はじめに
皆さん、初めまして。エクスペリエンスデザインセンター(通称:EXDC)若手メンバーです。
私たちは、UXデザインスキルを磨くため、週1回の勉強会を開催し、日々の業務や学習で得た知識・スキルの共有や、テーマを決めてUXデザインの実践を行っています。今回は、UXデザインの実践として具体的に取り組んでいることを皆さんにお話しします。
- エクスペリエンスのデザインって何をやっている部署?
- UXデザインの実践ってどうやるの?
などに興味のある方の参考となれば幸いです。
サービスデザイン支援ワークショップ|株式会社クレスコ (cresco.co.jp)
UXデザインの実践について
私たちは2023年4月から、社内の交通費精算システムを勝手に題材にして、UXデザインの実践、UIやUXの改善案の検討を行っています。
というのも、
- 実在するシステムで検討するのが取り組みやすい
- メンバー全員が「ユーザー」でもあり、使いづらいと感じたことがある
という理由から、UXデザインのプロセスを一から実践するのに適していると考えたからです。
改善案の検討にあたり、以下のプロセスで進めてきました。
- ヒューリスティック評価(チェックリストに基づく評価)
- ユーザー調査(利用者目線での使用感の調査)
- ペルソナ作成(代表的なユーザー像の定義)
- カスタマージャーニー作成(理想的な一連の体験を想像)
- UX設計(UX実現のための機能やUIの検討)
- ユーザビリティテスト/エキスパートレビュー
現在はUX設計に取り組んでいる途中ですが、それぞれどのようなことを行ったのか(行うのか)をご紹介します。
1.ヒューリスティック評価
皆さん、初めまして。EXDCの川辺です。
私からは、ヒューリスティック評価についてお話します。
ヒューリスティック評価とは、システムやサービスのユーザビリティをチェックリストを用いて評価することで、UI上の問題を発見する方法です。
簡単に言うと、今のシステム/サービスの使い勝手が悪いなぁ、改善したいなぁと感じているが、使い勝手が悪い原因って何だろう、改善って何をすればよいのだろう、と困っているときに、問題の原因を発見したり、改善方針を考えたりするための足掛かりになるのがヒューリスティック評価になります。
ちなみに、クレスコでは、このヒューリスティック評価をサービスとしてお客様に提供しています。
ヒューリスティック評価として、以下の2つについて行いました。
- 交通費精算システムのユーザビリティを点数で評価
- 改善が必要な箇所及び改善方針の整理
1.交通費精算システムのユーザビリティを点数で評価
チェックリストは、
- ブラウザやOSの機能を制限していない
- ヘルプやマニュアルが用意されている
といったような評価項目で構成され、達成の度合いをつけていくものです。メンバーそれぞれがこのリストをもとに評価を行い、評価を持ち寄って結果を点数として出しました。
2.改善が必要な箇所及び改善方針の整理
1で評価した際に並行して、気になった点と、どう改善したら良いのかを書き出しました。ひとつひとつを全員で協議しながら、改善が必要な優先度を1~3段階でつけます。
ヒューリスティック評価を実践して、クレスコがヒューリスティック診断レポートとして実際に提供しているサービスを経験することができました。
また、使いづらいと何となく感じていた理由を明確にすることができました。
ヒューリスティック評価だけでも、課題を洗い出すことは可能ですが、利用者の視点からも課題を洗い出すために、ユーザー調査を行い、実際に使用しているユーザーの声を聞きました。
2.ユーザー調査
皆さん、初めまして。EXDC配属1年目の野口です。
私からは、ユーザー調査についてお話します。
ユーザー調査とは対象のサービス/サイトが対象としているユーザーの利用実態(状況や行動、それに伴うユーザー心理) を把握し、本質的な要求の分析につなげていくために行う調査活動です。
このユーザー調査は今回は以下の流れで行いました。
- ユーザー調査の計画立案・企画
- インタビュー設計/プレインタビュー(練習・リハーサル)
- インタビュー実施
- インタビュー結果分析
ここからはそれぞれ実際に活動した内容も踏まえて紹介します。
1. ユーザー調査の計画立案・企画
我々若手メンバーではあまりユーザー調査の経験がなかったため、経験のある先輩社員の手ほどきを受け、ユーザー調査とは何か、目的や手法について学びました。その後、ユーザー調査の計画として、調査方法の選定やその目的、その後どのように活用するのか議論し、以下のように策定いたしました。
- 調査の目的:ユーザーが交通費申請のどこで使いづらさを感じているのか&ヒューリスティック評価とユーザーが感じていることは乖離があるかの二つの「問い」を明らかにする。
- 調査方法:行動観察とインタビュー
行動観察は言葉の通りで行動を観察し、記録・分析を行うことでインタビューとは対象者に質問する形でデータを収集することです。動観察では観察対象者の行動時に、その場で感じたことや考えていることを発話してもらい、目には見えない心理的な部分に関しての分析精度を高める手法を取り入れることを決めました。
2. インタビュー設計/プレインタビュー(練習・リハーサル)
インタビュー設計では、調査計画で立てた目的を満たせるインタビュー/行動観察にするため、それぞれの内容や大まかな流れ・条件等を決めました。
- 共通事項で決めたこと:調査に協力してもらう人、日時、チーム分け・役割など
- 行動観察で決めたこと:ユーザーにどのような操作をしてもらい、どこを注目して観察するのかなど。
- インタビューについて決めたこと:どんな質問をするのか、何から聞くべきか(優先度)など。これらを決めた後に、リハーサルとして私が行動観察及びにインタビューを受けました。
この結果として気が付いたことは2つありました。
- 当初の計画より時間がかかるということ
- 人前での操作は逐一見られていて緊張するため自然な操作環境ではない可能性があることに加え、発話(素直に思ったことを述べること)が難しい傾向にあるということ
1つ目は計画時間の見直し、2つ目は調査開始前に軽く会話することやで雰囲気が硬くなりすぎないようにすること(アイスブレイク、ラポールの形成) や調査メンバーを対象者と近しい人を選出することで対策・改善しようと決めました。
3. インタビュー実施
インタビューは以下のような流れで実施しました。対面形式で準備入れ替えも含めて調査対象の1名につき30分の4名の実施。
(1)アイスブレイク&冒頭説明
アイスブレイクでは調査対象者への感謝と軽い雑談、冒頭説明では調査の目的や、操作状況を録画させてもらうことや操作の条件について説明しました。
(2)行動観察として交通費精算の申請を疑似的に行ってもらう
基本的に行動観察をしている際はこちらからは声をかけず、申請完了時に調査対象者に声をかけてもらう形で実施。
(3)調査メンバーからのインタビュー
メインのインタビュアーがインタビュー設計時に定めた質問を行い、その他のメンバーは補足で質問や書記・撮影補佐を担当しました。その後、今後インタビューをする機会により良い調査にするために、調査対象者からのフィードバックとしてアンケートを実施しました。
4. インタビュー結果分析
このフェーズでは、まず調査結果のメンバー全体での共有、必要な情報の整理を行いました。そして結果の分析として調査の目的の一つとして設定した明らかにしたい「問い」に対して、整理した情報から、考えられる「答え」を導きだしました。
例えば、交通費申請のどこで使いづらさを感じているかという「問い」に対して、交通費申請の機能はよく使うのに対して、申請画面までたどり着くのに時間がかかるという「答え」を見つけました。
このユーザー調査から明らかになったユーザーの声をもとに、より詳細なユーザーの要求を分析する次の工程に移っていきます!
5. ユーザー調査で良かった点・工夫した点/苦労した点
良かった点・工夫した点については、ユーザー調査自体あまり経験はなかったが、インプットしてすぐ実際に実践することで、知識だけでなく現場感や温度感をつかむことが出来ました。また、計画の時間をしっかりと設けて進めることが出来たことや、インタビューの練習まで出来た点はよかったと思いました。
苦労した点は、当日インタビュアーが使用するガイド等を作成できなかったため、進行がうまくできなかったことがありました。こちらに関しても、実際にやってみて振り返りをした結果、当日の資料が必要だったと気が付いたことではあったため、今後に生かしていければと思います。
3.ペルソナ作成
皆さん、初めまして。EXDCの大塚です。
私からは、ペルソナ作成についてお話します。
ペルソナとは、あるシステム/サービスを利用するユーザーの行動やニーズを探り、体験価値を向上させるための「架空のユーザー像」のことを言います。 ペルソナを作成することによって、ユーザーのニーズをより明確に把握できたり、ユーザー視点での、UIUX設計を行うことができます。
今回はペルソナ作成を以下の流れで行いました。
- インタビューの結果からどんなユーザーがいるか、情報を整理し、ターゲットを明確にする
- ペルソナを書く
- 作成したペルソナを用いて、メンバーでユーザー像の認識を合わせる
各工程の詳細について説明します。
1.インタビューの結果からどんなユーザーがいるか、情報を整理し、ターゲットを明確にする
前述した、インタビューの結果からユーザーの情報を整理して、ユーザーのパターン分けを行いました。マニュアルを読まないと交通費精算を行えない方、自分でテンプレートを作成して効率化している方、サクサク進められる方と様々なユーザーがいました。今回は、交通費精算に「慣れている人」と「慣れていない人」の2つのペルソナ作成を始めました。
2.ペルソナを書く
ユーザー像が、決まったので、ペルソナを書き始めます。 鮮明にユーザーをイメージできるように、以下の項目を記載しました。
- 名前
- 属性(年齢と性別)
- 家族構成
- 住まい
- 勤務歴
- 所属組織
- 作業場所
- 利用機器
- ITスキル
- スケジュール管理
- 役職
- 通勤手段・通勤時間
- 交通費精算システムの使用頻度
- ユーザーの特徴
- 交通費精算システムの使い方
今回は、交通費精算システムのUIUX改善ということで、ITスキルや交通費精算システムの使用頻度を入れて、交通費精算システムを使うユーザー像をより具体化していきました。
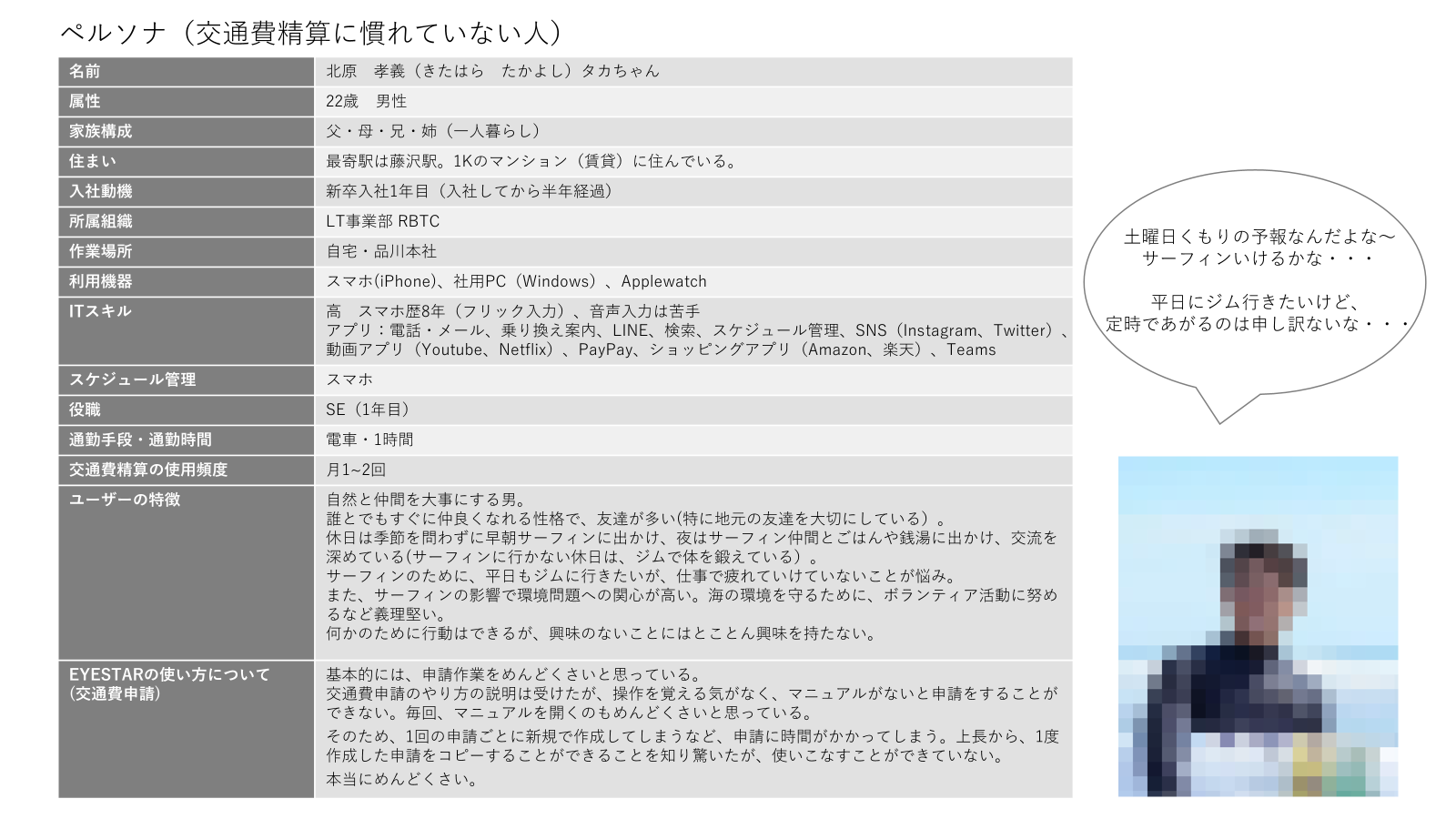
また、ユーザーの特徴を具体的に記載することによって、リアリティを高め、ペルソナに感情移入できるようにしました。 「沙織さん」「タカちゃん」というペルソナを作成しましたが、ここではその一部をご紹介します。

- 拡大
- タカちゃん(孝義さん)のペルソナ
3.作成したペルソナを用いて、ユーザー像の認識を合わせる
最後に、作成した2つのペルソナの認識合わせを行いました。ここで認識がズレてしまうと、この後に行う、カスタマージャーニー作成やUX設計が円滑に進められなくなってしまいます。必要があれば、この段階でもブラッシュアップを行い、全員がイメージしやすいユーザー像を作り上げていきましょう。
これらの手順を通して、ペルソナは何となく作っているのではなく、データに基づいて作成されていることが分かるかと思います。ペルソナを利用して、ユーザーに対する理解を深めて、次のカスタマージャーニーの作成に進みました。
4.カスタマージャーニー
初めまして。EXDCの中里です。
ここからは、カスタマージャーニーについてお話します。
カスタマージャーニーとは、簡単に言うと「顧客がサービスを利用する過程(利用の前後を含む)において、顧客の行動、思考、感情の変化を可視化した時系列のマップ」です。 カスタマージャーニーを作成することで顧客がサービスに対して感じていること、求めていることを分析しやすくなり、ニーズに合わせたサービス作りを行うことができるようになります。
今回は、「共感マップ」という手法と合わせたジャーニーマップを作成し、出来事から感情、ニーズまでを俯瞰して確認できるものを作成することにしました。
今回は、社内の交通費精算システムにおいてその機能を利用する前から利用した後までの流れを可視化していきました。
さっそく、前の工程で定義したペルソナをもとに以下の手順で作成していきます。
- ペルソナがサービスを利用する前から利用した後までの行動を時系列で整理する
- 1の過程の間ペルソナが見ているもの、聞いていることを時系列で整理する
- 1の過程の間ペルソナが考えていること、思っていることを時系列で整理する
- 1~3からペイン(困りごと、ストレスとなるもの)を洗い出す
- 1~3からゲイン(ニーズ、望みごととなるもの)を洗い出す
以上の手順で、作成したペルソナ「タカちゃん(孝義さん)」に対するカスタマージャーニーを作成し、実際にペインとゲインを洗い出してみました。

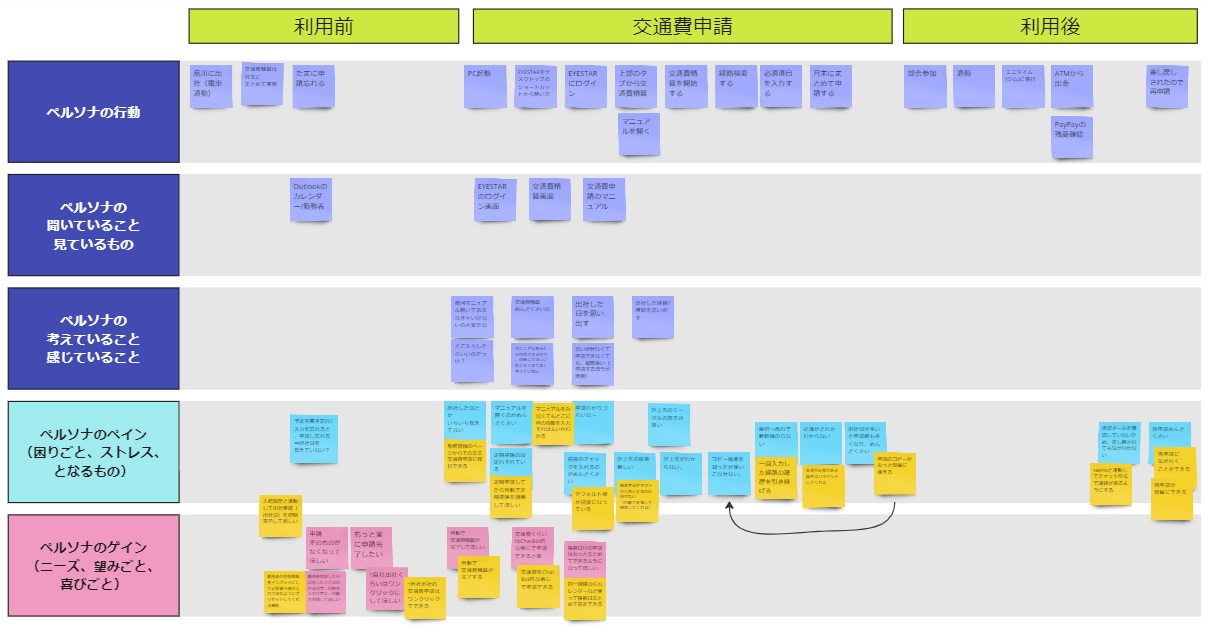
- 拡大
- タカちゃん(孝義さん)のカスタマージャーニー
- ペルソナがサービスを利用する前から利用した後までの行動を時系列で整理する
時系列を「(交通費精算システムを)利用前」「交通費申請(精算)」「(交通費精算システムを)利用後」の3つに分け、ユーザーがその間どのような行動をとるかを記載していきます。以降の作業工程の主軸となる部分のため、丁寧に整理していきます。 - 1の過程の間ペルソナが見ているもの、聞いていることを時系列で整理する
1の時系列の間、その行動をとっているときに見ているもの、聞いていることを整理していきます。今回の場合であれば、交通費精算システムを利用するときに使用するPCや通勤時に利用する交通系ICカードなどが該当します。 - 1の過程の間ペルソナが考えていること、思っていることを時系列で整理する
1の時系列の間、ユーザーがどんなことを考えながらその行動をとっているかを整理していきます。今回の場合であれば、交通費精算システムが面倒くさいと思っていたり、出社日を思い出していたりすることが該当します。 - 1~3からペイン(困りごと、ストレスとなるもの)を洗い出す
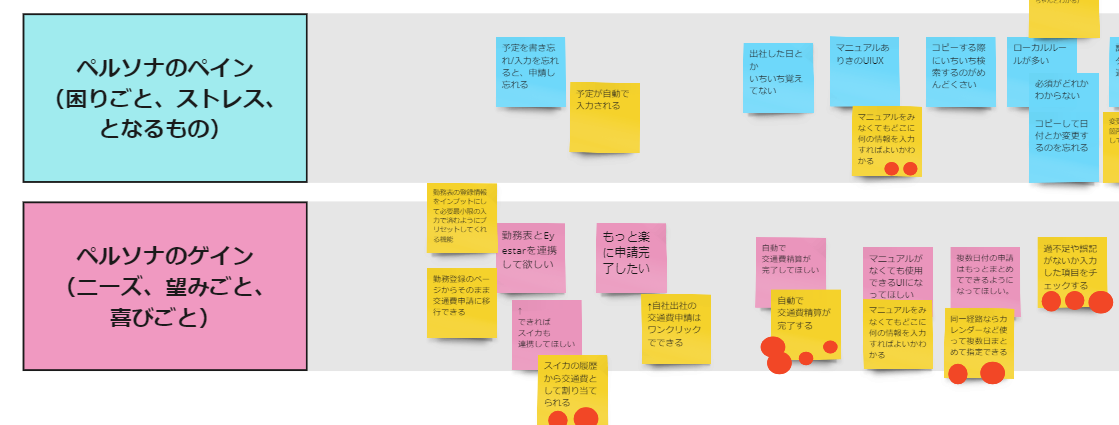
ペイン→そもそも申請すること自体を忘れてしまう、マニュアルを見ながらの申請が面倒くさい、必須で入力する項目がどれかわからない、等 - 1~3からゲイン(ニーズ、望みごととなるもの)を洗い出す
ゲイン→楽に交通費申請(精算)が行いたい、申請そのものがなくなってほしい、自動で申請してほしい、等
以上が実際に洗い出された2名のペルソナのペインとゲインになります。
一見、作成手順が多いように見えるカスタマージャーニーですが、作成を始めてみると意外にもサクサクと作業が進みます。工程1~3でユーザーの体や心の動きを丁寧に抽出し、ペインとゲインを正確に洗い出すことで、ユーザーのニーズを正確に捉えていきます。
無事洗い出すことができたこのペインとゲインをもとに、次の工程ではユーザーニーズを反映したUX設計(良いユーザー体験を量産する仕組みの設計)を行います。
5.UX設計
皆さん、初めまして。EXDCの納谷です。
私からは、UX設計についてお話します。
UX設計とはより良いユーザー体験(UX)を実現するために、ユーザーに寄り添ったシステム/サービスの設計を行うことです。UX設計についての詳細はこちらの記事をご参照ください。
「UXデザイン」のデザインは「設計」(UXデザインセンター #002) | Tech Blog | CRESCO Tech Blog
このUX設計ですが、今回は以下の流れで行いました。
- ペインゲインから機能の洗い出し
- アクティビティシナリオ作成
- ハイレベルサイトマップの作成
それぞれ詳細を説明します。
1.ペインゲインからバリューシナリオの洗い出し
まずはカスタマージャーニーマップのペインゲインをもとに、交通費申請システムでユーザーが本質的に求めている価値(バリューシナリオ)を洗い出しました。

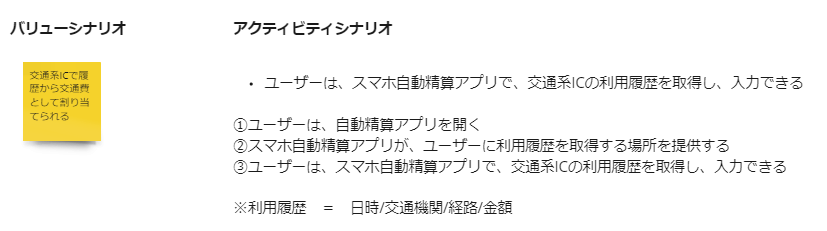
- 拡大
- ※黄色の付箋がバリューシナリオ
2.アクティビティシナリオ作成
次に、アクティビティシナリオの作成を行いました。アクティビティシナリオは洗い出したバリューシナリオからそのシーンにおけるユーザーの体験を1つ1つ記述します。 例として挙げると下記のようなものです。

3.ハイレベルサイトマップの作成
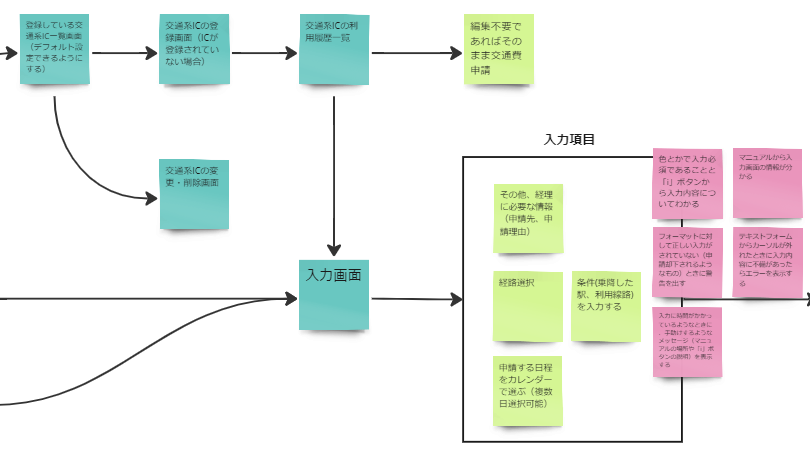
最後にハイレベルサイトマップの作成です。ハイレベルサイトマップとはシステム全体の構造を明らかにするために図式したものです。アクティビティシナリオから実際にどういった画面が必要になるかを考え、1つずつ画面や機能をマップ上に追加していきました。 実際に作成したマップはこちらになります。

UX設計を実践して、ユーザーが本質的に求めている価値を紐解き実際にどんな画面構成にするのか固まってきました。
苦労した点としてはシナリオを作成する際にどうしても詳細を詰めようとしてしまい、話し合いが進まないことがありました。また、ハイレベルサイトマップの作成時に1人1人の画面遷移のイメージを合わせることが難しかったです。
6.ユーザビリティテスト/エキスパートレビュー
皆さん、初めまして。EXDCの舟橋です。
私からは、ユーザビリティテストとエキスパートレビューについてお話します。
ここまで評価・設計と行い、最後に成果物のユーザビリティテストとエキスパートレビューを行います。
ユーザビリティテストとは、“ユーザビリティ”すなわち「製品の使いやすさ」について、利用者の視点からその使いやすさや問題点を明らかにするためのテスト手法です。製品の改善点を明らかにすることや、改善後の製品の仮説検証を行うことを目的としています。
また、ユーザビリティテストは、実際のユーザーを想定したモデルユーザーに製品を使用してもらい、その過程でユーザーの意見や行動を観察・記録するなどして改善点を発見する方法をとるのが一般的です。ユーザビリティテストを実施すれば、ユーザー視点の利用状況や行動について把握できるだけでなく、それを通じて製品に存在する課題を浮き彫りにすることへも繋がります。
ここからは今後の予定になるのですが、2つの手法を用いて行う想定です。
1つは実ユーザーに我々が設計したプロトタイプを評価してもらいます。プロトタイプは前述したようにワイヤーフレーム(Figmaで作成)を用いて、募った実ユーザーに設計したUI仕様を体験してもらいます。単に「使った感想を教えてもらう」のではなく、ユーザー調査と同様にあらかじめチェックしたい項目を明確にしたうえで、それに即したタスクや質問内容を用意することが重要になります。そこで得たフィードバックを用いて、修正を重ねていきます。
もう一方は、UIUXを専門とするわたしたち自身で検証します。これは一般的にエキスパートレビューと呼ばれ、ユーザビリティの専門家が体系化されたユーザビリティのガイドラインや知見を元に、ユーザビリティの問題点を洗い出し、それに対する改善案を提案する手法です。数ある UX 手法の中でも比較的取り入れやすく、効果も高い手法の一つです。
冒頭にご説明したヒューリスティック評価もエキスパートレビューのうちの一つにあたります。ユーザビリティテストとの違いとしては、評価する人間がUIUXに関する専門家であるため包括的な視点をもって、より細かな改善点を発見しやすいのが特長です。また、ユーザビリティテストは被験者のリクルーティングが必要なため、エキスパートレビューよりも時間やコストがかかる傾向もあります。
さいごに
チャプター1のヒューリスティック評価から始まり、ここまでご説明しました一連のUIUX設計・評価はわたしたちの所属部署EXDCがソリューションとして実際に提供しているものになります。
クレスコでは、「使いづらい」「わかりにくい」「二度と使いたくない!」といった【にがい経験】が、使って心地よい、また使いたくなるような【うれしい経験】になるよう、ユーザビリティ、UX/UIのスペシャリストが、HCD(人間中心設計)等の手法を用いて、様々なご支援を行っています。 日々、数えきれないほどのモノやサービスに接しているユーザーは機能だけではなく、心地よく実現する、という体験に価値を求めています。私たちは、このユーザー体験をより良いものに高めていくための支援を行っています。
この記事を通して、UIUXや人間中心設計を知っていただく、もしくはさらに理解を深めていただき、弊社の提供するソリューションサービスに少しでも興味を持っていただけたら幸いです。ぜひ、ご依頼のお問い合わせをお待ちしております。
最後までお読みいただきありがとうございました。今回のBlogでは、わたしたちが行っているUI設計の途中までの記録になっていますが、作成したプロトの検証の実施とその結果について、また来年度のTech Blogでお伝えしたいと考えています。 では、また次回のTech Blogでお会いしましょう。
サービスデザイン支援ワークショップ|株式会社クレスコ (cresco.co.jp)




