はじめまして。データアナリティクスチームの【もりし】です。
<CRESCOデータ分析サービスの紹介ページはこちら>
https://www.cresco.co.jp/service/data_analytics/
みなさまはTableau(タブロー)というツールをご存知でしょうか。
ドラッグ&ドロップ中心の操作でデータ分析ができ、かっこよく出力できるツールです。
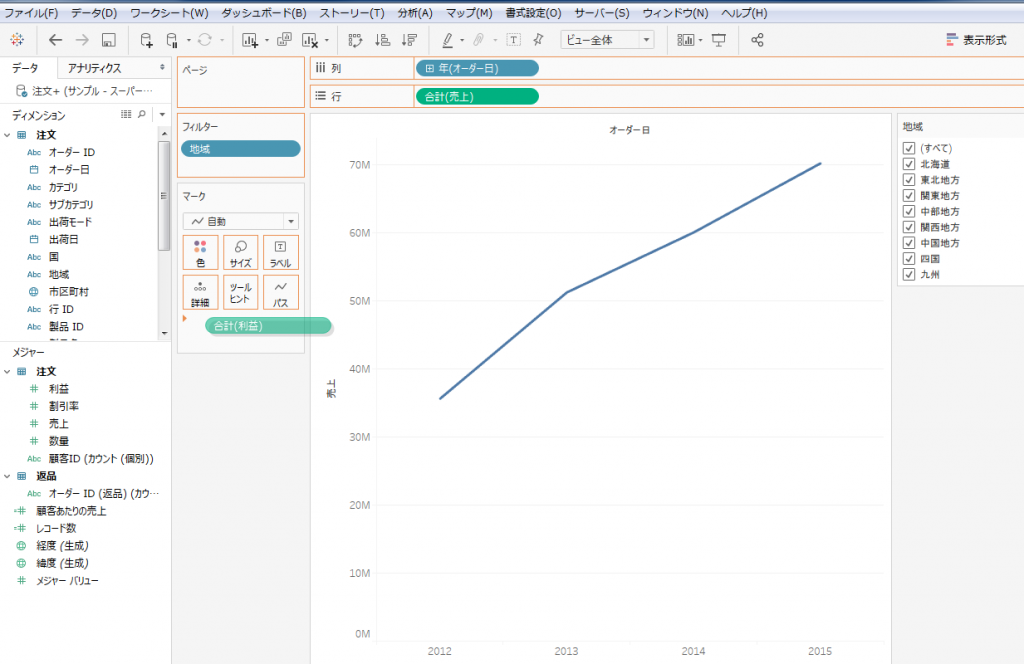
・こんな画面で分析して…

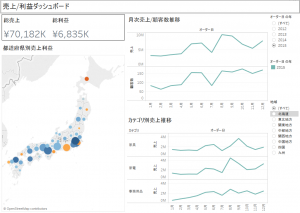
・こんな感じの報告書が作れます

Tableauは「セルフサービスBI」を売りにしています。社内の専門家が毎期レポートを作成するのではなく、社員が自分達でデータ分析できるようになれば業務効率アップや組織の活性化につながりますよね。
興味のある方はTableau Public(無料版)をインストールして触ってみてください。
いざデータ分析をしようと思ったとき
1.データをもらう
2.前処理(分析できるようにデータを加工)
3.分析ツールに取り込む
4.分析
5.結果をまとめてレポート作成
というように、やらなくてはいけない作業は「分析」以外にも色々あります。
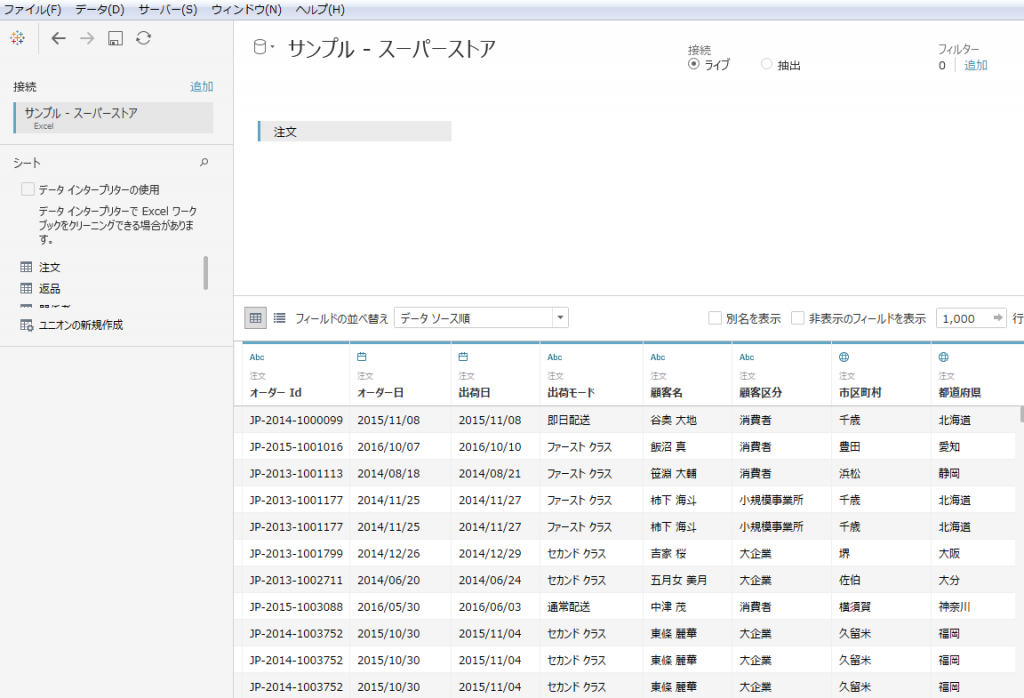
・Tableauならまずデータを取り込んでみてから

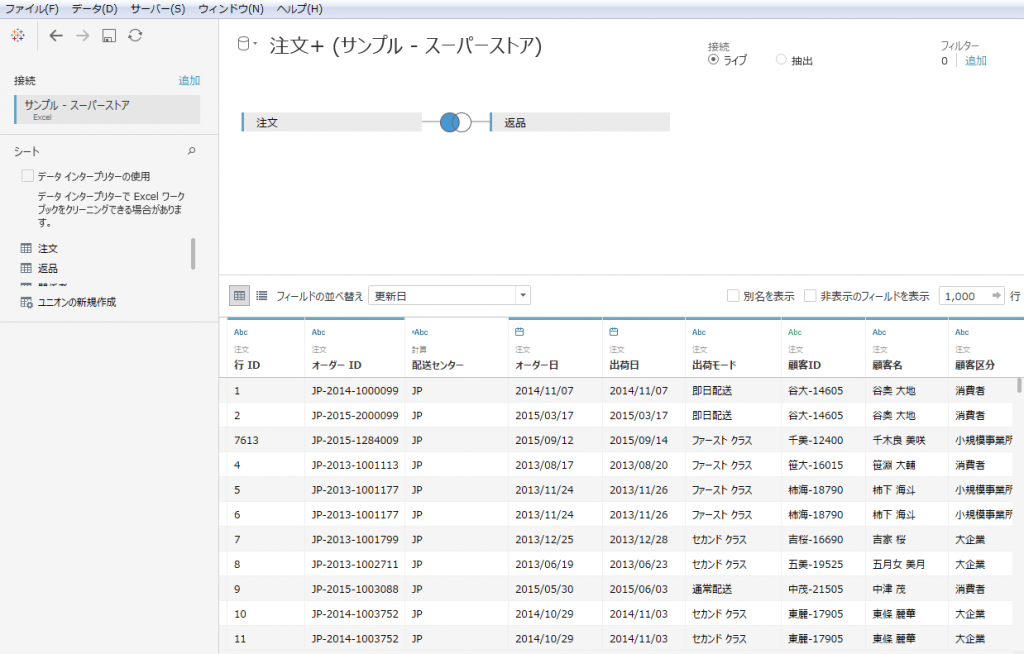
・加工(画面はテーブルを左外部結合しています)

・分析

というように、データ分析に入るまでのハードルが低いのがうれしい所です。
詳しい分析の前に「とりあえず試してみる」ことができます。
用意されているコネクタは下記のとおり
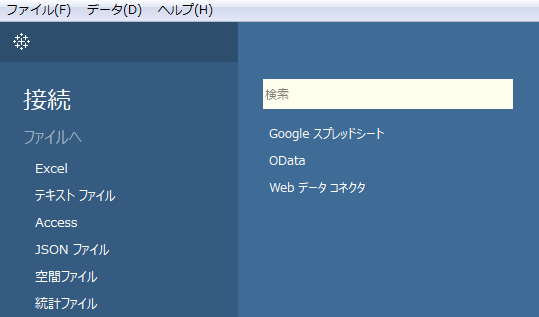
・TableauPublic(無料版)の接続先一覧

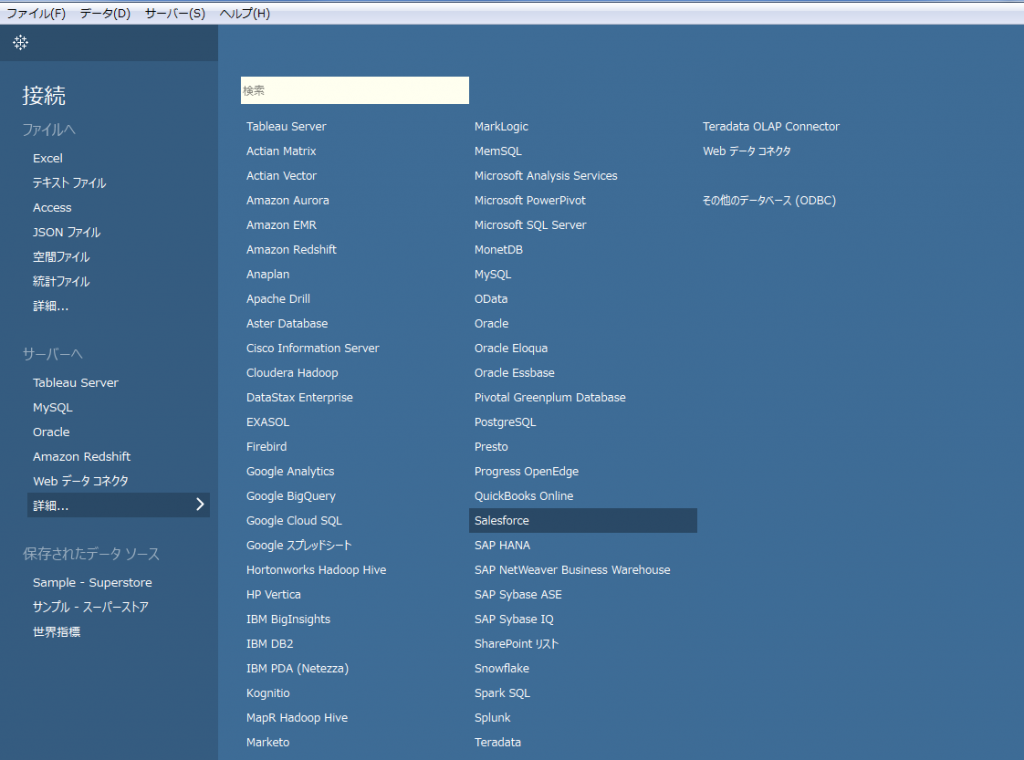
・TableauDeskTop(有料版)の接続先一覧

ここから本題となります。
「コネクタが用意されてない」「Tableau Public(無料版)しか持っていない」
という場合や
「APIを動的に呼び出したい」
というときに役立つのがWebデータコネクタです。
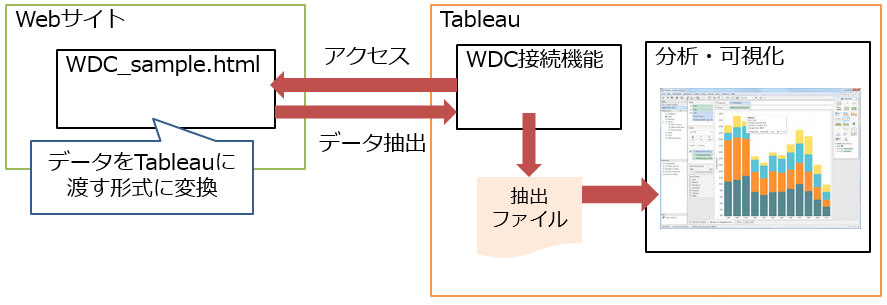
・ざっくりしたイメージ図

Tableau内のブラウザからWebデータコネクタページに接続しデータを取り込むことができます。
どんなものか知りたければ触ってみるのが一番。有志の方がつくったコネクタがありますので、Twitterデータ用のものを使って試してみます。
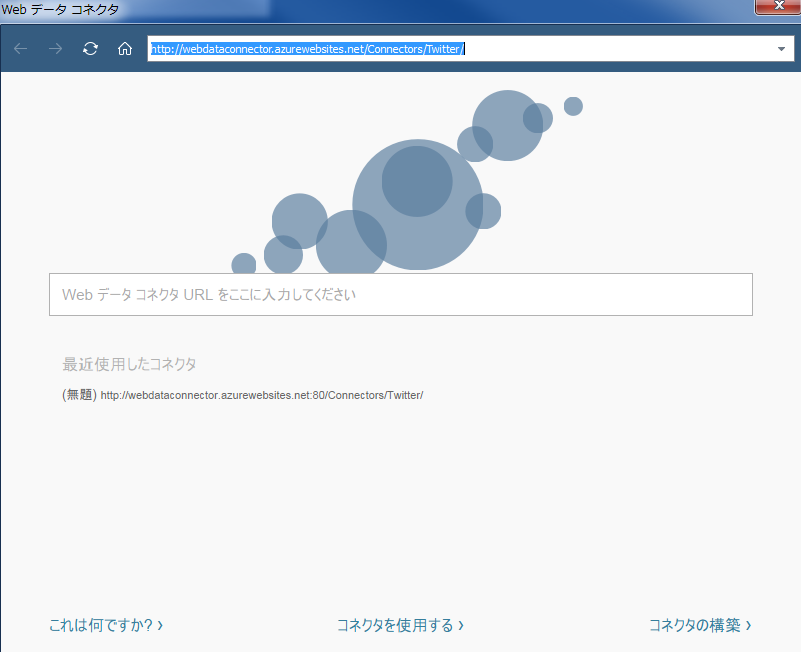
・[接続]→[Webデータコネクタ]を選択し、コネクタのURLを入力

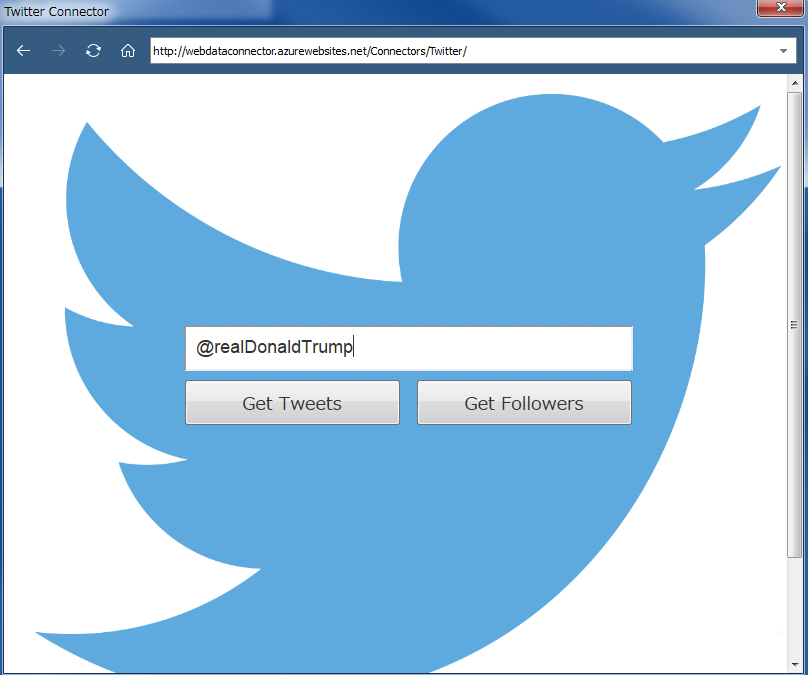
・パラメータを設定(アメリカのトランプ大統領のアカウントを設定)

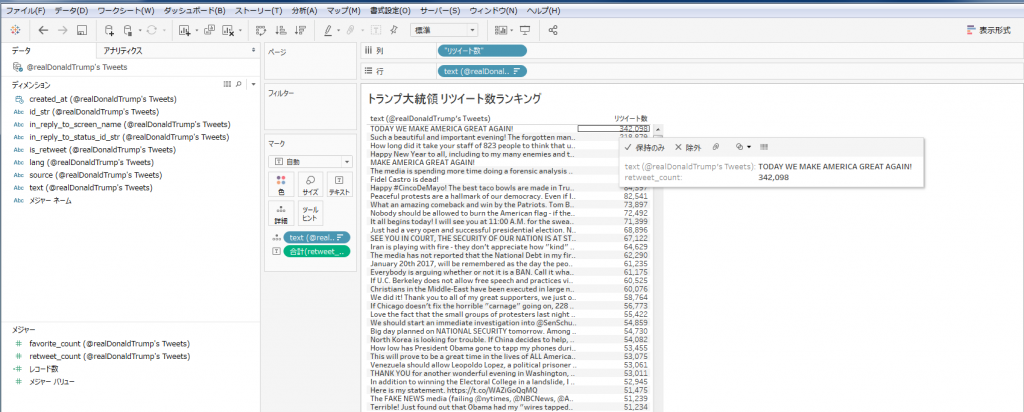
・データが取得できたのでリツイート数の降順に並べかえて見てみると…
TODAY WE MAKE AMERICA GREAT AGAIN!というツイートが一番リツイートされていることがわかりました。

使ってみたら作ってみたくなりますよね。
作りかたは公式のチュートリアルが充実していますので、そちらで学習できます。
(英語ですが丁寧な解説でやりやすいです)
チュートリアルが終わったところでe-StatAPIにある人口データの取り込みに挑戦しました。
アクセス先のhtmlとデータ取得処理を記載したjsの2ファイルを作ります。

(お試しということでチュートリアルのファイルをほぼ流用していますのでソースコードは割愛します)
・ローカルサーバーに置いたestat_api.htmlにTableauからアクセス
(時間があればAPIに渡すパラメータを動的に指定したいところです)

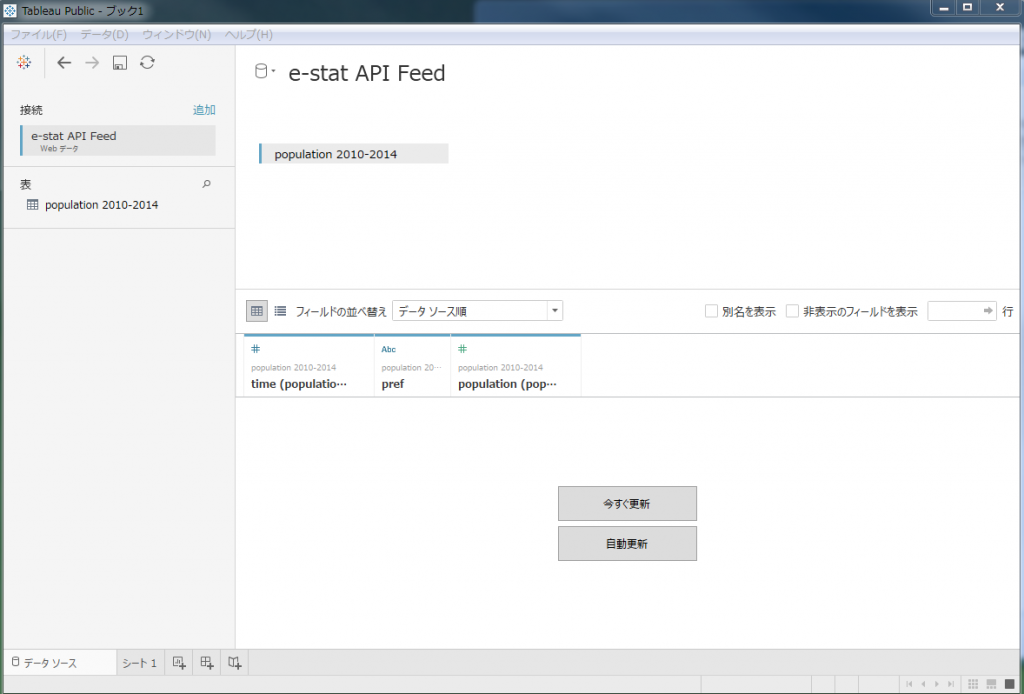
・estat_api.htmlで呼ばれたestat_api.jsがデータ取得してtableauに出力

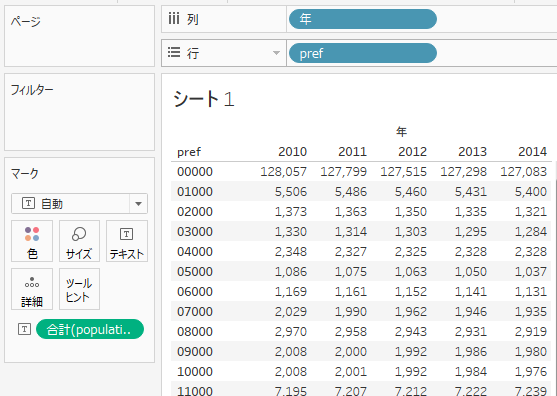
・取り込んだデータを少し加工した結果

こんな感じで日本の人口データをTableauに取り込むことができました。
フロントエンドの知識が少し必要になりますが、工夫次第でいろいろ活用できる機能ですのでぜひ触ってみてください。
<CRESCOデータ分析サービスの紹介ページはこちら>
https://www.cresco.co.jp/service/data_analytics/




