こんにちは、クレスコの林です。
弊社のUXデザインセンターではWebサイトやアプリのUI設計を担当することがありますが、その際専用のグラフィックソフトやプロトタイプ作成ツールだけでなく、”関係者の誰もが開けて編集・再利用(コピペ)可能なツール”としてMicrosoft office のパワーポイントやエクセルを利用することがあります。
縦長のWebサイトのイメージ作成はパワーポイントでは難しい部分がありますが、部品の整列、選択、コピーなどはエクセルよりもパワーポイントの方が操作しやすいため、個人的にはパワーポイントを利用するのが好みです。
今回は、パワーポイントでワイヤーフレーム(画面イメージ)を作成する際に失敗しがちな画面&フォントサイズの設定について解説します。
目次
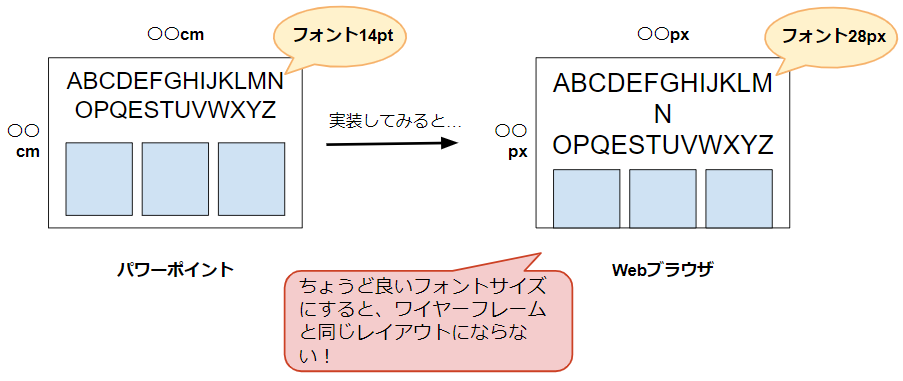
パワーポイントの操作に慣れていれば、ちょっとした画面イメージを簡単に作成するこができますが、各部品のサイズを指定する単位が異なるために、設定を間違えるとワイヤーフレームで設計した通りに実装ができないことがあります…。

こんなアクシデントが起こらないように、パワーポイントで画面イメージを作成する際に適した設定方法をご紹介します。
一言でいうと、Webサイトやアプリとパワーポイントでは、部品やフォントのサイズ指定に使う単位が違うからです。パワーポイントで、なんとなくこれくらい?とイメージの作成を進めていると、上記のような失敗が起こります。
| Webサイト | パワーポイント | |
|---|---|---|
| スライド、部品サイズ | px(ピクセル) | cm |
| フォントサイズ | px(ピクセル) | pt(ポイント) |
Webサイト/アプリ、パワーポイントでよく使われる単位
px(ピクセル):コンピュータで描画するときの最小単位。画素とも呼ばれる。
pt(ポイント):出版において使用される長さの単位。文字のサイズや余白の幅などを表すのに使われる。1ポイント= 1/72インチ とされることが一般的。
まず、Web上のサイズ指定で使われるpx(ピクセル)から、パワーポイントでスライドや部品の大きさを指定するのに使われるcm(センチメートル)への変換方法を解説します。
標準的な利用環境である96dpi(DPI:1インチあたりのドット数)の場合、1インチあたり96ドット描画されます。1インチ=2.54cmのため、「96px=2.54cm」となります。
センチメートル = ピクセル ÷ 96px × 2.54cm
スライド丸ごとを画面としてワイヤーフレームを作成する場合、上記変換式を用いて算出した値でスライドサイズを設定します。
| 画面サイズ(px) | スライドサイズ(cm) | |
|---|---|---|
| PC(フルHD) | 1920 × 1080 px | 50.8 × 28.58 cm |
| PC(FWXGA) | 1366 × 768 px | 36.14 × 20.32 cm |
| PC向けWebサイト | 横幅 1280px | 横幅 33.87 cm |
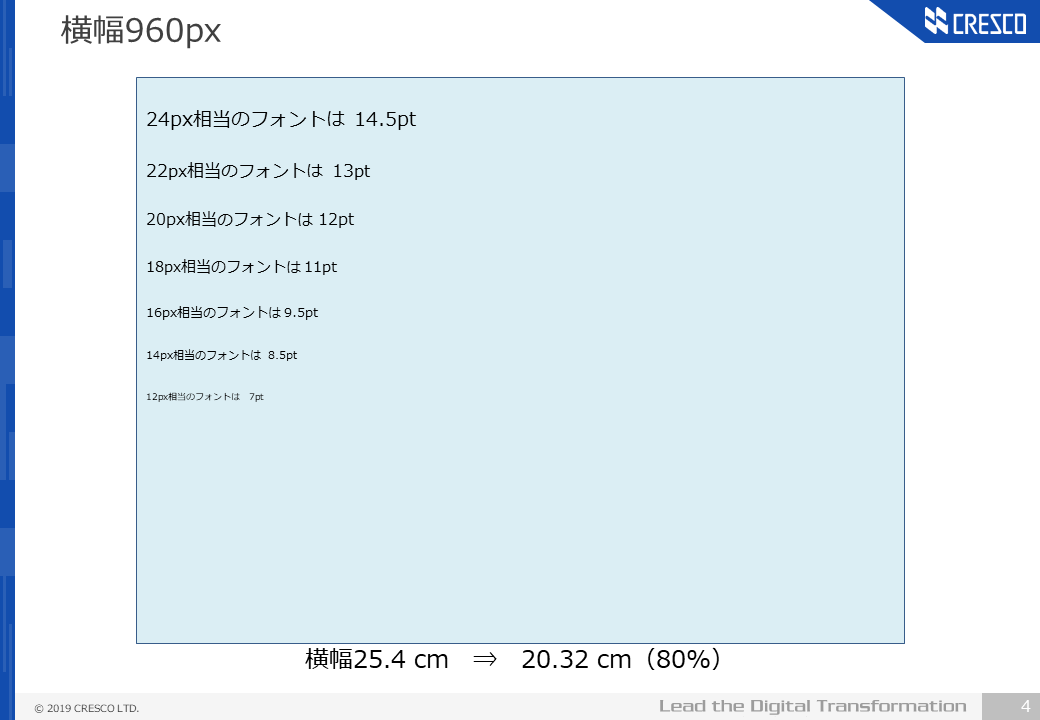
| 横幅 960px | 横幅 25.4 cm | |
| iPhone 6/7/8 | 375 × 667 px | 9.92 × 17.65 cm |
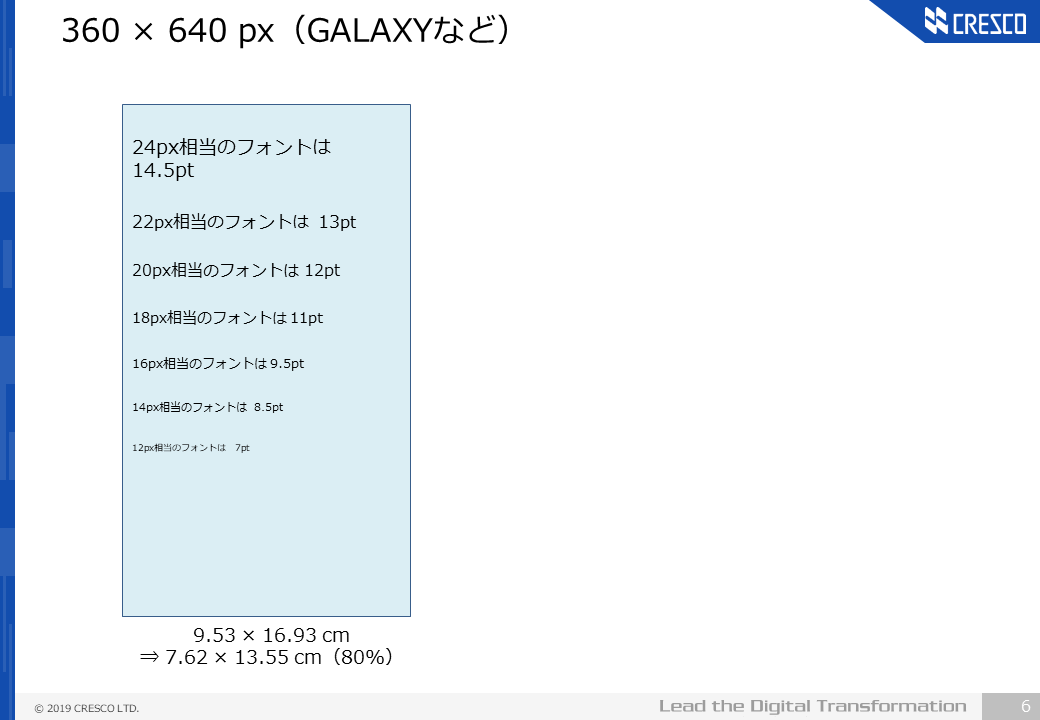
| GALAXYなど | 360 × 640 px | 9.53 × 16.93 cm |
よくある画面サイズとスライドサイズ
※表にない画面サイズの場合は、変換式「ポイント = ピクセル ÷ 96 × 2.54 」で計算してください。
※スライドサイズの設定方法はこちら(Microsoft Office サポートサイト)
※スマートフォンの画面サイズはディスプレイの解像度とは異なる表示上の画面サイズです。
使用するパワーポイントのテンプレートが決められているなど、スライドサイズが変更できない場合です。パターン1と同様にパワーポイント上での画面サイズを算出してから、スライドサイズに適した大きさに縦横比が変わらないように拡大・縮小したサイズの図形で画面を作成します。
| 画面サイズ(px) | cmに変換 | パワーポイント上のサイズ (左列からの縮小率) |
|
|---|---|---|---|
| PC(フルHD) | 1920 × 1080 px | 50.8 × 28.58 cm | 25.4 × 14.29 cm (50%) |
| PC(FWXGA) | 1366 × 768 px | 36.14 × 20.32 cm | 25.3 × 14.22 cm (70%) |
| PC向けWebサイト | 横幅 1280px | 横幅 33.87 cm | 横幅 20.32 cm (60%) |
| 横幅 960px | 横幅 25.4 cm | 横幅 20.32 cm (80%) | |
| iPhone 6/7/8 | 375 × 667 px | 9.92 × 17.65 cm | 7.94 × 14.12 cm (80%) |
| GALAXYなど | 360 × 640 px | 9.53 × 16.93 cm | 7.62 × 13.55 cm (80%) |
よくあるスライドサイズ(*)の場合にオススメの画面サイズ
※よくあるスライドサイズ:標準4:3(25.4 × 19.05 cm)、A4(27.517 × 19.05 cm)
※PC向けWebサイトは縦長のものを想定しています。縦幅は任意に設定してください。
フォントの単位は、Webではpx(ピクセル)が、パワーポイントではpt(ポイント)がよく利用されます。
標準的な利用環境である96dpi(DPI:1インチあたりのドット数)の場合、1インチあたり96ドット描画されます。1インチ=2.54cmのため、「96px=2.54cm」となります。
センチメートル = ピクセル ÷ 96px × 2.54cm
画面サイズの設定でパターン1を選んだ場合です。
まずはブラウザ上で表示したいフォントサイズを決めてから、パワーポイント上ではフォントサイズをいくつにすればいいのかを考えます。スライド上記変換式で計算したサイズをそのまま使います。
| Webサイト/アプリ フォントサイズ(px) | パワーポイント フォントサイズ(pt) |
|---|---|
| 24px | 18pt |
| 22px | 16.5pt |
| 20px | 15pt |
| 18px | 13.5pt |
| 16px | 12pt |
| 14px | 10.5pt |
| 12px | 9pt |
よく使うフォントサイズ一覧
※表にないフォントサイズの場合は、変換式「ポイント = ピクセル × 0.75 」で計算してください。
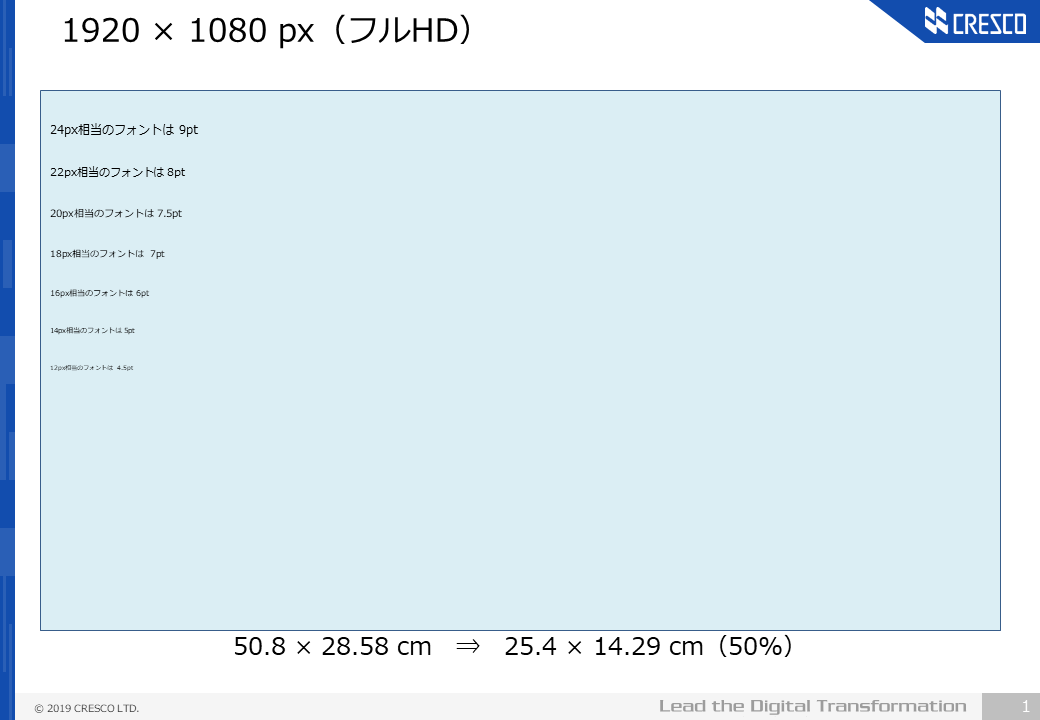
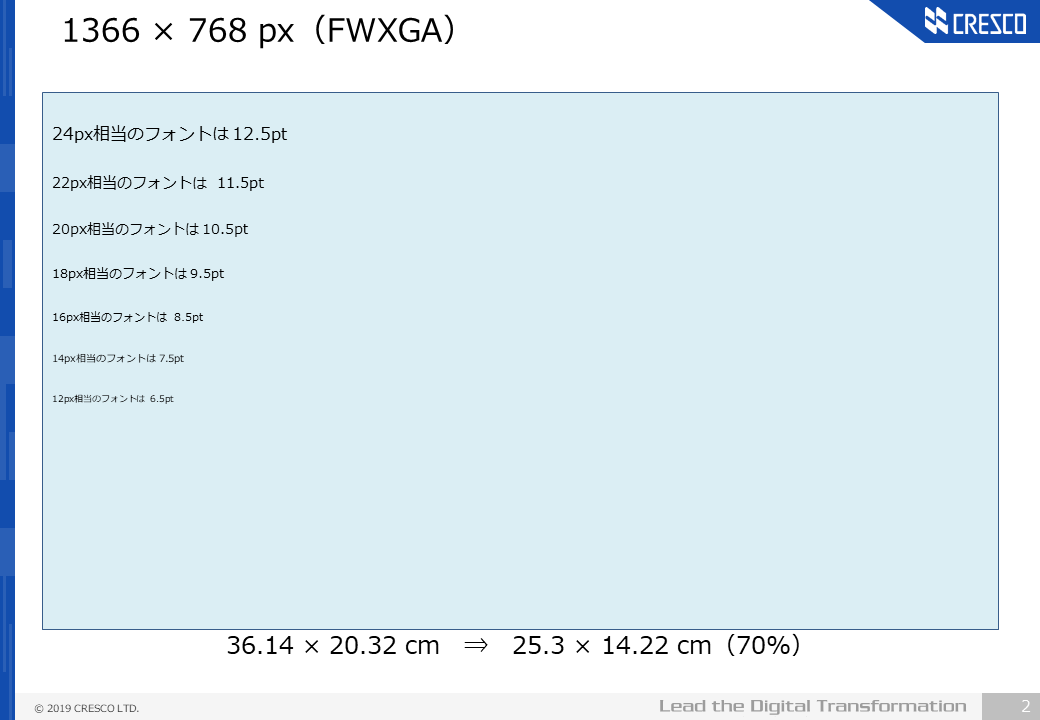
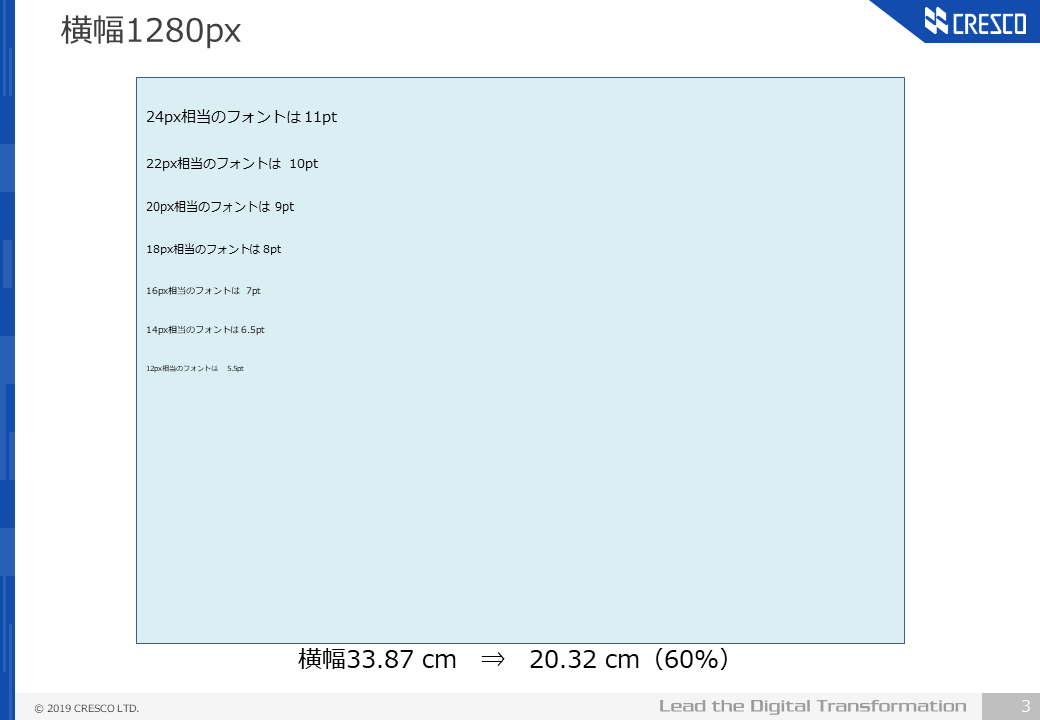
画面サイズの設定でパターン2を選んだ場合です。
px→ptに変換したフォントサイズから、画面のサイズに合わせて、同じ比率で縮小・拡大します。
画面サイズを変換サイズの2分の1で作っているなら、フォントサイズも2分の1に。割り切れず少数点以下になってしまう場合は、近いフォントサイズに設定してください。パワーポイントでは0.5pt単位でフォントサイズを設定できます。
| Webサイト/アプリ フォントサイズ(px) | パワーポイント フォントサイズ(pt) | 縮小率80% | 縮小率70% | 縮小率60% | 縮小率50% |
|---|---|---|---|---|---|
| 24px | 18pt | 14.5pt | 12.6pt | 11pt | 9pt |
| 22px | 16.5pt | 13pt | 11.5pt | 10pt | 8pt |
| 20px | 15pt | 12pt | 10.5pt | 9pt | 7.5pt |
| 18px | 13.5pt | 11pt | 9.5pt | 8pt | 7pt |
| 16px | 12pt | 9.5pt | 8.5pt | 7pt | 6pt |
| 14px | 10.5pt | 8.5pt | 7.5pt | 6.5pt | 5pt |
| 12px | 9pt | 7pt | 6.5pt | 5.5pt | 4.5pt |
よく使うフォントサイズ一覧(縮小付き)
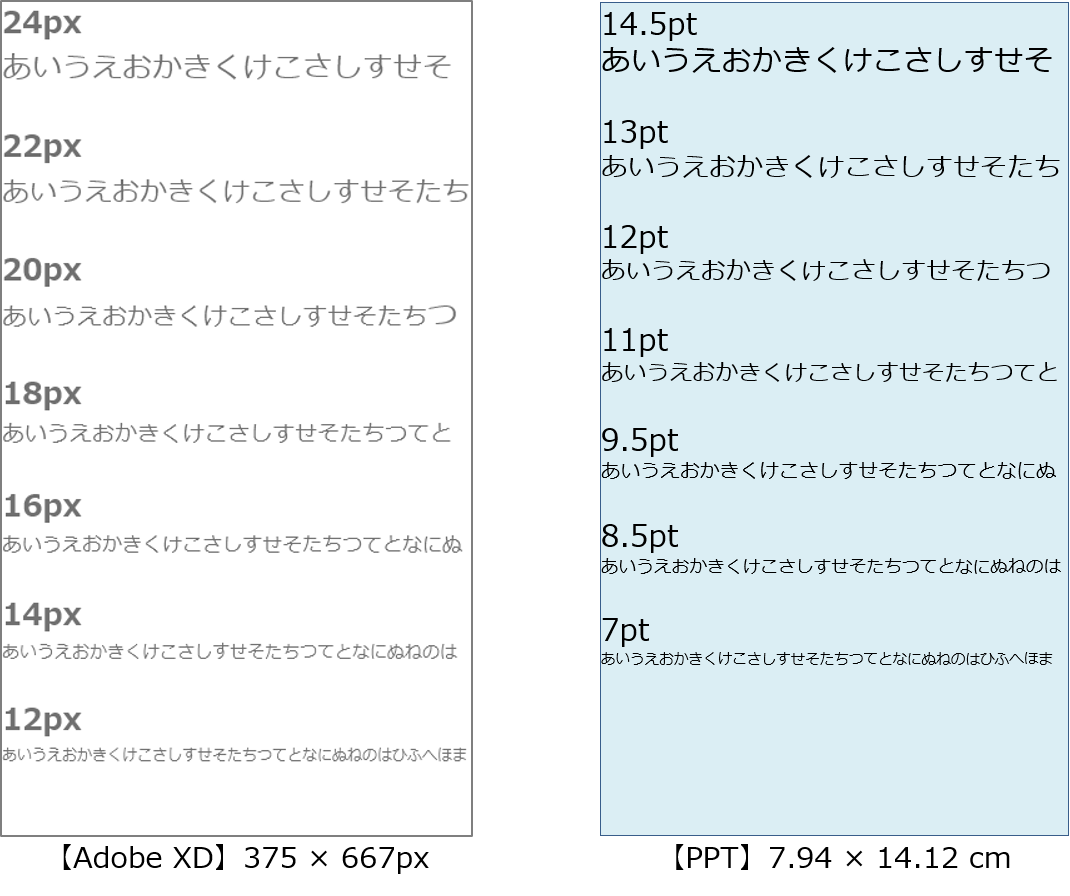
上記の例であげた値を設定するとこうなります。ご参考までに。






※パワーポイントサイズ:A4(27.517 × 19.05 cm)、フォント:メイリオ
Adobe XDとパワーポイントで作ったものを比較。文字のサイズは大体同じ!

そこまで考えてパワポ使う必要がある!?というツッコミが聞こえてきそうです。Sketch や Adobe XD などのUIデザイン専用ツールはもちろん便利なのですが、顧客との情報共有の都合上どうしてもOffice製品を選ぶ機会が多くあり、今回このような記事を書きました。
皆さまの快適なパワポ生活の助けに少しでもなれば幸いです!




