こんにちは。AI&ロボティクスセンターの駒宮です。
今回は、UiPathの特徴的な機能のひとつ、データスクレイピング機能についてのお話です。
データスクレイピング機能とは、表やWebページなどからデータを抽出しDataTable型の変数に格納する機能です。ページが複数あっても「次へ」ボタン(※次のページへのリンク全般を、以降『「次へ」ボタン』と表現します)を押してページ遷移することで、目的の表データを全て取得することができます。
UiPathアカデミーで初めてデータスクレイピング機能を使った際は感動しました!!皆さんもそうではないでしょうか?しかし、その後、さまざまなWebアプリで試すうちに、失敗することが往々にしてありました…。「エラーにはならないけど何かおかしい」「抽出した件数が実行回毎に違う」「抽出した件数と実際の件数が合わない」などどいった問題です。
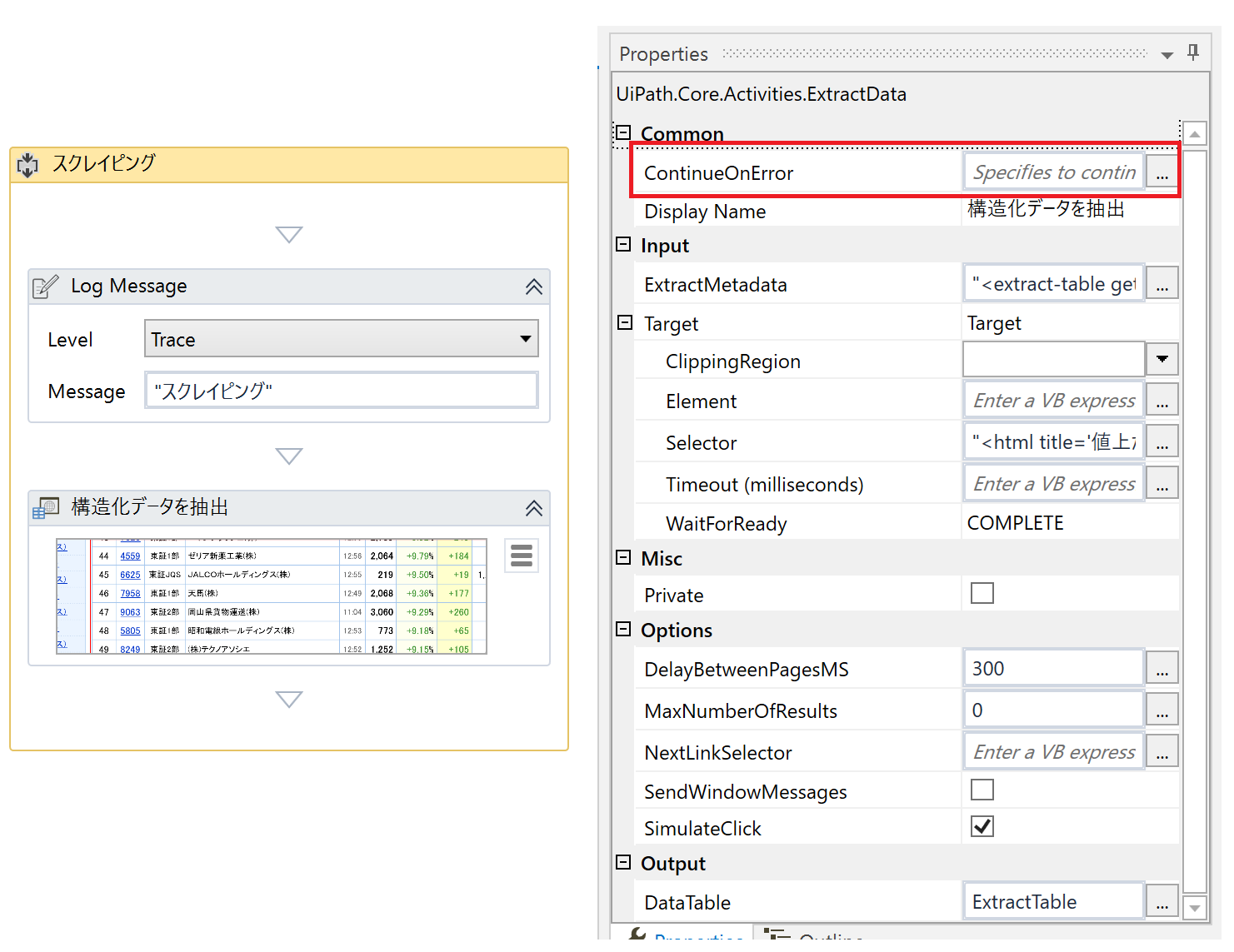
これらの原因は、構造化データを抽出(ExtraData)アクティビティ標準のページ遷移機能が弱い(状況によって失敗する)ことや、デフォルトの設定がContinueOnError=Trueで、エラーを無視する設定になっていることにあります。
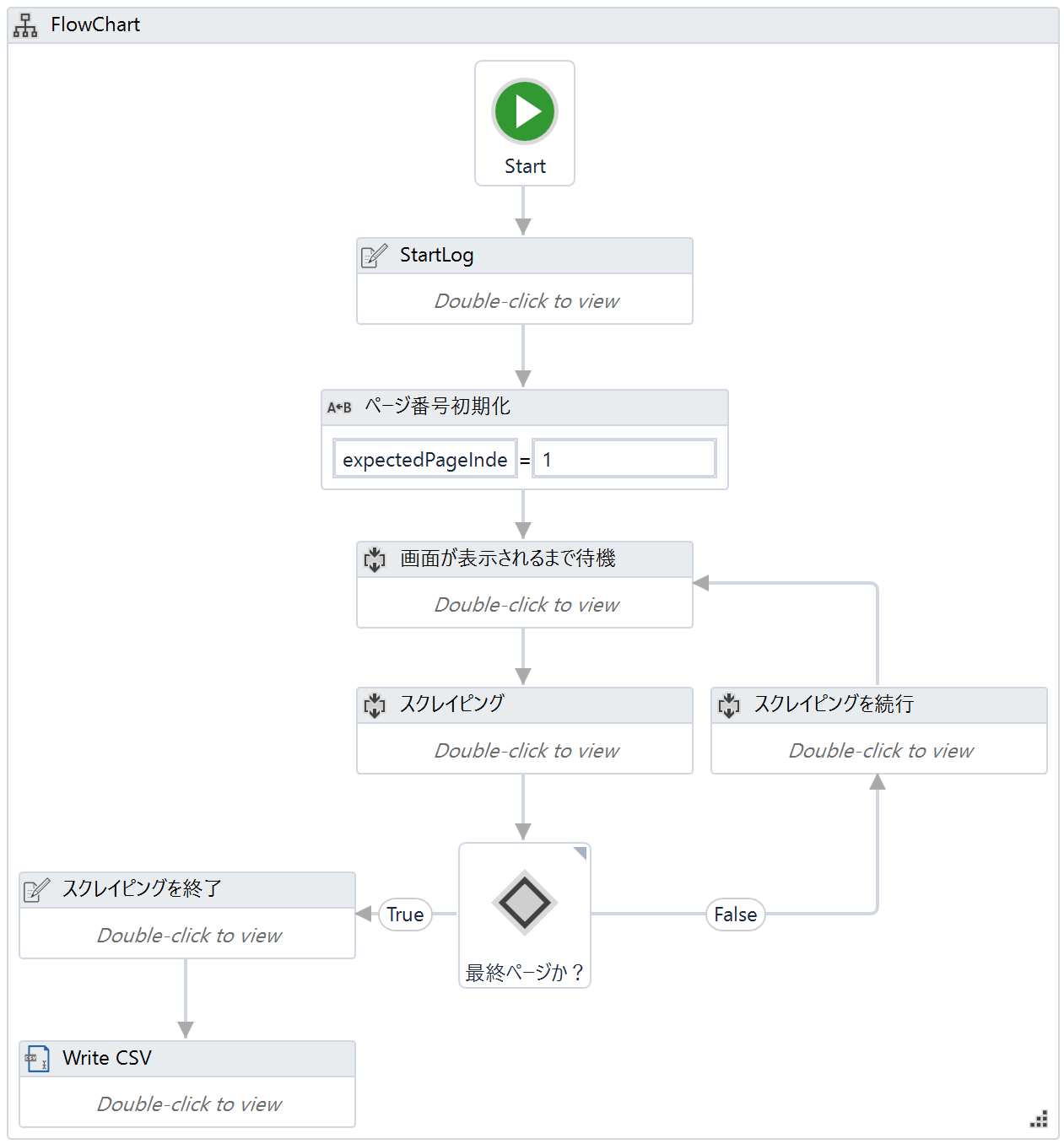
今回は、安定して複数ページのデータスクレイピングをするためには、どのようなフローを構築すればいいかについてご紹介します。
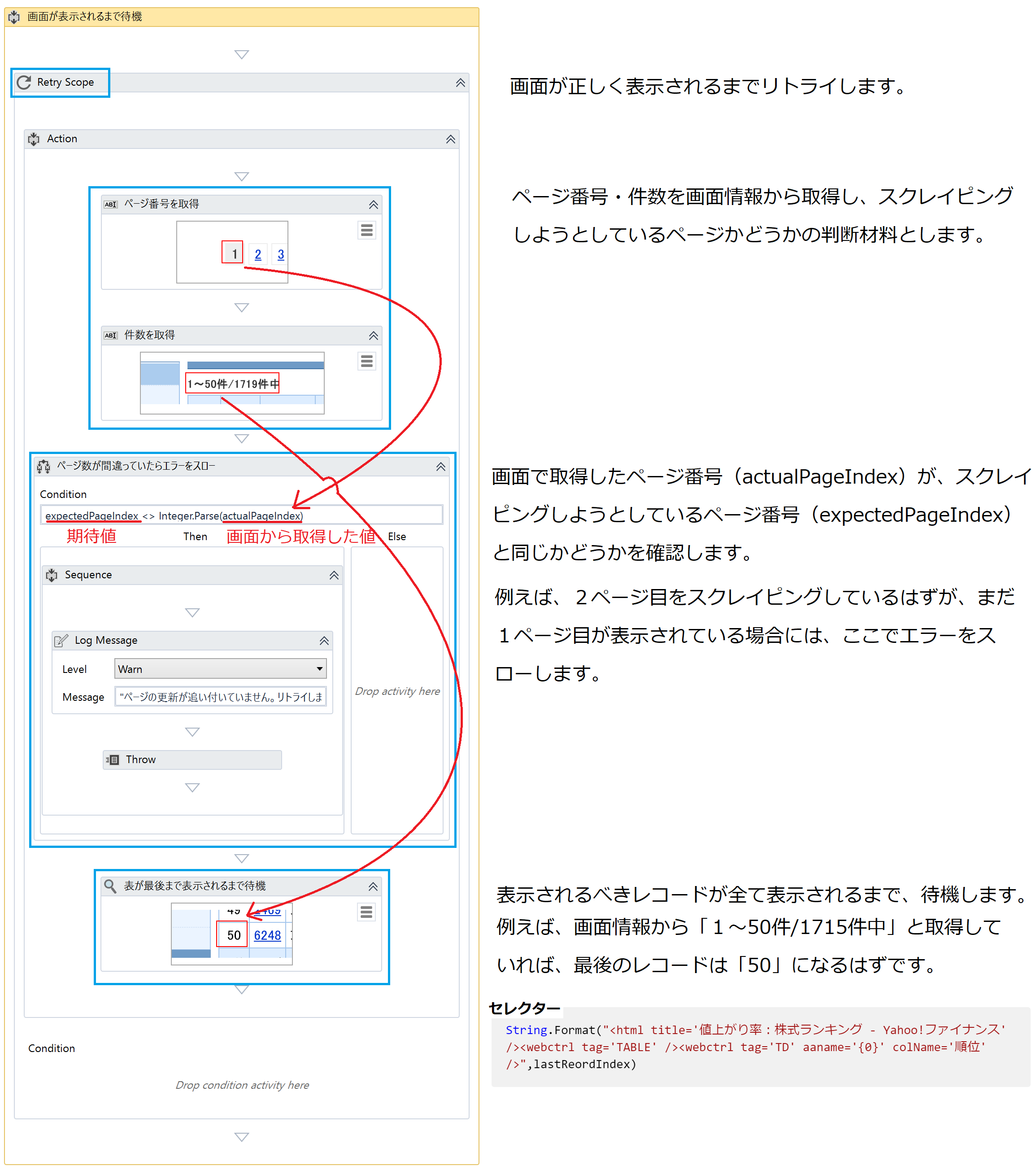
- 「次へ」ボタンが表示されるのが遅く、誤って最後のページと認識される
- ページの遷移が遅く、誤って前のページの表データを取得してしまう
- ページの読込が遅く、表が全て表示される前にデータを取得してしまう
- ページ番号しかないアプリで、「次へ」ボタンがそもそもない
- 最後のページまでいっても「次へ」ボタンがある

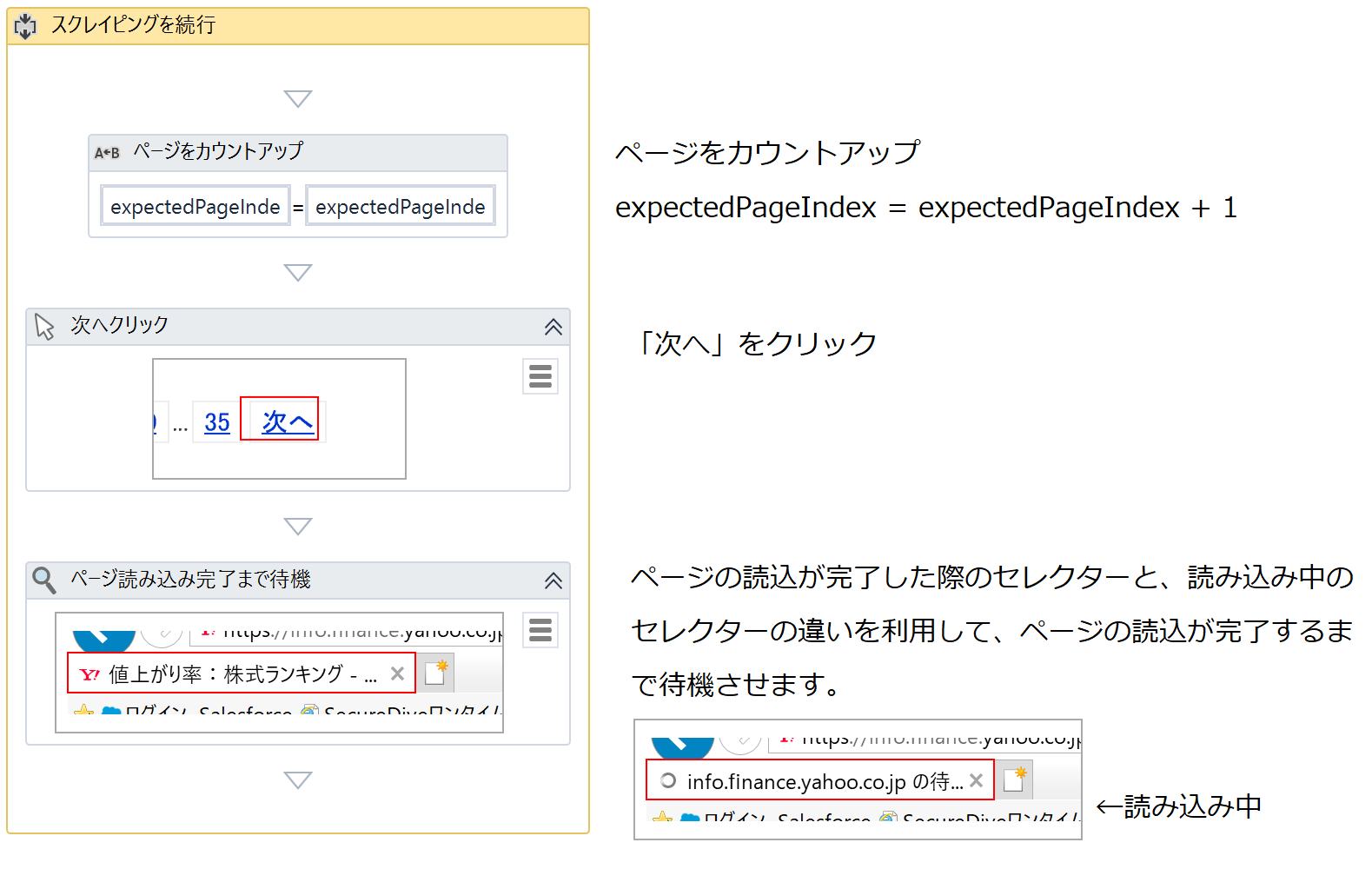
【処理概要】


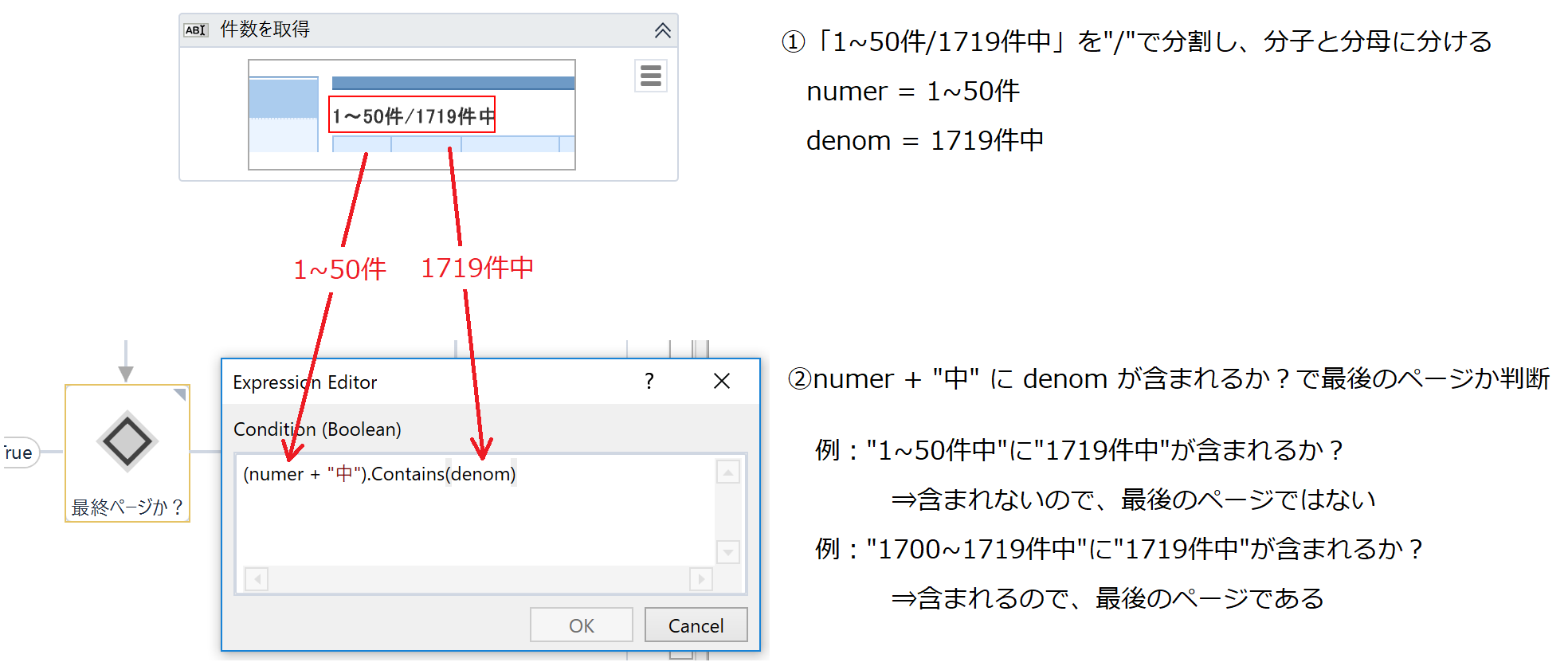
| pageText = "1~50件/1719件中" |
| pageTextArray = pageText.Split("/"c) |
| // 区切り文字は文字列(string型)ではなく文字(char型)で指定する必要があるので、"/"cとします |
| numer = pageTextArray(0) // 1~50件 |
| denom = pageTextArray(1) // 1719件中 |


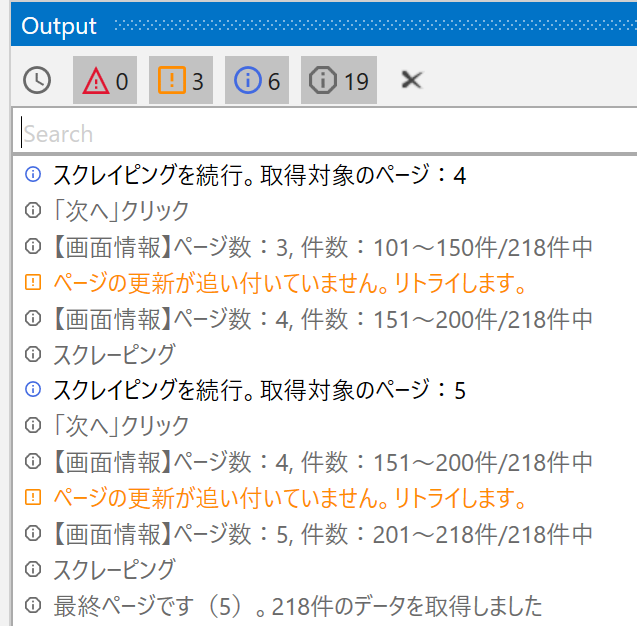
このように、ページ遷移のフローを自前で用意することで、詳細なログ出すことも可能になります。標準のページ遷移オプションを使った場合は、このようにログを出すことはできないので、不具合があった際に原因の特定が困難です。

今回はデータスクレイピングを安定化させるためのノウハウを紹介しました。Webアプリケーションのデザインは様々ありますので、今回の方法が全てに当てはまるわけではないですが、「ページが表示されたか?」「何ページ目か?」「最後のページか?」といったような観点と、それを確認することのできる手段を考えてみてください。




