みなさんこんにちは。
やまさきあ です(^o^)/
この記事は『CRESCO Advent Calendar 2020』 18日目の記事です。
最近とっても寒いですね・・・
私は寒さに弱いので、外に出るのが億劫になっております(笑)
UiPathでもちょっと億劫なのが、
セレクター問題ですね。
同じプロジェクト内で、何回も同じ箇所に対してのセレクターを編集するのには少し手間がかかります。
これを解決するために、セレクターを変数化するという解決法がありますが、
セレクターを調整したワークフローと異なるワークフローでセレクターを使用したいときには
変数を渡す必要があり、こちらにも少し手間がかかります。
この問題を解決するかもしれない新機能「オブジェクトリポジトリ」が出たようなので、
この記事で紹介させていただこうと思います(^-^)
オブジェクトリポジトリとは、処理対象のオブジェクトを認識する際に使用する、
UI 要素の情報をプロジェクト間で作成・再利用可能にしてくれるものです。
この機能を使うことで、Selectorの管理、同一Selectorの再利用、Selectorの信頼性向上を
短時間で実現することが可能です。
Selectorにおける精度向上、変更時の負担軽減にとっても期待ができそうですね(^-^)!
この機能は、バージョン 2020.10 以降で使用することができます。
少し、オブジェクトリポジトリについて興味が湧いてきたであろうところで、
早速使い方について説明していきます(^o^)/
オブジェクトリポジトリを使用するには、Studioの設定変更と、
プロジェクト毎での設定変更が必要になりますので、まずは設定から行っていきましょう!
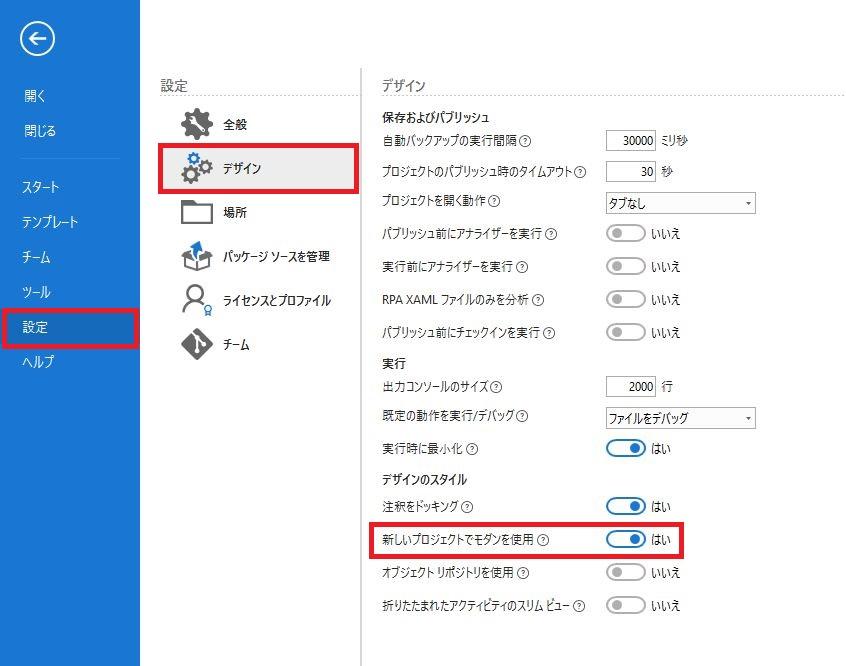
「ホーム」タブ→設定→デザイン→「新しいプロジェクトでモダンを使用」で「はい」を選択

上記の操作で、これから作成するすべての新しいプロジェクトにおいて、
オブジェクトリポジトリ機能が使用できるようになります!
通常通り、スタート画面から新規プロジェクトを作成します。(「プロセス」を選択)
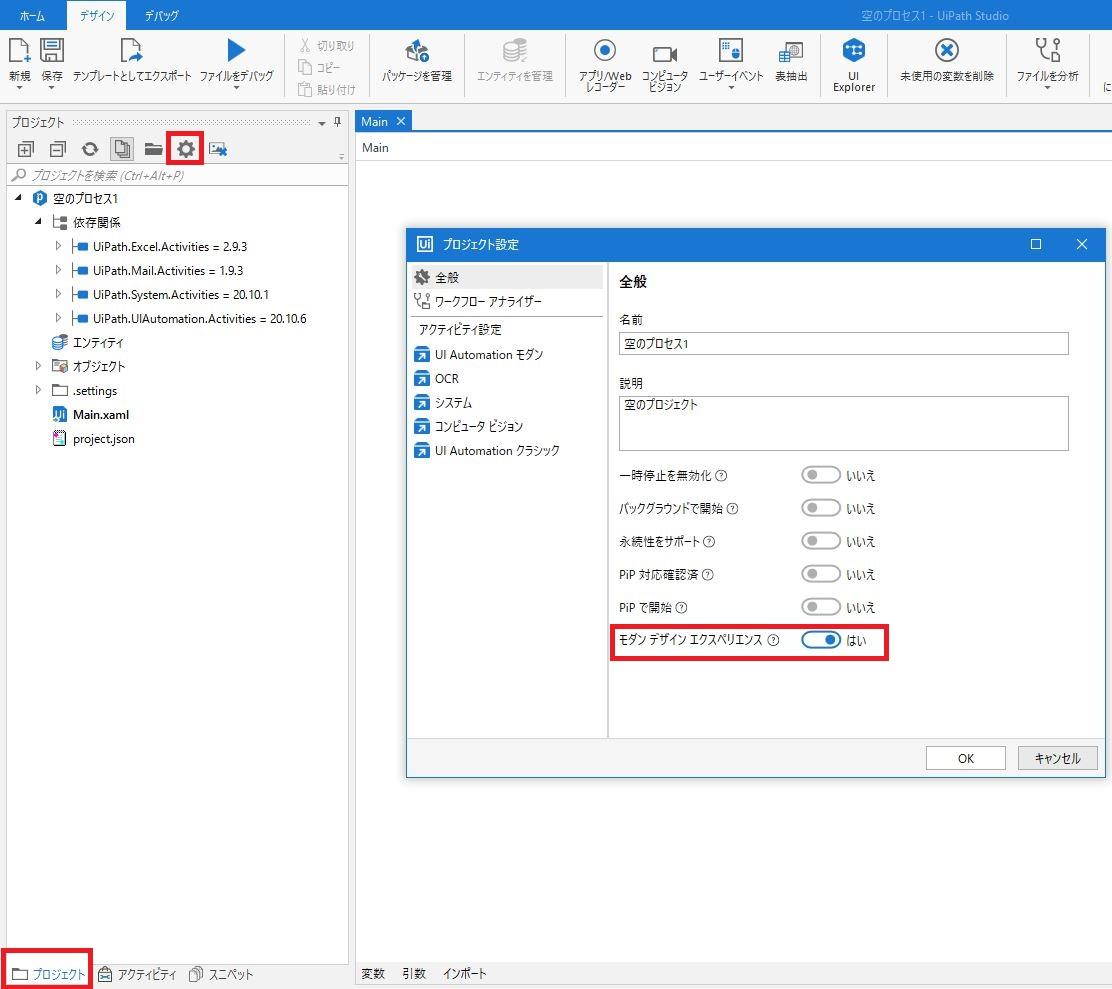
その後、「プロジェクト」タブ→歯車マーク
→プロジェクト設定ウィンドウの「モダン デザイン エクスペリエンス」で「はい」を選択

オブジェクトリポジトリを使用できるように拡張された、新たな実装方法です。
ウィザード、レコーダー、アクティビティを使用して実装を行います。
(⇔クラシックデザインエクスペリエンス)
この操作を行うと、クラシックデザインのアクティビティは既定で非表示になります。
この設定はプロジェクトレベルです。
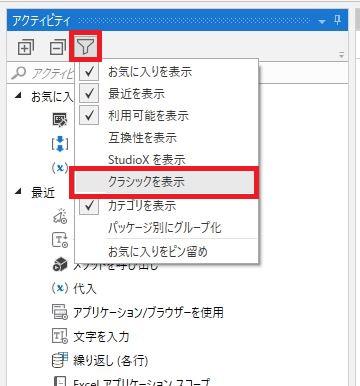
クラシックデザインのアクティビティを有効にするには、
アクティビティパネルの「フィルター」アイコンクリック
→「クラシックを表示」にチェックを入れます。
そうすると、再度、クラシックデザインのアクティビティが表示されるようになります。

もしくは、プロジェクト設定から、特定のプロジェクトのクラシックデザインエクスペリエンスに
いつでも切り替えることができます。
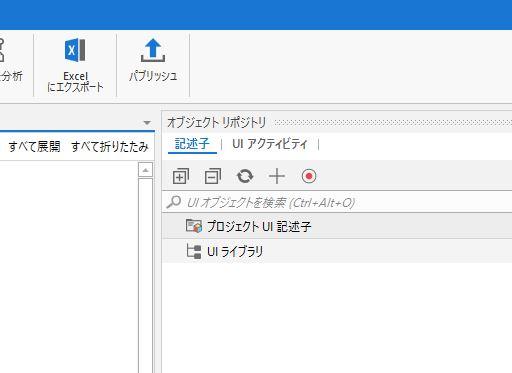
上記操作で、みなさんの画面に「オブジェクト リポジトリ」パネルが出現したことと思います!

ここで、みなさんおそらく初めて聞く単語であろう、
「UI 記述子」についてご紹介します(^^♪
UI 記述子は、オブジェクトを一意に識別するための情報を保持しています。
この情報は、グループ化して保持されます。
グループは「アプリケーション」-「アプリケーションのバージョン」-「画面」-「UI 要素」
といったようにまとめられ、ツリー構造で保持することができます。
そのため、どのアプリケーション内にどの画面があるか等の構造が一目で理解でき、
とても使いやすくなっています。

UI 記述子は、再利用する予定のあるプロジェクトやテストの際に使用するスニペット、
ライブラリ等を作成する際に使うととても便利です。
少し説明が長くなってしまいましたが・・・
使い方に戻りましょう!
まず、設定で変更されたモダンデザインのアクティビティについて、
クラシックデザインのアクティビティとの違いを見ていきましょう。
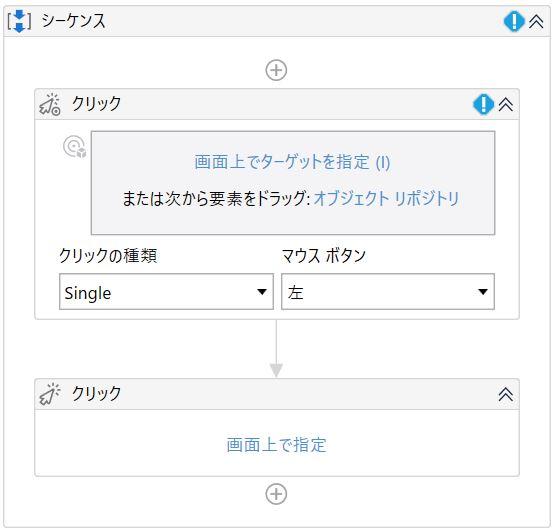
クラシックデザインのアクティビティ、モダンデザインのアクティビティの両方は
同じワークフロー内に共存できるので、クリックアクティビティを二つ並べてみます。
上がモダンデザインのアクティビティ、下がクラシックデザインのアクティビティです。

モダンデザインのアクティビティ、だいぶ見た目が違いますね。
なんだか、最新バージョンの「StudioX」のアクティビティに似ています。(StudioXの記事はこちら)
クラシックデザインのアクティビティと大きく異なる点としては、
処理対象のオブジェクトを指定する際に
「オブジェクトリポジトリ」を使用することができるということです。
では、「オブジェクトリポジトリ」を使用して処理対象のオブジェクトを指定してみましょう!
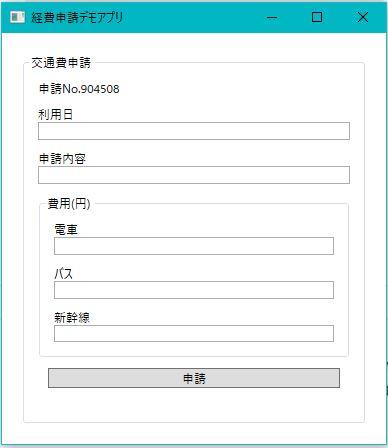
今回は、こちらの「経費申請デモアプリ」というアプリケーションを例にして
処理を実施してみたいと思います。

オブジェクト リポジトリでUI記述子を作成します。
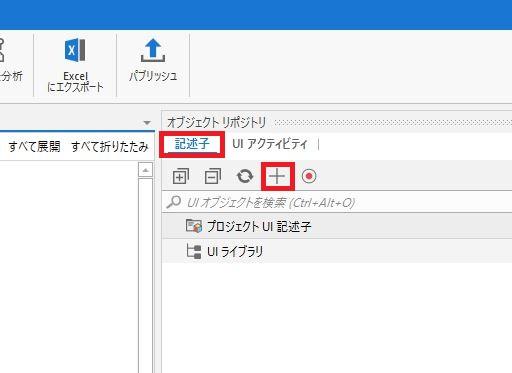
「オブジェクト リポジトリ」パネルの「記述子」タブ→「+」ボタンをクリック

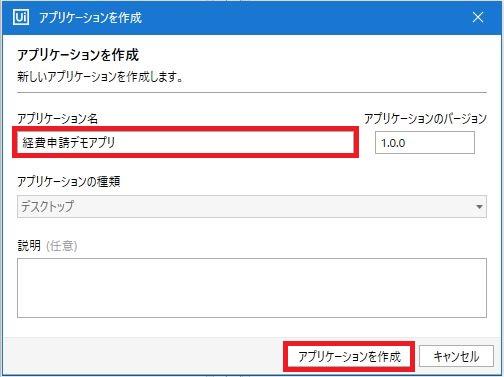
「アプリケーションを作成」ウィンドウが現れるので、
「アプリケーション名」に作成したい、処理対象のアプリケーション名を記入
→「アプリケーションを作成」をクリックします。

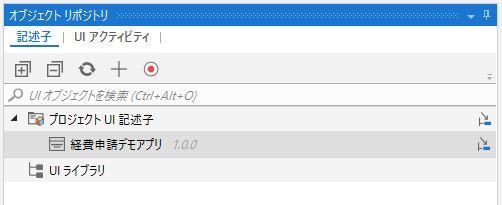
この操作を行うと、「プロジェクト記述子」の下に、
先ほど入力したアプリケーション名称のUI記述子が作成されました。

次に、このアプリケーションで操作する画面を追加していきます。
「画面」とは、「ページ」や「ウィンドウ」と認識していただけると良いです。
同じアプリケーション内でも内容が違うページやウィンドウに遷移することがあります。
この際に、「画面」としてページやウインドウをUI記述子を用いて認識できる機能です。
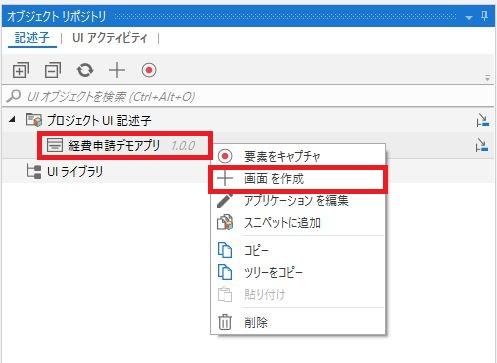
先ほど作成したアプリケーションのUI記述子を右クリック→「画面を作成」をクリック

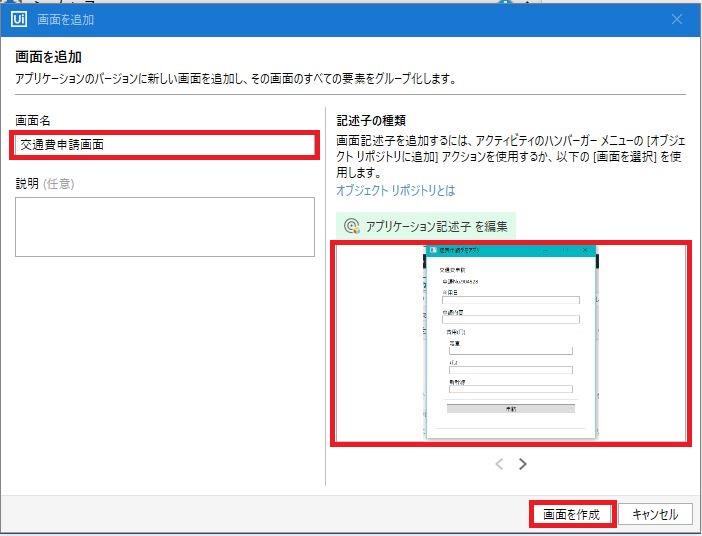
そうしますと、「画面を追加」ウィンドウが表示されます。
画面名に適切な画面名を入力→「記述子の種類」項目にある「画面を指定」をクリック
→処理対象の画面を指定→「画面を作成」ボタンクリック

この操作で、アプリケーション記述子の下に、画面が作成されます。
さらに、要素の記述子も同様に作成していきます。
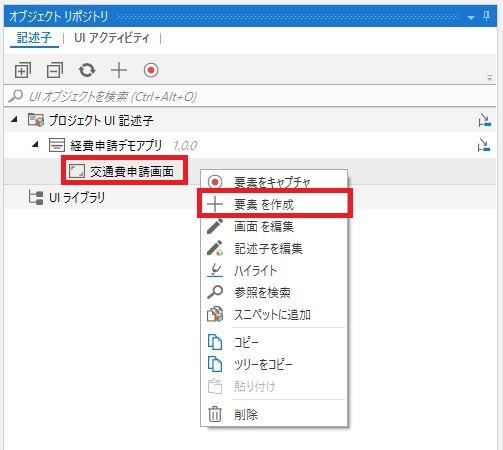
作成した画面を右クリック→「要素を作成」

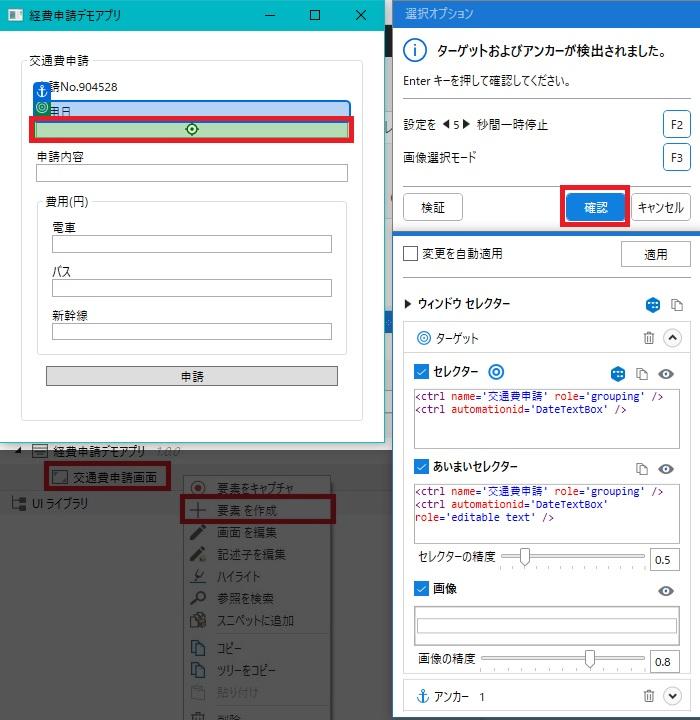
「要素を追加」ウィンドウが出現するので、画面追加の際と同様の操作を行っていきます。
「要素を指定」→要素を指定する画面になるので、
対象の項目を選択(今回は、「利用日」のフォーム欄を選択します)
→「確認」

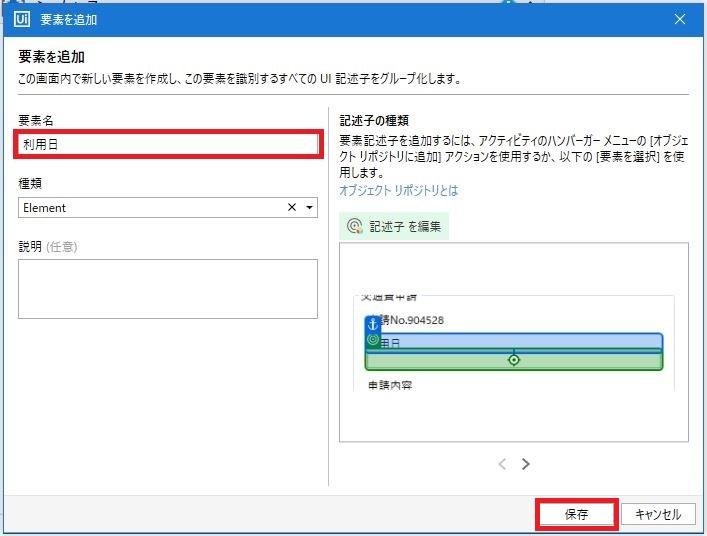
「要素名」入力→「保存」クリック

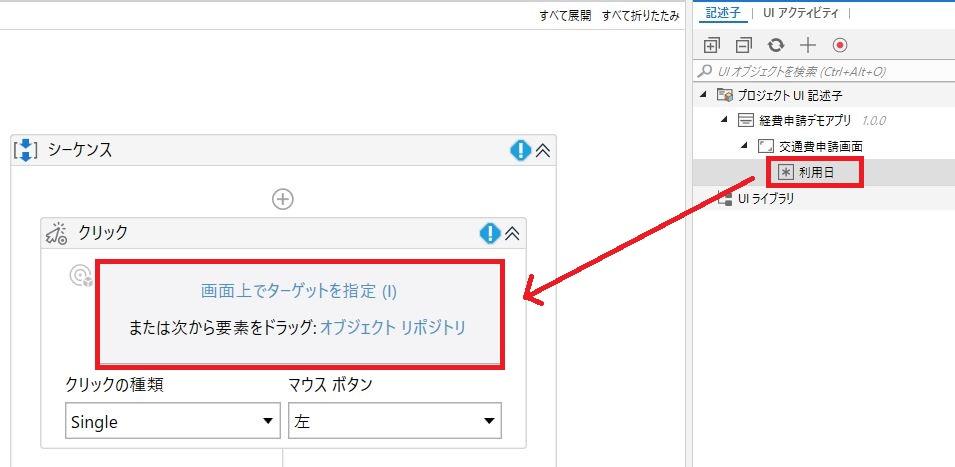
そうすると、対象画面の下に追加した要素が作成されますので、
その要素を、使用したいアクティビティにドラッグアンドドロップします。
クラシックデザインのアクティビティはオブジェクトリポジトリ使用不可なので、
モダンデザインのアクティビティに対して操作を実施してください。

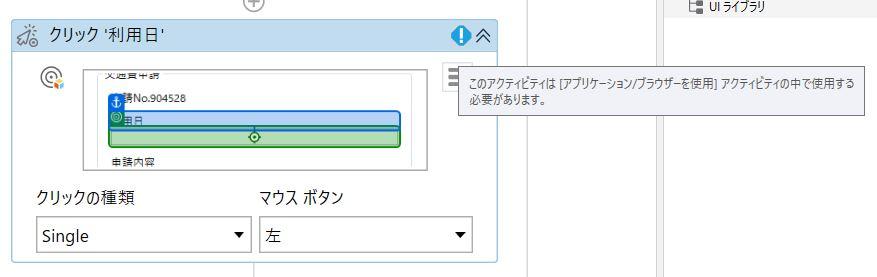
すると、アクティビティの動作の対象が、作成した要素に指定されました。
しかし、ビックリマークが出ています。

モダンデザインエクスペリエンスでは、画面内の特定の項目(子要素)を操作するには親要素であるアプリケーション本体やブラウザーを定義する必要があります。
そのため、アプリケーションを追加していきましょう。
(実際の操作では、アプリケーションを使用するアクティビティを追加してから、
その中に、操作を行うアクティビティを追加していった方がいいかもしれません。
今回は説明の事情で、後からアプリケーションを使用するアクティビティを追加しています。)
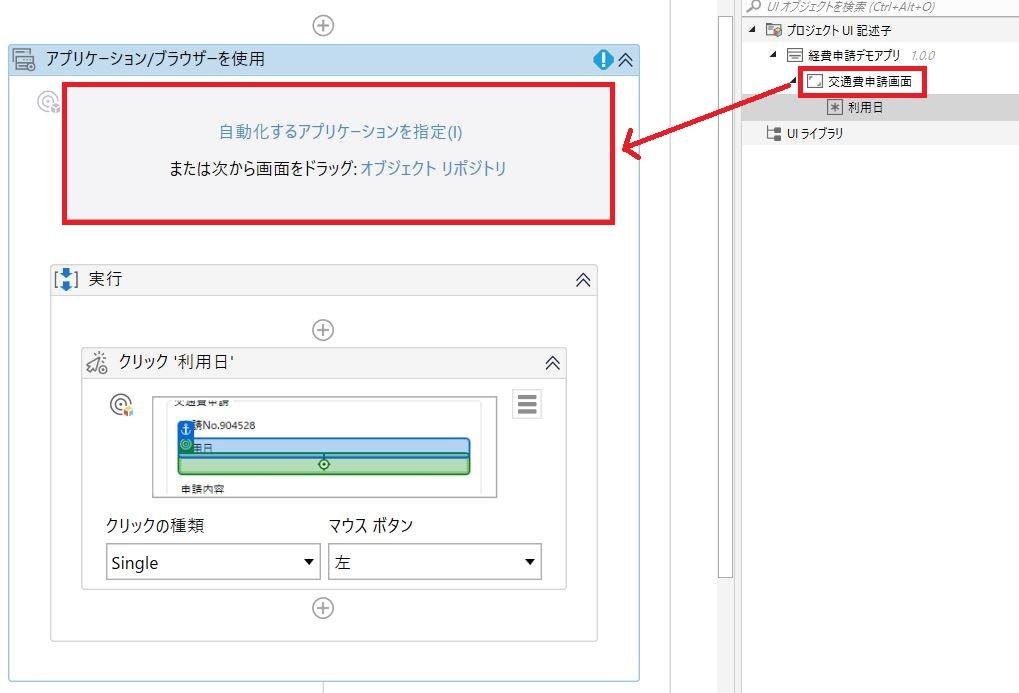
「アプリケーション/ブラウザーを使用」アクティビティを追加し、
その中の「実行」シーケンスに先ほど作成したアクティビティを移動します。
また、「アプリケーション/ブラウザーを使用」アクティビティに対象画面の記述子を
ドラッグアンドドロップします。

このようにして、アクティビティの実行対象のアプリケーションを指定します。
オブジェクトリポジトリのプロジェクト記述子作成から実装までは以上になります!
とっても簡単ですね(^o^)/
次に、UIライブラリについて説明します。
UI ライブラリとは、UI記述子をパッケージ化し、他のプロジェクトにも再利用できるようにしたものです。
ライブラリのパブリッシュを行い、
他のプロジェクトでアクティビティパッケージとしてプロジェクトにインストールすれば、
要素を使用することができます。
例えば、UiPathのリードエンジニアがセレクターチューニングが
難しいシステムのUIライブラリをあらかじめ作成し、配布しておけば、
UiPathに精通していないビジネスユーザーでも簡単に安定した画面操作ができるようになるわけです!
これって、うまく使えればとっても便利だと思いませんか?(^^)
方法については以下で詳しく説明していきます!
まず、新規プロジェクトを「ライブラリ」(「プロセス」ではうまくいかないので注意!)で
作成します。
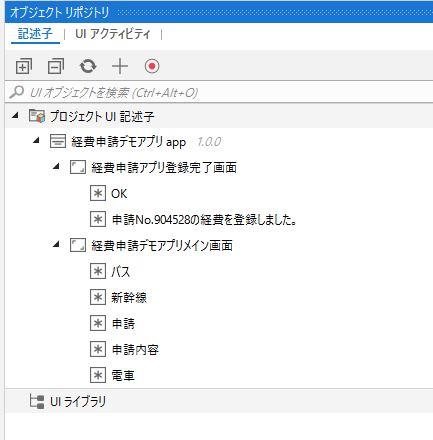
そして、先ほどのアプリケーションについて、各項目の記述子を作成します。
(ちなみに、目玉みたいなアイコンをクリックするとレコーディング機能が使えて
より簡単に記述子が作成できます。試してみてくださいね。)

こちらを他のプロジェクトでも使用できるようにしていきます。
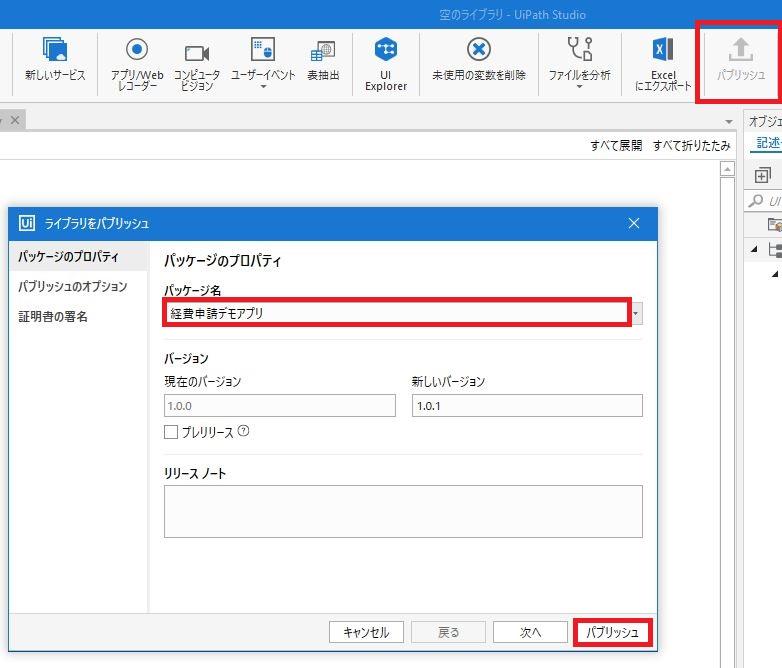
ライブラリをパブリッシュします。
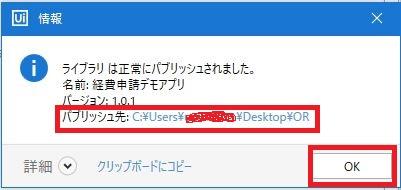
「パブリッシュ」→「パッケージ名」入力→「パブリッシュ」

しばらくすると、パブリッシュ完了ウィンドウが出現します。
「パブリッシュ先」を確認(※大事です!「クリップボードにコピー」ボタンでもよい)→OK

これで、パブリッシュができました。
次に、他のプロジェクトで、作成した記述子を使用できるようにします!
新規プロジェクトを作成し、以下操作を実施します。
オブジェクトリポジトリパネルにおいて、オブジェクトリポジトリが有効になっていない場合には、
最初に説明した手順でプロジェクト設定を行い、
オブジェクトリポジトリを有効化しておいてください。
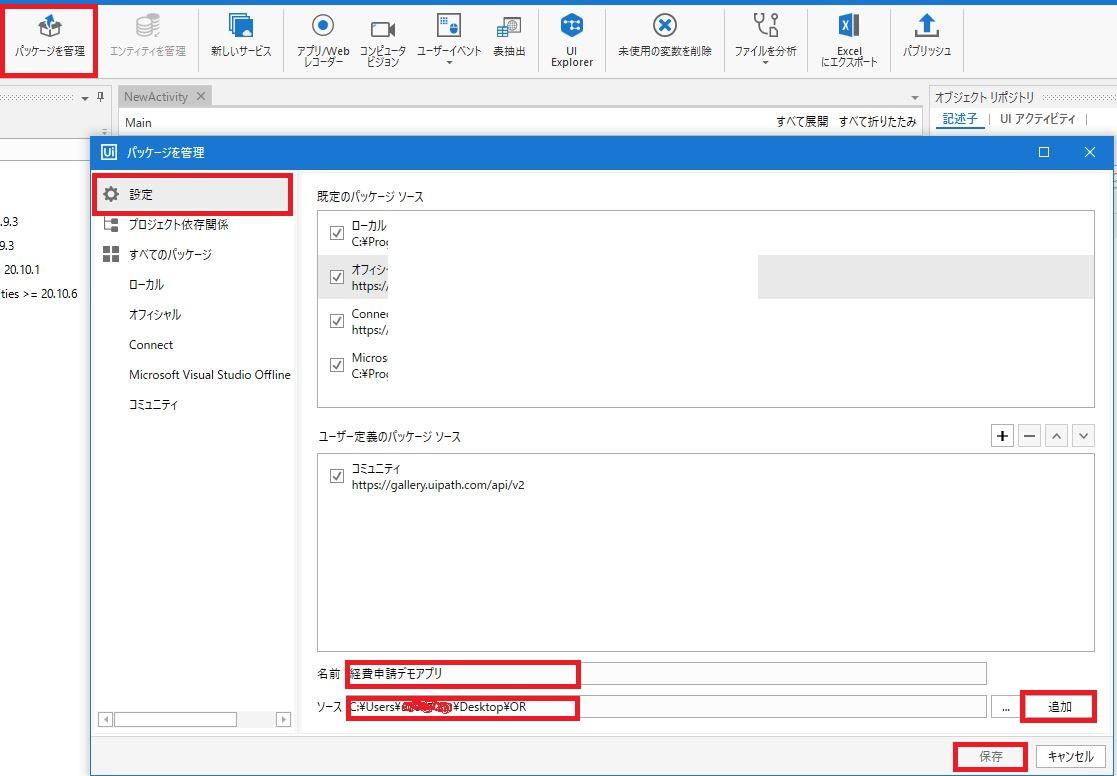
「パッケージを管理」→「設定」→「名前」に任意のアクティビティ名を入力
→「ソース」に「2. 」でコピーしたパブリッシュ先を指定
→「追加」→「保存」

この操作で、「ユーザー定義のパッケージソース」に指定した場所が追加されるので、
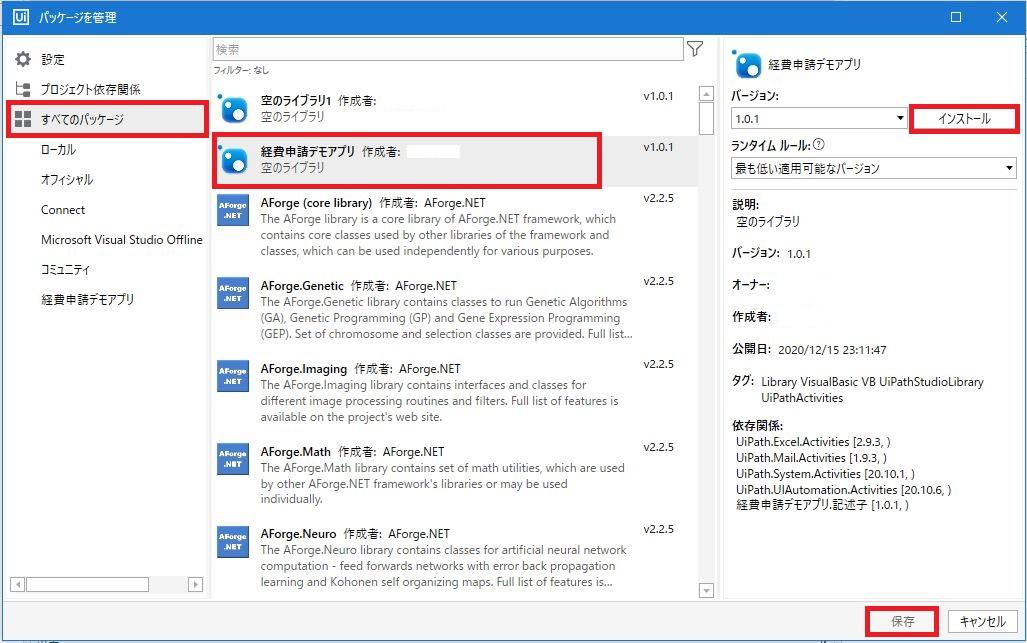
「全てのパッケージ」→対象のライブラリ→「インストール」→「保存」

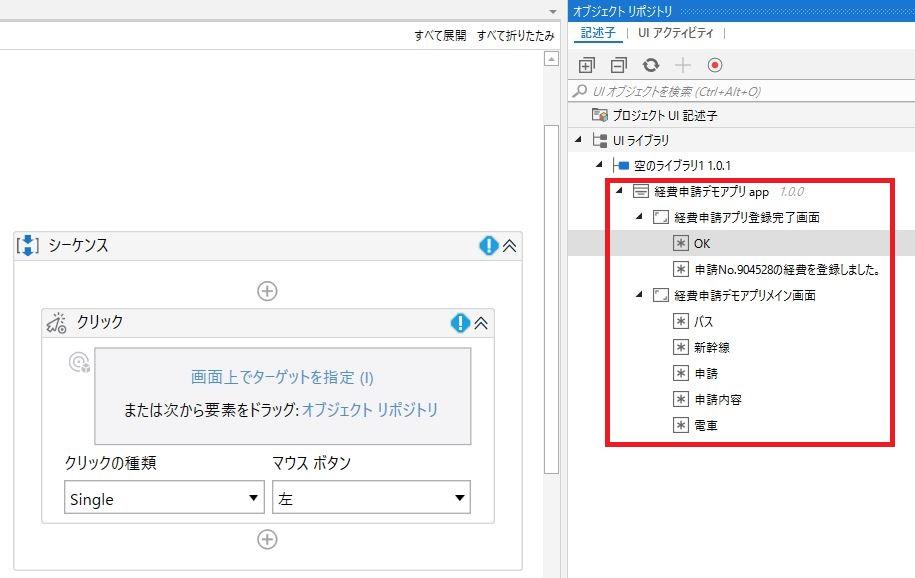
さて、どうなっているでしょうか・・・・・・・・・・?

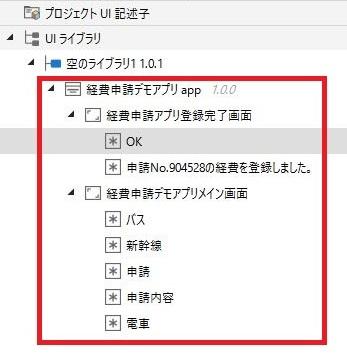
見事、オブジェクトリポジトリに記述子が表示されています!!!!
やったー(^o^)
これで、いちいちセレクターを指定しなくても済みます!!!!!!
みなさんもオブジェクトリポジトリ、ぜひ使ってみてくださいね。
以上、やまさきあのお送りする
「UiPath オブジェクトリポジトリを使ってみた」でした!
また次回の記事でお会いできることを楽しみにしています★




