今回はWebがテーマということで、普段はWeb, Frontendという分野に関わってはいませんが、Chromebookユーザの私のためのイベントだと思い行ってきました。
今回は下記の3つのセッションでした。
- スマートフォン体験を一歩先へ – プログレッシブウェブアプリの作り方
- みんなの知らない Chrome Apps の世界
- TechFeedというテクノロジーキュレーションサービスを作った話
発表者様がスクリプト付きの資料を公開してくださっていますので、詳細はぜひそちらをご確認ください。スクリプトはエディットビューで確認できます。
顧客に自社の情報を継続して届けるには、アプリのインストールやメールアドレスの登録、”いいね” が必要です。しかし、ユーザには結構負担がありますよね?
でもそれ、ServiceWorkerなどを使ったProgressive Web アプリで解決できますよ!というお話しでした。
ServiceWorker自体は私も今年のGoogle I/Oで一番気になったトピックでしたが、やっぱり凄い機能だと思います。ぜひ Flipkart (p.13), チケットサイト(p.31), Wikipedia(p.37) のスライドのデモを見てください。
ServiceWorkerは下記のようなことができます。
- バックグラウンドで動作するため、ブラウザを閉じても処理が行える
- キャッシュ機能があるため、Offlineでも一部の処理は行える
- ブラウザを閉じていてもPush通知を受け取ることができる。
ただ、残念なことにAndroid版のChromeのみが対応している状況で、iOSのChromeの皮をかぶったSafariでは非対応。そのため、Safariが対応するか、Safariのデスクトップ版は独自のプッシュ通知が実装されているため、もしかしたらこれがmobileにも対応するかもしれない。
モバイルサイトがServiceWorkerに対応とのことでしたが、本日確認したところPC用も対応しているようです。

ServiceWorker の状態は下記で確認できます。
chrome://serviceworker-internals/

Chrome Apps, Chromebook愛があふれる内容でした。
今年、AndroidアプリがChromeで動かせるようになったのはいいけれど、去年出たChrome Dev EditorがDeveloper previewのまま開発が停止したことを悲しみつつ聞いていました。
Note: Chrome Dev Editor is no longer being actively developed. We’ll do our best to merge your pull requests.
Chrome Apps はNaClに対応しているため、C/C++も使える。
そのNaCl には下記の2種類がある。
- NaCl
- PNaCl
実行ファイルを生成する。そのため、各アーキテクチャ向けにビルドしたものをパッケージに含める必要があり、アプリのサイズが大きくなる。
中間コードを生成する。PNaCl で動かないということが無ければ、こちらを選択しておけばいい。OpenCV周りでアーキテクチャにより動かないこともあったらしい。(現在は、対応されたとのこと)
驚きの展開でした。
- sockets.tcpでSocketが使える -> mysqlのドライバを作ろう!
- filesystemProviderでFileSystemが使える -> Chromebookにdropboxをマウントした! -> 海外からSambaも対応しろとのお言葉を頂く -> パケットキャプチャで解析して対応!
モチベーションはフィードバックなどだそうですので、使ったアプリに問題があったらレポートしたいですね。
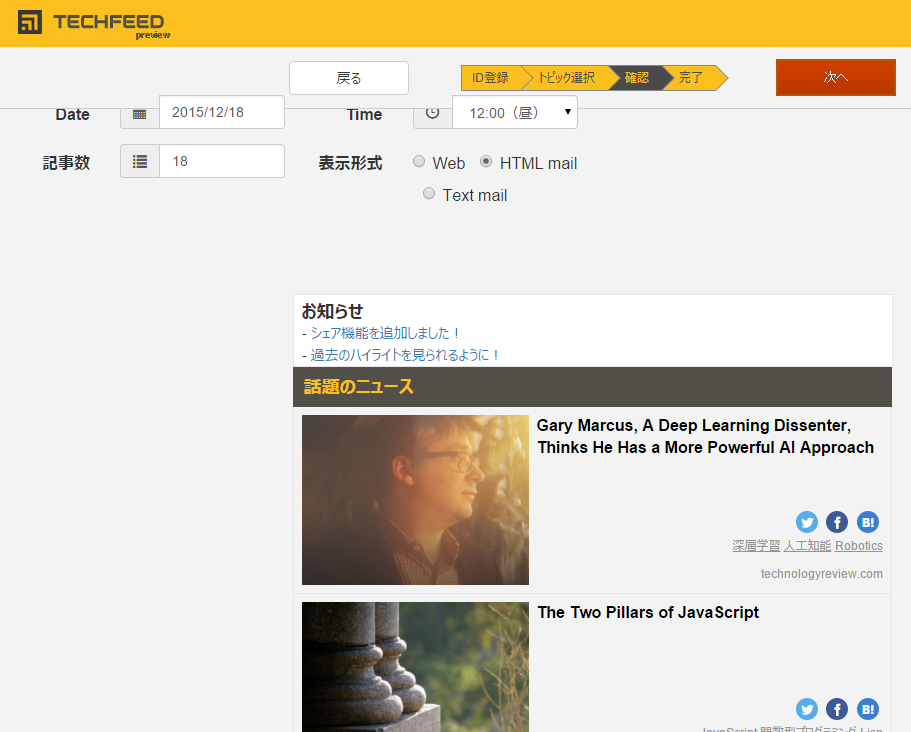
TechFeed (https://techfeed.io/) という技術者向けのサービスを作った経緯やシステム構成などの裏側のお話しをして頂きました。
HTMLメールを書いたことがありませんでしたが、安易に近づいてはいけない闇があることが十分に伝わる内容でした。
言語やNode(v.4)は開始時において最新のものを採用したようです。次の日にv.5がリリースされてしまったらしいですが。 。。
代わりにライブラリ系は情報が多く、つまずきにくい枯れたものを採用しています。
IE6より辛い!
HTMLメールでリッチなUIにするのはかなり大変だそうです。
- メーラの差異がありすぎ。GmailでもWindowsとMacで異なる。
- レガシーなHTMLを強いられる
確かに、下記のリンクを見ただけでもかなりの差異があることが分かります。
また、HTMLメールの標準化がウォーミングアップを始めたらしいですが、今から始める人は覚悟しておけという、ありがたいお言葉も頂きました。

プレビューのような形で表示されていたのですが、かなり量が多かったので、トピックは絞ったほうが挫折しないかなと思います。
あと、記事数とかを変更したり、メールの送信を押しても特に何も変化が無かったのは私の日ごろの行いのせいだと思います。
勉強してね。
新しいプロジェクトだよ。
普段、WebやFrontend開発をしない私でも理解しやすく、かつ今後の対応の検討を考えさえる内容でとても良かったです。
そういえば、今回会場を提供して頂いたdots.様は、日中はコワーキングスペースだそうです。渋谷駅からも近く、雰囲気も良かったので、スペースをお探しの方は一度のぞいてみてはいかがでしょうか。




