¡Hola!
クレスコで「動画制作のCET」をさせていただいている、水天宮と申します。
(CETの詳細はこちら)
自分で描いたキャラクターを、アニメーションとして
動かしてみたいと思ったことはありませんか?
今回は、Adobe Animateでのキャラクターアニメーションの
作り方を動画で説明いたします。
今回の説明では、絵の作製+パーツ分けをした後のツールへの適合からの説明となりますが
参考にしてみてください。
ちなみに、今回説明に使用させていただいているキャラクターは
クレスコフェア公式キャラクターの「くれこっこ」といいます。

動画制作のCETをしているということで
動画で説明させていただきます
テンポ重視で説明動画作らせてもらったので
一部わかりにくいところがあったかもしれません。
安心してください、言葉+画像でも説明させていただきます。
※ブログ中の画像は動画説明の画面キャプチャとなります
①ツール立ち上げ
Adobe Animateを立ち上げて 新規作成を選択します

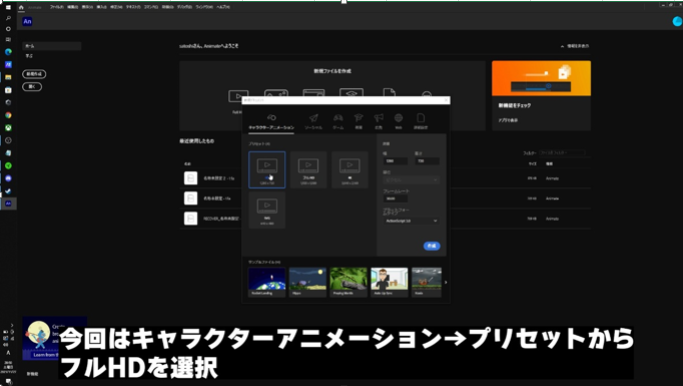
②プリセットの選択
キャラクターアニメーションを作成するため
キャラクターアニメーション→プリセットからフルHDを選択

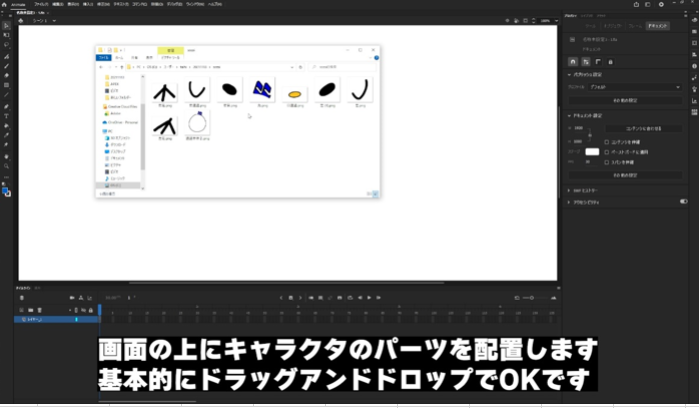
③キャンバス上にキャラクターパーツを配置
あらかじめ用意していたキャラクターのパーツをキャンバス上に、ドラッグアンドドロップで配置していきます
元のキャラクターのパーツ配置とそろえるように配置するようにしてください。(後から修正できるので大体でOKです)

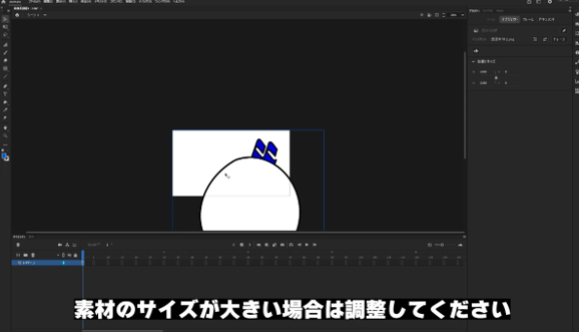
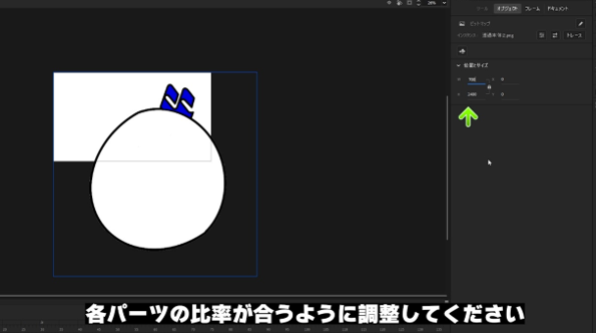
④素材サイズの調整
キャンバスサイズに合わせる形で、素材のサイズを調整します
X(横軸)、Y(縦軸)の数値を調整して合わせます
パーツ動詞の比率が合うように調整してください
(最初のパーツを1/10サイズにしたらほかのパーツも同じく1/10になるようにする、こうすると考えずに計算するだけなので楽)


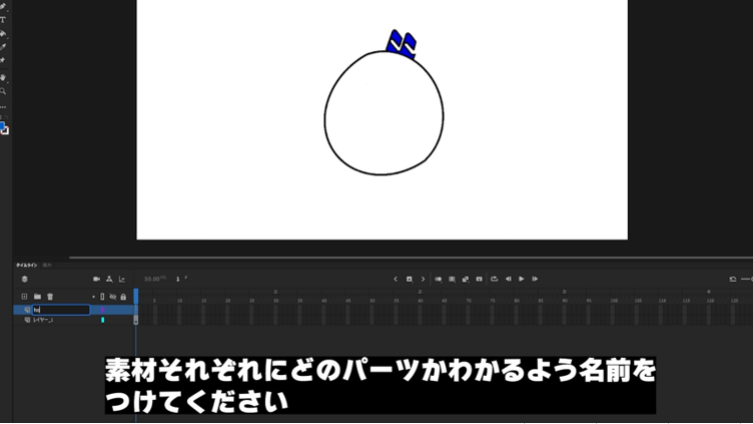
⑤素材サイズへの名称付け
素材それぞれにわかりやすいよう(本体、右手、左足、口等)
名称を付けてください
後々、それぞれのパーツの動作を設定するときに、名前がついてないと迷う原因になります

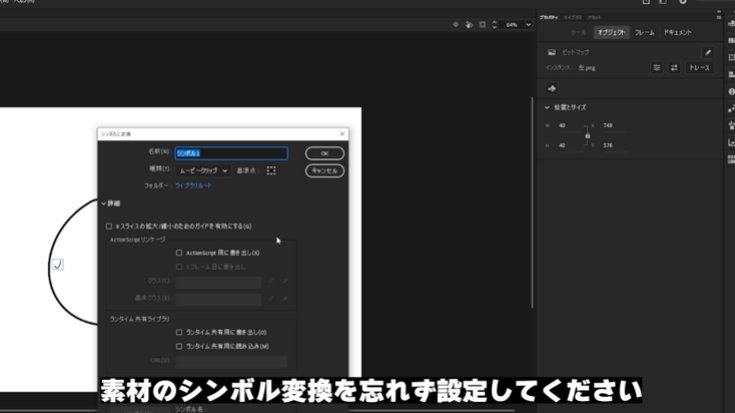
⑥素材それぞれシンボル変換を設定
素材すべてに、シンボル変換を実施してください
忘れると、後々アニメーションの設定ができなくなります

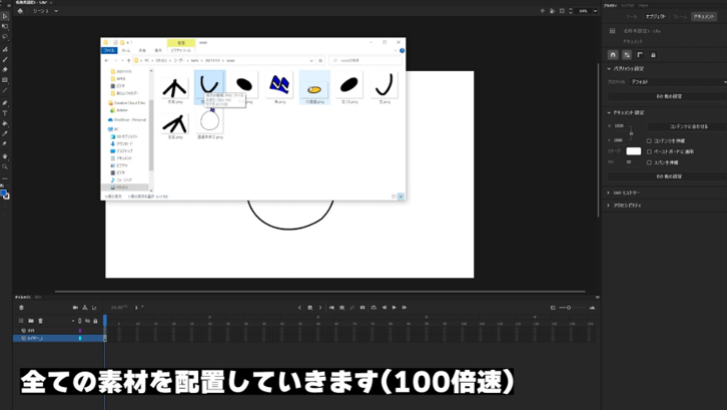
⑦全パーツのキャンバス上への配置
③~⑥の作業を繰り返し、全てのパーツをキャンバス上に配置してください

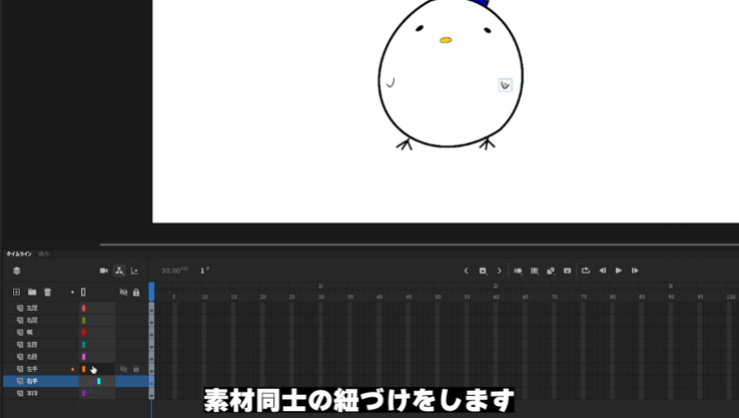
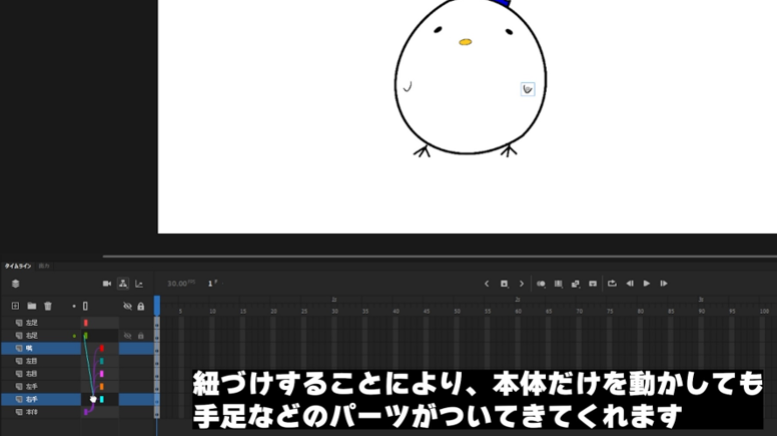
⑧素材同士の紐づけ
動画では本体に、目、口、足、手を紐づけしていっています
他のパーツを本体にドラッグアンドドロップすることにより紐づけできます
紐づけすることにより本体だけ移動させても、他のパーツが自動的についてきてくれます


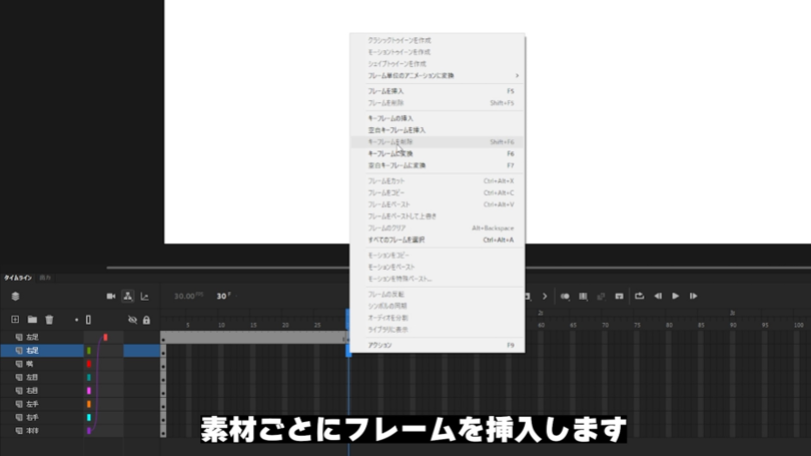
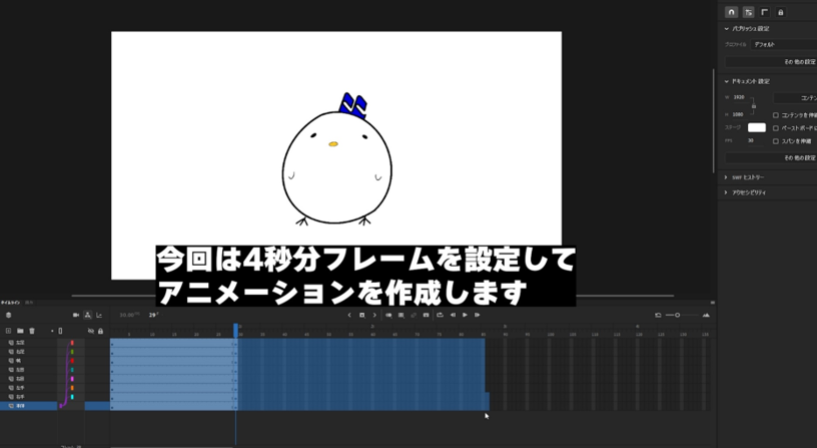
⑨素材ごとにフレームを挿入
動作を設定するために素材ごとにフレームを挿入します
横軸がアニメーションの秒数になっています
説明動画では4秒のアニメーションを作りたいため、4sの所までフレームを挿入しています


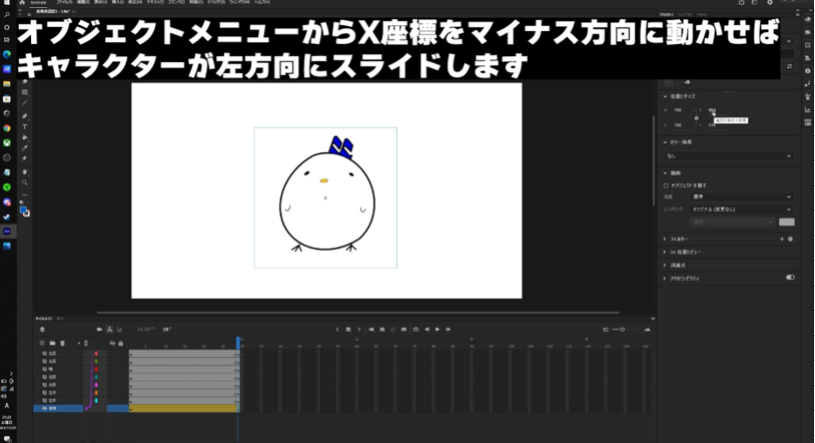
⑩キャラクターのX軸(横軸)方向のアニメーション
フレーム挿入後、キーフレームを設定し、X軸(横軸)の座標を指定するとキャラクターの
指定座標までのアニメーションをツールが補完してくれます

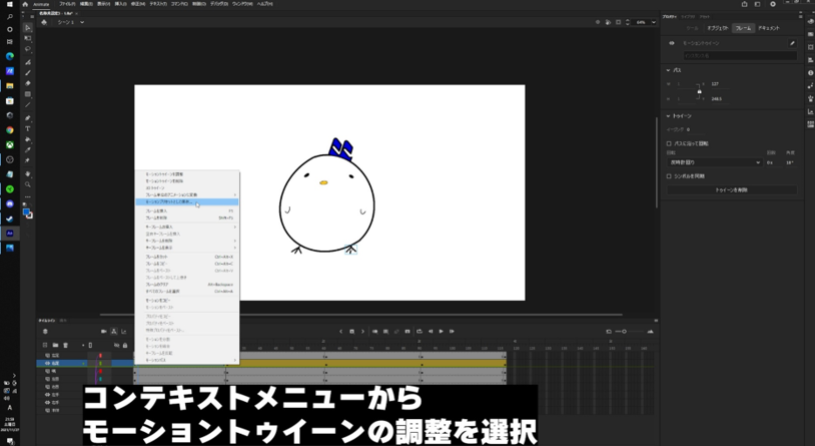
⑪コンテキストメニューからモーショントゥイーンの調整を選択

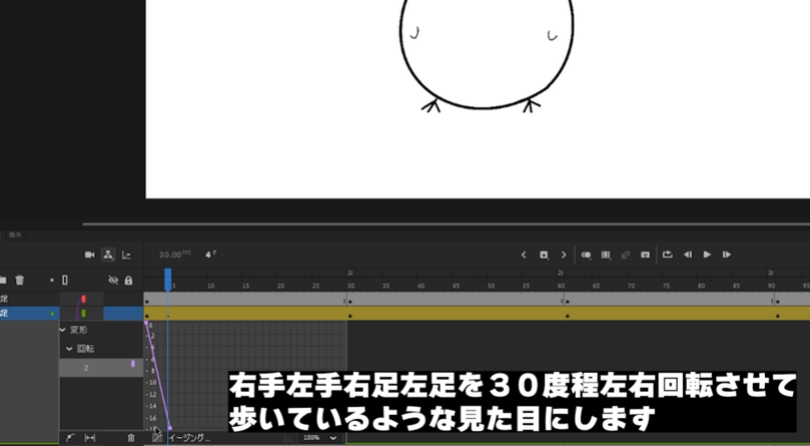
⑫各部位のアニメーション設定
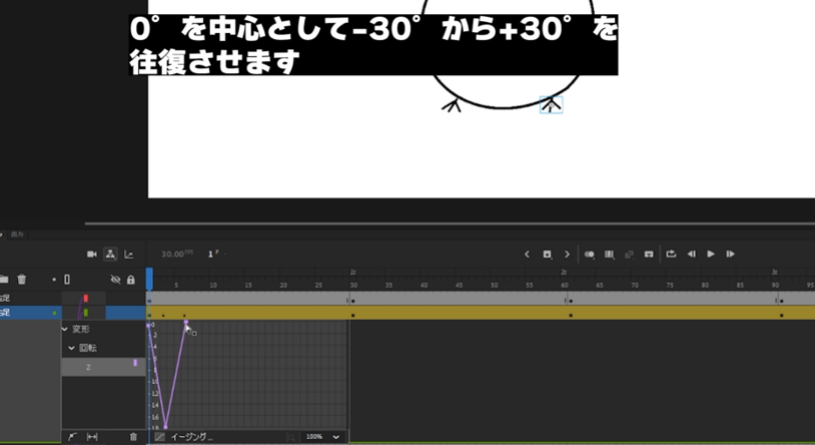
各手足を左右30°程回転させます
適宜キーフレームを挿入し、回転を往復させることで歩いているように見えます


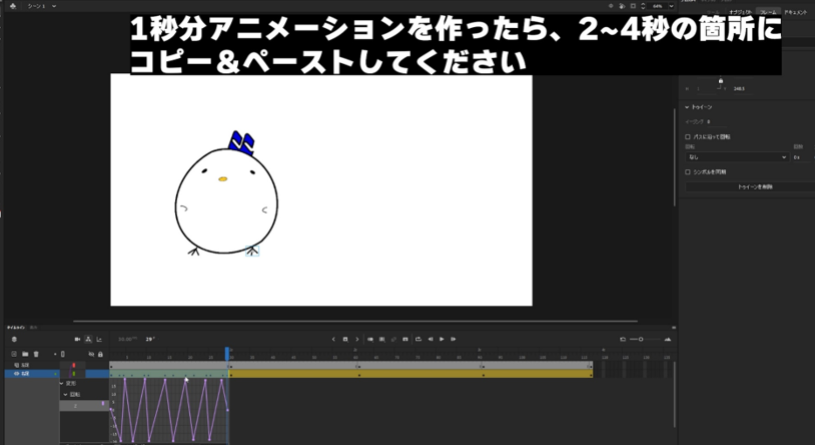
⑬アニメーションのコピー
1秒分のアニメーションが作成完了したら
1秒分のキーフレームをドラッグしてコピーし
2~4秒のフレームにペーストします
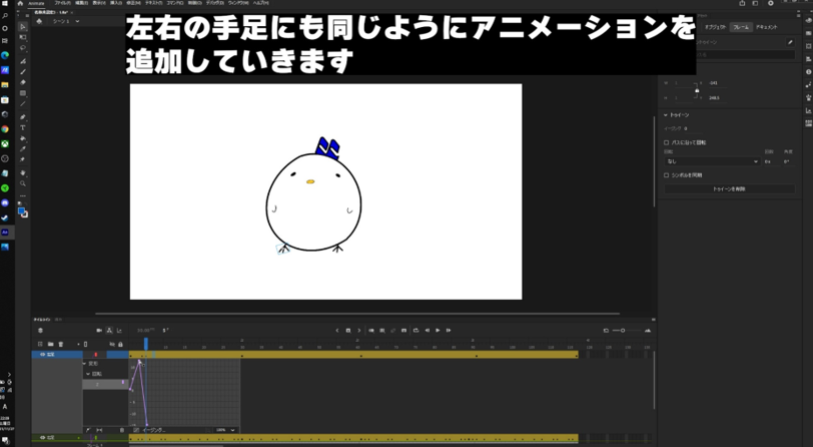
左右手足にも同じようにアニメーションを追加してください


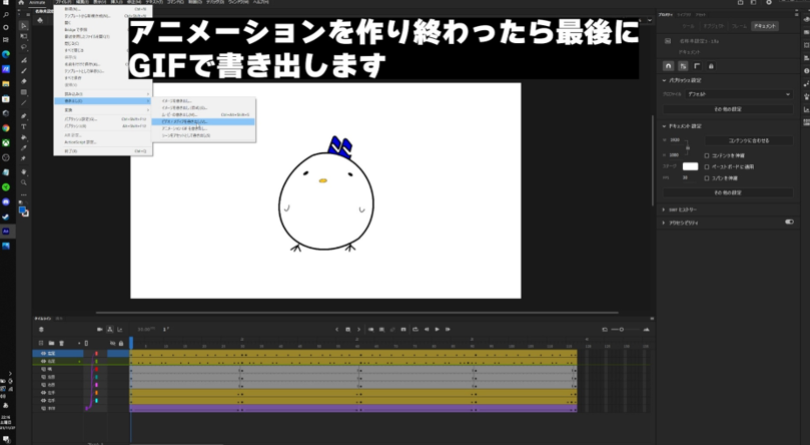
⑭アニメーションの書き出し
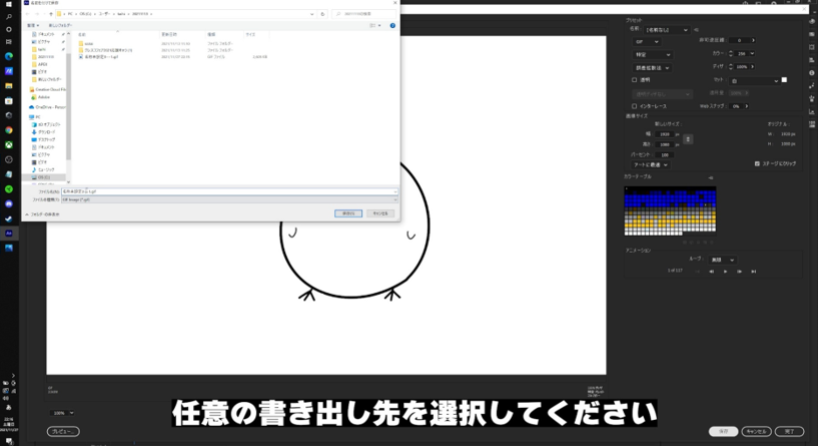
ファイル→書き出し→GIFで書き出し
で任意の場所にアニメーションを書き出してください


⑮アニメーション作成完了
GIFアニメーションの書き出しが完了しました
GIF以外にもMP4形式等でも書き出し可能です

手間はそれなりにかかりますが、premiere Pro等でアニメーションを作るよりはかなり楽になります。
絵は描けるけどアニメーションとして動かしてみたい、という方は是非ともこのツールを使ってみてください。




