こんにちは、UXデザインセンター すがぴーです。
昨年度から部門が変わり、人間中心設計 専門家になりました!
最近では、UX/UI設計を中心に業務にあたっており、お客様向けにカスタマージャーニーマップを作成する機会も増えてきています。
ところで、先日、子どもが通う某スポーツ少年団にて、ポスターを頼まれました。
引き受けたはいいけれど、いったい何を書けば‥!! そもそも何のためのポスターなのか!! と思い悩み、カスタマージャーニーマップを用いて整理をしたので、ここでご紹介をしたいと思います。
カスタマージャーニーマップ(以後、CJM)とは、ユーザーの行動を時系列に整理したもので、UXを考える上でもサービスの利用前、利用中、利用後のユーザー体験を視覚化できる便利なフレームワークです。
CJMを作る際は、最初にペルソナを設定します。
ペルソナとは、サービスを利用するユーザーの代表的な人格のことです。架空のリアルなユーザー像と言えば分かりやすいでしょうか。
このペルソナの設定はとても重要です。年齢や性別、職業くらいでも充分でしょう‥?と思われるかもしれませんが、それ以外にも性格や趣味、休日の過ごし方などパーソナルな情報を細かく設定していきます。こうすることで、共通の人物像をイメージでき、行動や思考の仮説を立てることが可能になります。
さて、例のポスターですが、何のために貼るのか?を関係者にインタビューすると、どうやら新規部員募集のためのポスターのようでした。
つまり、ポスターのコンバージョンは体験申し込み、さらにその先のクラブ入部にある、ということですね。
ちなみにコンバージョンとは最終的な成果やゴールのことです。
では、クラブ入部希望のペルソナを考えていきましょう。
スポーツをしたい子ども?いやいや、子どもだけでクラブへの申し込みはできないからお母さんかな?
ということでできたペルソナがこちら↓
鈴木 貴子さん(39)
家族構成は 夫(42)と子どもが二人
子どもは小学 5年生の男児(11)と小学 2年生(8)の女児で二人とも地元の公立小学校に通っています。
近くの商業施設で土日を含む週3日程度パートのお仕事をされていて、ママコミュニティも割と活発、仲のよいグループもあります。
旦那様は会社員で土日休み。昔はスポーツマンだったのですけどね、週末は最近お疲れなのか自宅でゴロゴロ。。
今回は小5の息子がスポーツをしたい!と言いだしました。
さて本題。CJMを作っていきます。
横軸はペルソナの時間軸、縦軸に行動や思考などを書いていきます。整理されればよいので、ここでは簡単に、ステップ、タッチポイント、行動、思考、感情で整理していきます。
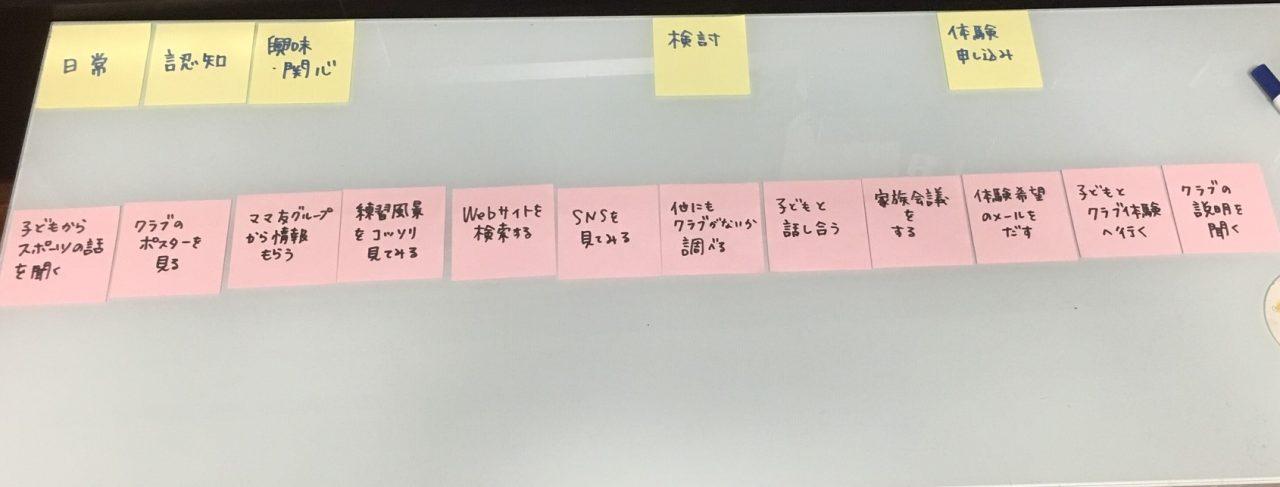
①まず、ペルソナの具体的な行動を洗い出していきましょう。ここでは大小に関わらず、ペルソナの全ての行動を洗い出します。
- 子どもが最近体育の授業でハマっているスポーツの話を聞く
- 学校の掲示板に貼ってあるクラブのポスターを見る
- ママ友グループにクラブの情報を聞いてみる
- Webサイトを検索する
- SNSをチェックする
- 練習風景をこっそり見てみる
- 他にも近くにクラブがないかどうかを調べる
- 子どもにどうしたいか確認する
- 家族会議をする
- 体験希望のメールを出す
- 子どもとクラブ体験へ行く
- クラブの説明を聞く
- 入部後の生活をシミュレーションする
- 再び家族会議
- 正式に入部を申し込む
付箋紙にさくさくと書いて並べていくと良いでしょう。並べ替えも簡単にできます。
(全部作成し終わったら電子化しておけばあとで見直したり再検討したりできます)
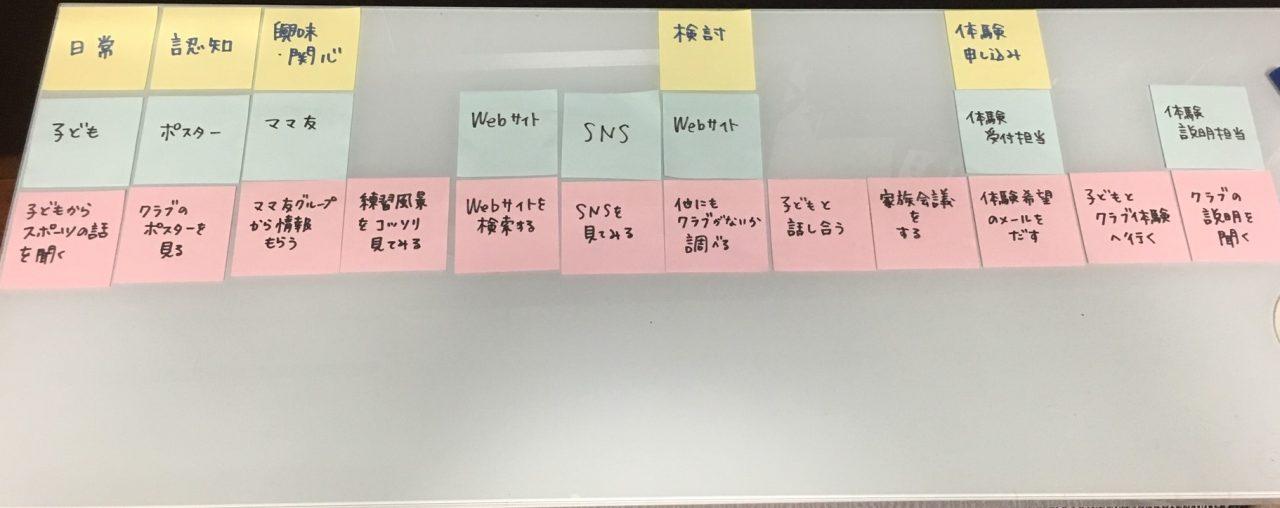
②次に行動のまとまりに名前を付けていきます。これはフェーズ(段階)を表わします。
ここでは、日常、認知、興味・関心、比較検討、体験申込み、再検討、入部、と分けました。
(フェーズの後半は切れていてすみません‥机が足りなかったの)

③それでは、①で洗い出した行動のタッチポイントを見ていきましょう。
あっ、ポスターが出てきましたね!

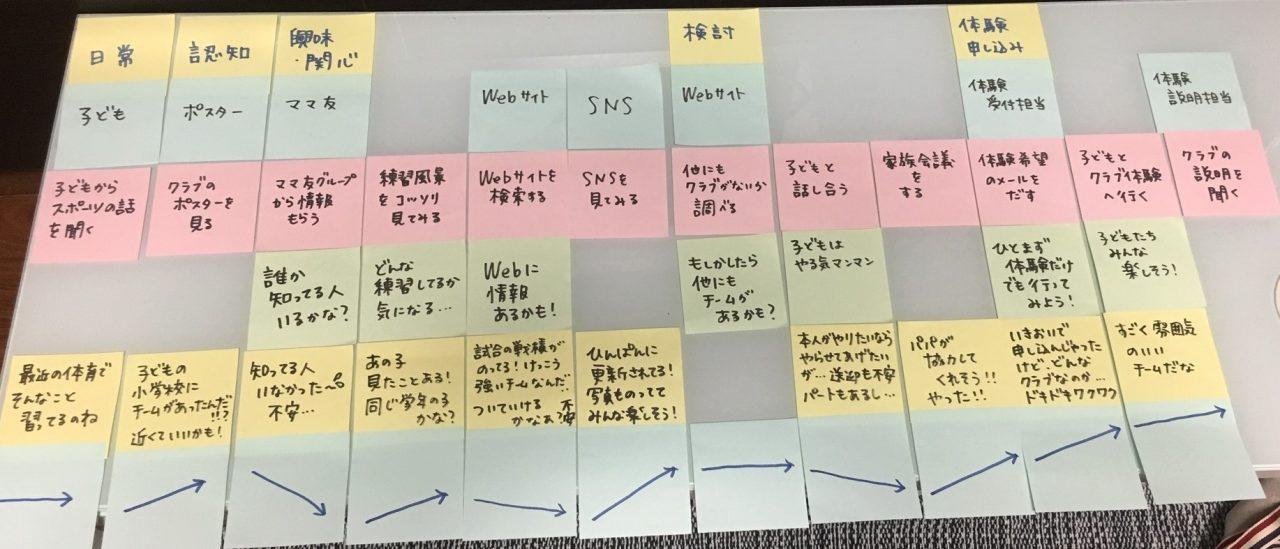
④次に、ペルソナの行動の思考と感情を考えていきます。
思考と感情を区別して書くのはちょっと難しいので、私の場合は、行動を境にして、行動を起こそうと思ったときの思考と、行動の結果得られた感情を分けて書くようにしています。そうすると、なぜこう考えて行動したか、その結果、どんな感情になったか、が整理しやすくなります。感情曲線も入れてみました!

カスタマージャーニーマップの完成です!
では、完成したCJMを眺めてみましょう。
例のポスターはかなり早めの段階で出現しますね。ペルソナの行動の流れを見てみると、ポスターには以下のような内容を加えれば良さそうなことが推測できます。
- 練習場所と日時(コッソリ見に来る、家族会議)
- webサイトへの動線
- SNSへの動線
- 体験申込みの連絡先
ペルソナ(ターゲットユーザー)は子どものお母さんなので、楽しそうなクラブでみんながイキイキスポーツをしている、ということをポスターで伝えられると良さそうです。
さらに、webサイトやSNSでは、楽しく練習している様子などを頻繁にアップすると臨場感や季節のイベントも伝わります。ここからも体験申込み受付できるような動線も入れたらいいですね。
ついでに、学校にポスターを貼るなら、子どもが興味を持ってお母さんに相談する動線を考えて、小学生男児が反応しそうなポスターのビジュアルだと一石二鳥かもしれません。
このように、CJMで可視化をしてみると、全体を俯瞰して考えることができ、新たなタッチポイントや、現状のサービスの改善ポイントを発見することができます。
ところでポスターの方は、貼り出し2カ月で2件の体験申し込みが!ポスターのおかげかどうかはこれから分析してみます(笑)
お仕事でCJMを活用する際は、AS-ISとTO-BEの2種類を作ることが多いです。
まずAS-ISを整理し、ユーザーの感情が落ちている箇所や、タッチポイントが開いている箇所を特定します。次に、TO-BEとしてAS-ISの改善ポイントを加えて作成していきます。
マップとして可視化していればステークホルダー間での認識齟齬の防止や、サービスの骨子・拠り所として立ち戻ることができます。
そのためにも、TO-BEで作成したCJMは定期的に見直し、仮説を検証し、軌道修正していくことが重要です。
最初から100%のCJMを作る必要はありません。仮説検証を繰り返していけばいいのです。
さあ、あなたもレッツ ジャーニー!




