皆さん、こんにちは。
BS3-1のsugimuraです。
今回は部内の教育プロジェクトで私が学習している「PlayWright」について
簡単な説明と、PlayWrightを使ったテスト自動化についてお話させていただければと思います。
背景として、私の現場では画面系のテストが多く、入力値を手で入れたり、画面キャプチャを取得する作業がかなり大変なため、自動化できないかと考えていました。
そこでPlayWrightを導入することで上記の問題を解決できそうと分かり、学習を進めている次第です。
長くなってしまいましたが、是非最後までお付き合いいただければと思います。
今回使用した環境は以下の通りです。
OS:Windows10
Node.js:v16.16.0
npm:8.11.0
Chromium、Firefox、WebKit(Safari)を1つのAPIでWebテストまたは自動化するためのNode.jsライブラリです。
簡単に言ってしまうと、Microsoftが開発したブラウザ自動操作テストツールで、主にE2Eテストで用いられます。同じようなソフトウェアとして同社が開発しているPuppeteerが有名ですね。
PlayWrightは対応しているブラウザの種類が多いのが特徴で、主なところでいうと、Chromium, Chrome, Edge, FireFox, Safariはすべて対応しています。
これらはテストランナーを利用することでCIでも利用可能です。
Playwrightでは、ユーザー操作を記録しコードを自動生成する機能があります。
この機能ではChromiumをデフォルトとしてブラウザを起動しコードの自動生成を行います。
こちらの機能を利用して、テストで必要なブラウザ操作をコード化して、自動化を図る狙いです。
| $ npx playwright codegen "URL" |
実際にコードの自動生成を行うために、下記の操作を行ってコードを取得します。
- Yahoo!天気のトップページを開く
- 検索欄に「北海道」と入力して検索ボタンを押下する
- 検索結果の「北海道札幌市中央区」を選択する
実際に生成されたコードは下記の通りです。
| import { test, expect } from '@playwright/test'; |
| test('test', async ({ page }) => { |
| // Go to https://weather.yahoo.co.jp/weather/ |
| await page.goto('https://weather.yahoo.co.jp/weather/'); |
| // Click text=検索 パーソナル天気 >> input[name="p"] |
| await page.locator('text=検索 パーソナル天気 >> input[name="p"]').click(); |
| // Fill text=検索 パーソナル天気 >> input[name="p"] |
| await page.locator('text=検索 パーソナル天気 >> input[name="p"]').fill('北海道'); |
| // Click input:has-text("検索") |
| await page.locator('input:has-text("検索")').click(); |
| await expect(page).toHaveURL('https://weather.yahoo.co.jp/weather/search/?p=%E5%8C%97%E6%B5%B7%E9%81%93'); |
| // Click text=北海道札幌市中央区 |
| await page.locator('text=北海道札幌市中央区').click(); |
| await expect(page).toHaveURL('https://weather.yahoo.co.jp/weather/1b/1400/1101.html'); |
| }); |
このコードをxxxx.spec.jsという名前で保存し、
Node.jsで実行すると、先ほど行ったブラウザ操作を自動化してくれるという仕組みです。
今回は、あるWebサービスの会員登録を行うという仮定で自動化をしてみようと思います。
そのため、新規で以下の画面をローカルに作成してみました。
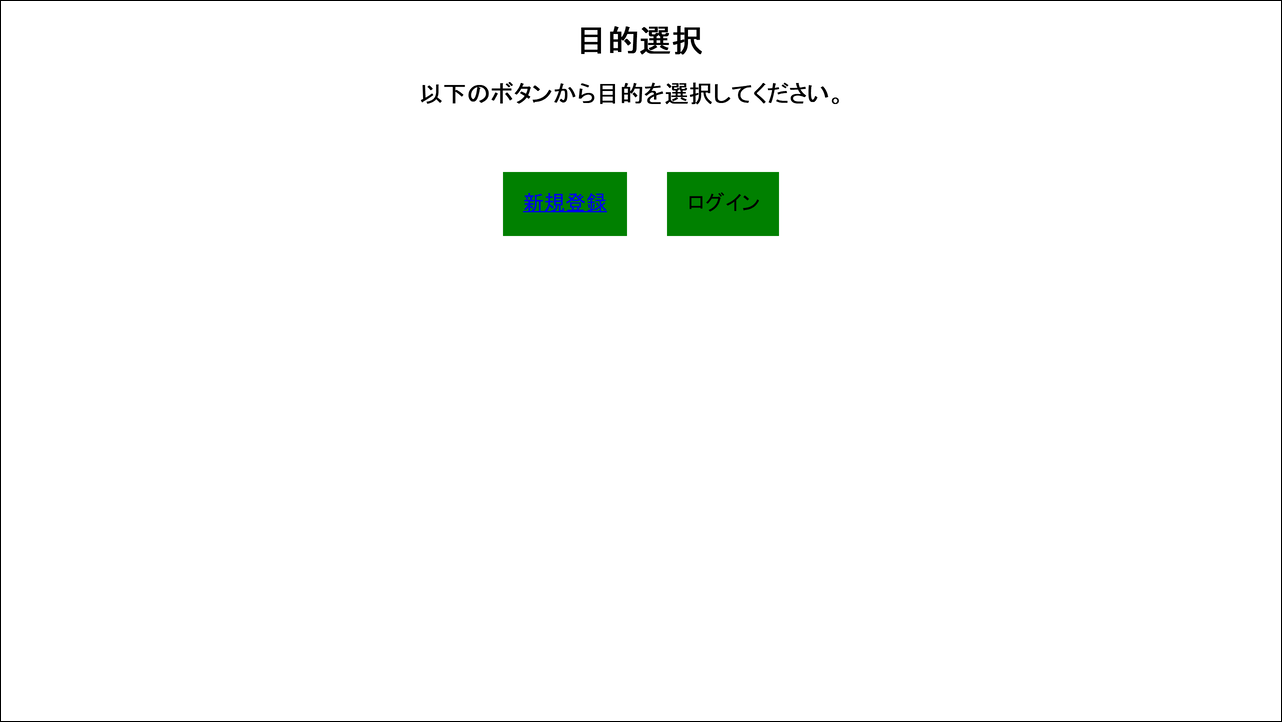
・目的選択画面(トップ画面)
「新規登録」と「ログイン」の2つのボタンがある画面
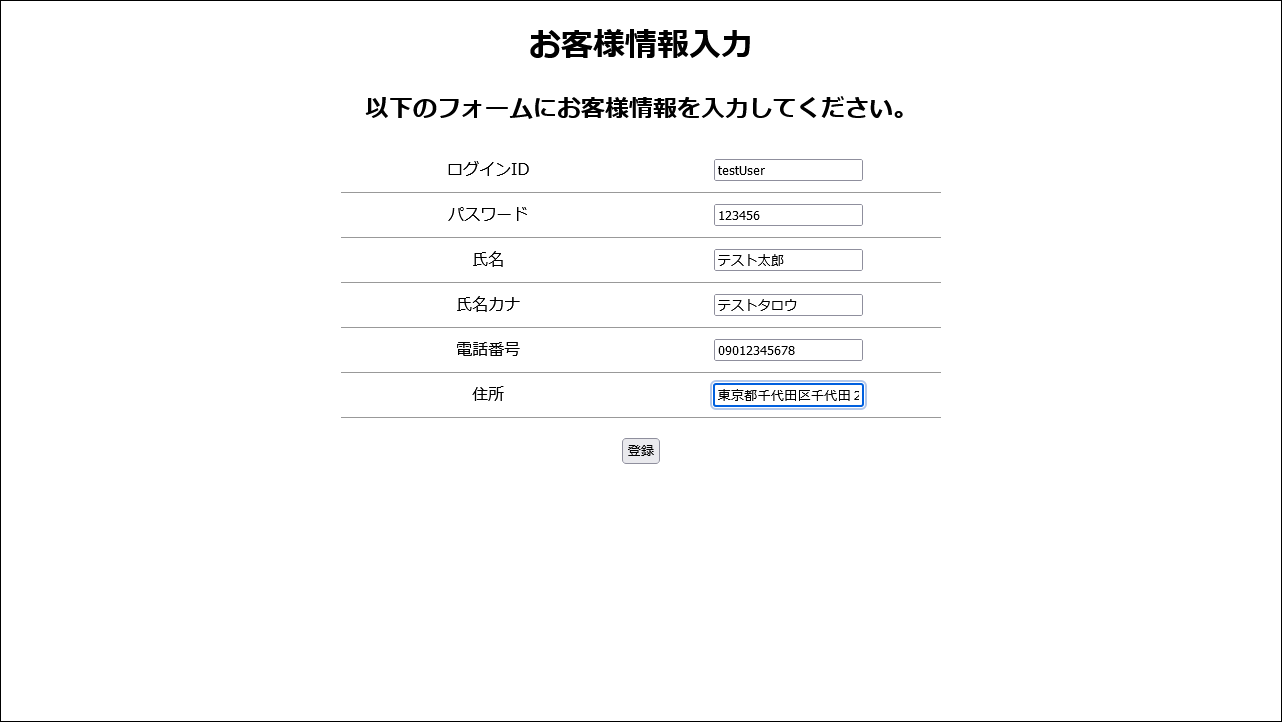
・お客様情報入力画面
会員登録するための個人情報を入力する画面
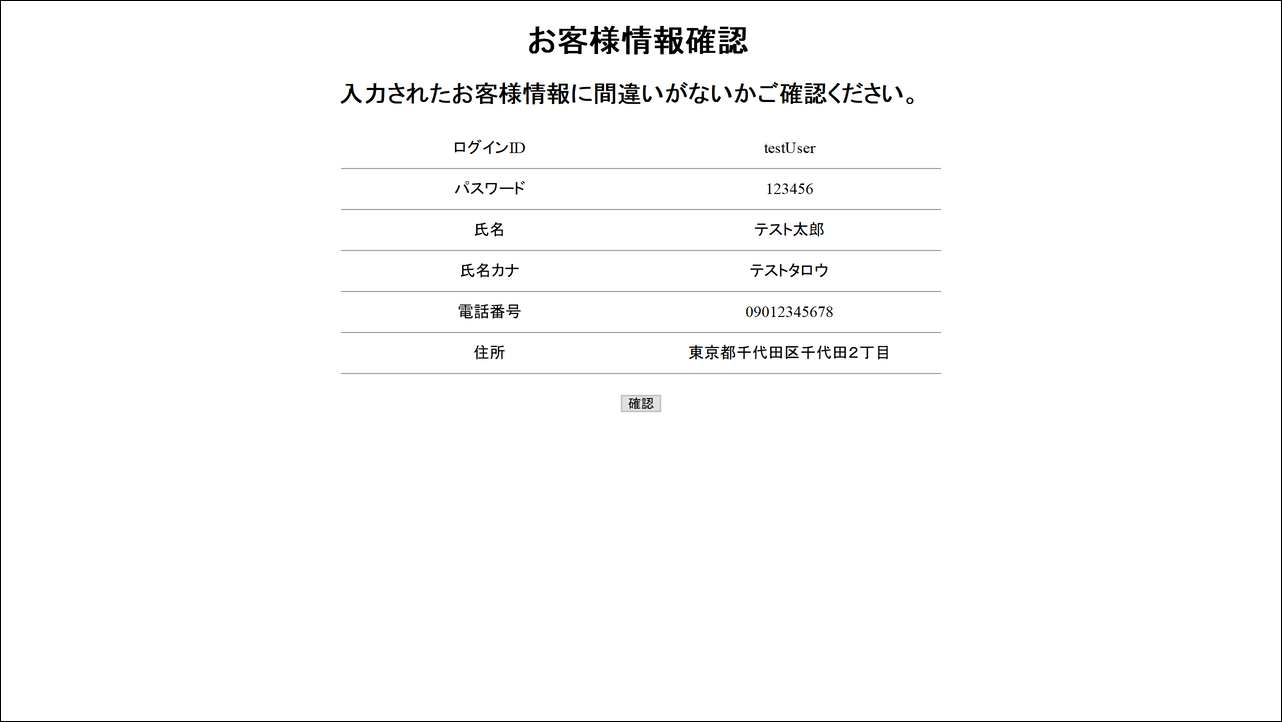
・お客様情報確認画面
入力画面で入力した内容を確認する画面
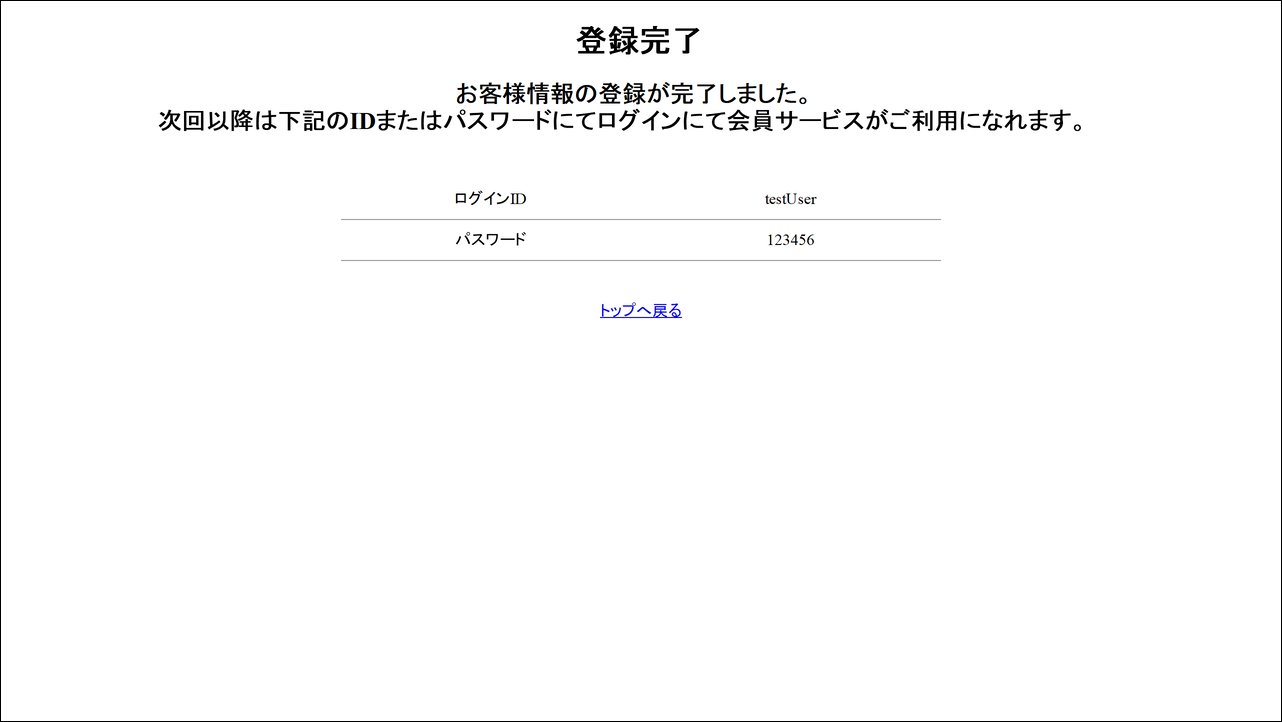
・登録完了画面
登録が完了したことを通知する画面
まずはplaywright-codegenの機能を利用してブラウザ操作のコードを取得してみます。
| $ npx playwright codegen "http://localhost:8080/automation/index" |
操作内容は下記の通りです。
- 目的選択画面で「新規登録」ボタン押下
- お客様情報入力画面で必要事項を入力
- お客様情報確認画面で「確認」ボタン押下
- 登録完了画面で「トップへ戻る」リンク押下
取得したソースコードは下記の通りです。
| import { test, expect } from '@playwright/test'; |
| test('test', async ({ page }) => { |
| // Go to http://localhost:8080/automation/index |
| await page.goto('http://localhost:8080/automation/index'); |
| // Click text=新規登録 |
| await page.locator('text=新規登録').click(); |
| await expect(page).toHaveURL('http://localhost:8080/automation/input'); |
| // Click input[name="id"] |
| await page.locator('input[name="id"]').click(); |
| // Fill input[name="id"] |
| await page.locator('input[name="id"]').fill('testUser'); |
| // Click input[name="passWord"] |
| await page.locator('input[name="passWord"]').click(); |
| // Fill input[name="passWord"] |
| await page.locator('input[name="passWord"]').fill('123456'); |
| // Click input[name="name"] |
| await page.locator('input[name="name"]').click(); |
| // Fill input[name="name"] |
| await page.locator('input[name="name"]').fill('テスト太郎'); |
| // Click input[name="nameKana"] |
| await page.locator('input[name="nameKana"]').click(); |
| // Fill input[name="nameKana"] |
| await page.locator('input[name="nameKana"]').fill('テストタロウ'); |
| // Click input[name="tel"] |
| await page.locator('input[name="tel"]').click(); |
| // Fill input[name="tel"] |
| await page.locator('input[name="tel"]').fill('09012345678'); |
| // Click input[name="address"] |
| await page.locator('input[name="address"]').click(); |
| // Fill input[name="address"] |
| await page.locator('input[name="address"]').fill('東京都千代田区千代田2丁目'); |
| // Click text=登録 |
| await page.locator('text=登録').click(); |
| await expect(page).toHaveURL('http://localhost:8080/automation/confirm'); |
| // Click button:has-text("確認") |
| await page.locator('button:has-text("確認")').click(); |
| await expect(page).toHaveURL('http://localhost:8080/automation/complete'); |
| // Click text=トップへ戻る |
| await page.locator('text=トップへ戻る').click(); |
| await expect(page).toHaveURL('http://localhost:8080/automation/index'); |
| }); |
テストのエビデンスとして、各画面のスクリーンショットを取得するコードを追加します。
| $ await page.screenshot({ path: `xxxx.png` }) |
その後、Node.jsで実行してみます。
| $ npx playwright test sample.spec.js |
実行後の画面キャプチャは以下の通りです。
ブラウザ操作がバックグラウンド処理で行われ、画面キャプチャも正常に取得できました。





今回は入力項目を固定値でテスト自動化を行いました。実際のテストでは入力値が固定ではないことが多いと思いますので、今後は外部ファイルを読み込んで入力値を柔軟に変更することができるようにしていきたいと思います。
この記事を通して普段の業務にPlayWrightを導入する足掛かりになればと思っています。
最後まで記事を読んでいただきありがとうございました。




