目次
- デモ・技術探求活動(TRD)とは
- ノーコードツールの利点
- 私たちが開発したIoTノーコードツールの特徴
- スマートフォンやタブレットでの利用
- エッジデバイスの動作を自在に書き換える
- 技術的概要
- アーキテクチャ
- Webアプリ
- バックエンド
- エッジデバイス
- 展示会やイベントへの出展
- まとめ
※本稿は、クレスコのデモ・技術探求活動チームがAWS上に開発したIoTノーコードツールをご紹介するものです。AWSに関して一定の知識がある読者を前提としています。
1. デモ・技術探求活動(TRD)とは
はじめまして!CRESCOのIoT&モビリティテクノロジーセンター(IMTC)に所属する「かたくりこ」です。今回は、私たちが進めているデモ・技術探求活動チーム、通称「TRD」の活動についてご紹介いたします。この活動は、最新技術、デバイス等を組み合わせ、メンバのアイデアを具体的な形で実現し、世の中に役立てることを目指しています。
TRDといえば、一般的にはトヨタ自動車の「Toyota Racing Development」を連想される方が多く、レーシングカーのチューニングや高性能パーツの開発で広く知られています。それに対してこの記事で取り上げるTRDは「Toyo Research and Development」の略称で、CRESCOのIMTCで行っている「自主的に推進する技術探求と開発活動」を意味しています。私たちはトヨタのTRDの技術力と伝統に大きな敬意を表し、同じ略称で社内の取り組みを行っています。(「Toyo」の由来については、TRDが今後お届けする別の記事で明かします!)。
この記事は、TRDに関する投稿の第一弾です。CRESCO Tech Blog でTRDという言葉が出てきたら、デモ・技術探求活動を指していると捉えていただければ幸いです。定期的に記事を掲載いたしますので、TRDをぜひ覚えていただければ嬉しいです。TRDでは、UIを用いた可視化、3Dグラフィック、センサ+AIなど多岐にわたる活動を行っていますが、今回は、私たちが開発したIoTノーコードツールをご紹介します。
TRDチームをどうぞよろしくお願いいたします!
2. ノーコードツールの利点
ITソリューションの文脈において「ノーコード」というキーワードからは、KintoneやペライチといったWebアプリ用のツールが連想されます。これらは主にデータ管理やフロントエンドの迅速な構築を目指し、ビジネスプロセスの効率化を図るものです。我々が開発した IoTノーコードツールでは、物理的なデバイスと直接やり取りするシステムの開発に特化しています。
ノーコードツールは、ユーザーがあらかじめ用意されたパーツをドラッグ&ドロップで組み合わせるだけでシステムを構築できる点が魅力です。専門的なIT知識を持たない現場スタッフでもシステム構築を可能にします。
次のセクションでは、私たちが開発したIoTノーコードツールの特徴やアーキテクチャをご紹介します。
3. 私たちが開発したIoTノーコードツールの特徴
3.1 スマートフォンやタブレットでの利用
スマートフォンやタブレットで簡単に利用できるようにすることで、オフィス外、例えば物理デバイスを販売する店舗での営業担当や販売員が、その場で物理デバイスの動作を変更し即時反映させるようなユースケースの実現を目指しました。Webアプリ形式となっており、インターネット接続が可能なブラウザであれば利用できます。スマートフォンでの操作性を考慮し、ユーザーインターフェースを簡素化しています。
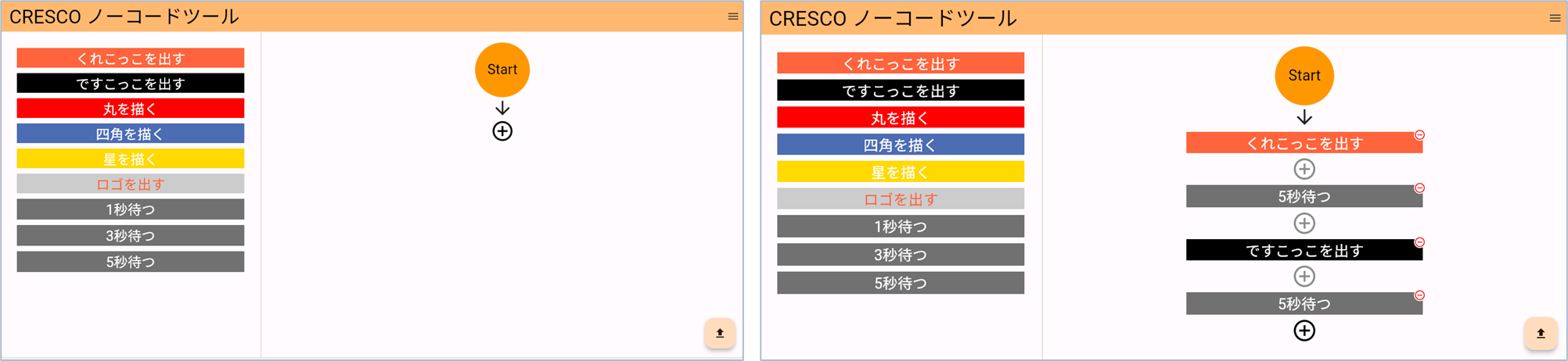
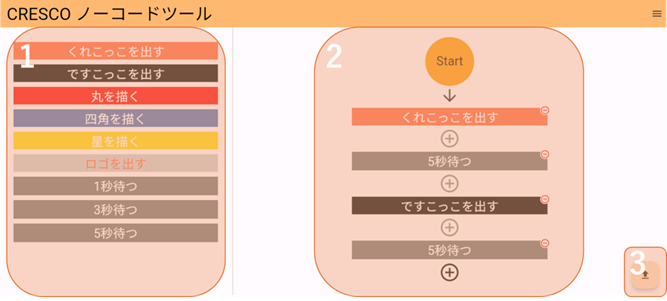
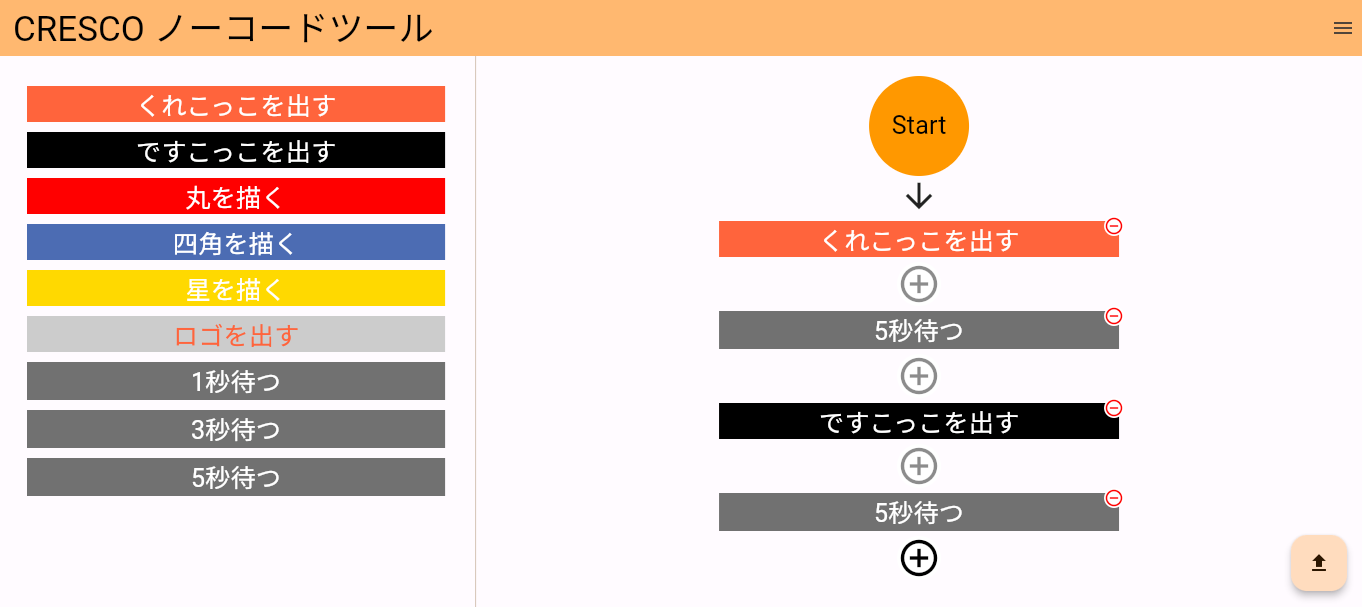
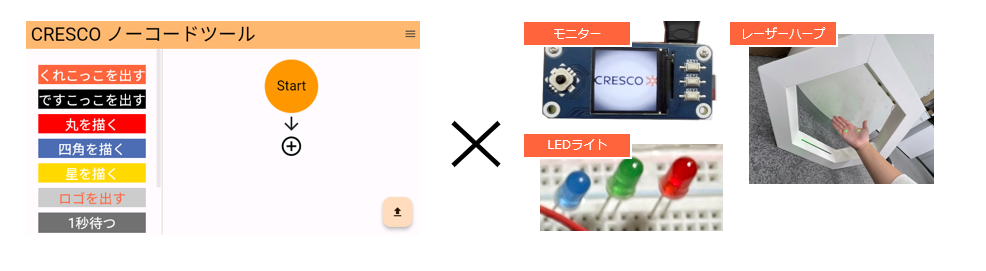
こちらが本ツールの操作画面です。この図はChrome(Webブラウザ)を利用して表示しています。

画面を開くと、図左のように「Start」セクションには何も配置されていません。ユーザーは、操作を通じて図右のようにパーツを組み合わせていきます。

UIの各要素は、以下です。
- ノード一覧: 左側には、利用可能な機能を示す四角形のパーツ(以下、ノードと呼びます)の一覧が表示されています。
- 構築エリア: 右側には、ノードを配置して機能を組み立てるためのエリアがあります。
- 反映ボタン: このボタンを押下すると、構築エリアで組み立てたノード情報がAWSへ送信されます。
詳細とAWS側の仕組みについては、次の章で詳しく解説します。
3.2 エッジデバイスの動作を自在に書き換える
ノードパーツはPythonコードに対応しています。最終的にAWS上で生成されるコードもPythonです。そのコードをエッジデバイスが受け取ることで、自らの実行コードを更新し、動作を制御します。
今回、画像や矩形を描画する機能を構築しました。そのため、構築した結果は、ディスプレイを備えた超小型PC(ラズベリーパイゼロ)に適用しました。

このツールを使えば、画像描画にとどまらず、LEDを点灯させたり、センサを稼働させたりと、多様な用途に応じてノードを組み合わせ、様々な機能を実現することが可能です。
4. 技術的概要
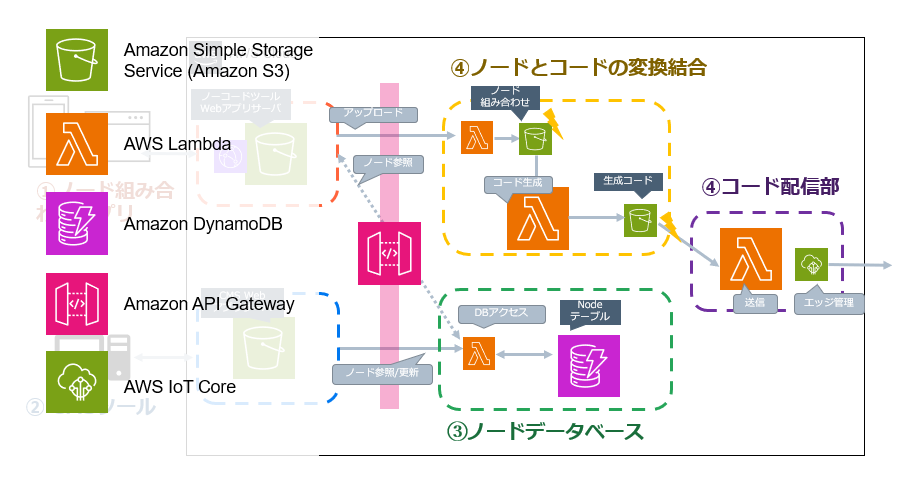
4.1 アーキテクチャ
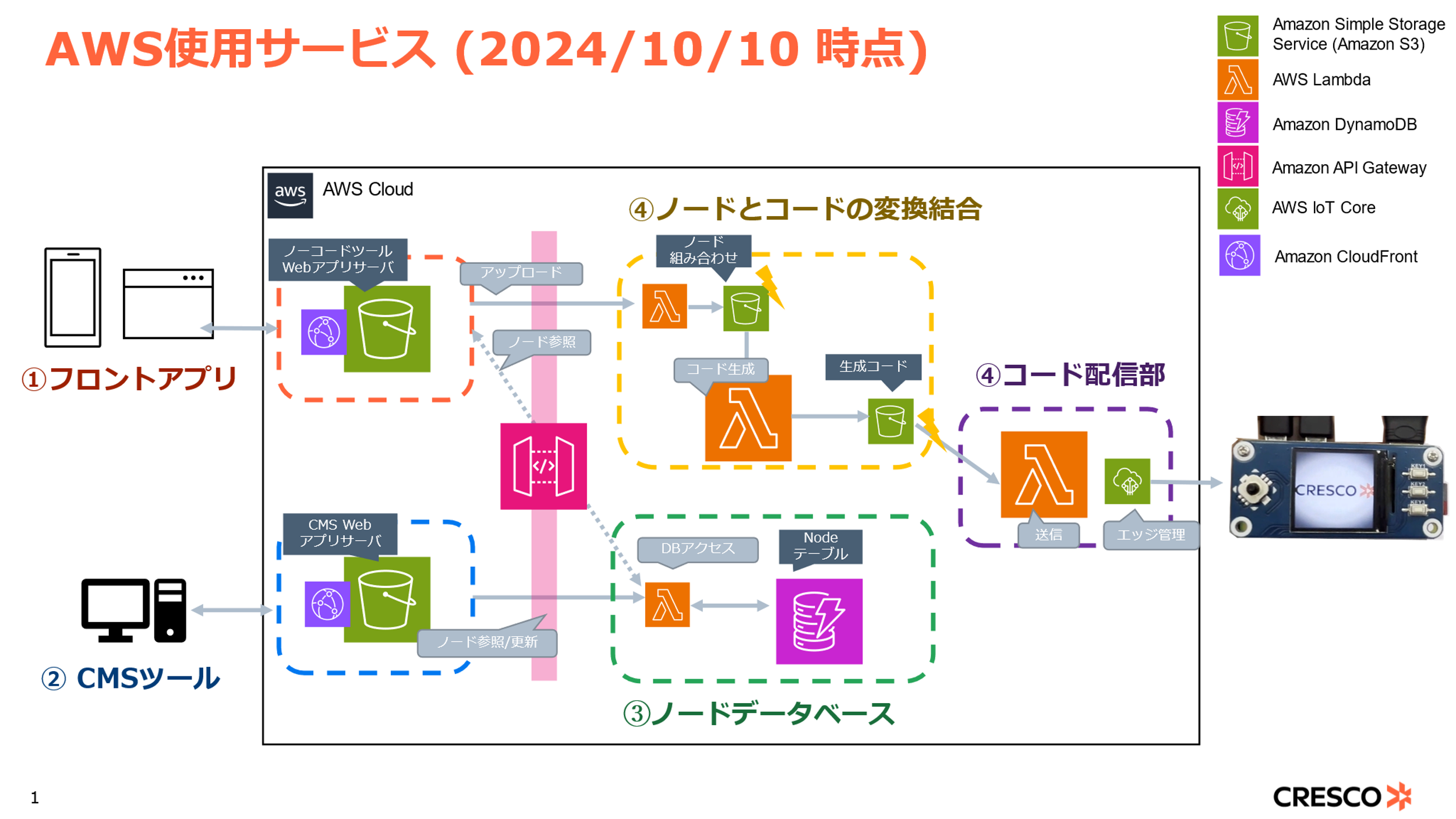
ここでは、本ツールがどのように動作しているかを解説します。このシステムはラズベリーパイを除き、すべてAWS上に構築されています。AWSの複数のサービスを統合利用しており、以下5つの主要なコンポーネントから成り立っています。

① Webアプリ:フロントアプリ
② Webアプリ:CMS(コンテンツ・マネジメント・システム)ツール
③ バックエンド:ノードデータベース
④ バックエンド:ノードとコードの変換結合部
⑤ バックエンド:コード配信部
ここでのアーキテクチャのポイントをいくつかご紹介します。
実際に動作するPythonコードは、バックエンドのコンポーネント(③ノードデータベースと④ノードとコードの変換結合部)で完結しています。これにより、①フロントアプリはコードの存在を意識する必要がなく、ユーザーはシンプルに操作できます。
④ノードとコードの変換結合部では、組み合わされたノード情報が`nodes.json`という中間ファイルとして保存されます。この中間ファイルにより、システム構築段階でのテストや、エラー発生時の確認が容易になっています。
4.2 Webアプリ
本ツールは、2つのWebアプリで構成されます。
ユーザーが本ツールを操作するためのアプリケーションが「①フロントアプリ」です。このアプリはFlutterを用いて実装され、AWS S3とAmazon CloudFrontを通じてWebアプリケーションとして展開されています。

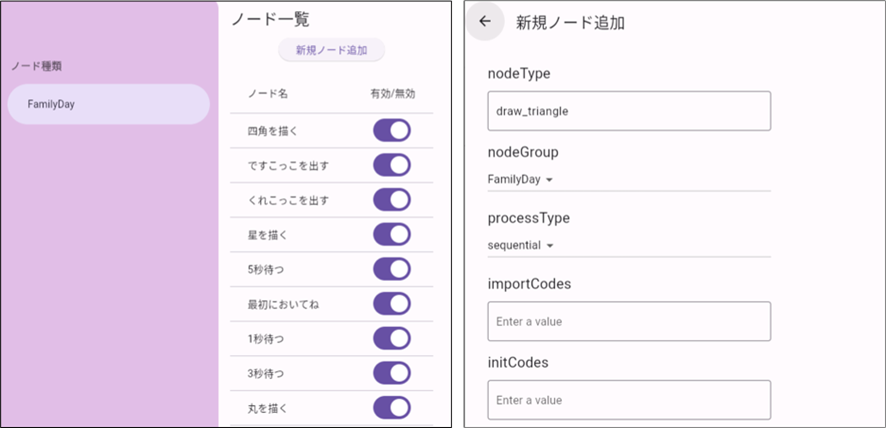
次に、「②CMS(コンテンツ・マネジメント・システム)ツール」です。これはノーコードツールの運営者向けに作成されており、主に次の2つの機能を提供しています。
- ノードの有効/無効管理:フロントアプリに表示するノードを有効または無効にすることで、変更が反映される管理機能です。無効に設定したノードはフロントアプリ上で非表示になります。
- ノードの新規追加:新しいセンサや機能を追加する際に、ノード情報を構築し、フロントアプリのユーザーに配信するための機能です。例えば、画面に三角形マークを表示するノードを追加したい場合、指定されたインターフェースで簡単にノードを追加することができます。

このCMSツールもフロントアプリ同様にFlutterで実装されており、AWS S3およびAmazon CloudFrontを利用してWebアプリケーションとして展開されています。
4.3 バックエンド
バックエンドはサーバーレスアーキテクチャで設計されており、AWSのAPI Gateway、Lambda、DynamoDBを活用して構築されています。以下は、使用されているサービスの構成と、API Gatewayが提供するAPIおよびアプリでの利用状況を示しています。

| API | フロントアプリ | CMSツール |
|---|---|---|
| GET:ノード情報一覧 | ◯ | ◯ |
| POST:新規ノード | ◯ | |
| POST:構築したノードの組み合わせ | ◯ |
API Gatewayを通じて、Lambda関数がDynamoDBやS3を操作します。フロントアプリとCMSツールは、これらのAPIを呼び出して動作しています。
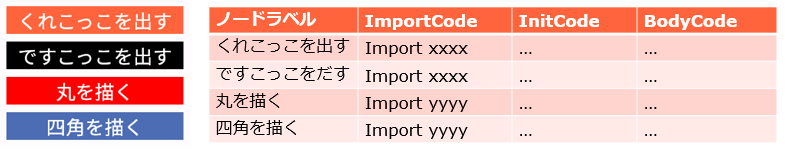
まずは「③ノードデータベース」についてです。DynamoDBを使用して、フロントアプリ上で表示される各ノードの情報が保存されています。ノードの情報には、実装コードが含まれており、後続のノード結合プロセスでも利用されます。

次に「④ノードとコードの変換結合部」です。フロントアプリで構成されたノードの組み合わせ情報を受け取り、一時的に`nodes.json`という中間ファイルに保存します。この情報を基に、ラズベリーパイなどのエッジデバイスで動作可能な単一のファイルを生成し、S3に配置します。
最後に「⑤コード配信部」についてです。「④ノードとコードの変換結合部」で作成した`エッジデバイスで動作可能な単一のファイル`がS3に配置されると、この配置を検知したLambda関数が起動します。このLambda関数は、IoT Coreを通じてコード情報をエッジデバイスに配信します。
4.4 エッジデバイス
本ツールの最終出力は、Pythonで構築されたコードの場合、「.py」ファイルとして生成されます。現時点では実現していませんが、将来的にはC言語などのコンパイルが必要なコードについても、実行形式のファイルとして出力する予定です。
これらのファイルが動作可能なエッジデバイスであれば、本ツールでの対応が可能です。これまでに、LEDの点灯や小型モニタへの画像描画を実現してきました。さらに現在、GPSやCO2データ取得デバイス、電子楽器、車載系デバイス向けのノードの作成にも取り組んでいます。このように、さまざまなエッジデバイスに対して、本ツールを活用することが可能です。

5. 展示会やイベントへの出展
本ツールは、展示会などに出展しています。これまでに、小学生プログラミングコンテストや車載関連のイベントで、実際に小学生を含めた展示会参加者に体験してもらいました。


EdgeTech2024という組み込み展示会にCRESCOが出展しました。その際に、本ノーコードツールを車載デバイス想定のエッジデバイスと組み合わせ展示しました。詳細はヨクスル株式会社様の展示会インタビューチャンネルをご覧ください。
https://www.youtube.com/watch?v=4gF6hkKM2_U
(【基板の窓口】展示会インタビューチャンネル クレスコインタビュー動画)
興味が湧いた方、触ってみたい方は、今後も展示会に出展予定がありますので、ぜひ現地でお会いしましょう!
6. まとめ
今回は、デモ・技術探求活動TRDで開発しているIoTノーコードツールを解説しました。他にも様々な活動がありますので、それぞれ順に、本ブログで紹介させていただきます。それでは、TRDの IoTノーコードツール担当 かたくりこ でした!




