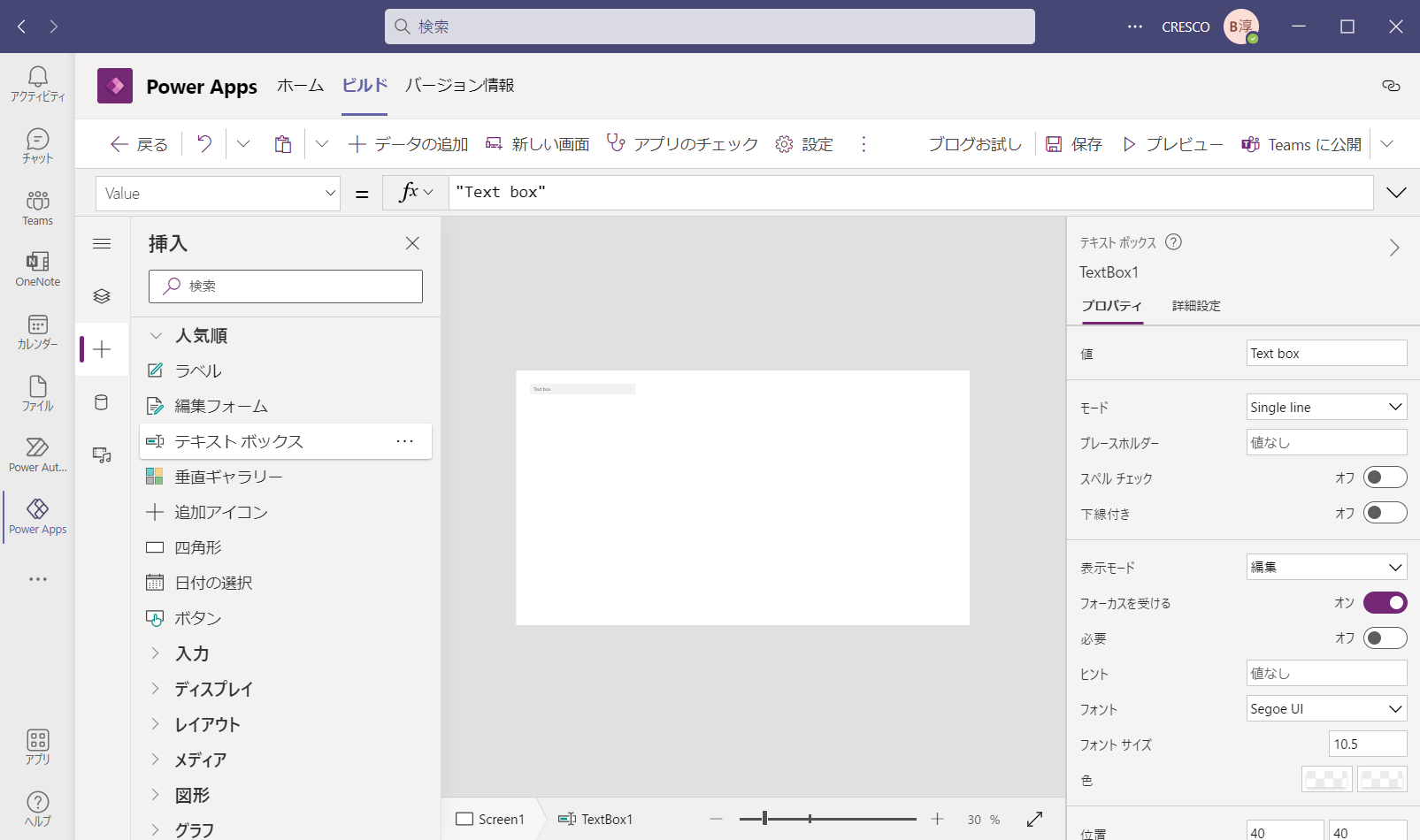
<7_テキスト挿入後>
クリックすると、画面上にテキストボックスが現れるので、
Teams画面右上の「プレビュー」をクリック。

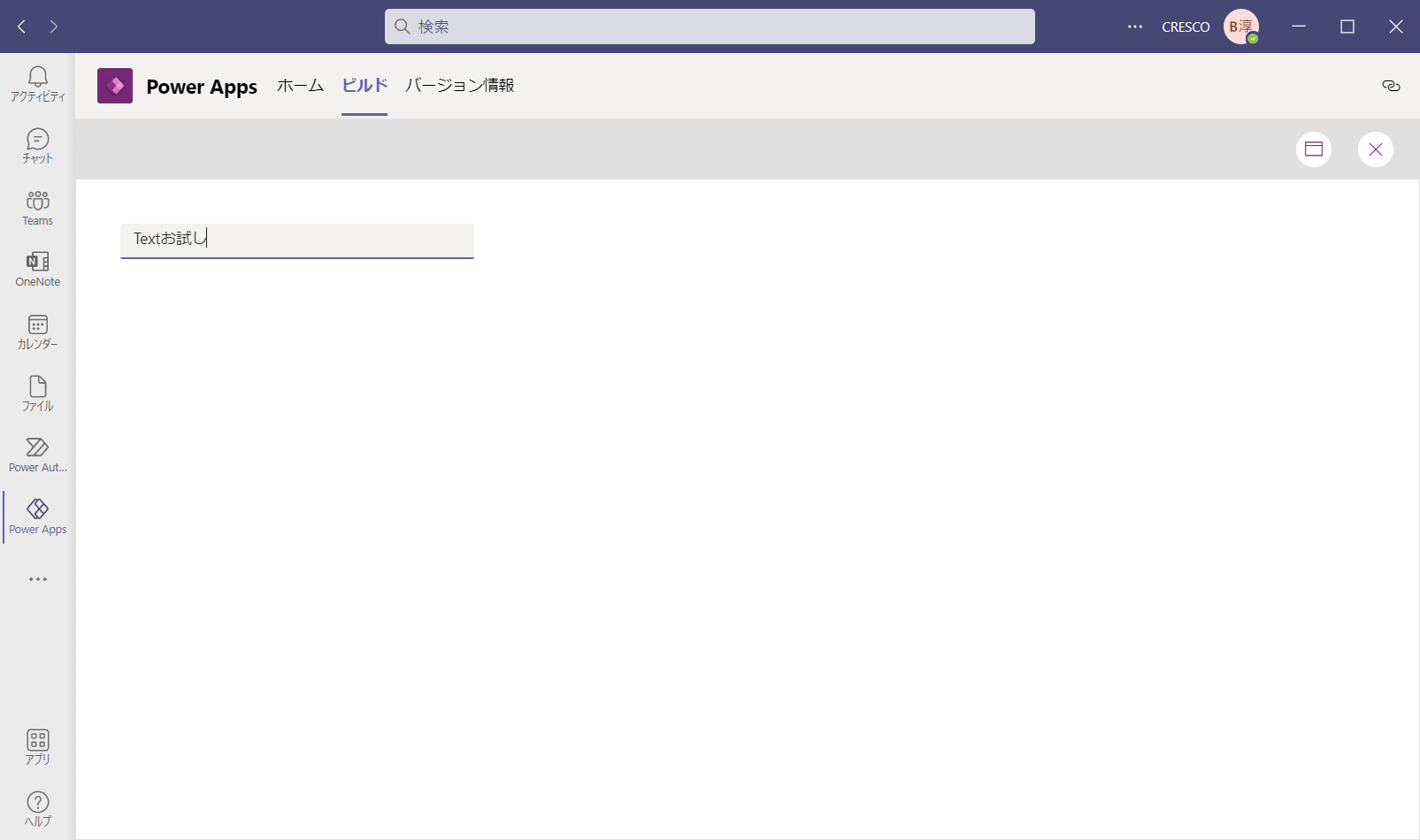
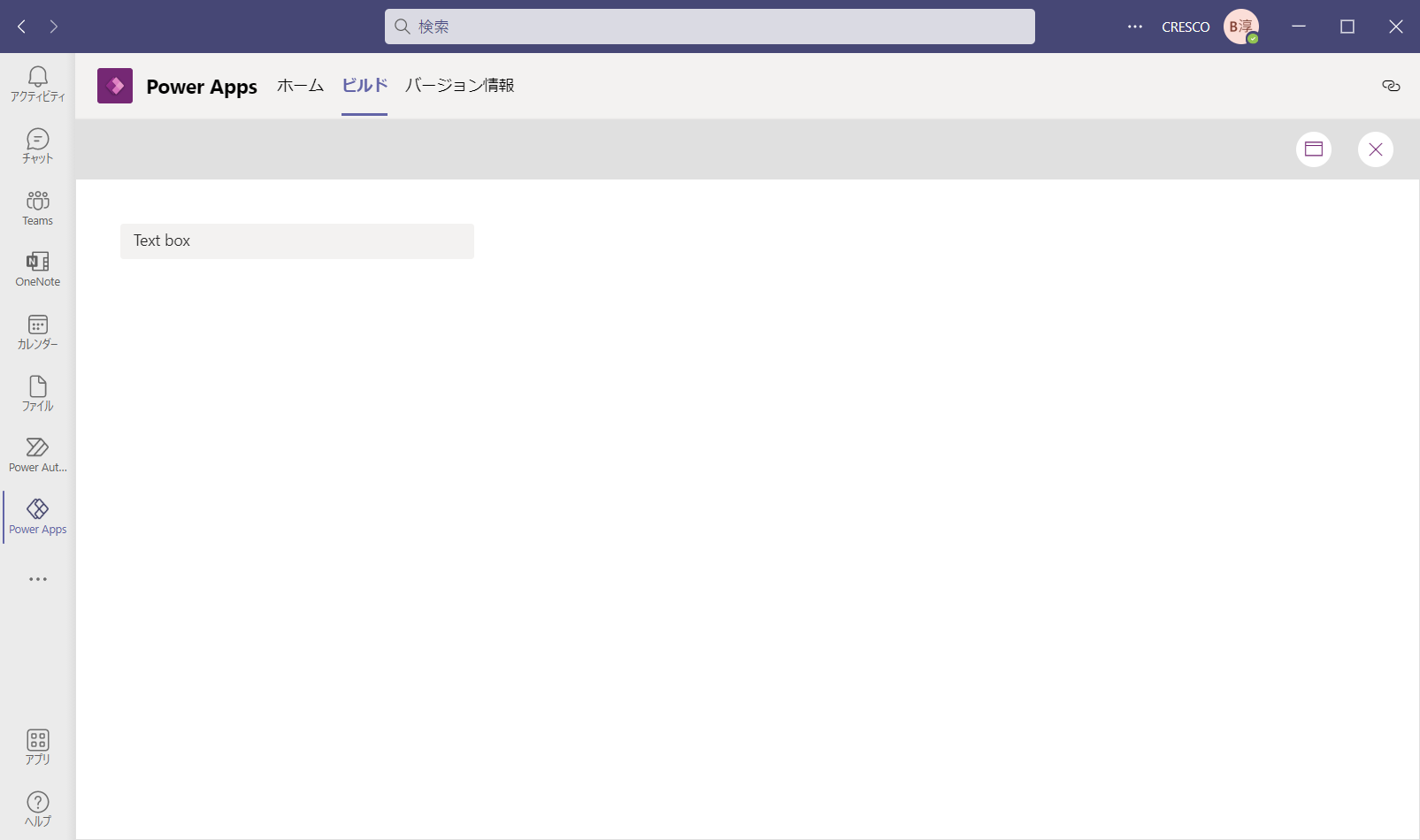
<8_テキストプレビュー>
すると画面が実際に表示される。プレビューを終了するには、右上の「×」ボタンを押下。

テキストが無事自由に入力できることを確認できましたね!!
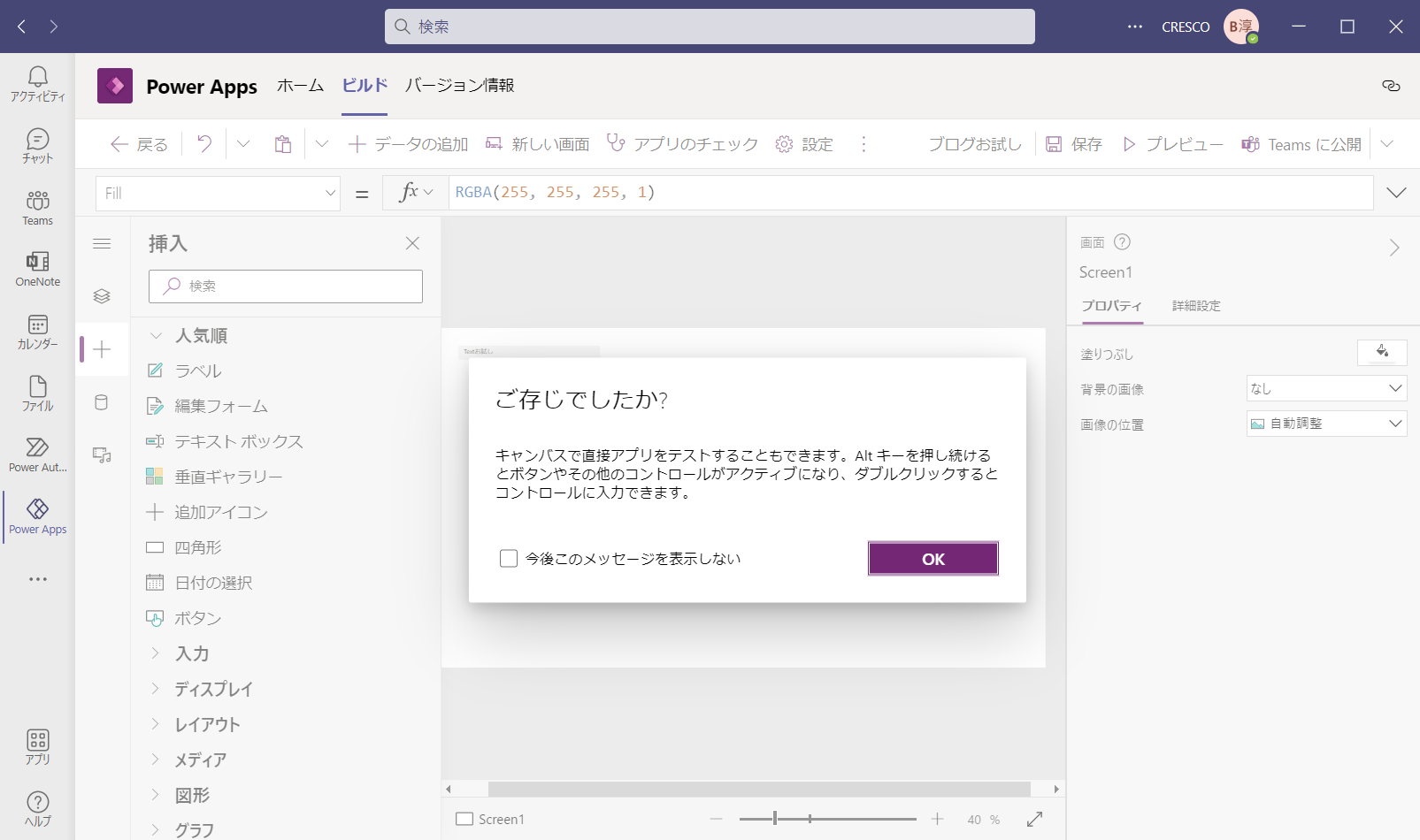
<9_テキストプレビュー後>
プレビュー終了時に、こんな画面が表示されたら、迷わず「OK」を押下。

今で9画面です。全部で23画面あるので、トイレへ行きたい人は一度休憩を入れてください!
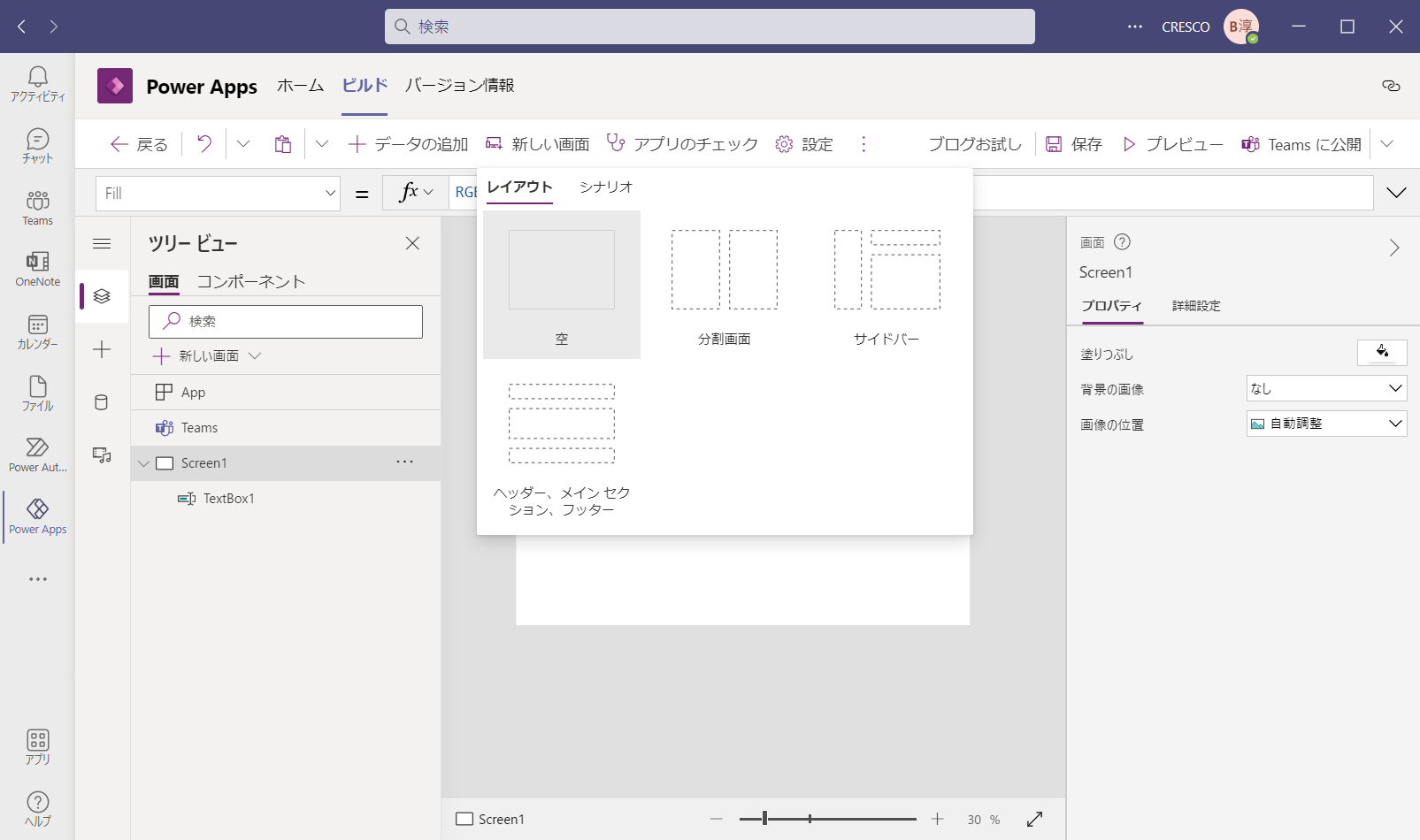
<10_新しい画面で空押下>
1画面では面白くないので、別の画面の遷移を作っていきましょう!
上のメニューバーにある「新しい画面」を押下。
下に現れたサブメニューのレイアウトタブにある「空」を押下。

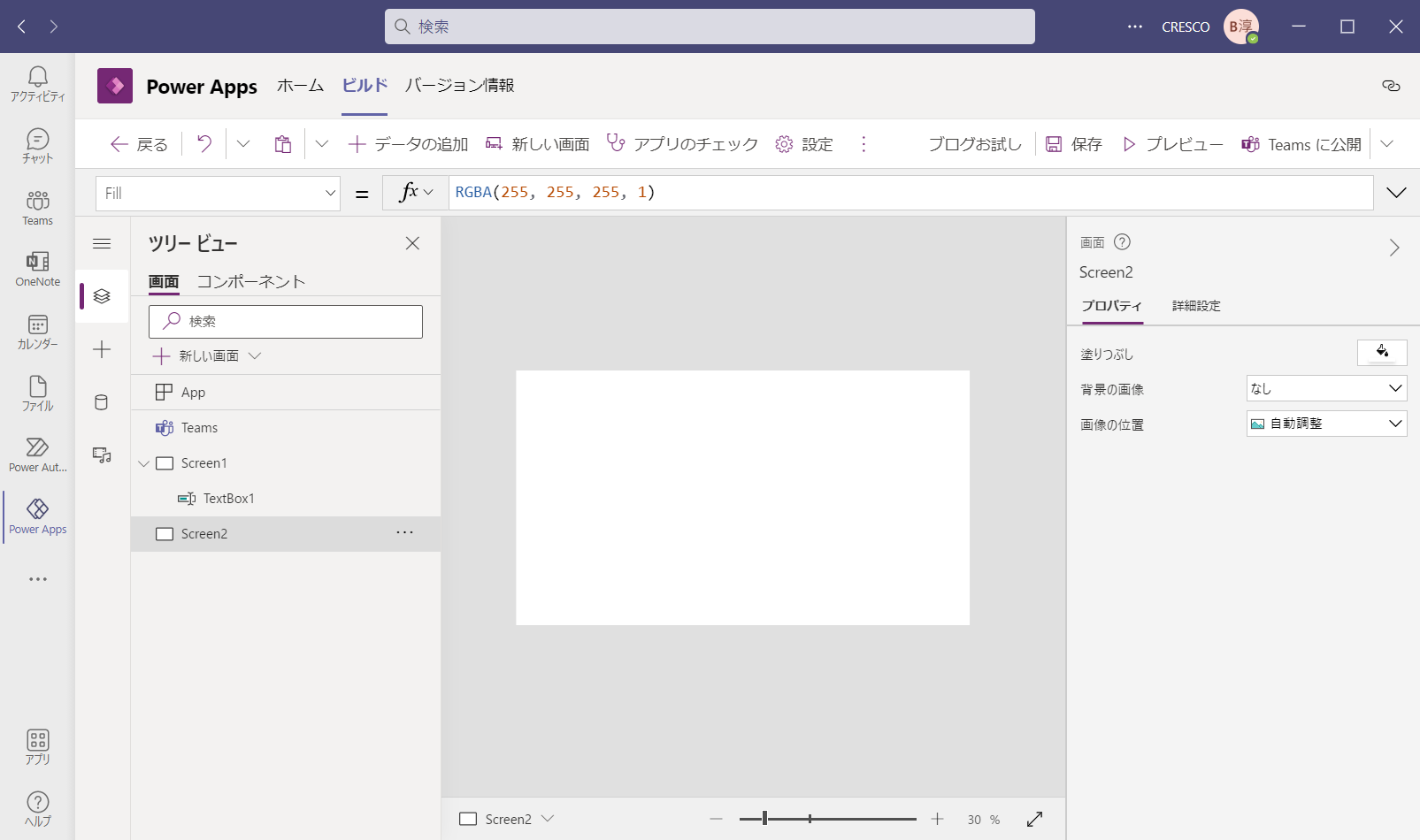
<11_新しい画面で空押下後>
すると2つめの画面(Screen2)が表示されている。

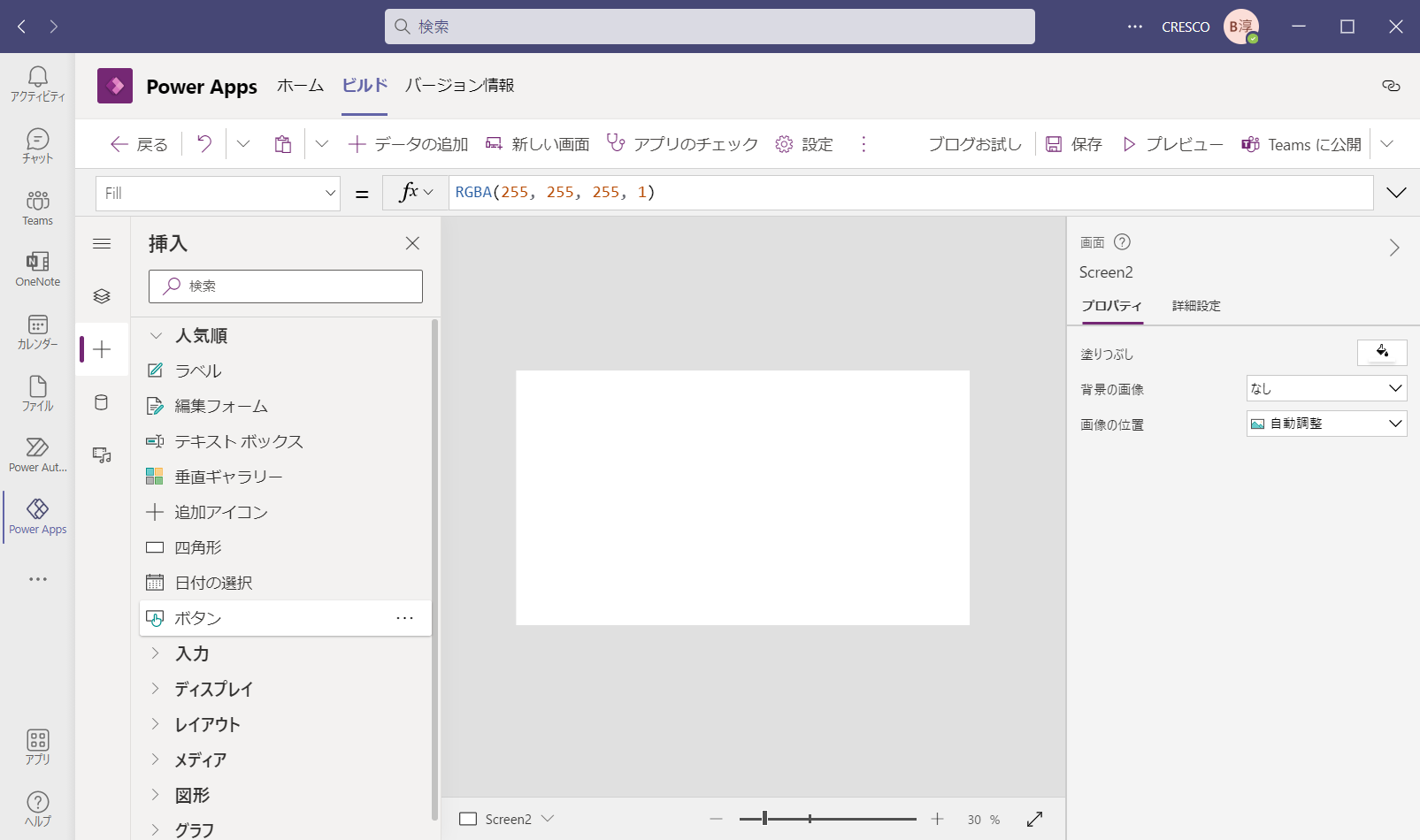
<12_挿入でボタン押下>
左上のハンバーガーメニュー2つ下にある「+」アイコンをクリックすると、
挿入が表示されるので、「ボタン」をクリック。

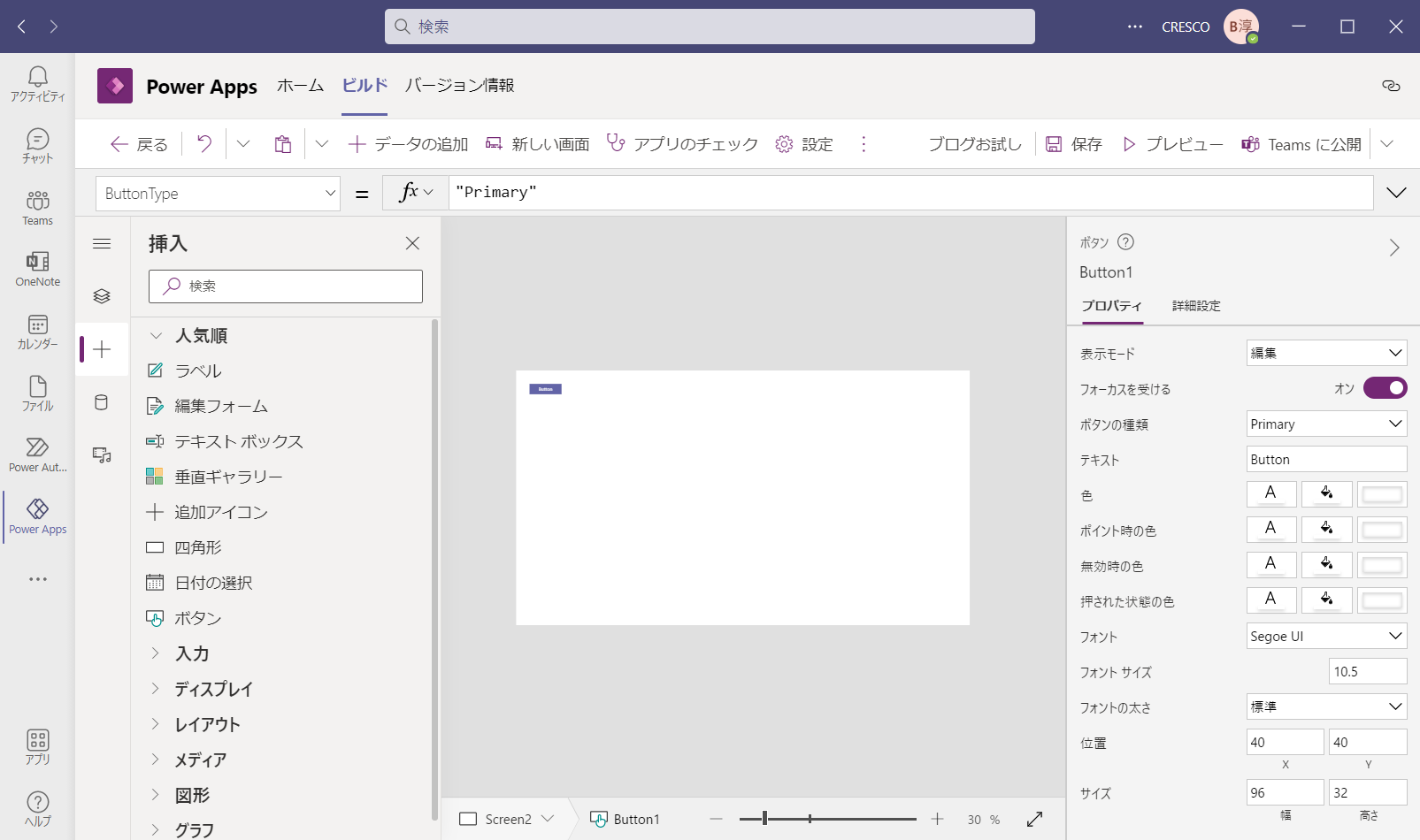
<13_挿入でボタン押下後>
画面上にボタンが表示される。

皆さんお馴染みのボタンが現れましたね!
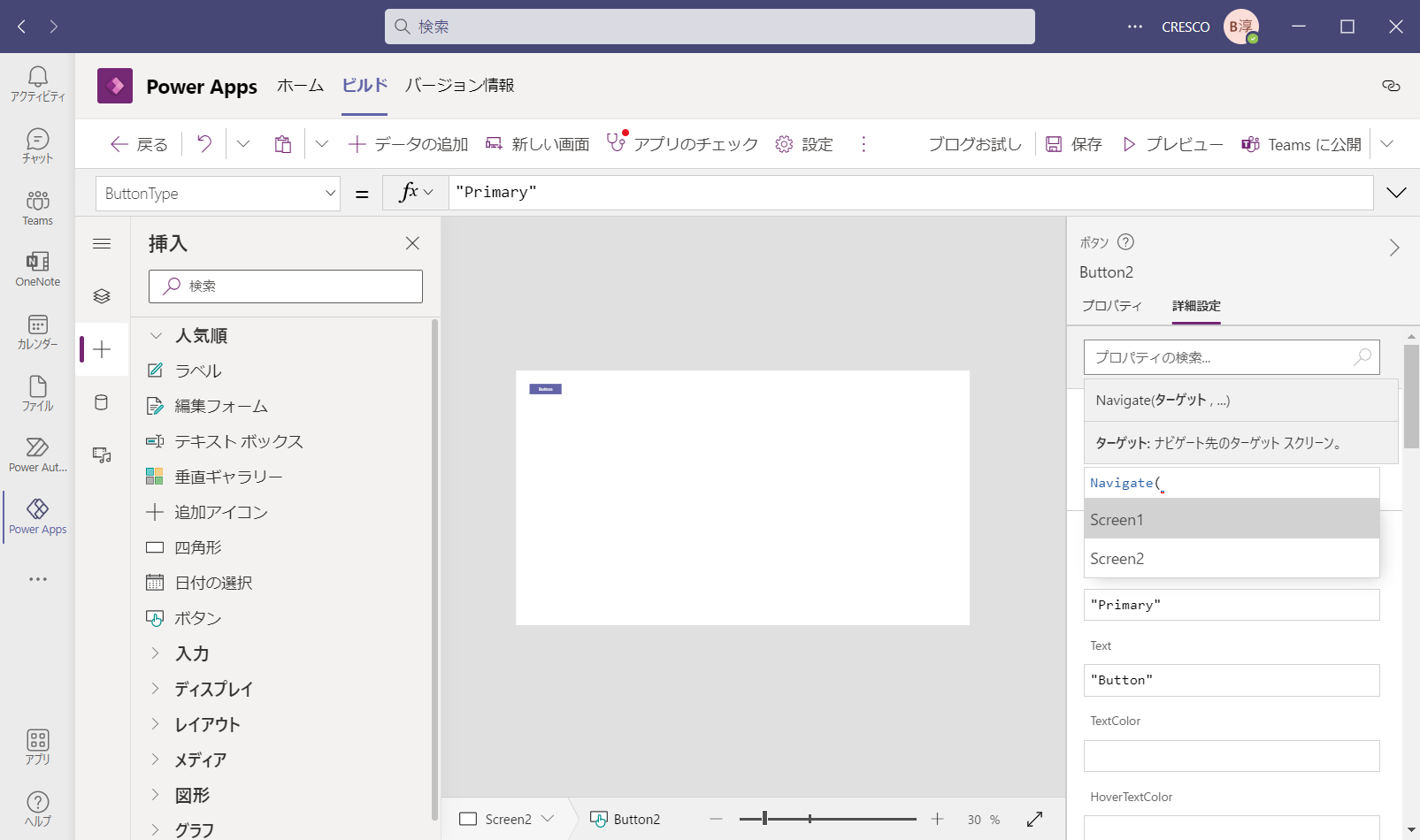
<14_Navigate入力中>
ではここで、いよいよ画面遷移の設定を入れこみます。
右にある詳細設定タブをクリックすると、OnSelectの入力欄が現れるので、
そこに ”Navigate(”と入力する。

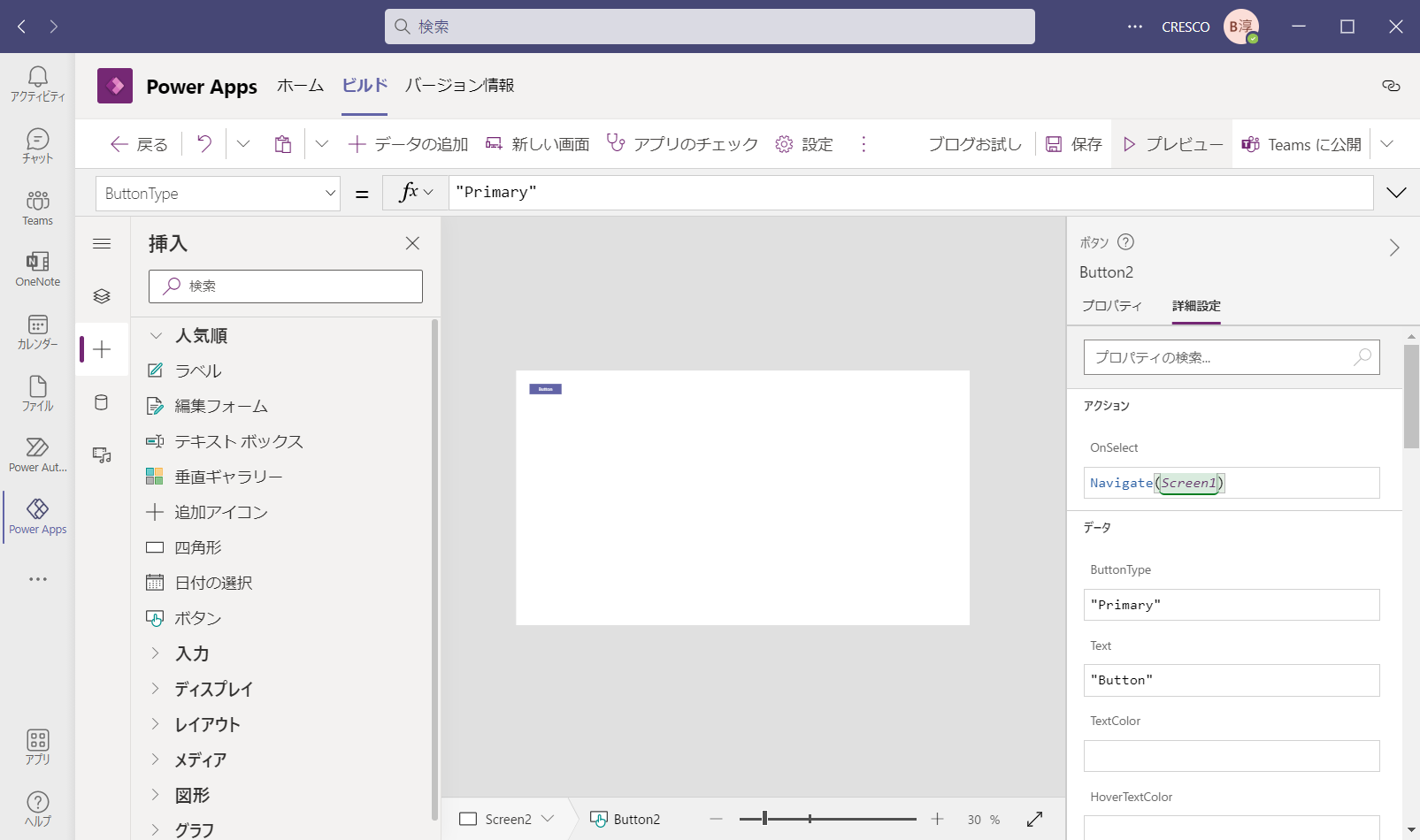
<15_Navigate入力後>
すると、自動で画面名が提案されるので、「Screen1」をクリックし、”)”を入力する。

これで準備完了です!
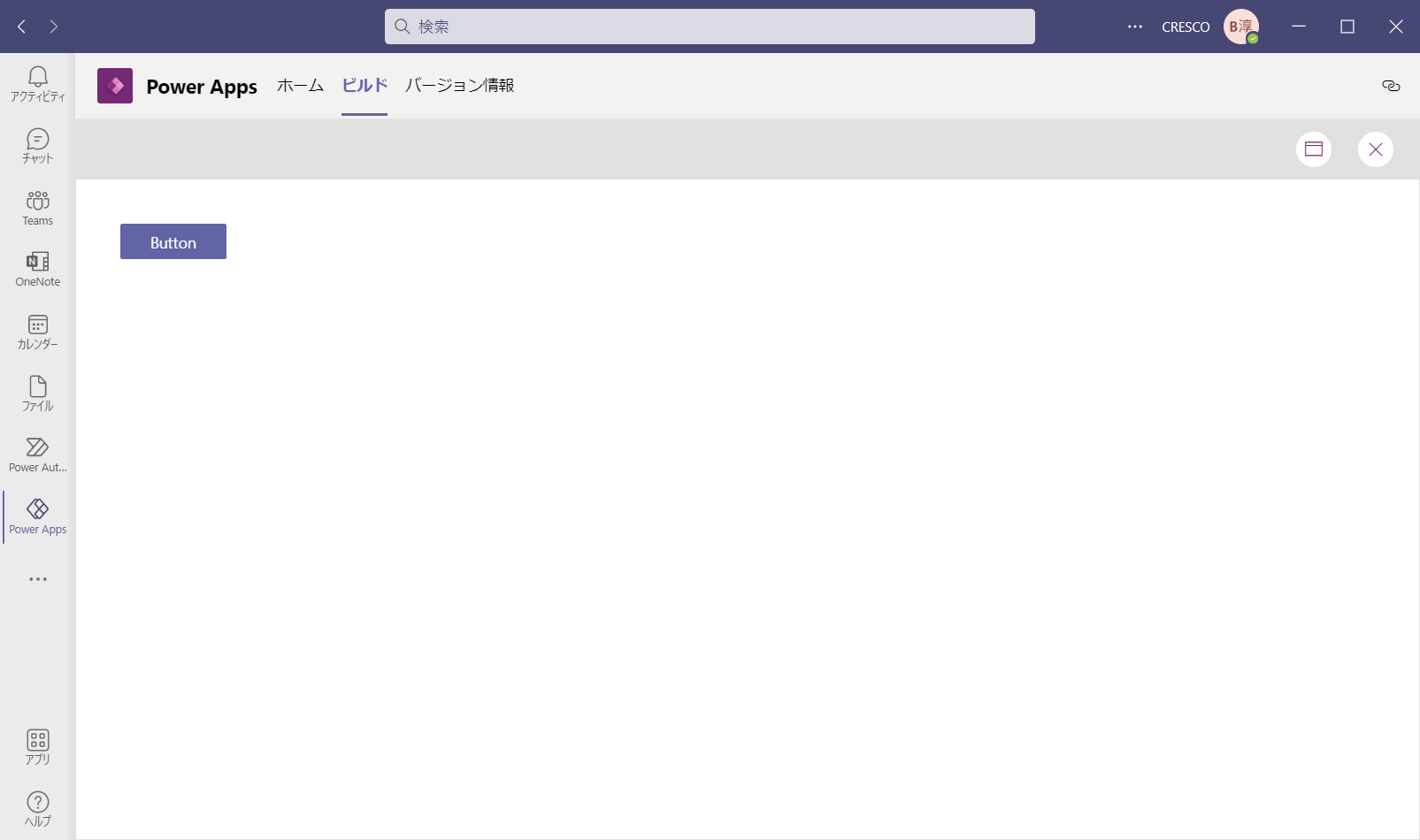
<16_ボタンプレビュー>
テキスト時と同じく「プレビュー」をクリックすると、画面が表示される。

画面は遷移するでしょうか?少しドキドキしますね 笑
<17_ボタンプレビュー後>
最初の画面が表示される。

無事表示されていることと思いますが、いかがでしょうか?
コードとしては「Navigate(」と、「)」しかタイプしていないのに、画面遷移ができましたね!
では次に、最初の画面上でトグルボタン(ON、OFFの切替)を選択し、2つ目の画面にあるボタンの色が変化するというものをつくってみましょう。
ここまでで興味を持てなかった方は、すみません、続きはもれなく興味がなくなります。
ここまでで興味あるけど何をしてるか分からなかった方は、ごめんなさい、置いていきますよ 笑
冗談はともかく、では続きを。
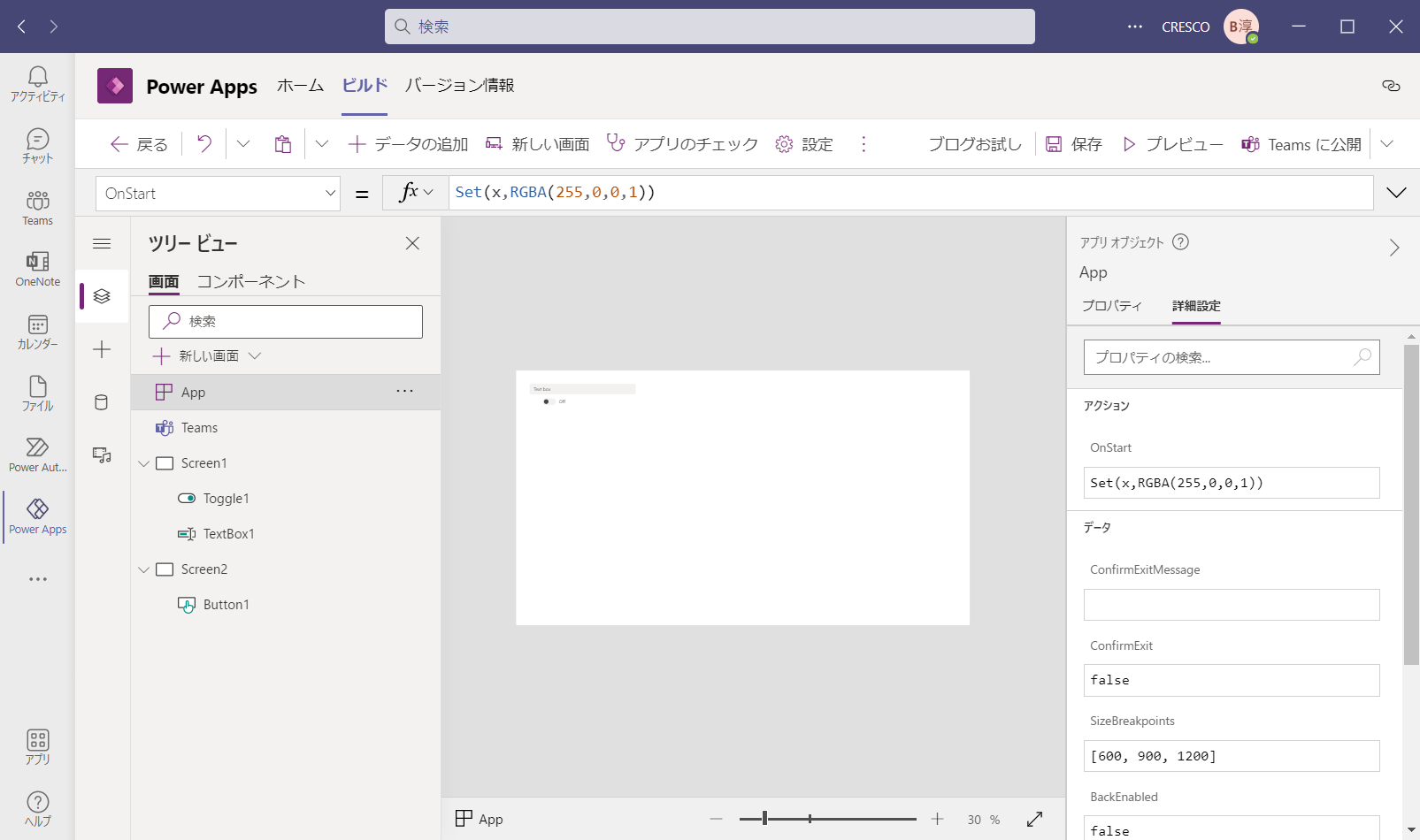
<18_Appに変数セット>
左上のハンバーガーメニュー直下の「ツリービューアイコン」をクリックし、
現れたツリービューにある「App」をクリックし、右側の「詳細設定タブ」をクリックすると、
OnSelectが現れるので、”Start → Set(x,RGBA(255,0,0,1))”と入力する。

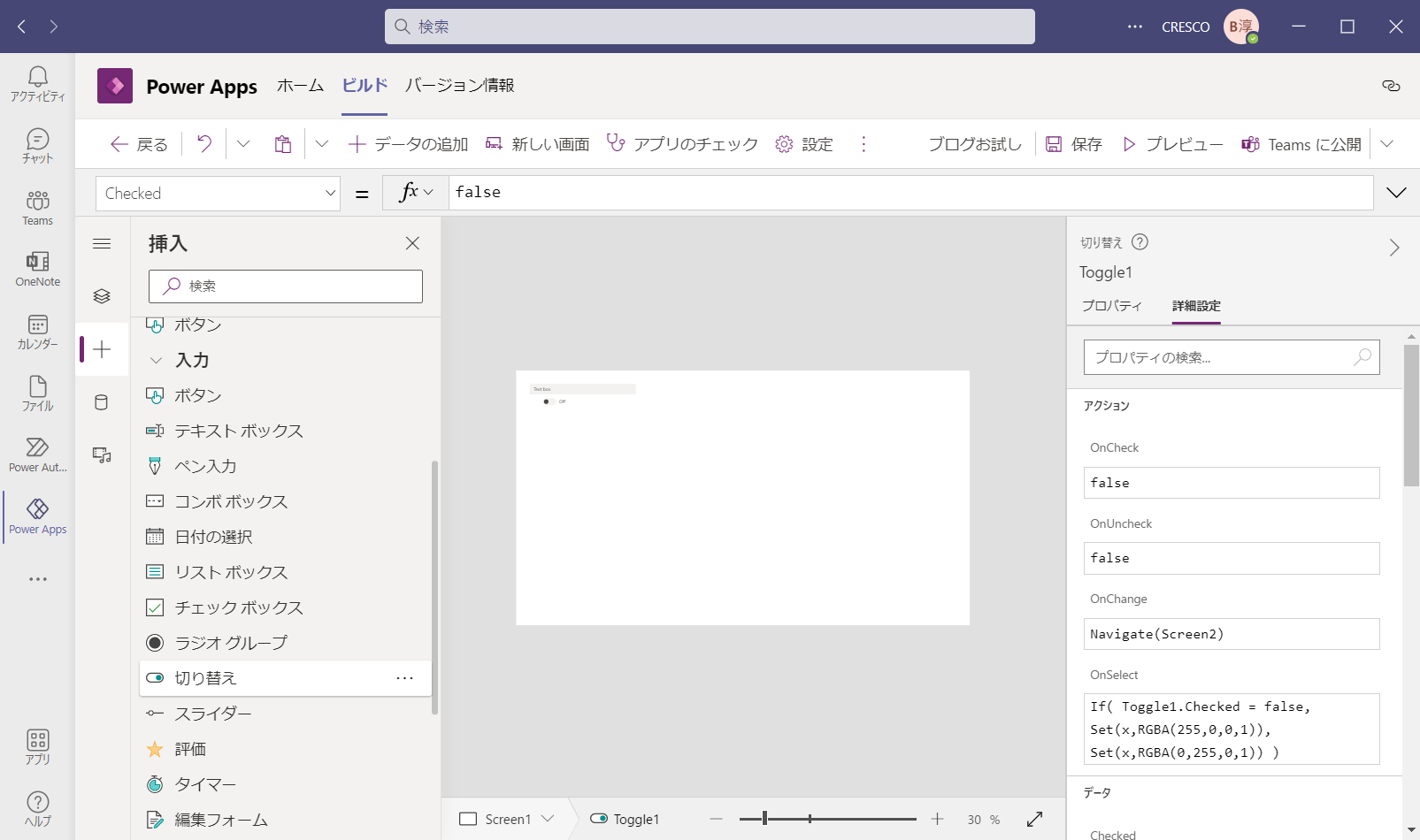
<19_挿入でトグル押下後>
ハンバーガーメニュー2つ下の「+」をクリックし、「切り替え」をクリック。
右側のプロパティの詳細設定タブを選択し、OnChangeとOnSelectに下記の値を設定する。
OnChange → Navigate(Screen2)
OnSelect → If( Toggle1.Checked = false,
Set(x,RGBA(255,0,0,1)),
Set(x,RGBA(0,255,0,1))
)

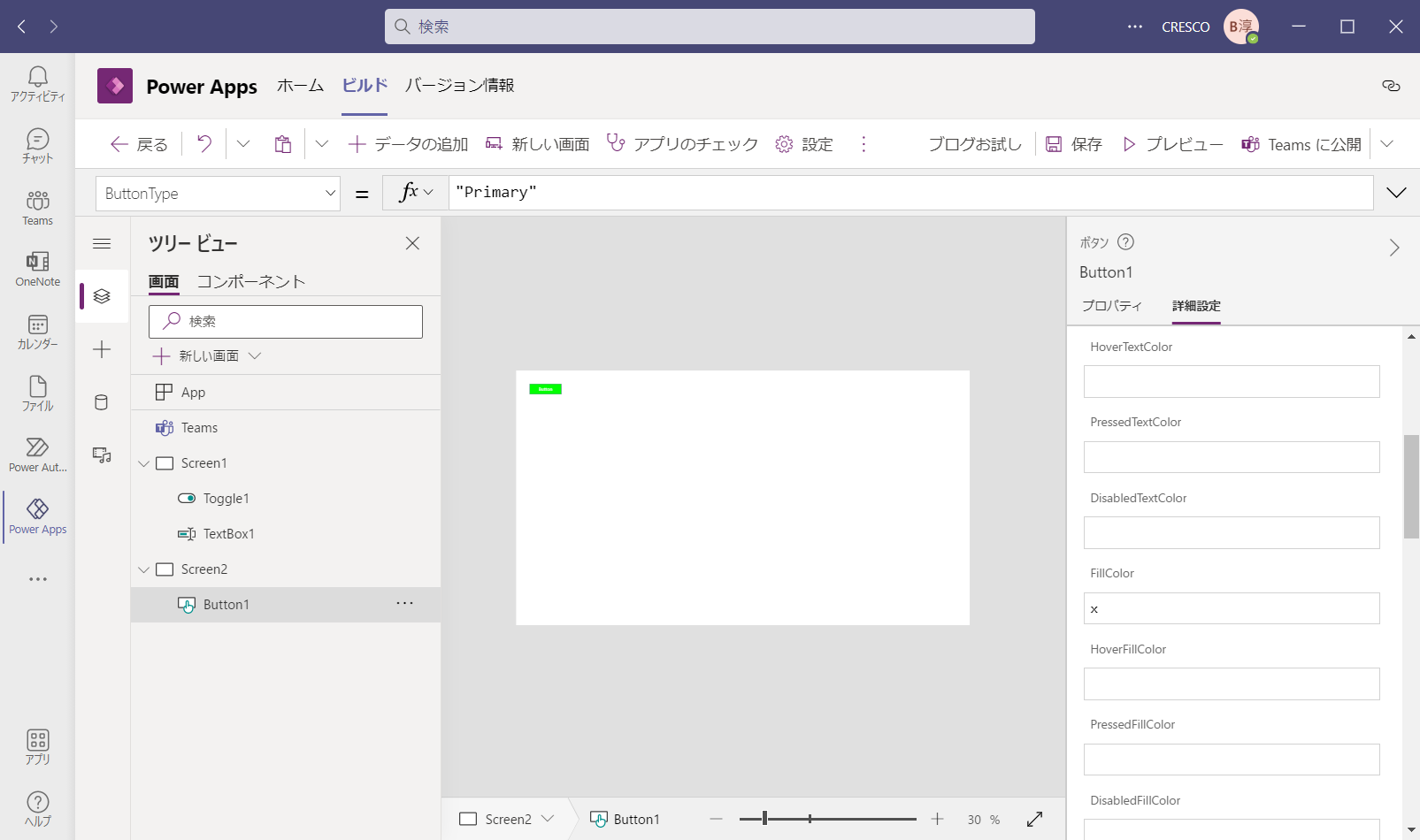
<20_ボタンの色に変数設定>
ハンバーガーメニュー直下の「ツリービューアイコン」をクリックし、
ツリービューにある「Button1」をクリック。
右側の「詳細設定タブ」をクリックすると、少し下にFillが現れるので、”x”と入力する。
入力できたら、左側のツリービューにある「Screen1」をクリック。
右上の「プレビュー」をクリックする。(最初の画面からプレビューを起動するため)

xは、先ほどAppのOnSelectで設定した時に、グローバル変数扱いとして既に定義済になっています!(変数だけど宣言いりません。新鮮!)
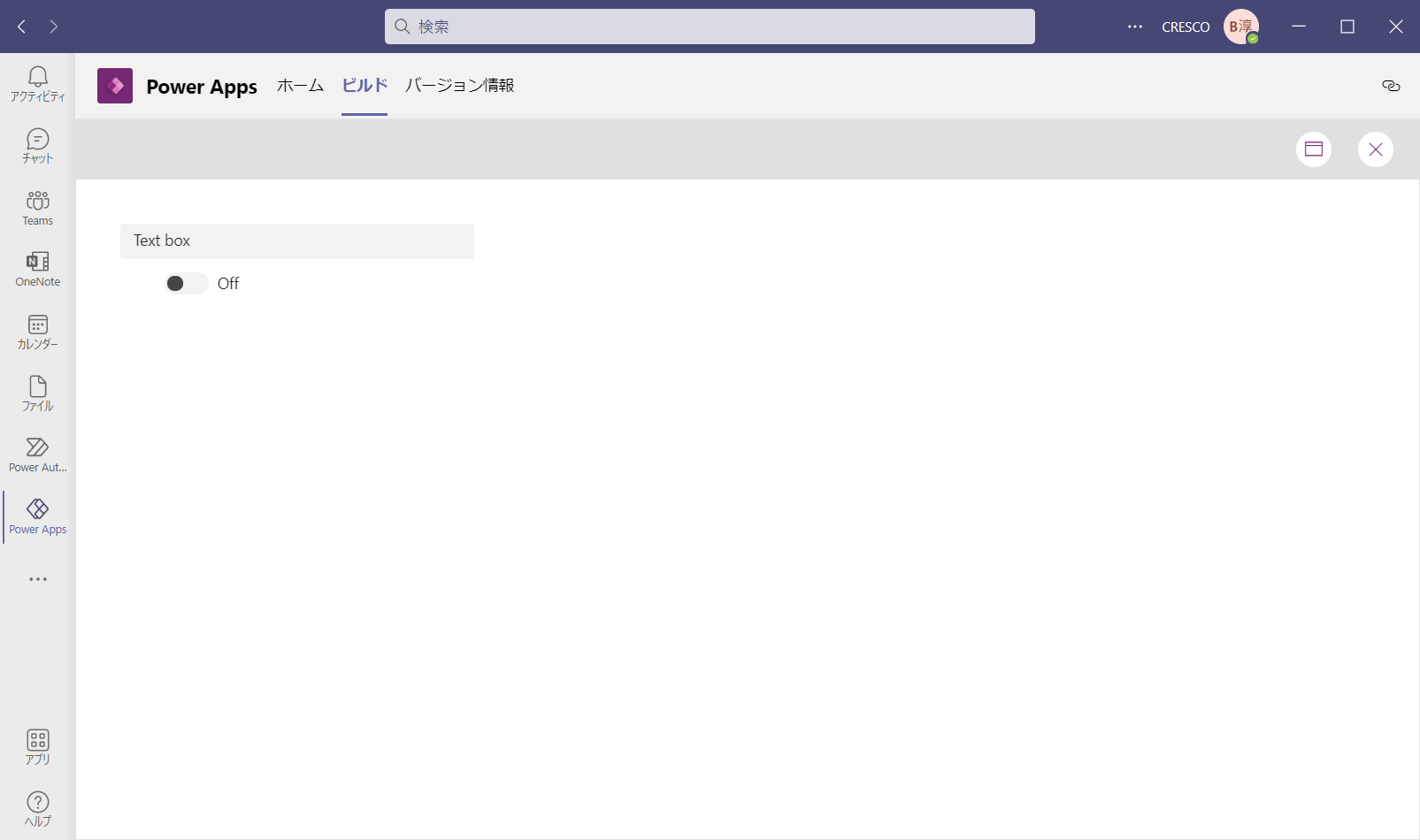
<21_トグルプレビュー>
「トグル(切り替え)」をクリック。

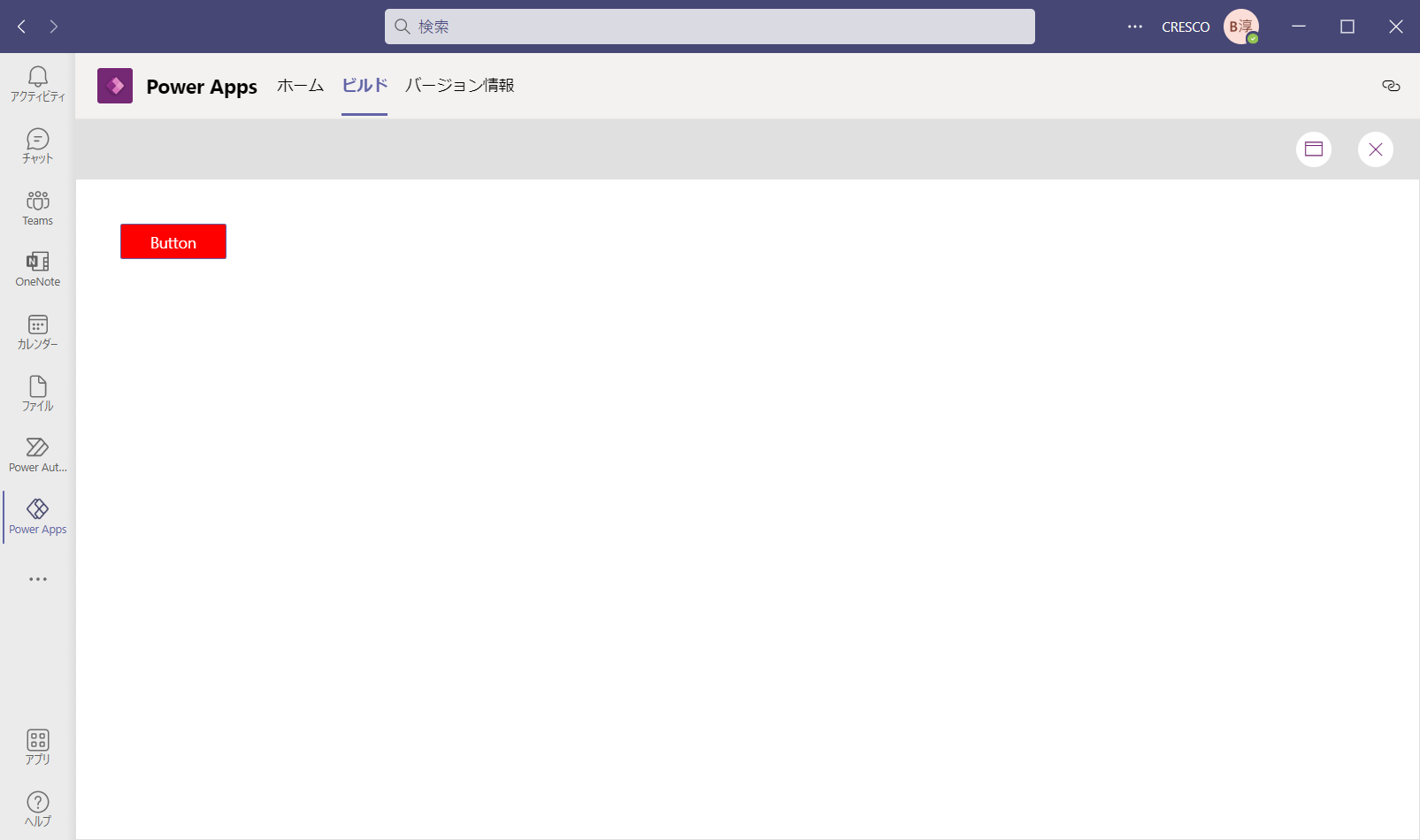
<22_トグル押下後>
2つ目の画面に移動して、ボタンが赤になっていればOK。
OKであれば、色が変わった「Button」を押下。

無事色が変わっていることと思いますが、いかがでしょうか?
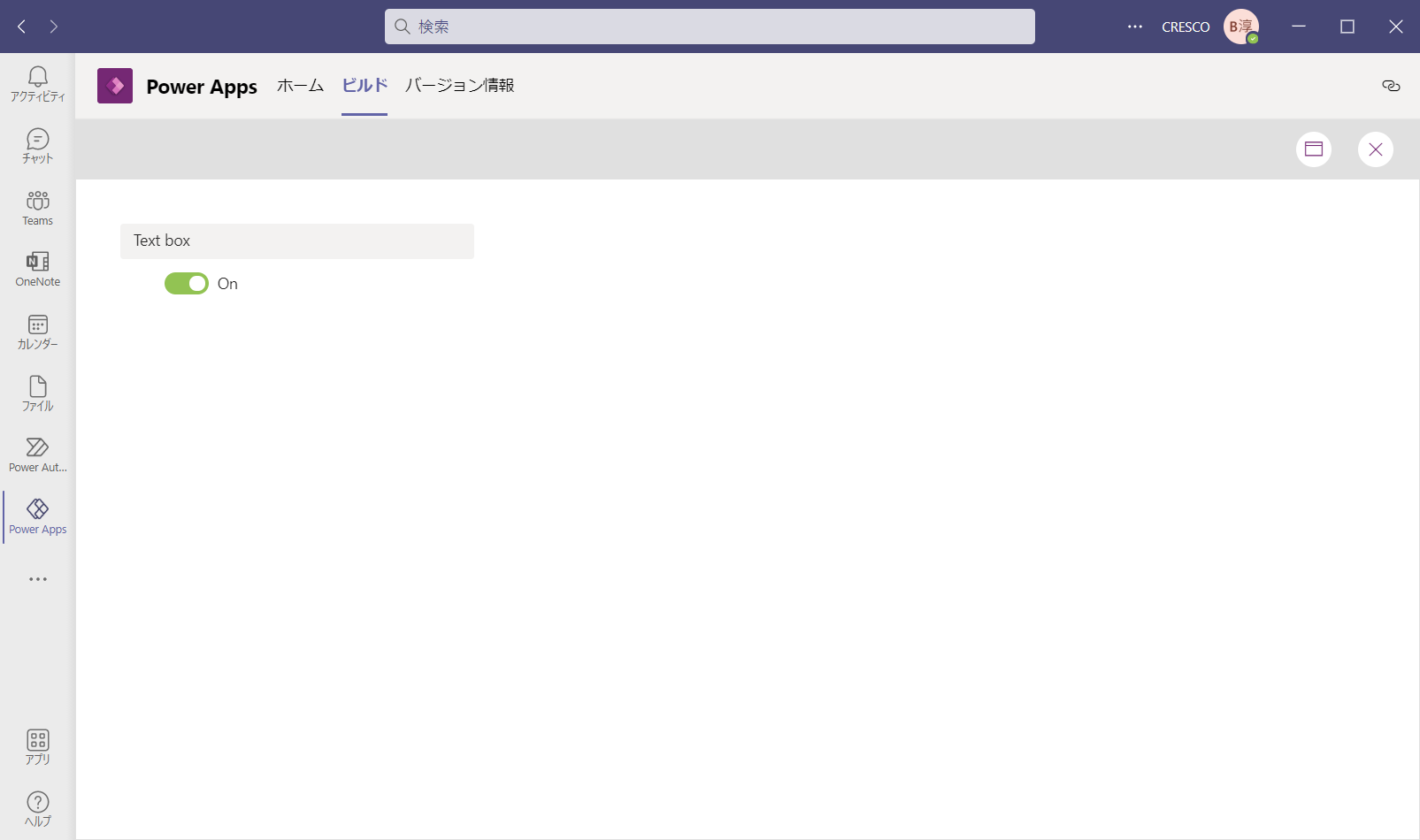
<23_ボタン押下で画面遷移後>
最初の画面に戻るので、再度「トグル(切り替え)」をクリック。

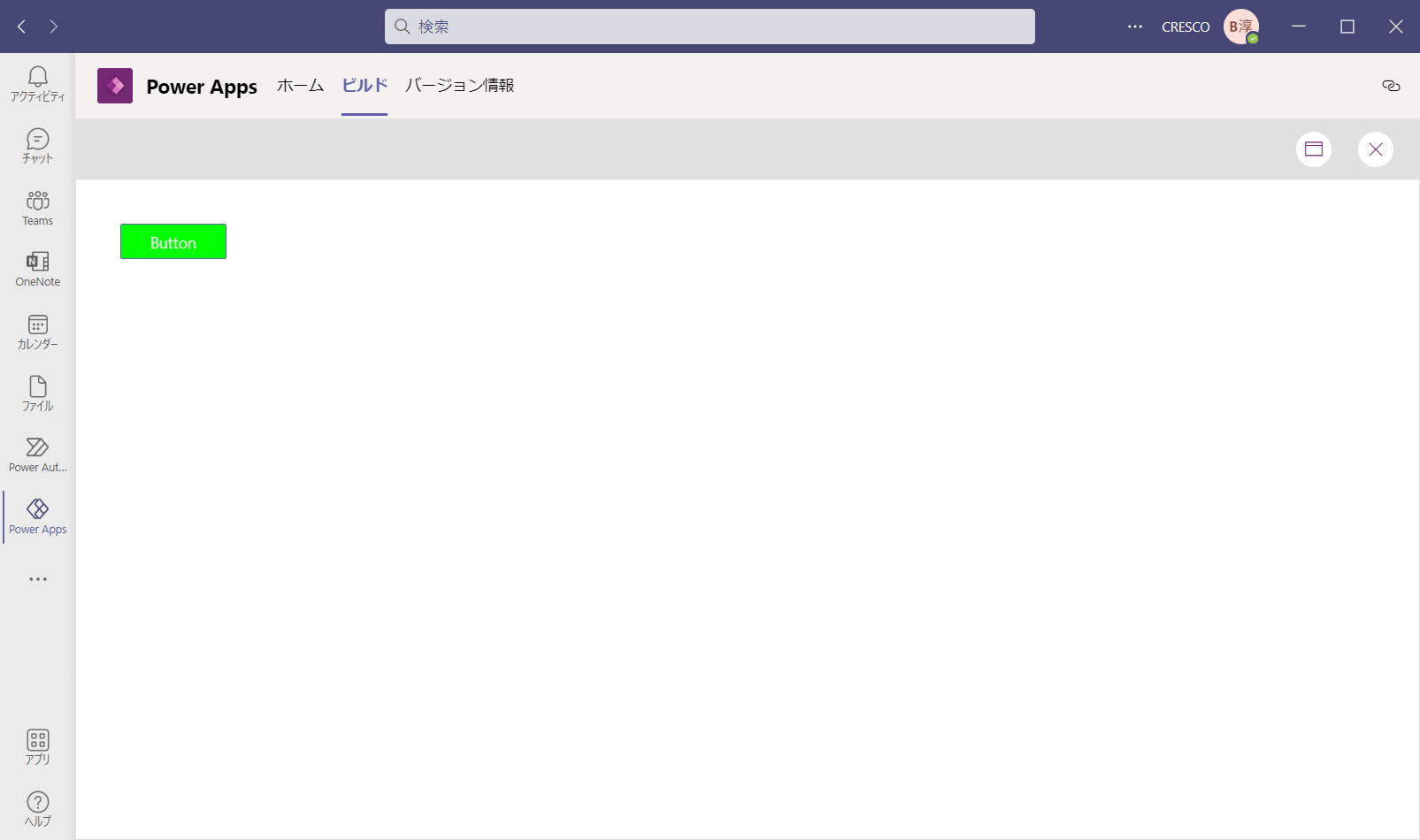
<24_トグル押下後2回目>
2つ目の画面に移動して、今度はボタンが緑になっていればOK。

ここまでお疲れ様です!
いかがでしたでしょうか。ここまでは少しでも成功体験ができるよう、分かりやすいように単純なものにしましたが、当然、他にも表やリンクやドロップダウン等、画面を構成するものを駆使して色んなものを作成できます。
この説明で「簡単にモックが作成できそうかも!」と思うことができたでしょうか。
また、PowerAutomate等マイクロソフトの他製品とのリレーションや、他社API接続等も使って恐らく皆さんが想像しているよりも、他とつなげることで多様なものを作成でき、全体が全く把握しきれないほど、その可能性は無限大だと思います。
もし、あなたの将来に少しでも役立てれば幸いです!
では。




