こんにちは。ビジネスイノベーションセンター川崎です。
クレスコ主催セミナーの企画運営を担当しています。クレスコのセミナーは、2020年8月現在で、延べ40回(集合セミナー35回・ウェビナー5回)、1276名の方にご参加いただきました。
本日は、試行錯誤の結果として得たノウハウを、事例を豊富に交えながら紹介していきます。インタラクティブなウェビナーを目指すために使うべき機能と活用方法のポイントをお伝えし、そして結果として満足度は過去と比較してどうなったのか?参加者の皆様の声を交えながら紹介します。

本日はウェビナーの”運営”についてお話しします。
〇 話す:ウェビナー”運営”のポイント = ウェビナー当日のこと
× 話さない:ウェビナー”企画”のポイント = コンテンツの内容・営業観点(商談率など)
もちろん、最も重要なものはコンテンツですが、今回は当日の運営面についてのお話となります。
少し余談となりますが、クレスコのウェビナーはこんな様子で開催しています。

配信場所は、これまでの集合セミナーと同様、クレスコ本社フューチャーセンターです。100人以上を収容できるスペースを大胆に使っています。なんだかもったいないと思いつつ、時代の変化を実感します。ちなみに、背景の観葉植物がこだわりです!
#手前のSさんは飲み物を3本(!!)並べていますがウェビナー中にトイレに行きたくなり後悔していました。ついつい飲みたくなってしまいますが、飲みすぎには注意しましょう。特にスタバのコーヒーに注意とのことです。
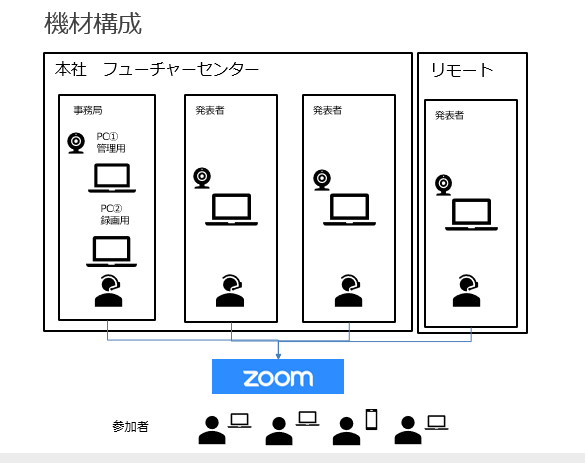
さて、写真の通りクレスコでは発表者全員が集合して開催するようにしています。しかしながら、機材構成としては以下の通りですので集まらなくても問題ありません。

それぞれのPCでZoomに接続しているだけです。集合しても全員リモートでも同じです。
集合している理由は、「通信環境」「発表者間でコミュニケーションがとりやすい(Q&Aなどがやりやすい)」「人が横にいたほうが盛り上がる気がする」「トラブルに対処しやすい」といったところです。
運営面は、利用ツールに依存する部分も大きいかと思います。クレスコでは、Zoomウェビナーを利用しています。今回の記事では、Zoomの機能も出てきますがどんなウェビナーでも役立つポイントをお伝えしたいと思います。
ちなみに、私たちがZoomウェビナーを選んだ理由はこちらの記事(Zoomウェビナーを選んだ7つの理由)で紹介しましたのでよろしければ合わせてご覧ください。
まず、当日の運営面に関わる部分についてウェビナーの特徴を考えてみました。
いくら仕事に追われた忙しい方々でも、集合セミナーであれば仕事をしながら聞く人はいませんでした。一方で、ウェビナーの場合はどうでしょう? メールあるいはコミュニケーションツールの通知が鳴り、つい一時的に仕事に戻ってしまったという経験がある方も多いのではないでしょうか。あるいは、そもそも「仕事しながら見よう」という前提で参加している方もいるでしょう。
ウェビナーは、発表者と参加者の距離が遠いです。画面越しの関係ですから、もはやテレビを見ている感覚に近く、物理的な距離に加えて心の距離も遠いわけです。この距離感を如何に縮められるかが重要です。
集合セミナーなら、マイクをもって、プロジェクターを指さしたりしながら話していました。(ウェビナーでも同じようにマイクで話す方法もありますが、)一般的なウェビナーは、PCの前に座りPCを見ながら発表します。動きが乏しく、且つ抑揚のない発表になりがちです。
これらの特徴・デメリットを少しでも和らげる運営を目指しています。
最も重視すべきことを一言で言うと、インタラクティブなウェビナーを作ることです!できる限り一方的ではない、双方向なコミュニケーションが生まれる場を目指します。
本日紹介する5つのポイントはこちらです。
- 参加型の機能を積極的に使う
- あなたのアクションで、このウェビナーは変化する(事例:どんなアンケートをとり、どう答えるか等)
- 心理的安全性を確保する案内(事例:実際に使っているスライド等)
- コンテンツのちょっとした工夫
- 雰囲気づくり
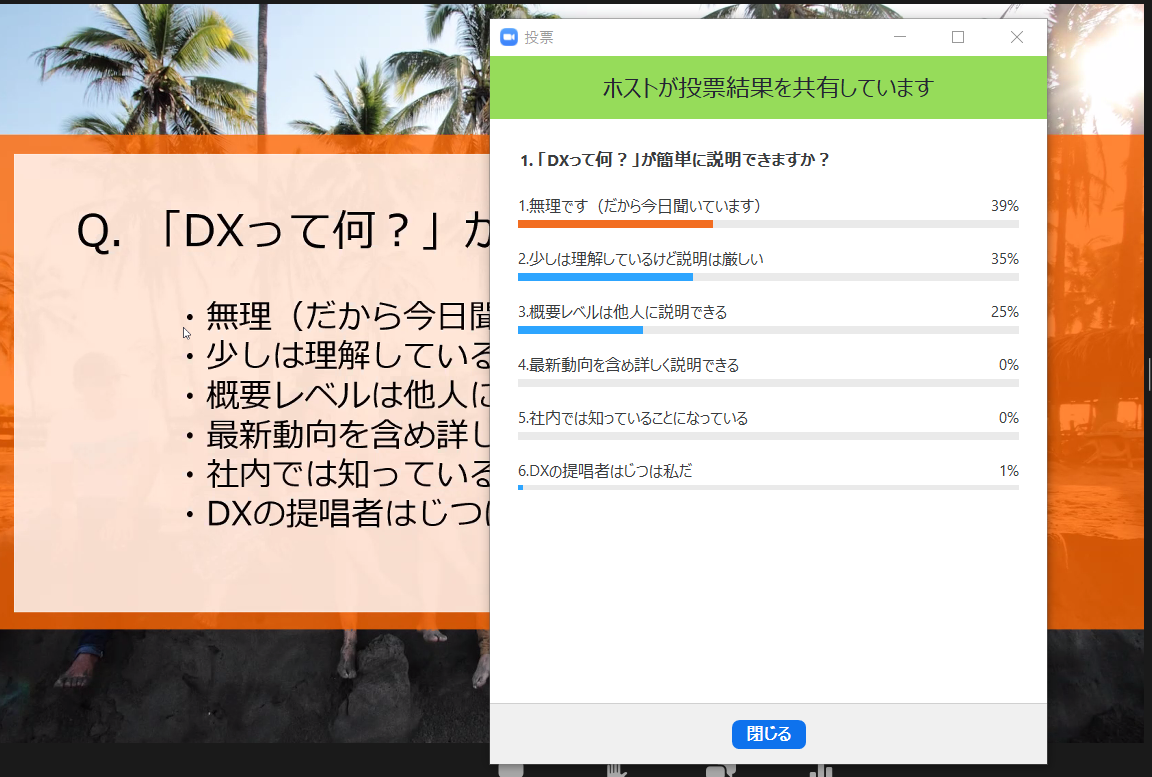
投票機能とは、発表中に参加者の画面にポップアップを出してアンケートを募ることができるZoomの機能です。これが最も積極的に使うべきオススメの機能です。
例えば、以下のように参加者の皆様に投票結果を共有できます。

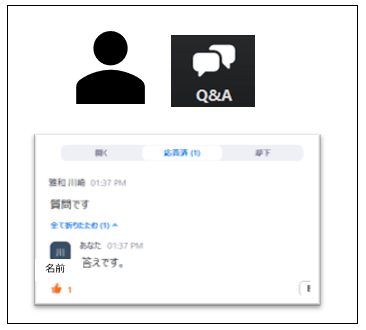
発表内容よりも、質問への回答のほうが印象に残っていたりする経験はありませんか?
匿名質問やいいねもできます。質問が多すぎるときは、いいねが多い順に答えるとスムーズに進行できます。

気軽な質問は手を挙げる機能でとりましょう。ただ、私たちは投票機能を優先して使うのであまり使いません。投票機能が視覚的に結果を共有できるのに対して、手を挙げる機能は「〇名ですね~」とFBするしかないためです。

例えば、YoutubeLiveでのウェビナーの場合はチャットしかないですよね。そういった場合には、Sli.doがよく利用されています。Sli.doで発行したURLに参加者が接続することで、Sli.do側でQ&Aや投票機能などが利用できます。使いやすく、美しく、大変いいツールです。ただし、やはり外部ツールを利用すると運営者も参加者も操作が煩わしい部分がありますので、できる限り一つのツールで閉じた運営が望ましいという考えのもとクレスコではZoomウェビナーを使っています。
Sli.doの詳しい説明は下記の参考サイト等をご覧ください。
参考::イベント主催者と参加者を繋ぐコミュニケーションプラットフォーム「 Slido 」とは(hashikake.jpさん)
これが特に本日伝えたいことです!
なんのことかというと、投票や質問といったアクションを起こしてくださったことに、発表者側がいかに多くの反応をするか、つまりいかに場に変化を起こすか、が重要だということです。Q&Aや投票といったアクションを起こすことに「意味」「メリット」を感じていただくことが満足度につながります。
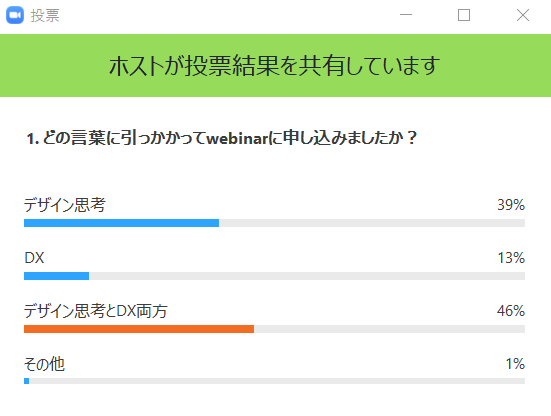
これは、先日の「デザイン思考からはじめるDX」の第2部「デザイン思考の使い方」の冒頭で実際にとったアンケートです。

「なるほど~、両方に興味がある方が多いんですね。では、コンテンツにうつりますが~」
これでは、無反応と同じですよね。こう見ると、明らかによくないと感じていただいたとは思うのですが、非常にありがちです。時間がなかったり緊張していたりで焦っていると、ついつい先に進みたくなってしまうものです。
「よかったです!私からはデザイン思考の話をするので、デザイン思考が0%だったら、帰ろうと思っていました(笑)しっかりと時間を使ってデザイン思考の話をお伝えしようと思います。」
これ実は、実際に当日講師が回答した内容です!なんだか、しっかり反応が返ってきた感がありませんか?
投票のおかげで、講師が「デザイン思考の話をしっかりする」「帰らない」という変化が生まれています。また、参加者の聞きたいことを意識して話しているということが伝わるとともに、ちょっとしたアイスブレイクにもなっていて素敵です。
ということで、投票機能を使うときは、何パターンか結果と回答の組み合わせを想定しておくことをお勧めします。そうすれば選択肢の作り方も変わってくるかと思います。
例えば、私たちは以下のようなアンケートを使っています。
- 知識レベル(例:DXを人に説明できますか?、UiPathの使用経験は?など)
- ウェビナーの題材についての状況(例:RPA導入の取り組み状況)
- 参加者が特に聞きたい内容を探る(例:アジェンダの中でどこが聞きたいですか?)
- 参加者属性(例:エンジニア/営業担当など)
- 視聴している機材(例:PC(Windows)/PC(Mac)/スマホ/タブレットなど)
- 視聴している場所(例:自宅/オフィス/海外など)
こういったアンケートの結果をふまえて、「〇〇の話をより長めに話す」や「Q&Aで質問が来なかった時に、投票結果をもとに追加でフリートーク」という変化を提供します。
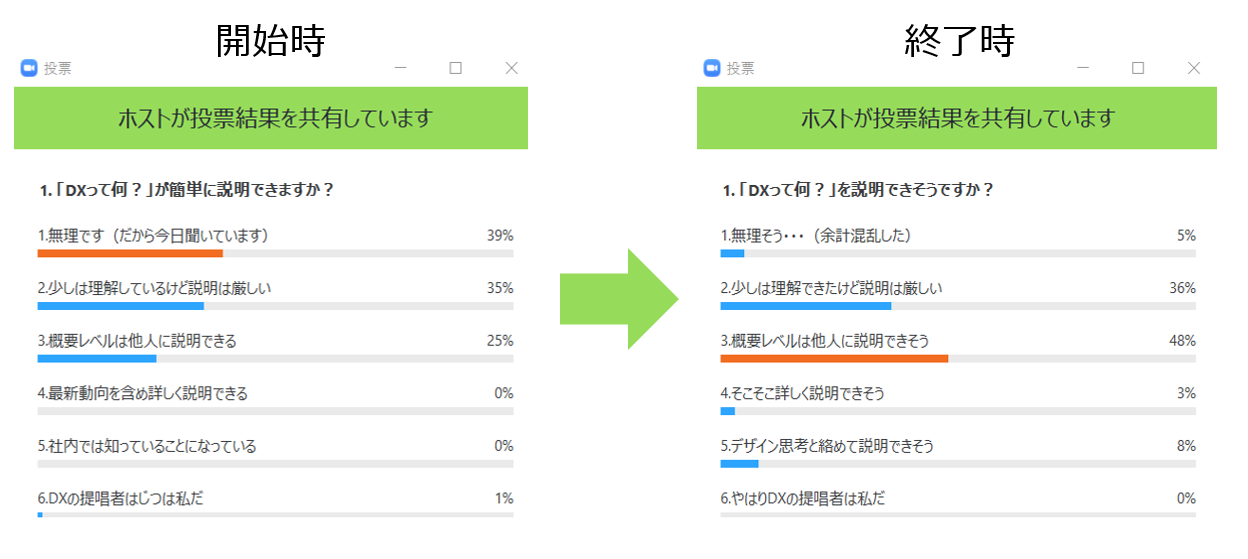
そして、こちらもまた先日の「デザイン思考からはじめるDX」の第1部でとったアンケートですが、

ほぼ同じ内容のアンケートを章の最初と最後でとっています。最初は「DXの説明は無理」が39%だったところ章の終わりでは5%まで減りました!
- 変わった選択肢を混ぜる
- 上記のアンケートをよく見ると、6番は「DXの提唱者はじつは私だ」になっています。そして1%の方が投票しています!このネタで当日は少し盛り上がりました!
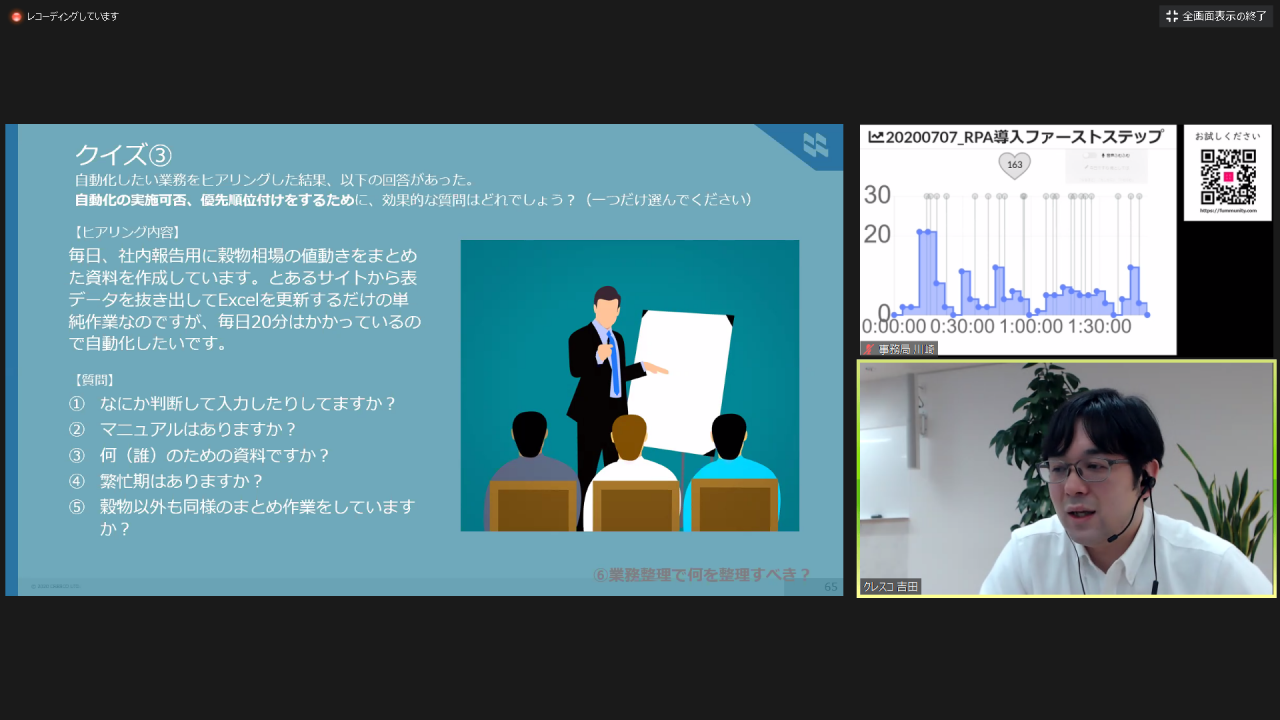
- 知識レベルについて、直接的に問わずにクイズにするとなお盛り上がります!先日のウェビナーではクイズを多用(6回くらい)したところ、「クイズが楽しかった」というコメントを複数の方からもらいました。
Q&Aは、とにかくできるだけたくさん答えましょう。その段取りや、質問がしやすい環境の作り方などはこのあとのポイント3でお伝えします。


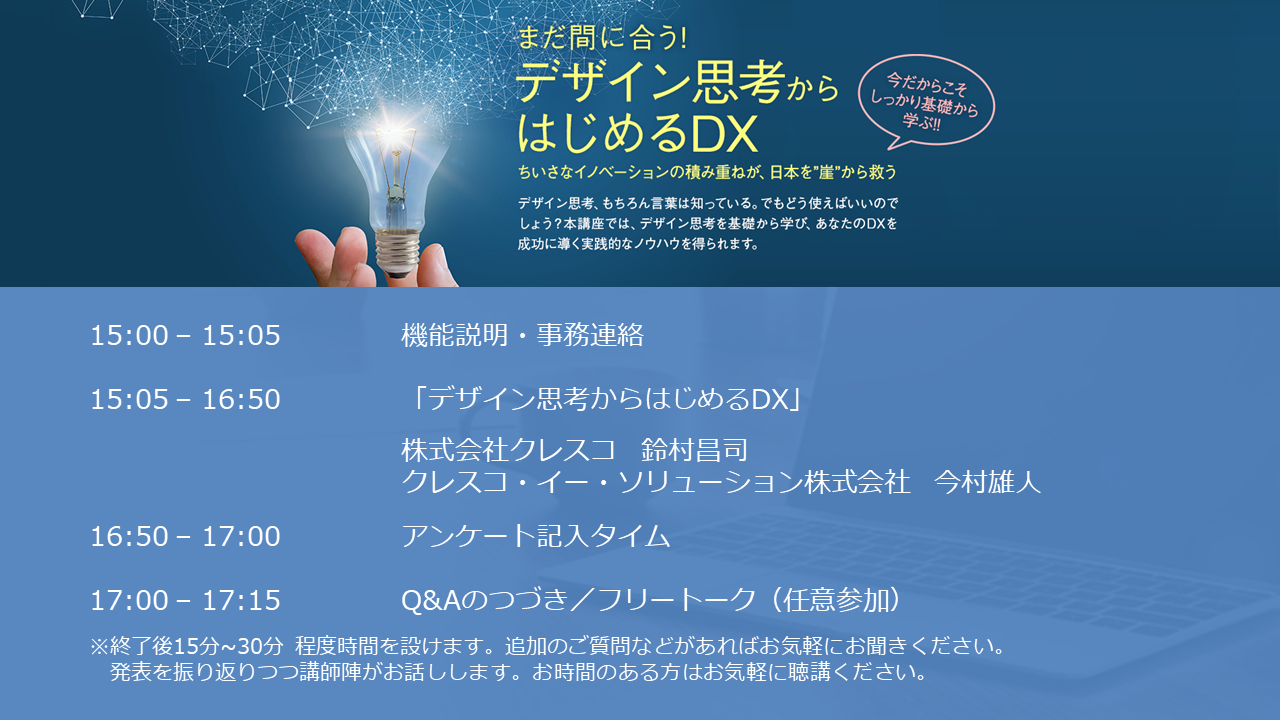
開始前に事務局よりお伝えしているスライドです。伝えていることのポイントは以下の4点です。
- 資料ダウンロードはできるか?(これを伝えないと必ず質問がきます)
- 録画した動画はどうなるのか?公開するのか?
- 困ったときはチャットで連絡
- 全体アジェンダ(特に、休憩の有無・アンケート記入時間があること・終了後にQ&Aの続きをやる意思があること、を伝えます)
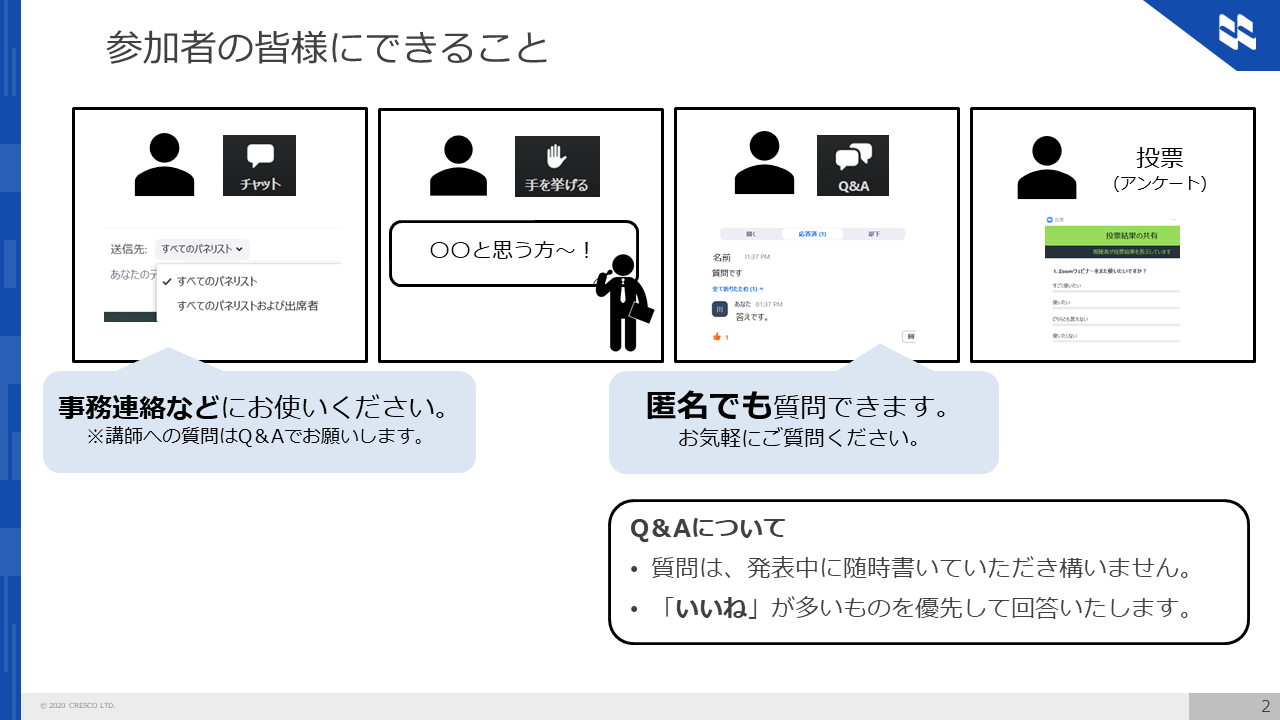
Zoomウェビナーの使い方も、明確に伝えるようにしています。

Q&Aは放っておくと一度も使われないこともありますので、まず初めに試しに使ってみてイメージをつかんでいただくことにしています。オープニングの機能説明のときに、「事務局がテスト質問(匿名投稿)」「投票機能の起動(アイスブレイク的な何か)」をしています。これにより「Q&Aの使い方(匿名の場合・いいねの仕方)」「投票機能のメリット」などを感じていただき、ウェビナーへの参加意欲が少しでも高まれば幸いです。
以下を口頭で案内しています。
- 匿名で質問できること
- Q&Aタイムをいつ・何回設けるか
- Q&Aはたくさんほしいです!コミュニケーションをとりたい次第です!という熱い思い
- もしQ&Aが来すぎてしまったら、終了後に時間を設けて答えます!という熱い思い
ここは熱い思いが、大切です!
発表スライドですが、ウェビナー特有のちょっとした工夫として以下をオススメしています。
画面共有はフレームレートが低いため、アニメーションがカクカクになります。特に頻繁に発生するスライドの切り替え効果はあまり気持ちのいいものではありません。以下をオススメします。
スライドの切り替え効果:なし

アニメーション:アピール

4:3のスライドで画面共有をすると左右に黒い余白が出てしまい美しくありません。16:9をオススメします。

ウェビナーは、「集中できない」「ながら見の人がいる」という特徴があるので、途中の話を聞き逃す場面が多いことが想定されます。よって、迷子・置いてけぼりになりやすいです。なので、パンくずリストをつけるなどして迷子になりにくい工夫をしましょう。

ウェビナーは、単調になりがちです。眠くなります。できるだけ多くの人がしゃべると、空気が変わりマシになります。ライブ感も出ます。
Q&Aタイムは講師だけで回答していくようにはせず、質問者の代わりに司会者が講師に質問を投げかけるような形式をとっています。また、質問が一つも出ていない場合に時間が許せば、司会者から質問をなげかけてみたりもします。
カメラは必ずつけています。できる限り、心の距離を縮めるためにです。
ウェビナー開始前や休憩時間にBGMを流しています。好みの問題ですが、Jazz的なものが無難です。

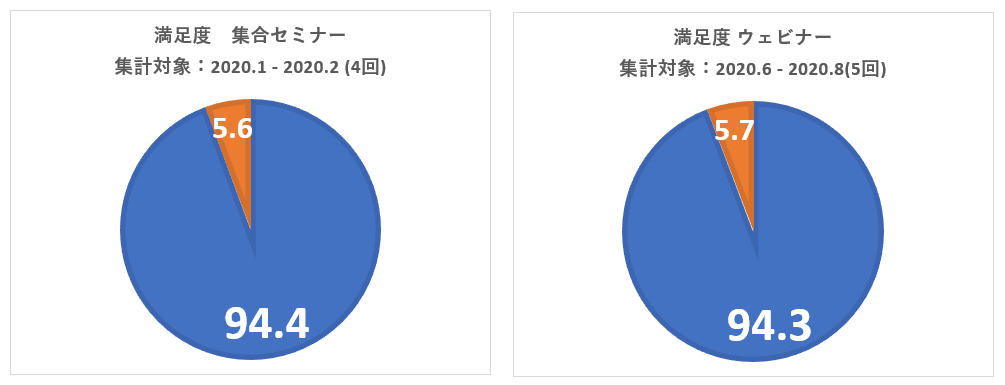
ウェビナーになると満足度が下がるのではないか?
そのような不安を抱えてはいましたが、結果としては同程度の満足度をいただけました!
- Q&Aやアンケートなど、参加型なのが良かったのと説明も分かり易かったです。
- 手をあげたりQAしやすい空気であった
- 匿名で質問できたので、質問のハードルが低かった。また、いいね順で答えてくれるのも非常に良いシステムだと感じた。
- 複数のプレゼンテーターでしたが、ファシリテーションがしっかりとされており、ストレスなく参加することができました。
- アンケートが間に入ることでオフラインのように参加している実感がありよかったと思います。
- このスタイルは好感触でした。ライブ感もあり、質疑応答もそのままあるので、参加者意識が非常に高かったです。先月、参加した別のウェビナーは全くライブ感がなくウェビナーの限界を感じつつあったので、意識の転換にも役立ちましたので感謝しています!
- 講師によって声質が違うのか、小声で聞き取りにくいことがあった。1部の講師は聞き取りやすかった(他社のセミナーでも多々あります)。
大変うれしい声をいただくことができました。ありがたいです。総じて言えることは、投票機能(アンケート)が大好評です!!ぜひ皆様もご活用ください。
一方、最後のご意見「小声で聞き取りづらい」は大きな反省点です!このご意見をいただいたあとは、必ずウェビナー開始前に音量などの確認を入念に行うようにしました。
結果として運営面について好意的なご意見をいただけた要因は、以下の3つだと思っています。
- 投票機能(アンケート機能)をたくさん使った
- そして、アンケート回答に対してのFBが有効に働いていた
- Q&Aがたくさん出て盛り上がった
本日は、主に上記の状態にできるだけ近づけるための方法として以下の5ポイントをお伝えしました。
- 参加型の機能を積極的に使う
- あなたのアクションで、このウェビナーは変化する。
- 心理的安全性を確保する案内
- コンテンツのちょっとした工夫
- 雰囲気づくり
もちろんウェビナーの満足度は、コンテンツの内容・参加人数などに大きく左右されます。しかしながら、運営・進行面で満足度を少しでも高める工夫をしていくことも大切かと思いますので、今後もカイゼンを進めていきたいと思います!もし、今後当社のウェビナーにご参加いただける場合は、アンケートでご意見いただけますと幸いです!ぜひお気軽にご参加ください。
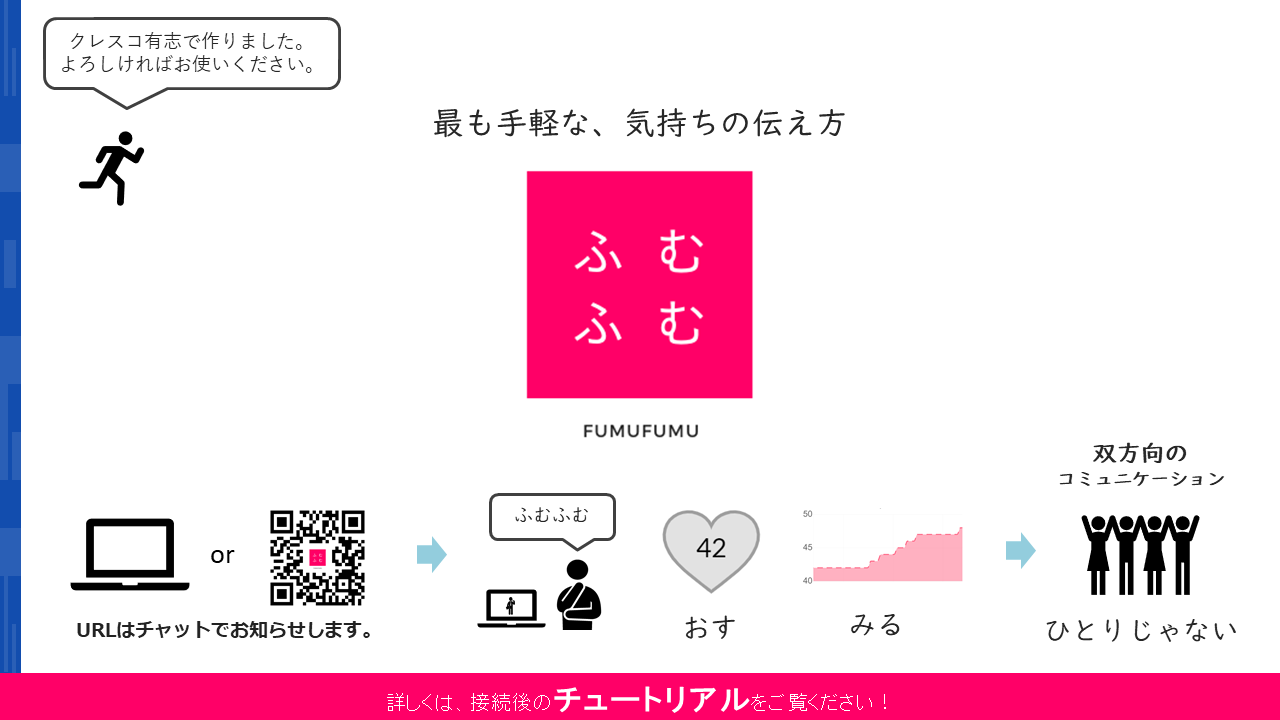
インタラクティブなウェビナー運営を助けるべく、クレスコ有志で開発中のツールが「ふむふむ」です。文字通り参加者が「ふむふむ」と思ったときにボタンを押すと、「いま盛り上がっているか」「いつもりあがったのか」をグラフで確認できます。これまで社内のイベントでだけ使ってきましたが、社外向けウェビナーでも2回ほど使用しました!


- オンラインツールに組み込めると「挙手」などのようなスタンダード機能として認知される可能性を感じます。
- リアルタイムで、参加者の反応が解るのは面白いが、PCへの負荷が高い。
- とても素晴らしいツールだと思いました。ほかのウェビナーにも普及したらいいなと思います。
- QAが来なくても、聴衆の関心に当たりがつけられるのは、良いと思いました。
- とても良い製品だと感じました。当社でもぜひ使ってみたいです。
おかげさまで、好意的な意見を多くいただきました!今後も機能改善を続けて、インタラクティブなウェビナー作りに役立てていきたいと思います。
ふむふむはWebブラウザだけで動作するのでPCでもスマホでも使えます。まだまだ実証実験中ですが、とりあえずだれでもいますぐ使える状態ですので、ご興味がある方はぜひお気軽にご連絡ください!



クレスコのセミナーは、どなたでもご参加いただけます。どうぞお気軽にご参加ください。上記3つ以外のセミナー(ウェビナー)も順次開催していきます!詳細&申込は、下記のセミナー一覧ページをご参照ください。
クレスコは、今後も積極的に情報発信を続けていきます!




