こんにちは、AI&ロボティクスセンターの大川です。
この記事は 『CRESCO Advent Calendar 2018』 6日目の記事です。
今回は、UiPathで標準搭載されている ReFramework(Robotic Enterprise Framework) を取り上げたいと思います。(注:本記事ではOrchestratorは取り扱いません。)
ReFrameworkとは、初期化やエラー制御、設定ファイルの読み込みといった定型処理を1から実装しなくてもよくなるよう、開発におけるテンプレートがあらかじめ作られているものです。
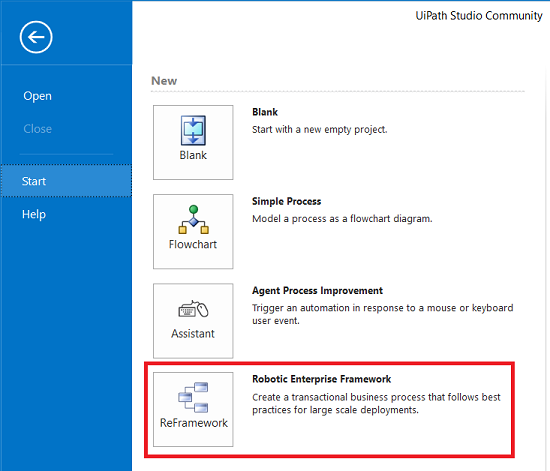
プロジェクト作成画面から選択することが出来ます。

ReFrameworkでは、一番トップのスコープでState Machine(状態遷移図)が配置され、各ステート内での役割に応じた処理を行います。
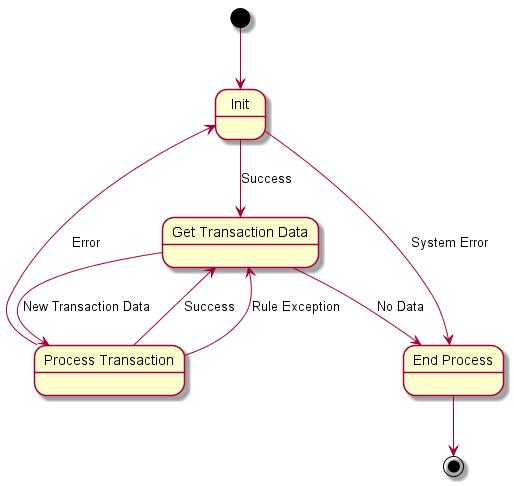
UMLで表すと、以下の画像のようになります。

- Init State では、設定ファイルを読み込んだりInternetExplorerを開き処理を行いたいページへ移動するといった 初期処理 もしくは 前処理 を行います。
- Get Transaction Data State では、次のProcess Transactionで処理を行うのに必要なデータを取得します。
- Process Transaction State では、取得したデータを使って実際の処理を記述していきます。また、処理の成功・業務エラー・システムエラーで次の処理を行うための判別も行っています。
- End Process State では、処理が正常(異常)終了したときの後処理を行います。例えば、Internet Explorerを閉じたり処理結果をExcelやcsvにレポート出力したりといったことです。
ReFrameworkを使う利点としては、
- 初期化ならInit state内、実行はProcess Transaction state内といったように、処理を各ステート内に記述することで役割を分けることが出来る。
- エラー制御機構が組み込まれている。
- ログ出力機構が組み込まれている。
- テストフレームワークで全ワークフローの単体テストを一回で行える。
といったことが挙げられます。
では実際に、ReFrameworkでHello Worldをしてみましょう。
今回行うのは、指定された回数分コンソール上に Hello ReFramework! を表示するものです。
初期化処理は、 Init State の中に記述していきます。Init StateではInitAllApplications.xamlを呼び出す処理が含まれており、そのワークフロー中に処理を記述していきます。
- 引数の定義をします。
- 名前 : out_TransactionArray
- 方向 : 出力
- 引数の型 : Int32[]
- 左辺値(To) : out_TransactionArray
- 右辺値(Value) : new Int32() {1,2,3,4,5}
ここでは、繰り返し回数の設定を行っています。
{1,2,3,4,5}が、Hello ReFramework!を 1回呼び出し、2回呼び出し、…、5回呼び出しする部分に対応しています。
- TransactionDataの型を DataTable から Int32[] に変える。
- Invoke InitAllApplications workflowアクティビティで、以下を行います。
- 引数をインポート をクリック。
- 引数 out_TransactionArray の値に TransactionData をセットします。
ここでは、InitAllApplications.xamlから返ってきた引数の型を合わせるといったことをしています。
繰り返し回数の取得処理は、Get Transaction Data State の中に記述していきます。このStateにはGetTransactionData.xamlを呼び出す処理が入っており、そのワークフローに処理を記述していきます。
- Get Transaction Item アクティビティを削除
- io_TransactionDataの型を DataTable から Int32[] に変えます。
- out_TransactionItemの型を QueueItem から String に変えます。
- 条件分岐 アクティビティを配置し、Conditionに以下を設定します。
- in_TransactionNumber <= io_TransactionData.Count
- Thenに 代入 アクティビティを配置し、以下を設定します。
- 左辺値(To) : out_TransactionItem
- 右辺値(Value) : io_TransactionData(in_TransactionNumber – 1).ToString
- 左辺値(To) : out_TransactionItem
- 右辺値(Value) : Nothing
引数io_TransactionDataに、先ほどの配列{1,2,3,4,5}が渡されています。
そして、out_TransactionItemにio_TransactionDataの配列から取り出した値をセットしてMainに返します。
配列が空になるまで値を一つずつ取り出す操作を行います。
補足 : 入出力引数io_TransactionDataは、初期のReFrameworkでは定義されているだけで使用されていません。これはOrchestratorのQueueに当たるもので、今回はOrchestratorを使用しないため代わりにio_TransactionDataを使用しています。
- 変数 TransactionItem の型を QueueItem から String に変更します。
- Invoke GetTransactionData workflowアクティビティで、 引数をインポート をクリックし以下を設定します。
- out_TransactionItem の値に TransactionItem をセット
- io_TransactionData の値に TransactionData をセット
ここでも、初期化と同じようにGetTransactionData.xamlから返ってきた引数の型を合わせるといったことをしています。
出力処理は、Process Transaction State の中に記述していきます。このStateにはProcess.xamlを呼び出す処理が入っており、そのワークフローに処理を記述していきます。
- 引数を2つ設定します。
- in_TransactionItem
- 方向 : 入力
- 引数の型 : String
- in_TransactionItem
- 方向 : 入力
- 引数の型 : Int32
- 名前 : i
- 変数の型 : Int32
- 既定値 : 0
- Condition : i < in_TransactionNumber
- Body内に、以下の順番でアクティビティを配置します。
- 1行を書き込み
- * Text : “Hello ReFramework!”
- 1行を書き込み
- 左辺値(To) : i
- 右辺値(Value) : i + 1
先ほどのGetTransactionData.xamlで配列から取り出された値の分だけ “Hello ReFramework!” を繰り返し出力します。
- Invoke ProcessTransaction workflowで 引数をインポート をクリックし、以下の設定をします。
- in_TransactionItemの値に TransactionItem をセット
- in_TransactionNumberの値に TransactionNumber をセット
- Invoke SetTransactionStatus workflowで 引数を編集 をクリックし、以下の設定をします。
- in_TransactionItemの値を空欄にする。
ここでも、Process.xamlから返ってきた引数の型を合わせます。
これで実行してみましょう。out_TransactionArrayに設定した順番に、Hello ReFramework! が配列の各値の回数だけ表示されたかと思います。
つまり、この例では {1,2,3,4,5} なので 1回⇒2回⇒3回⇒4回⇒5回の順で表示されていると思います。配列の値を書き換えたり配列の要素数を変えると、出力内容が変わってくることも確認できるかと思います。
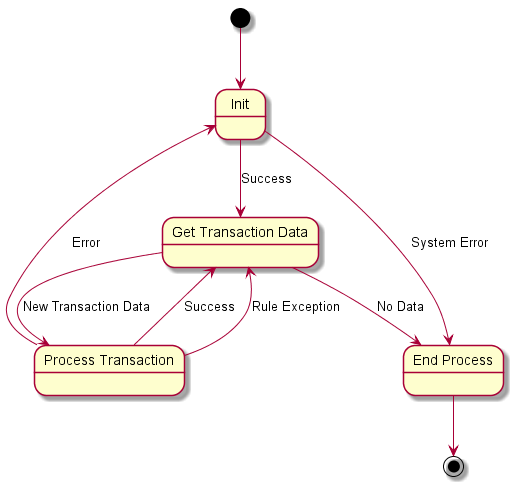
もう一度、ReFrameworkの状態遷移図を見ながらHello Worldの解説をしていきます。

Init state で、Hello Worldを表示する回数を格納した配列を定義しました。
Get Transaction Data state で、配列から一つずつ要素を取得しました。
Process Transaction state で、取り出した要素の回数分だけHello Worldを表示する処理を行いました。
Get Transaction Data state と Process Transaction state を繰り返し、配列の最後の要素まで処理が行われると End Process state に遷移し処理が完了します。
指定した回数分だけ文字列を表示するだけでこんなに手間なのか、と思われたかもしれません。確かに今回のような例だとフレームワークを使う必要もないし、やりたいことに対して規模が大きすぎです。ReFrameworkの基本動作を見てもらうために、簡単な例を示しました。
これがもっと大規模なプロジェクトになると、ワークフローファイルも増えてきて管理が大変になってきます。また、単体テストやレビューといった作業も大変になっていくことでしょう。
そういった作業を定型化出来るというのが、このフレームワークの大きな強みだと思います。
当社でもReFrameworkの機構を取り入れ、更なるブラッシュアップを行ったプロジェクトテンプレートの開発を推し進めています。ご興味のある方は、弊社ホームページよりお問い合わせください。
お問い合わせ : https://www.cresco.co.jp/contact/




