こんにちわ、プラットフォームソリューション事業部のはらのです。
先月結婚式を挙げたのですが、システムエンジニアという強みをいかして何か作ってみたいと思い、
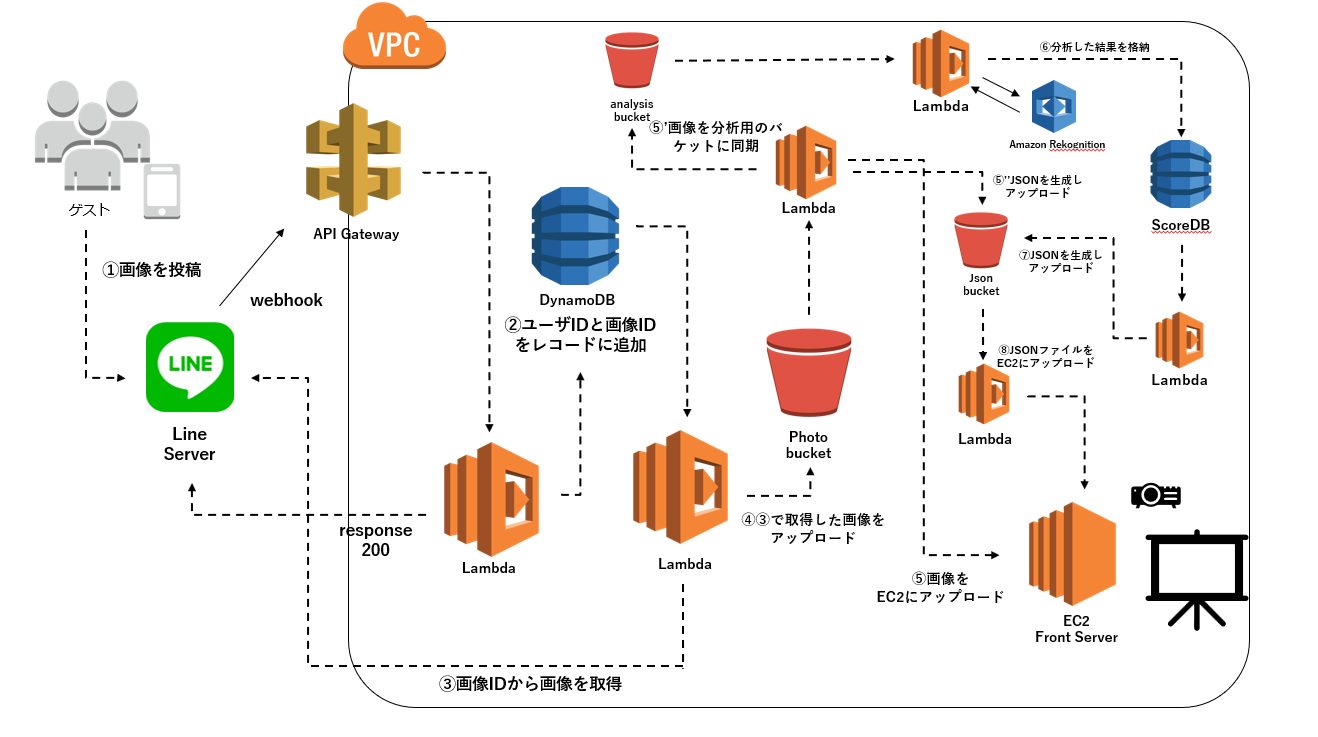
余興としてフォトコンテストシステムを作ることに挑戦してみました。
挙式1か月前に式場のプランナーとの打合せの中で、披露宴で何か余興としてやってみたいものはないかと聞かれ友人にお願いするのも準備とかあるだろうし自分で何か作ってみようと思ったのがきっかけでした。色々悩んで調べた結果、そういえばAWSに画像認識サービスがあったなということでAWS Rekognitionに目をつけてフォトコンテストシステムの作成に踏み切りました。
Amazon RekognitionとはAPIを利用して簡単に画像分析や動画分析を行うことができるサービスです。アマゾン社の科学者が何十億もの画像と動画を毎日分析しているために開発したものと同等もものがAIや深層学習の専門知識なしに利用できると言われています。(詳しくはこちら)

ゲストの参加しやすさを考慮してLine Message APIを使用しました。(詳しくはこちら) フリープランだとメッセージをPushできないのですが画像を投稿してもらうだけなので特に困ることはありませんでした。
用意したチャネルはQRコードを使って友達に追加してもらい、画像を投稿するとwebhookでAPIGatewayを経由してLambdaを発砲してくれるようにしました。投稿された画像はLine側で一時的に保管されていて、保管期間の保証はされていないので基本的には投稿と同時にLambdaで画像を取得するAPIをたたいてダウンロードするようにしています。取得したデータは整形してDynamoDBに格納しました。Line Message APIに関するドキュメントは豊富でこちらを参考にしたのでそこまでつまずくことなく実装できました。
ちょっとサーバーレスっぽくしたいなと思い、APIの受け皿用にAPI Gatewayを使用しました。やってきたAPIをそのままLambdaに引き渡します。
基本的に画像やjsonファイルをバケットから別のバケットに移動するか、データの整形の役割を果たしてます。何で書こうか迷ったのですが、最近機械学習に手を付けたときに仕方なく勉強したPythonをせっかくなので使おうと思い全てPython3で書きました。
テストで画像を何枚か流した時に、今回のシステムでは短時間で多数の画像が投稿されることが想定されるため、Lambdaがパラレルで起動することを考慮しなければいけなかったのですがLambdaがもっているtmp領域にデータを上書く処理をしていたために少しつまずきました。後はレスポンスが想定と違っていたり型が違っていたりとプログラミングの部分で多少苦労しましたがそこはCloudWacthLogsでログを見つつデバッグをしていき無事想定通りの動きを果たしてくれました。
サービスで連続した画像を投稿されることはまあ普通にあるだろうと思い、画像を投稿されたらすぐ200を返してあとはゆっくりデータをDynamodbに格納するようにしました。レスポンスが遅くなってしまうと2枚目以降の画像が投稿に失敗したのですぐにレスポンスかなと思って調べたら案の定でした。DynamoDBを使ったのは、投稿された画像はハッシュ値と一緒に登録しているのですが、データが重複した際に上書きしてくれるので便利だなーと思い、あとレスポンスの速さやコスト的な面でもよかったので使いました。
画像を保管するため使いました。注意しなければならないのは、今回画像ファイルにゲストのLINEアカウント名を付与したのですが、日本語が入っている画像ファイル名を取得する際にはエンコード処理が必要になるのでこの処理を忘れるとこけてしまいます。
前段でも書きましたが、画像や動画の分析をしてくれるAPIです。今回のフォトコンテストシステムではゲストから投稿された画像のランキング付けでこのAPIを利用していて、画像の幸福度や笑顔の度合いなどいろいろ考慮してスコアをつけるようにしました。スコアはDynamoDBに格納して結果発表時にLambdaで上位3つの画像を読み込みjsonファイルを生成して発表するようにしています。
今回のシステムを作るうえで一番苦労した部分なのですが、ゲストから投稿してもらった画像をリアルタイムでスライドショーのように表示させるようにどうすればいいのかを試行錯誤しながら作りました。業務経験もないのでどうしようかと思い、最低限JavascriptとCSSとhtmlの知識は勉強しようとUdemyでコースを購入し、通勤時間を利用しながら自力で勉強しながらつくりました。
残念ながら当日の様子の写真は載せることができませんが、親族や友人しかいない中100枚以上投稿をいただきました。スクリーンに映し出したのは披露宴中のほんの5分~15分程度でしたが、当日投稿した写真が表示されるということで皆さんに楽しんでいただき好評のようで、もしかしたらサービスとして提供したら需要があるのかもしれないとふと思いました。
余談ですが、当日私も妻も投稿してもらった画像が気になりスクリーンに映し出されている間キョロキョロしてしまい、式に集中することができませんでした。後で妻に聞いたのですが色々ひっくるめていい思い出になったと満足気でした。
ちなみに、挙式当日しか動かないということもあり、当月のコストは$6.55でした。
挙式の一か月前から構成を考えて作成にとりかかったのですが、実施にシステムを作成するのにかかった時間は6人日ぐらいかなと思います。構成を考えたり、勉強した時間とか含めると正確に計測していたわけではないのですが7~8人日ぐらいかなと思います。
インフラ一筋4年目の若手ですが、フロントを勉強するいい機会でした。
普段何気なくjavascriptとかcssとか疎遠にしていたのですが、いざやってみるとやっぱり終始苦しかった記憶があります。ただ、苦しさだけでなく楽しい部分もあったりしてやっぱりシステムの構成を考えたり、作っていくのって楽しいなと思いました。悔いがあるとすれば、もしフロントにも長けているようなフルスタックエンジニアだったらもっとデザインやアニメーションをかっこよく色々実装してみたかったです。




