「匿名型情報確認基盤」とは・・・
- 待ち行列を管理するクラウド型WebAPI群である
- 待ちつ待たれつ情報のリアルタイム送受信ができる
- スマートフォンアプリにも組込み可能である
- 利用に必要なのはWeb標準技術だけ(Rest提供)である
- 匿名で待ち行列管理を行うことができる(ブラウザ実装時)
フードコードやテーマパークなど、適用シーンは様々です。
待つ人と待たれる人を結ぶプラットフォームであります。
そんな「匿名型情報確認基盤」は以下の技術から成り立っています。
【利用技術/関連プロダクト】

アプリケーションのコア実装では以下の3プロダクトの連携が特筆すべき点でしょうか。
- Spring Boot(MVC、Websocket、RestTemplate、HotDeployなど)
- Thymeleaf(HTMLテンプレートエンジン)
- DOMA2(2WaySQL)
ThymeleafやDOMA2は、1度書いた資産をそのまま本実装の成果物として利用できるメリットがあります。業務系の開発にも導入していきたいなと感じました。
今回実際に使用してみて、以下工程を割愛することができました。
- モックアップのHTMLからJSPへの焼き直し作業(Thymeleafはxhtml)。
- 確認が取れたSQLを文字列として連結して、DAOクラス内に定義する作業。
時間制約がある中で、煩雑な作業をバッサリ割愛することが出来たのは大きかったです!!
製品アイディアや、あったらいいなを検討した中で、サービスとしての完成形ではなく「提供形態」という形でWebAPIを作ることに決定しました。
「サーバプッシュに特化したWebAPI」という発想がユニークだとなり、まじめに作ってみることになったわけです。巷では待ち行列管理を行い、呼出しを行うシステムはいっぱいありますが、WebAPIとして提供しているPush型サービスはありませんでした。
Web系でリアルタイム処理を実現する手法として、クライアントからポーリングを行う方法がスタンダードだと考えておりましたが、時代はサーバプッシュを求めているだろうということでWebSocketによるサーバプッシュを採用しました。
そして、良い機会なので、普段触ることができない「新しいバージョンのミドルや、技術を積極的に利用してみよう」ということで環境構築となりましたが、これがそこそこ大変な作業でした。
開発において苦労したものをいくつか掲載します。
- APの動作確認
スマホによるテストが、社外LANじゃないとアクセスできない点。
- 「匿名型情報確認基盤」はあくまでも“裏方“の基盤であるため、フェア本番では、動作を見せるためのサンプルを作成することにしましたが、スマホを用いるサンプルは当然ながらローカルホストである単体環境では、動作確認ができません。
⇒JenkinsによるGitプッシュからのデプロイ自動化を行いました。AWS上の結合テスト環境へのリリースを自動化することで、さほどストレス無しに製造・動作確認の作業を行うことができました。これは便利!!
- 待ち行列への同報通知
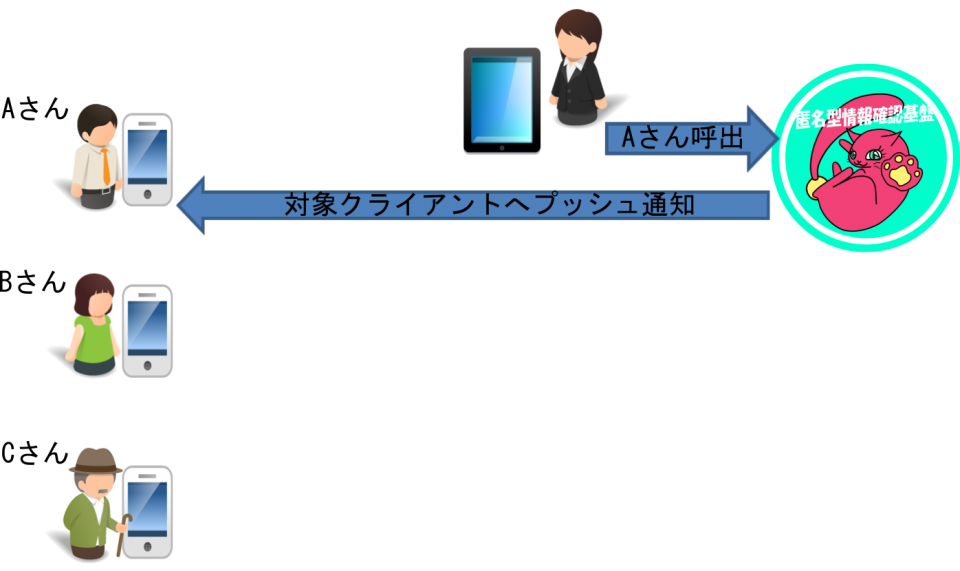
待ち行列管理の肝と言える処理ですが、Websocketからの1:Nの同報通知(Push通知)の実装に骨が折れました。【同報通知の例】
Aさん、Bさん、Cさんの順に待ちが発生している状態で、Aさんを店舗から呼び出します。

呼び出されたAさんの本人確認を行います。

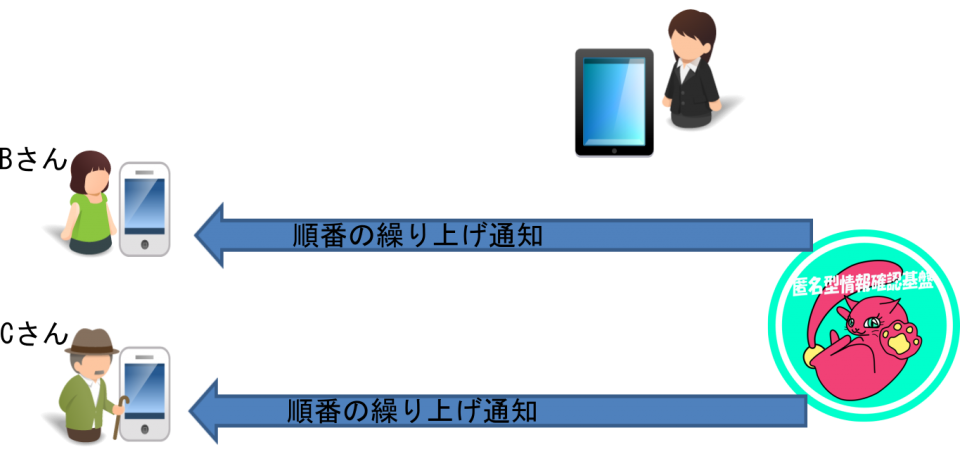
Aさんの本人確認後、Aさんは待ち行列管理から外れるので、Bさん、Cさんの順番が繰り上がったことをPush通知します。

一連の動作は上記のようなイメージです。
この同報通知の仕組みの実装に苦戦したわけです。
Websocket内でのセッション状態が見えないし、APを止めると情報が揮発してしまうので状態が分からないのです!!
また、スレッドを使って処理しているので、メモリ同期の際の原子性を保つことに苦労しました。
WebSocketを持ってるスレッドは1つですが、複数人がアクセスすることを前提として処理をさばかないとならないので、様々な考慮が必要となりました。
また、同報通知の検証は実機確認となるので、確認に協力してくれる人(スマートフォン)が複数人必要となることもネックでした。
⇒Websocket内でのセッション状態の確認は、情報をダンプするデバッグ用 のREST-APIを作成することで可視化しました。
⇒同報通知の実機確認はメンバーが集まった時にみんなでワイワイ楽しみな がら協力してもらって乗り切りました(笑)
・・・テスト時に何かしらエミュレートして複数台操作を行う方法の検討は今後の課題ですね。
プロキシ(おまけ)
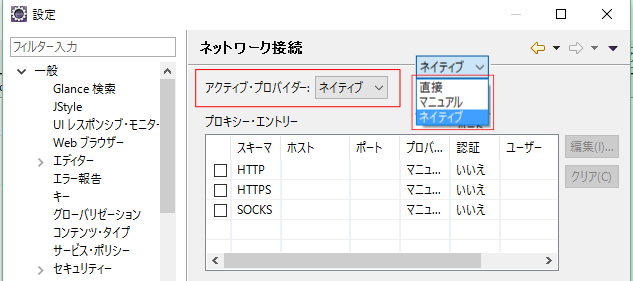
意外にハマったのが、社内プロキシです。
GradleのBuildタスク実行が失敗するのです。
⇒eclipseの設定で、通常時は「ネイティブ」とし、Gradleのbuildタスク時は「マニュアル」に切り替えることで対応できました。

このプロキシについて、実は一番ハマった事かもです・・・・
社内イベントのみならず、次は世の中にお披露目できることを夢見て現在フェーズ2として継続開発中です。
- 内部構造のリファクタリング
- API機能拡充
- ブラウザサンプルとしてServiceWorkerによるスマホのスリープ時の呼び出し対応
・・・
やりたいことはいっぱいあります。
これからも粛々と開発を進めていきますよ。
というわけで、長々と書き連ねてしまいましたが、
最後まで読んで頂きありがとうございました。
またお会いしましょう。





