この記事は 『CRESCO Advent Calendar 2022』18日目の記事です。
皆さんこんにちは。RBTCのみさです。
今回は、Power Automate未経験者の私が初めてフローを作成した際の体験をご紹介していこうと思います。
目次
私は現在社内コミュニティ活動にて、プロセスマイニングに関する勉強を行っており、活動の一環としてSharePointにてプロセスマイニングに関する情報等を公開したりする作業を行っています。
その際に、最新投稿の内容についてニュース機能を使用しお知らせをしているのですが、この最新ニュースをメンバー向けのチャネルに投稿し、コンテンツの周知を自動化できれば、他の運営メンバーにもより効率的に作業ができるのではないかと考えました。
利用ツールにPower Automateを選んだのは、利用環境がSharePointとTeamsであり、Power Automateは同社製品ということもあり自動化するのに最適なアクションを持っているからです。
フローに求める機能を以下の通り整理してみました。
- 指定のサイトでニュースが投稿された際にそれを検知する
- そのニュースのリンクなどを所定のTeamsチャネルにリンクなどを投稿する
大きく上げるとこの2点がメインの実装になると考えました。
しかし、これだけでは関連サイトのニュース投稿すべてをピックアップしてしまう可能性があるので、より細かい仕様の整理をすると、以下のようになりました。
- 指定のサイト最新のニュースが投稿された際にそれを検知する
- 投稿されたニュースのカテゴリが指定のものか
- 「2.」に該当する場合、指定のTeamsチャネルにリンクなどを投稿する
こうしてみると、RPA経験者からしてみましたら、やりたいこと自体は至極単純な内容かな?と思えましたが、Power Automateは初めて触るので、どういった機能があるのかなどを調べてみて、実現可能性などを検討してみました。
「powerautomate sharepoint teams ニュースを投稿」などのワードで検索してみると、いろんなサイトが引っかかりましたので、勉強のために片っ端から閲覧してみました。
その結果、「アダプティブカードを作成してニュースタイトル、本文サンプルなどをフローボットとして投稿する」ということがわかりましたので、このアダプティブカード作成にチャレンジすることにしました。
そもそもアダプティブカードとは何なのか?
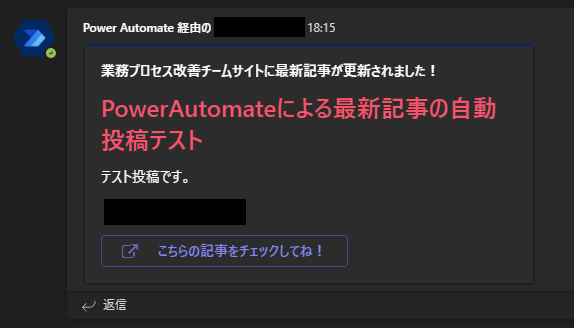
アダプティブカードとは、ボットやメッセージの拡張機能を介して、Teamsにあらかじめ決めておいたデザインでスレッドを投稿したりできるものだそうです。(下記はサンプル画像です)

上記の画像は、どこのサイトのニュース記事が、どんなタイトルで、どんな出だしで書き出されているかをカードにして投稿されたものになります。
このアダプティブカードのように、所定のサイトの最新ニュースの情報を取得し、投稿できるようにしたいと思います。
アダプティブカードのデザインには、便利な「Adaptive Cards Designer」というサイトもあるので、こちらを利用してデザインを決めつつ、設定の調整をしていきます。
ではまず、事前準備としてニュース情報を取得したいSharePointのListIDを取得します。
このListIDをアクション上で指定することで、フローの動作がオンである限り、ニュース投稿の情報を検知してフローが自動実行できるようになります。
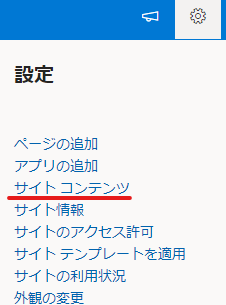
それでは最初に、対象としたいSharePointのサイト画面右上にある、歯車マークを押下し、設定メニューを表示させます。
このメニューから「サイトコンテンツ」を選択し、画面遷移します。

次に、遷移した画面上のコンテンツリストから、「サイトのページ」という名前のページライブラリを探します。
「サイトのページ」という名称にマウスカーソルを当てますと、「アクションの表示」という吹き出しと三点リーダーのようなアイコンが表示されるので、こちらをクリックし、メニューから「設定」を選びます。
すると、また画面遷移がなされ、「サイトのページ▶設定」という画面に移ります。
最後に、この画面のアドレスバーから、「List=」以降の文字列を取得します。
これがListIDになります。

それではさっそくフローを作成していきたいと思います。
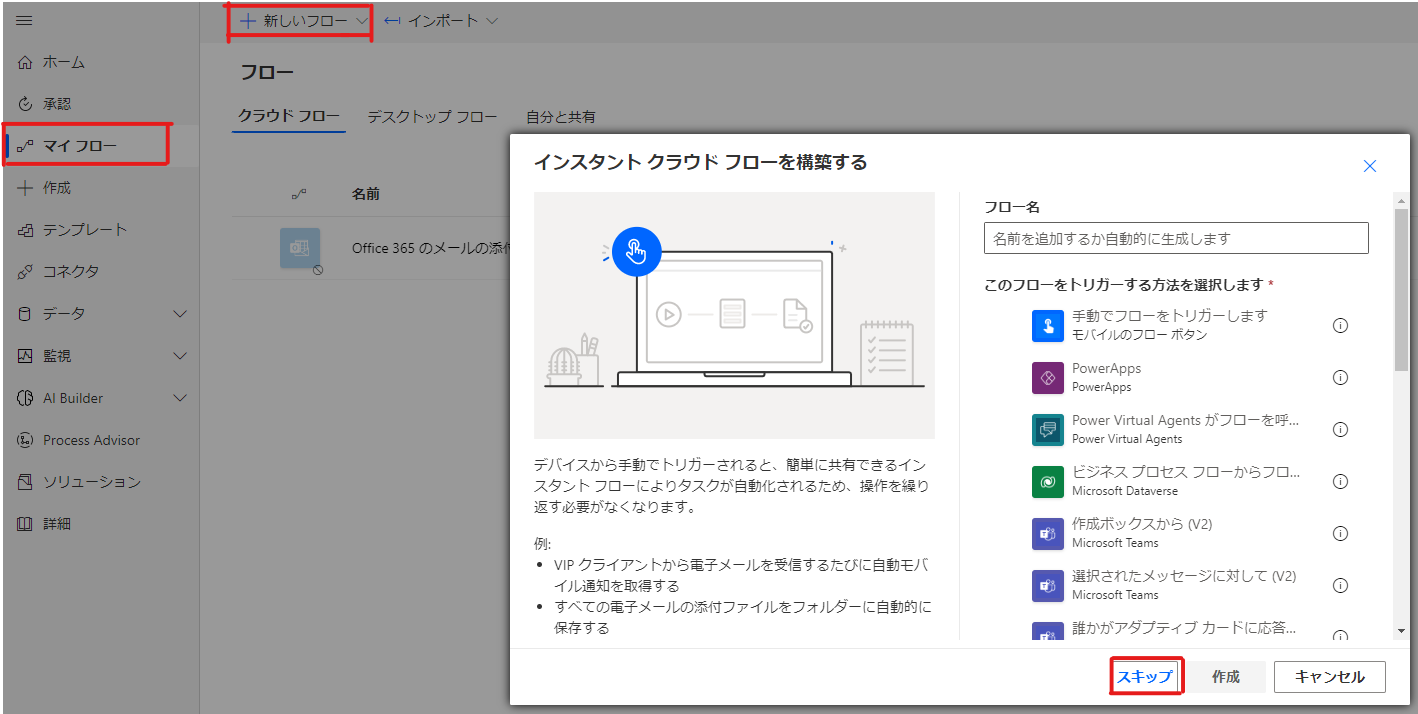
まずはPower Automateのマイフロー画面の上部にある「新しいフロー」をクリックし、「インスタントクラウドフロー」を選択します。
するとポップアップウィンドウが表示され、作成するフローの名称と、最初のアクションを選択できます。
私はフロー名称だけ決め、ウィンドウ下部のスキップを選択して次に進みました。

次にフローのメイン画面にて、最初のアクションを選択します。
ここでは下記画像の通りまず「SharePoint」を選択します。
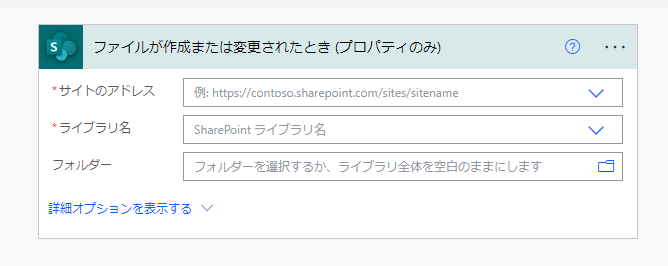
そうすると、SharePoint操作用のアクションリストが表示されますので、ここで「ファイルが作成または変更されたとき (プロパティのみ)」を選択します。


さて、続きましてアクションのプロパティ設定を以下の通り行います。
- 「サイトのアドレス」:入力エリアをクリックしますと、ログインしている環境情報に基づき、アクセス権を持つサイトの一覧がプルダウンリストで表示されます。ニュース投稿を行う先のサイトを選択してください。
- 「ライブラリ」:こちらには、先ほど控えたListIDをカスタム値入力で設定します。
- 「フォルダー」:こちらには「/SitePages」を設定してください。
これで1つ目のアクションの設定は完了です。
SharePointのニュース記事が作成された場合、「サイトのページ」というライブラリの中にページファイルが作成されます。
そのため、ニュースが作成されたかを検知するには、新しいファイルが作成されたかどうかを検知すれば良いので、上記のようなアクションの設定になります。
2つ目のアクションを設定します。1つ目のアクションの下に表示されている「新しいステップ」ボタンを押下し、アクション選択を表示させてください。
ここでは、下記画像の通り、「コントロール」を選択し、「条件」アクションを作成してください。


次に、たった今選んだ条件アクションの条件式を設定します。
ここでの条件は、「やりたいことの整理」で挙げた、以下の条件を設定します。
- 指定のサイト最新のニュースが投稿された際にそれを検知する
- 投稿されたニュースのカテゴリが指定のものか
一つ目の条件は、肌感覚でなんとなく「そうだろうな」と思われるかもしれませんが、こちらをしっかり明示的に条件に入れておかないと、少々大変なことになります。
SharePointのニュースは書き始め段階で下書き状態のファイルを保存してくれるのですが、この便利な機能が逆に影響し今のままではニュースの書き始めや下書き保存のタイミングでTeamsに通知が行ってしまいます。
なので、ここの条件アクションにて通知対象の絞り込みを行います。
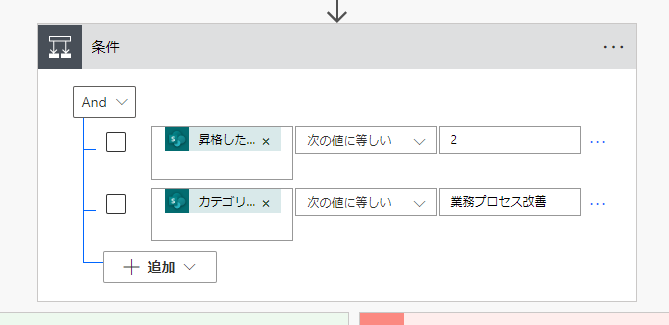
条件アクションの左辺「値の選択」項目を押下し、「動的なコンテンツ」一覧から「昇格した状態」というものを選択します。
「昇格した状態」という値は、「作成されたページが投稿済みのニュースであるかどうか」を示しているらしく、こちらの値が「2」(※数値)の場合、【「ニュースを投稿する」ボタンが押された後の状態】にあたります。
なので、等号不等号式はデフォルトの「次の値に等しい」のままにして、右辺「値の選択」に半角英数字入力で「2」を設定します。
「昇格した状態」項目の各値の指す状態は以下の通りになりますので、ご参考にどうぞ。
| 「昇格した状態」項目の値 | ページの状態 |
| 0 | ニュース以外のページ |
| 1 | 「ニュースを投稿する」ボタンが押される前の状態 |
| 2 | 「ニュースを投稿する」ボタンが押された後の状態 |
今回は、さらにニュース記事のカテゴリを指定することで、ほかのSharePointサイトのニュース記事が含まれないようにしたいと思いますので、「追加」ボタンを押下して条件式を増やします。
ニュース記事を作成する際に、画面上部にある「(歯車マーク)ページの詳細」という項目を選択すると、画面右側にプロパティを設定できるウィンドウが表示されます。
ここで、「カテゴリ」項目が設定でき、今回は私が参加しているコミュニティ活動だけの記事に限定したいため、該当するカテゴリをニュース記事に設定し、同じ値をフローの条件式に設定します。
今回、左辺「値の選択」には「カテゴリ Value」を、右辺「値の選択」には「(対象ニュースに設定するカテゴリ名)」を設定し、条件式の関係性を左上のプルダウンから「And」で選びます。
以上で条件アクションの式設定は完了です。
下記の画像の通りにできていればばっちりです。

ここまでは順調に進んだのですが、次のメイン処理である「アダプティブカードの作成と投稿」で少々つまづきました。
まず、参考にしていたいくつかのサイトで共通して使われていたアクションである「独自のアダプティブカードをフローボットとしてチャンネルに投稿する(プレビュー)」がアクション一覧に表示されていなかったからです。
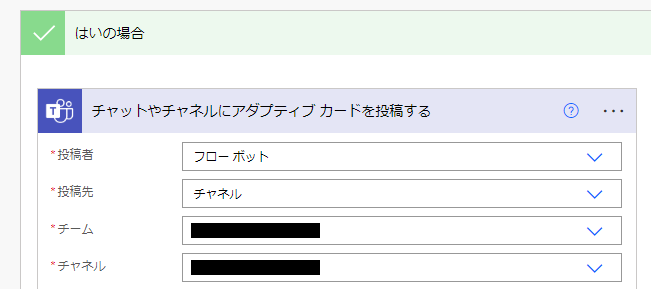
これについてはいろいろ調べてみたのですが原因がわからず、結局よりシンプルな「チャットやチャネルにアダプティブカードを投稿する」アクションで代用することにしました。
このアクションの設定は、以下の通りにしてみました。

「チーム」と「チャネル」は、アダプティブカードを投稿したい先を選んでください。
ログインしているユーザの環境に合わせて、投稿可能なリストがプルダウンで表示されます。
さて、今回の肝となるアダプティブカードの設定です。
アダプティブカードはJSON形式で作成されており、各要素の中身を可変的な値にするなどしてニュース記事のタイトルや本文などを取得、設定します。
アダプティブカード作成にはAdaptive Cards Designerを利用しました。
こちらのサイトはアクセスしてみるとサンプルがデフォルトで表示されていますので、そちらを参考に編集した内容をアクションに設定します。
今回は、個別に設定した項目だけ抜粋してご紹介します。

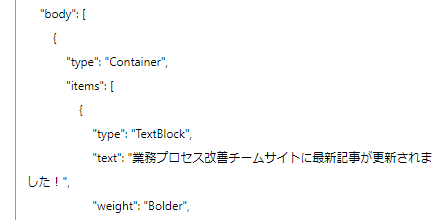
ここでは、アダプティブカードで伝えたい内容について、「text」に設定します。
この文章はアダプティブカードの一番最初に記載される内容で、このアダプティブカードがどういったものを伝えるためのものなのかなどを記載するとわかりやすいと思います。
今回は、「SharePointに新しいニュースが投稿された」ということを伝えたいので、そういったことが伝わるメッセージにしました。

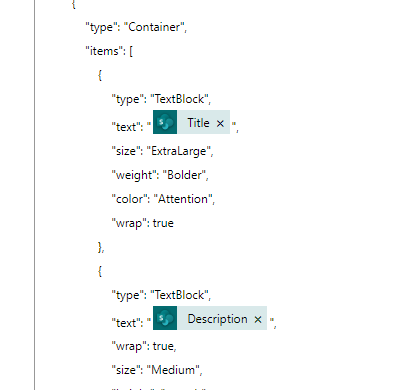
ここではそれぞれSharePoint関係の動的なコンテンツから選択します。
投稿されたニュースのタイトルと本文の最初部分を設定しました。

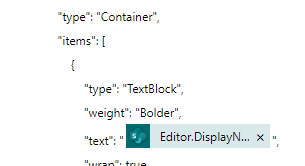
記事を投稿したユーザのアカウント表示名称を設定します。
ここでは “@{triggerBody()?[‘Editor’]?[‘DisplayName’]}” と設定しました。
この設定により、ニュース投稿者のアカウント名称が取得でき、アダプティブカードに表示されます。

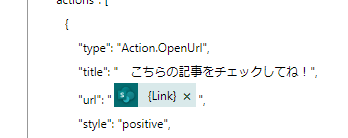
最後に、お知らせしたいニュース記事のリンクを貼るための設定を行います。
ここでは “@{triggerBody()?[‘{Link}’]}” と設定しました。
これで全体の設定は完了しました。
ようやくテスト実行ができます!
試しにテストニュースを投稿してみたところ、エラーになりTeamsへの投稿が行えませんでした。
エラーメッセージを見てみると、「MessageSizeExceeded」とあり、どうやら作成したアダプティブカードの容量が大きすぎたことが原因とのこと。
参考にしていたサイトが、記事投稿主の使用しているアイコン画像などを取得し、それもアダプティブカードに設定するようなJSONを作成していたので、それをまんま残してしまっていたことが原因のようでした。
JSON形式のデータを触るのも初めてだったため、今回の目的から逸れた情報の削除が完ぺきではなかったようでした……。
改めてJSONの中身を確認し、不要なコンテナを削除し、再度実行したところ、今度こそ成功しました……!
※削除したコンテナは、前述のコンテナ説明とは無関係のところになります。
これにてようやくフローが完成し、何度か動かし正常終了を確認しました。
↓実際のニュース記事

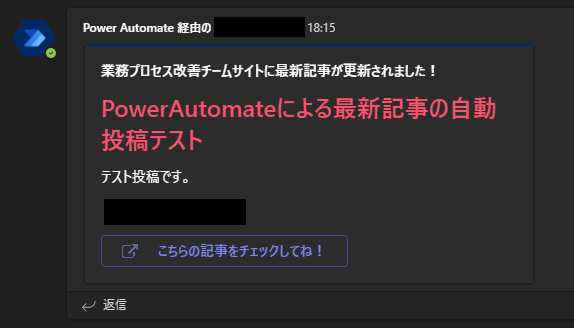
↓Teamsのチャネルに投稿された内容

フローとしては実にシンプルで単純すぎるつくりになってしまいましたが、今回の目的は達成できました。
今回はPower Automate完全未経験者がフロー作成に挑戦してみました。
目的通りのフローが作成できて非常に安心しました。
ただ、改めて見ると実にシンプルすぎるフローだな……、と思わなくもないので、時間をとってもう少し改修してみたいなと思います。
Power AutomateはやはりTeamsやSharePointなどへの処理がスムーズにフロー化できるのが高ポイントですので、その良さを生かしたフロー作成に挑戦してみたいです。
例えば、投稿記事のヘッダー画像を表示させたり、今回はチャレンジしませんでしたが、記事投稿者のアイコンを利用したりしたいです。
あとは、JSONも初めて触ったので、こちらも勉強して、より見やすく印象に残るようなアダプティブカードのデザインなどもしてみるのもよいかもしれません。
最後に、今回の私の経験が、皆様のお役に立てば幸いです。
ここまでご覧いただき、ありがとうございました。
★★★クレスコではプロセスマイニングを利用してお客様の業務改善をご支援させていただいております。いきなりの導入ではなく無料診断から始めることが可能ですので、こちらの専用ページをぜひご覧ください★★★
みさ




