こんにちは、UXデザインセンターの林です。
最近弊社(クレスコ)では、AI/RPA/データ分析などの技術セミナーを開催しています。
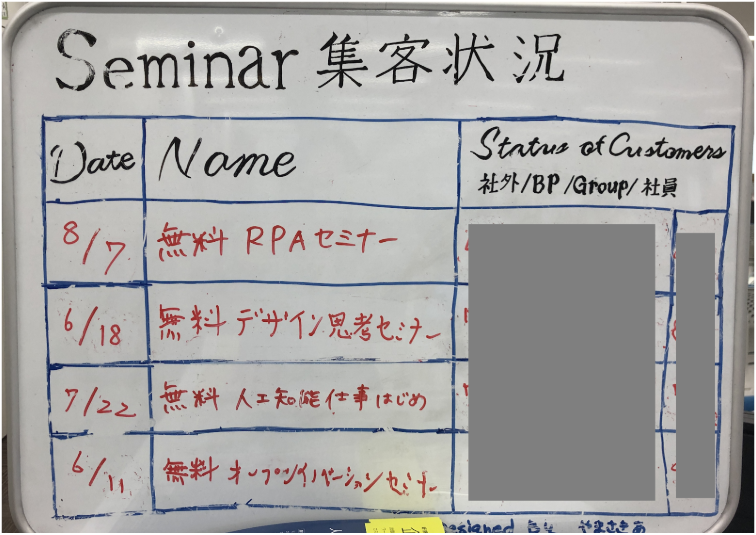
クレスコ本社の作業エリアには、セミナーの申し込み状況を伝える↓のようなカンバン(ホワイトボード)が設置されており、日々セミナー運営チームの手により更新されています。

が、集計+書き換えがなかなか面倒なようで、更新されずにしばらく放置されていることもしばしば…。そんなセミナー運営チームをサポートすべく、セミナーの申し込み状況が自動で更新される電子カンバン作りに挑戦しました。

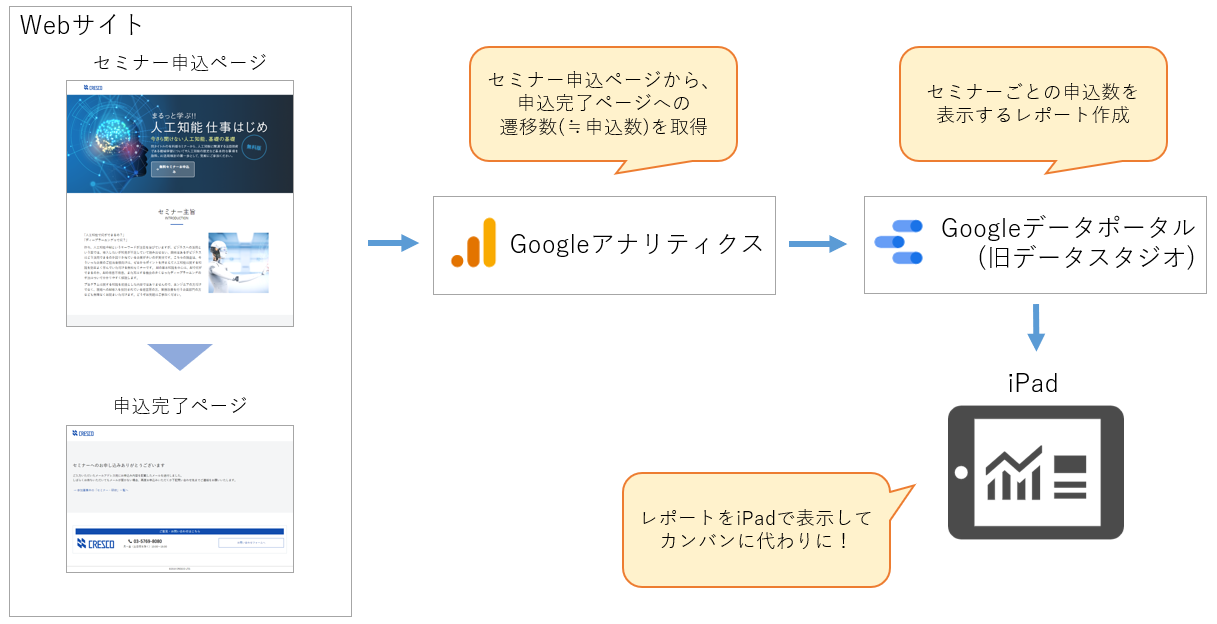
セミナーの申込ページ、申込完了ページ(通称サンキューページ)にGoogleアナリティクスの計測タグを設置しています。特別な設定等は行わず、Googleアナリティクスの標準で取得できる解析結果のみを使用します。
ここは読者の皆さんもよくご存知の工程だと思われますので、手順の詳細は割愛します!
Googleデータポータルで電子カンバンに表示するレポートを作成します。
1.で設定したGoogleアナリティクスと連携して、現在のセミナー申込数を取得し、自動でレポートが更新されるようにするのがポイントです。
まずは空のレポートを作成し、データソース(レポートに表示したいデータがあるところ)を設定します。データソースは、自分が管理権限を持っているGoogleアナリティクスのビュー、サーチコンソール、スプレッドシートなどを選ぶことができます。
レポートの作成はこちらから
https://datastudio.google.com/
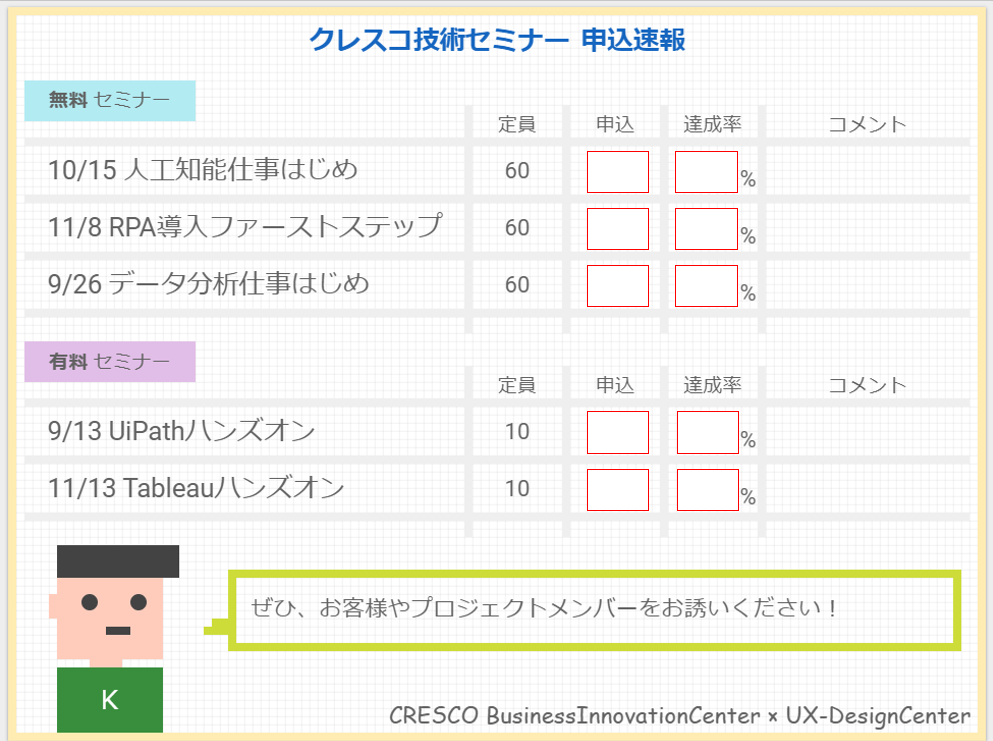
次に、自動更新部分以外を作成します。
テキスト、図形、画像などを組み合わせてお好みの形式に!

キャンバスサイズは表示するディスプレイのサイズに合わせて。今回はiPadで表示予定なので、横4:縦3のUSレターサイズ横向き(1200×900)を選びます。
赤枠部分はGoogleアナリティクスと連携して数値を表示する項目です。
セミナータイトルやコメントはレポート上に直接入力することにしました。
また、スペースが余ったので、図形(四角と丸しか使えない)で作ったセミナー担当Kさんの一言コーナーも追加しました。
次に、申込数と達成率を表示できるようにします。
まずは申込数。
上記の図にも記載した通り、セミナー申込ページから、申込完了ページへの遷移数≒申込数として取得します。
指標:ページビュー数
日付範囲:計測したい期間を設定
比較期間:なし
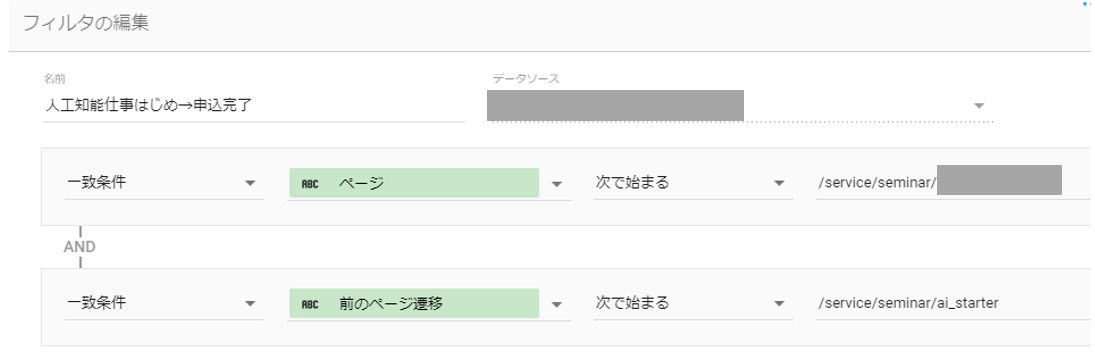
フィルタ:「申込完了ページを閲覧」かつ「前のページ遷移がセミナー申込ページ」になるように設定
スタイル:指標名を隠すにチェックをつけて文字サイズ調整
フィルタはふたつに分けても、ひとつのフィルタにふたつの条件を設定しても、どちらでもOKです。
[参考]ひとつのフィルタにふたつの条件を設定する場合

申込数が表示されました!

ちなみに、実際には申し込み後のキャンセルなどもあり、必ずしもここで取得した数値が申込数になるとはいえません。今回作成する電子カンバンは社内の情報共有に利用するもので、大体の状況をお知らせできればよいため、その辺りの誤差は気にしないことにします。
次に達成率ですが、こちらは申込数を元に計算式を加えます。
申込数のスコアボードをコピーして指標を変更します。
指標:[フィールドを作成]でオリジナルの指標を作る

計算式では「ページビュー数÷定員×100」で達成率(%)を算出し、ROUND関数で小数点第一位を四捨五入しています。
達成率も表示されました!

残りのセミナーも同じようにスコアカードを追加すれば完成です。
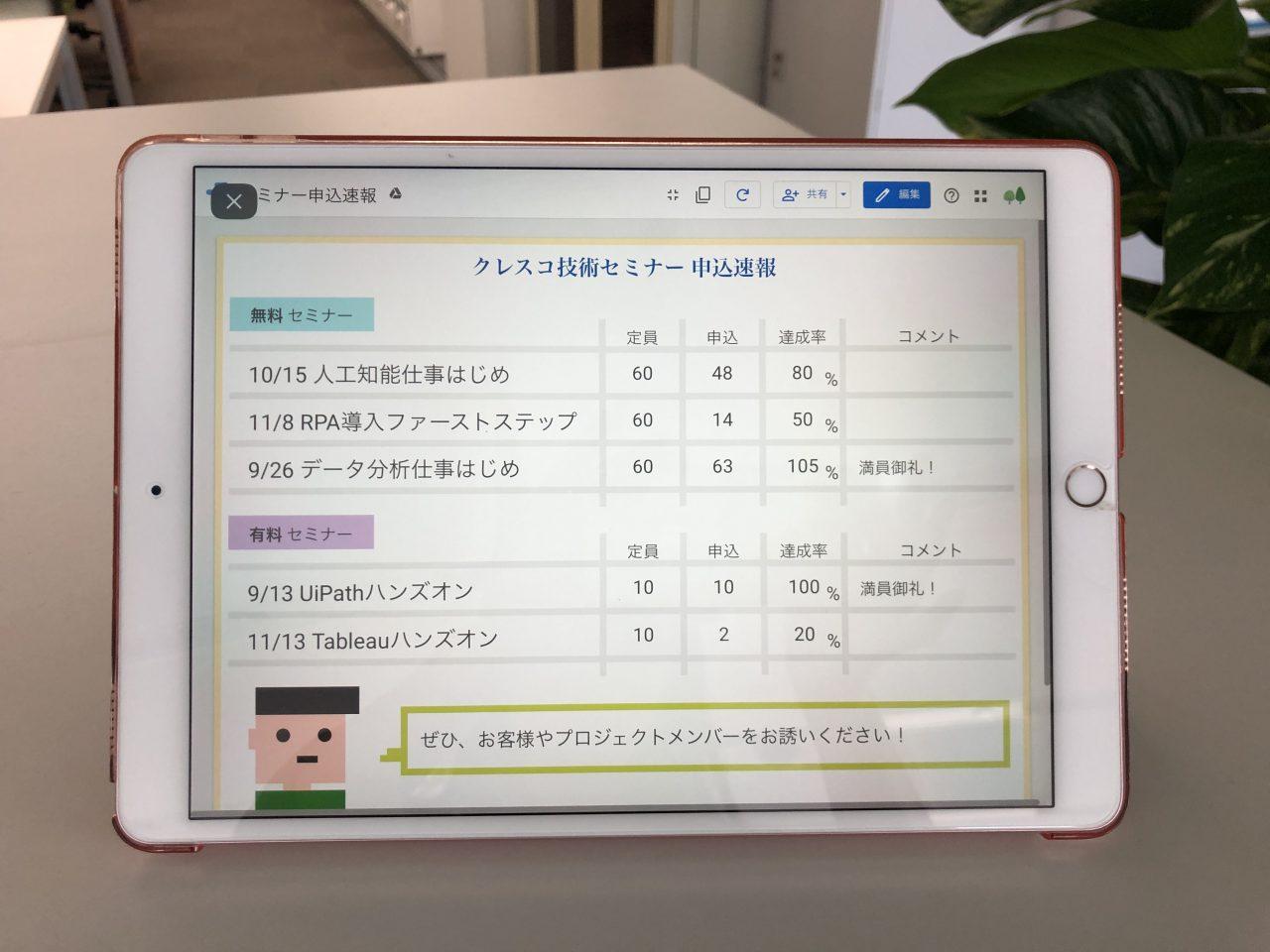
完成したレポートをビューモード&全画面でiPadに表示すれば、お手軽電子カンバンに!
(もちろんiPad以外のタブレットや、PCと繋いだディスプレイでも大丈夫です)

※サンプルのため、実際の弊社セミナーにお申込みいただいた件数とは異なります
・・・完成後に気づいたのですが、上部のメニューは非表示にできないため、少し高さを減らしてレポートを作る必要があったようです。。(下側が見切れているTT)
Googleデータポータルは、最近話題の(?)BIツールのひとつです。
BIツールと聞くとなんだか小難しそうですが、こんな風に手軽に身近なところで使えるんだなぁ~と感じていただければ幸いです!




