こんにちは。
クレスコ UXデザインセンターのりんりんです。
前回のユーザビリティの話から少し時間が空いてしまいましたが、UXについて語る「UXデザインセンター連載」の第4回目です。今回は、ユーザビリティについてのおさらいの意味も込めて(?)、残念ユーザビリティをいくつかご紹介します。ユーザビリティの良し悪しが、どのようなユーザー体験につながっているかを意識しながら読んで頂けると幸いです。
まずは小ネタから。
最近はあまり見かけませんが、昔はこういうのがよくありました。
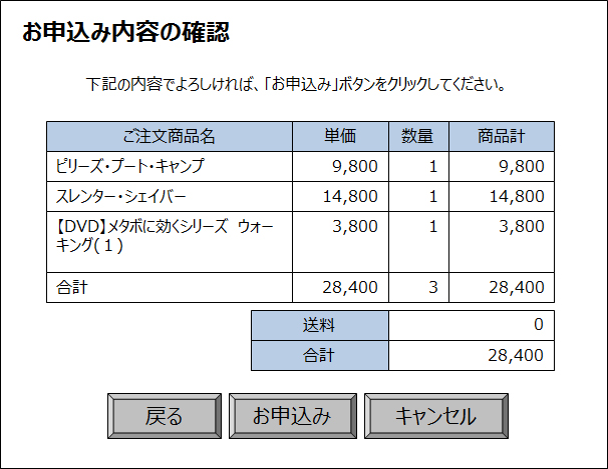
下記は、ネットでお買い物をしている時の、最後の注文内容確認画面での例です。

この時点ですでに気になる点がいくつかあります。
- ボタンが密集していて押し間違えそう・・・
- お申込みボタンが目立たない・・・
- なぜかキャンセルボタンが一番大きい・・・
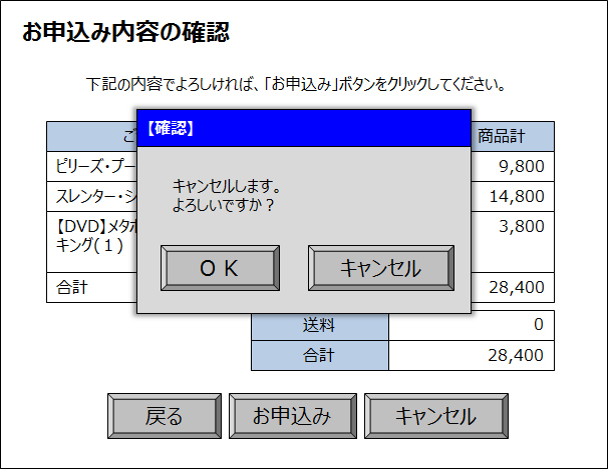
そして、誤って [キャンセル] を押してしまうと・・・・

キャンセルのキャンセル・・・?
それぞれのボタンを押したときに、何が起こるのかが分かりづらいですね。
以前はこのような UI があちこちに存在していました。
最近は[お申込み]のボタンが目立ってわかりやすくなっていたり、ボタンを押すと何が起こるかが明記されていたり、ユーザーにとって理解しやすい、認知しやすいUIになってきています。
続いては、ユーザビリティの良し悪しが人の命にも関わることがある、という話です。
以前、テレビを見ていると、「119番にいたずら(緊急性の無い通報)が増えている」という話題を取り上げていました。
まるでタクシーのように救急車を使うひどいケースも紹介されていましたが、ある高齢者からかかってきた電話は、番組の中ではいたずらのように扱っていましたが、筆者はユーザビリティの問題であると認識しました。
以下、電話をかけてきた高齢者と、電話を受けた救急隊員のやりとりです。
救急隊員「救急ですか? 火災ですか?」
かけた人「あの・・・保険のことで、ちょっとおたずねしたいんですが。」
救急隊員「・・・・・。 何の保険ですかね? 生命保険ですか?」(少し苛立っている)
かけた人「評判の悪い後期高齢者医療保険です。」
救急隊員「保険が・・・どうかされましたか?」
かけた人「いつもは払込票が送られてくるんだけど、今月分がまだ来ないもんだから、どうなってるのかなと思って。」
救急隊員「あのね、この番号は緊急回線なんで、保険のことは最寄りの区役所とか市役所に問い合わせてもらえますか?」
かけた人「(半分怒り気味に)えぇ?だって、問合せ番号って書いてあるところに電話してるんだけど!」
救急隊員「いえいえ、こちらは119番の緊急回線ですので、区役所か市役所にお願いしますよ!」
かけた人「だって、前の振込用紙の【お問合せ番号】って書いてあるところに電話してるのに、なんでまた違うところに聞けって言われるのよ。老人だと思って馬鹿にして・・・」
このあたりでピンときました。
恐らく、本当に払込票には【お問合せ番号】が書いてあるんだと思います。
ただしそれは、お問合せ内容の種類を表しているか、問い合わせた人を番号で識別するためのものです。
これを見た電話主さんは、【お問合せ電話番号】だと認識したのだと思います。
そしてその番号が「119」で始まる番号だった、と推察されます。
さて、どうすれば、このような勘違いは防げた(ユーザビリティの問題を解決できる)でしょうか。
医療保険のシステムの中身は分かりませんが、お問合せ番号は確かに存在するのでしょう。
しかし、これを「お問合せコード」などにしておくだけでも、ユーザーが電話番号だと思うことは減ると思います。
内部的に持っているレコード名とユーザーに見せるデータ名称が一致してしまっていることも原因のひとつかもしれませんので、ユーザーが見る部分だけでも名称を変える、等の工夫も考えられます。
また、「お問合せの際にこの番号をお伝えください」といった注意書きを添えるのもひとつの方法です。
ユーザーがほぼ確実に高齢者である、という点も考慮に入れるべきですね。(利用ユーザーの特定)
そしてもうひとつ、システムのデータ設計段階でこうしたコード(番号)を「先頭が 110 や 119 などにならないようにコード体系を工夫する」 あるいは、「数字だけにしない」といった工夫をすることで、さらにミスを防ぐことができます。
こうして見ると、ユーザビリティは「使いやすさ」「分かりやすさ」だけではない、というのがよく分かりますね。(コトバのユーザビリティ、とでも言いましょうか・・・)
この番組で取り上げられていた「いたずらに近い緊急性を伴わない119番通報」は、昨今実際に増えていて、最悪電話がつながらないケースもあるようです。
このようなやりとりが行われている間にも、もしかしたら命にかかわる緊急通報が遮断されていた可能性もゼロではありません。
間接的ではありますが、ユーザビリティで救える命もある、と考えてしまいます。
「ユーザビリティ事例」として、いくつか挙げてみましたが、いかがでしたでしょうか。
UI とUX はよく混同されがちですが、特にふたつ目の事例を見れば、ユーザー体験やユーザビリティは UI だけでは成立しない、ということが分かると思います。
より良いユーザー体験の実現には、画面設計を行う人だけでなく、仕様の設計を行う人、果ては全体のサービスの設計を行う人までがきちんと気をくばる必要があります。
さて、次回からは、その他の事例も交えつつ、UXデザイン/UX設計とは、いったいどんなことをするのか?についてお話ししたいと思います。
次回もお楽しみに!
※ 2018/8 追記
次回以降は、せっかくのブログメディアなので、解説的な話にとらわれず、様々な話題に挑戦する予定です!
連載リンク
- 第1回 UX(ユーザー体験)とは?
- 第2回 「UXデザイン」のデザインは「設計」
- 第3回 ユーザビリティは、単なる「使いやすさ」ではない!




