デザインの世界ではもはやバイブルとされているD・ノーマンの『誰のためのデザイン? —認知科学者のデザイン原論』を読み返しています。
この本には、「アフォーダンス」や「シグニファイア」という言葉が出てくるのですが、なかなか理解が難しく、自分でもあやふやな所もあったので、再度調べなおしてみました。
目次
アフォーダンスという言葉、なんだか難しそうですよね。
知覚心理学者のジェームズ・ギブソンが「afford」という動詞をもとに作った言葉です。「afford」は日本語で「提供する」。ちなみに「アフォーダンス」は造語なので辞書には載っておりません。
この言葉の説明によく登場するのが「椅子」です。

例えば仕事中や食事中に腰かけているいわゆる「椅子」の他にも、人間は腰かけてしまうものがありますよね。自分の体のサイズ、足の長さ、周囲の環境から、「座れそうなモノ」を「椅子」として利用します。
従来、脳の情報処理では、網膜に映る「情報」を脳が解釈して「座れる」と判断する、と考えられていました。つまり、意味の解釈は脳が「情報」を受け取ってから行うので、「情報」自体に意味はない、という考え方です。
これに対してギブソンは、まず環境側にすでに意味があり、それを人間が環境との関係で見つけ出しているという考え方を提唱しました。
例えば「人間が乗ってもしっかり安定してそうな物体」という環境があったとすると、そこには
「物を乗せる」「歌うためのステージ」「待ち合わせ場所」などなど無数の「意味(=アフォーダンス)」があふれており、その中で自分が今しようとしている「座る」という行為とセットで考えて、「座る事ができそう(=椅子)」という価値を発見している、という事です。
うーん?解るような解らないような。。
このアフォーダンス理論をより理解するため、こんな実験がされています。
“またぎ”と“くぐり”のアフォーダンス知覚
https://www.jstage.jst.go.jp/article/jjpsy1926/64/6/64_6_469/_article/-char/ja/
走高跳びで利用する「バー」を見た時、「またぐ」か「くぐる」を選ばなくてはいけないとしたら?
という実験です。この実験によると、結果は身長の高い低いに関わらず、バーの高さが足の長さに対して1.07倍となった時を境に、またぐ→くぐるに行動が変化する、とあります。
つまり、視覚から入ってくる「バー」の情報だけでなく、自分の足をモノサシにして「行為」を考えた上で、どちらにするか決めている、という事ですね。
先のD・ノーマンは、例えばドアの取っ手は、その形状によって「押す/引く」をアフォードしていると説明しました。ギブソンの「アフォーダンス理論」を「デザイン」という世界に適用した、という点で大きな功績とされています。

しかし、「椅子」や「バー」と一見同じに聞こえる「取っ手」の話は、一部誤解されて広まります。
それは、取っ手が「押す/引く」というアフォーダンスを知覚させるために存在している、という点から起こりました。
そもそもアフォーダンスは無数に存在する「意味」そのものであり、知覚できるかどうかは関係がなく、増やしたり減らしたりコントロールできるものではありません。
しかしドアの取っ手の話から、一部の読者は「機能を知覚させること」を「アフォーダンスを付与する」という表現をするようになってしまいます。ノーマンはこのような誤用・混同を避けるためにも、「シグニファイヤ」という単語で、これを説明します。
「シグニファイヤ」は人間の身の回りに仕掛けられた「サイン」であり、適切な行動を誘導する役割を持たせたものです。本来は意図的かどうかは問わない(長蛇の列は「繁盛店」を表すシグニファイアである等)のですが、あえて割り切って言うならば、
デザイン側が期待するコトを誘導するサイン
というイメージでしょうか。
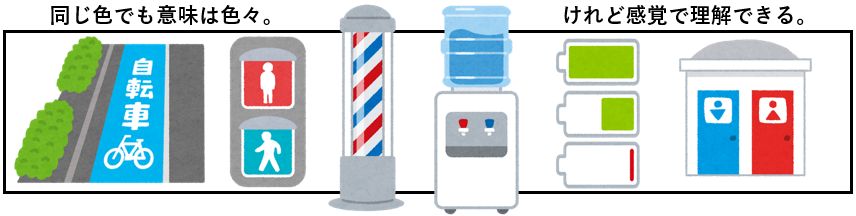
具体的には、トイレの入り口にある男性用・女性用を表すサインだったり、捨てる物に合わせたゴミ箱の口の形が例として挙げられます。
人間が製品と向き合った時、環境の側にはアフォーダンスは無数にあるので、意図していない使われ方をすることがあります。文化の違いからくるもの、まさに外国人観光客向けトイレの使い方啓発ステッカーなどは解りやすい例ですね。
こういった問題を、シグニファイヤを適切にデザイン・付与する事で解決しようと考えているのです。
銭湯の洗い場にあるような蛇口では、お湯とお水、どちらが出るかは非常に重要です。そこでレバーなどに赤や青のシグニファイアが付与されて、安全に利用出来る様になっていますね。
この「シグニファイア」はいったいどうやってデザインされていくのでしょうか。これには、メンタルモデルの話が役に立ちそうです。
メンタルモデルとは、「これはこういうモノだろう」という、人間の頭の中のイメージです。
先ほどの蛇口の例では、人間は「赤=お湯」、「青=水」とイメージする事を前提に設計されています。もし「青=水」というメンタルモデルと実際の結果が一致しなかったら、(つまり、お湯が出た場合!)危険ですよね。
注意を向けなくても(=無意識的に)安心して利用できるシグニファイアを設計するには、ユーザーのメンタルモデルを正しく認識する必要がある、と言えます。

ユーザーが何かを使おうとする際、たいていすぐには結果を得られず、何かしらの操作が発生します。スマホを例にすると、「友達と話す」「時間をつぶす」など「本当にやりたいこと」の前には、ロックを解除したり、ボタンを押したり、検索ワードを入力したり、といった操作が必要です。
このような「操作」を基準に、UI設計を考える事も出来るでしょう。このボタンを押せば処理1、こちらのボタンを押せば処理2、処理1の後はダイアログを出して・・といった具合です。
しかし、ユーザーはそのデバイスの操作がしたいわけではありません。むしろ難しい操作はしたくないはず。そこで「本当にやりたい事」がいかに簡単にストレスなく操作できるかが、UI設計において優先される事項となります。結局は人間の行動をよくよく観察せよ、という人間中心設計(HCD)の思想につながるのですね。
さて、今回は難解な単語がたくさん出てきましたが、次の文章を読んで意味が解れば理解度100%です!!ぜひチェックしてみてください。
「スマホなどの高性能デバイスは、ありとあらゆるアフォーダンスを持っています。どんなタイミングで、どこにどんなシグニファイアを使えば、ユーザーは頭を使う事なく楽に機能を使えるでしょうか。人間は多種多様なので、ペルソナなどの手法を用いて、誰のメンタルモデルを利用するのかをあらかじめ検討し、実装モデルが乖離しないよう、UI設計する必要があります。」




