こんにちは、デジタルマーケティングチームの林です。
スマートフォンやタブレットが普及し多くのウェブサイトが様々な端末で閲覧されるようになったことから、近年のウェブサイトは閲覧環境に合わせて最適な表示をすることが求められています。
サイト訪問者のほとんどはPCからの閲覧者だから…
スマホ対応したいけど、お金かけられないから…
と、PCサイトのままにしていたけれど、そろそろスマホ対応を考えているという方も多いのではないでしょうか。
今回はWebサイトをスマホ対応するときの方法について、スマホ専用サイトの作成とレスポンシブWebデザインについて解説します。また、レスポンシブWebデザインの中でも代表的なレイアウト3種をとりあげます。
- スマホ専用サイト
- レスポンシブWebデザイン
– リキッドレイアウト
– フレキシブルレイアウト
– 固定幅レイアウト(部分的レスポンシブWebデザイン)
自力でスマホ対応をしたいけどどうしたらよいのか分からない方、Web制作会社に依頼する前に基礎知識を得たい方におすすめの記事です。
まずはスマホ専用サイトの作成についてです。
この場合、サイト訪問者のユーザーエージェント(*)で端末を判別し、
① Webサーバー(Apacheのhtaccessなど)
② Webサイトのサーバーサイド(PHPなど)
③ Webサイトのクライアントサイド(JavaScriptなど)
のいずれかでPCサイトかスマホサイトに切り替えます。
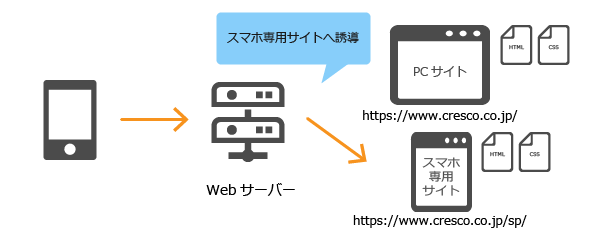
① Webサーバー(Apacheのhtaccessなど)でPCサイト/スマホサイトを切り替える場合

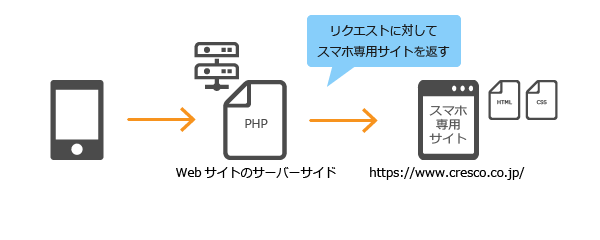
② Webサイトのサーバーサイド(PHPなど)でPCサイト/スマホサイトを切り替える場合

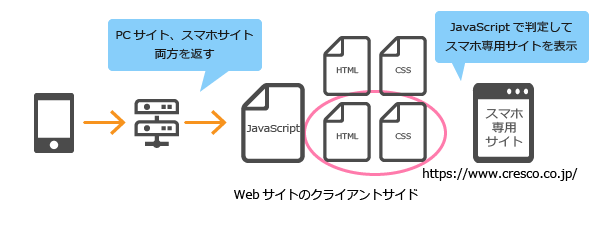
③ Webサイトのクライアントサイド(JavaScriptなど)でPCサイト/スマホサイトを切り替える場合

HTTPリクエストに含まれるUser-Agentヘッダ。クライアントはサーバーにリクエストを送る際に、ユーザーエージェント(ブラウザや端末など)の情報をUser-Agentヘッダとして送信する。
PCとスマホで別のサイトを用意するため、スマホ対応の際はスマホに特化したコンテンツ制作が可能です。ただし、単純にWebサイトがふたつとなるため、管理やコンテンツ更新など、日々の運用面ではコストが増える可能性が高いといえます。
①のようにPCサイトとスマホサイトを切り替える場合、PCサイトとスマホサイトでURLが異なります。URLが異なることで別サイト扱いとなりSEO面で不利となるデメリットなどが考えられますが、「PCサイトで見る」といったリンクを用意すればスマホでもPCサイトに切替できるといったメリットもあります。
③のようにクライアントサイドで切り替える場合、ユーザーは常にサイト2つ分のコンテンツを読み込む必要があり、読み込みに時間がかかるなど余計な負荷がかかる可能性があります。
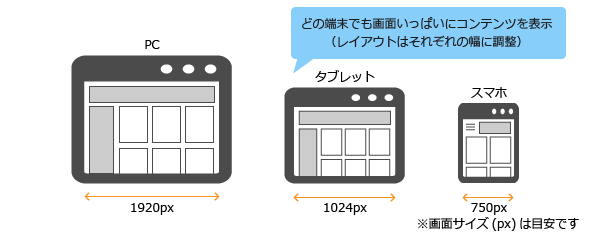
サイト閲覧時のブラウザの画面サイズによって、レイアウトが変化するWebデザインがレスポンシブWebデザインと呼ばれます。
こちらの場合は、サイト訪問者が使用している端末の種類は気にせずに、ブラウザの横幅いっぱい(100%)にコンテンツを表示するのが一般的です。

画面サイズによってレイアウトやコンテンツを切り替える必要がある場合、CSSのメディアクエリ(*)を使用します。
CSSのバージョン3で追加された仕様の一つで、表示された画面環境に応じて適用するスタイルを切り替える機能。
レスポンシブデザインでは、Webサイト自体はひとつのため、サイトの運用(管理やコンテンツの更新)にかかる手間は少なくすみます。また、スマホ専用サイトのようにPCサイトとスマホサイトでURLが異なるということもありません。
一方、PCサイトとスマホサイトでレイアウトを変える場合はCSSでの調整となるため、全く異なるレイアウトを作成するのには不向きだといえます。また、スマホの場合は○○を非表示…といったことをする場合、余分なファイルの読み込み等があり、負荷がかかることがあります。
レスポンシブWebデザインの中でも、代表的なレイアウトパターン3種類を紹介します。

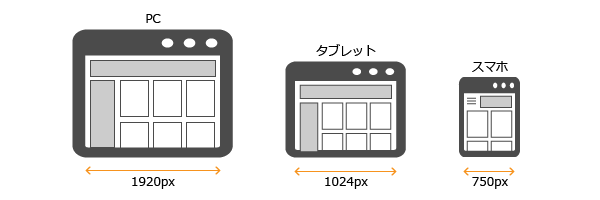
こちらは一般的なレスポンシブWebデザイン。常に画面幅100%になるようにコンテンツが表示されます。大きな画像を用いたサイトや、タイル状のコンテンツを何個も並べたようなグリッドレイアウトのサイトでよく見られます。

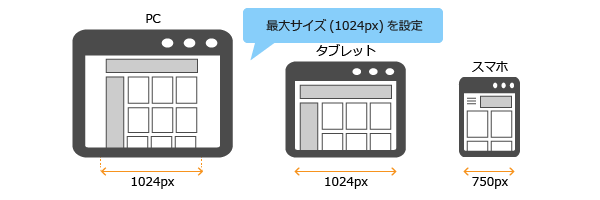
ほとんどリキッドレイアウトと変わりませんが、フレキシブルレイアウトの場合はコンテンツの横幅に最大サイズが設けられます。文章が中心で横に広がりすぎると閲覧しにくいニュースサイトやブログなどでよく見られます。

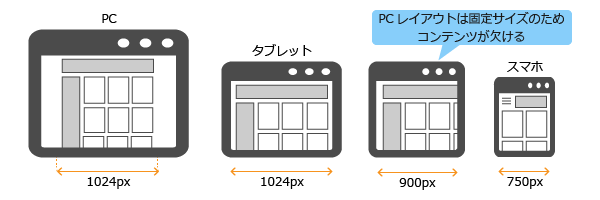
こちらは厳密にはレスポンシブWebデザインとは呼べないかもしれませんが…
端末ごとの横幅を設定し、段階的にレイアウトが変化するレイアウトです。
上の図では、PC用レイアウトの幅を1024pxに固定し、640pxより小さい場合はスマホ用のレイアウトを表示しています。画面幅が640~1024pxの場合はPCレイアウトが欠けた状態となります。
PCでブラウザを小さくした場合にはサイトが閲覧できない状態となりますが、そのような状態ではサイトを利用するのに適さないと考えられる場合や、制作の都合によってはこのようなレイアウトが選ばれることもあります。(固定幅である分、すべてのサイズに対応するよりは制作やテストが容易になります)
スマホ専用サイトとレスポンシブWebデザインの概要と、メリットデメリットをまとめました。
| スマホ専用サイト | レスポンシブWebデザイン | |
|---|---|---|
| 閲覧端末の判別方法 | サイト訪問者のUserAgent | サイト閲覧時のブラウザの横幅 |
| 表示コンテンツの切替方法 | スマホ専用サイトを別に用意して切り替え | CSSのメディアクエリを使用して切り替え |
| メリット | ・別のサイトを用意するため、スマホ閲覧に特化できる ・「PCサイトで見る」といったリンクを用意すれば、スマホでもPCサイトに切替可能 |
・サイト自体はひとつのため、管理や変更の手間は少ない ・PCサイトとスマホサイトのURLが同じ |
| デメリット | ・サイトが2つになるため、管理や変更の手間が増える ・構成によってはPCサイトとスマホサイトのURLが異なる |
・ひとつのサイトをPCでもスマホでも閲覧するため、レイアウトに制約を受けることがある ・スマホの場合は○○を非表示…といったことをする場合、余分なファイルの読み込み等があり、負荷がかかる |
最近では、”Webサイトのスマホ対応といえばレスポンシブWebデザイン” といった風潮がありますが、必ずしもスマホ専用サイトの作成よりレスポンシブWebデザインの方が優れているというわけではありません。また、レスポンシブWebデザインを選択する場合でも、あらゆる画面サイズに対応しなければならないというわけではありません。
例えば現状のWebサイトをタブレット端末を使用して訪問する人が全体の数パーセントに満たない場合、タブレット端末でも問題なくサイトの閲覧が可能ならば、タブレット専用のレイアウトは考えずにPCとスマホのレイアウトに注力する、というのも考えられる方法です。
Webサイト運営者にとってのメリットデメリットと、ユーザーにとっての利便性を考慮して、どうスマホ対応するか?を考えたいところです。




