こんにちは、デジタルマーケティングチームの hayashi です。
弊社のコーポレートサイトではGoogleタグマネージャー(GTM)とGoogleアナリティクス(GA)を利用して、リンクのクリック数を計測しています。が、なぜか一部のリンクが計測されずに長い間困っていました。この度本腰を入れて対策し、無事計測できるようになったので対応方法をご紹介します。
別タブで開くように設定している、外部リンクやPDFファイルへのリンク(target=”_blank”のもの)のクリック計測に失敗していました。
GTMのプレビューモードで確認したところ、上記リンクは「リンククリック」として認識されていませんでした。
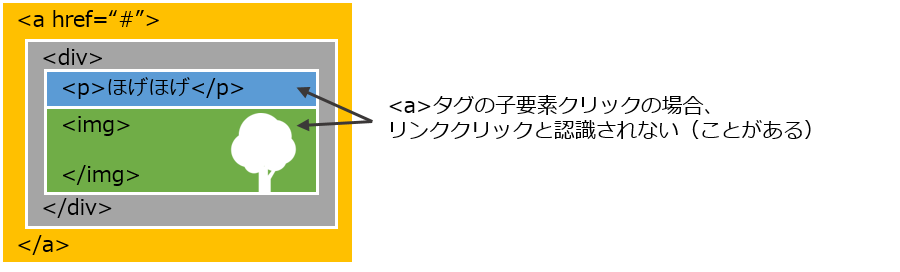
なぜ認識されていなかったのか、は分かりませんが、HTMLの構成などによってリンククリックとして認識されないことはよくあるようです。シンプルな<a>タグのクリックはリンククリックとして認識されるけど、その中の要素(<img>や<span>など)のクリックは認識されたりされなかったり。

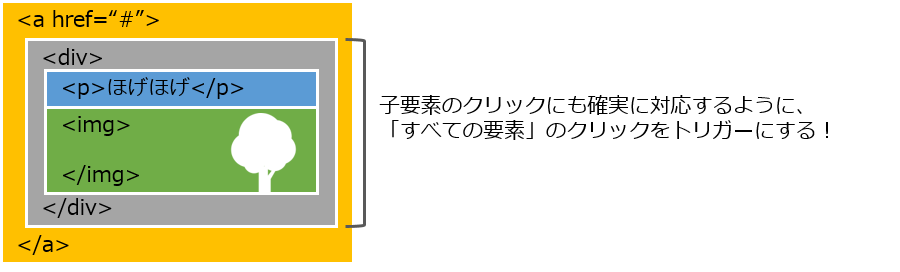
・トリガーの種類を「クリック(リンクのみ)」から「クリック(すべての要素)」に変更
・クリックした要素が計測対象のリンク or その子要素の場合に計測するように設定

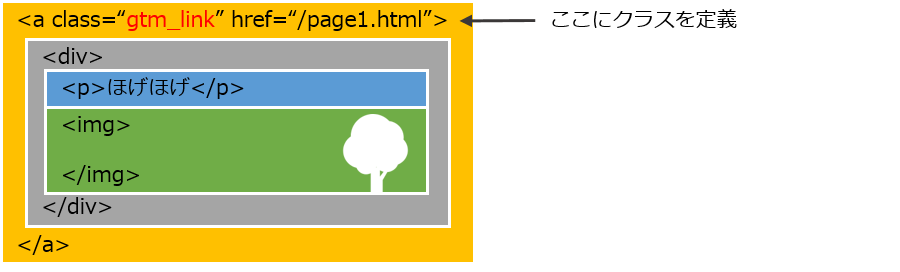
◆計測対象のリンクを識別するため、リンク要素にクラスを定義する
※もともと使えるIDやクラスが定義されている場合はそれを使えばOK

◆変数の作成
カスタムJavaScriptを使って、ユーザー定義変数を2つ新規作成します。
①クリックされた要素が計測対象の要素か判定する変数
名前: IsTargetElement ※お好みの名前でOK
変数の種類: カスタム JavaScript
| function(){ |
| var isTargetElement = false; |
| // クリックされた要素をjQueryオブジェクトに変換 |
| var $element = jQuery({{Click Element}}); |
| // 計測対象の要素(クラス名「gtm_link」の要素 or その子要素)か調べる |
| while (!isTargetElement) { |
| if ($element.length) { |
| if ($element.hasClass('gtm_link')) { |
| isTargetElement = true; |
| } else { |
| // クラス名が見つからない場合は親要素を取得 |
| $element = $element.parent(); |
| } |
| } else { |
| // 親要素がなくなったら検索終了 |
| bereak; |
| } |
| } |
| return isTargetElement; |
| } |
②クリックされた要素が計測対象の要素の場合、リンクURLを返す変数
名前: TargetLinkURL ※お好みの名前でOK
変数の種類: カスタム JavaScript
| function(){ |
| var targetLinkURL = ''; |
| // クリックされた要素をjQueryオブジェクトに変換 |
| var $element = jQuery({{Click Element}}); |
| // 計測対象の要素(クラス名「gtm_link」の要素 or その子要素)の場合、リンクURLを取得する |
| while (targetLinkURL === '') { |
| if ($element.length) { |
| if ($element.hasClass('gtm_link')) { |
| targetLinkURL= $element.attr('href'); |
| } else { |
| // クラス名が見つからない場合は親要素を取得 |
| $element = $element.parent(); |
| } |
| } else { |
| // 親要素がなくなったら検索終了 |
| bereak; |
| } |
| } |
| return targetLinkURL; |
| } |
計測対象リンクの<a>タグ内が多階層構造になっているため、クリックした要素の親要素をループで辿って、リンク要素を探しています。
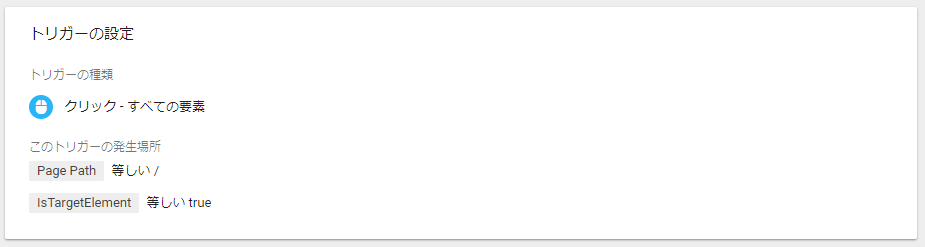
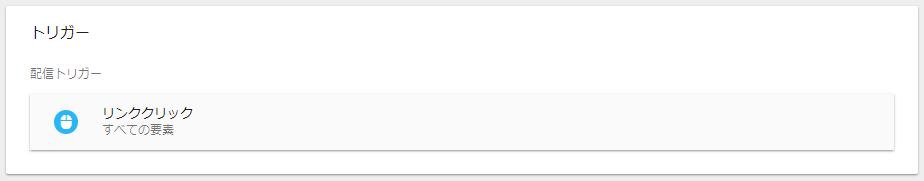
◆トリガーの作成
名前: リンククリック ※お好みの名前でOK
トリガーの種類: クリック – すべての要素
このトリガーの発生場所:
・Page Path 等しい / ※ここではトップページのみを計測対象としています
・IsTileElement 等しい true ※上記で作成した変数①

すべてのページで、すべてのクリックを調査対象とすると負荷がかかるため、計測対象のリンクの設置場所が限られている場合は、Page Path などでトリガー発生場所を限定します。
◆タグの作成
名前: GAリンククリック ※お好みの名前でOK
タグタイプ: ユニバーサル アナリティクス
トラッキングタイプ: イベント
イベントトラッキングパラメータ
カテゴリ: リンククリック ※お好みの名前でOK
アクション: {{Page URL}}
ラベル: {{TargetLinkURL}} ※上記で作成した変数②
配信トリガー: タイルクリック ※上記で作成したトリガー
※その他の項目はデフォルト値


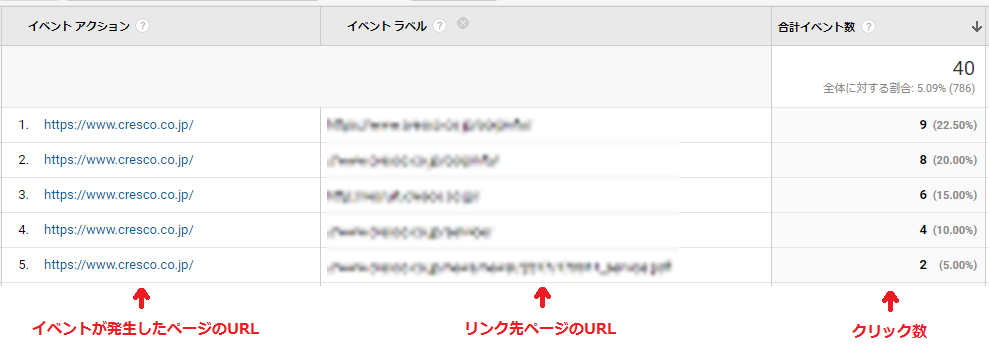
カテゴリ、アクション、ラベルで設定したものがGoogleアナリティクスで確認できます。
今回はアクションとしてクリックイベントが発生したページのURLを、ラベルとしてリンクURLを設定しました。
◆プレビューで確認
すべての設定を終えたらプレビューモードで確認します(これがとっても大事!)
無事にタグが配信されていることを確認してから送信します。
◆Googleアナリティクスで確認
行動 > イベント > 概要 で上記で設定したカテゴリ名をクリックすると詳細を確認できます。
※カテゴリ名がでてこない場合は、まだGAに反映されていないか、どこかで設定が間違っている可能性があります。

今回の騒動でGTMのカスタムJavaScriptをはじめて利用しました。これを使いこなせれば、かなり自由度の高いアクセス解析ができそうですね。。
何か面白い使い方を見つけたらまたここでご紹介します!




