こんにちは。福原です。
前回の記事ではGoogle Colaboratory(以下、colab)を使って、エンジニアブログの情報を
csvファイルで保存してみました。
今回はseleniumをインストールして、WEBページのログイン、ログイン後の画面でスクリーンショットの保存までやってみたいと思います。
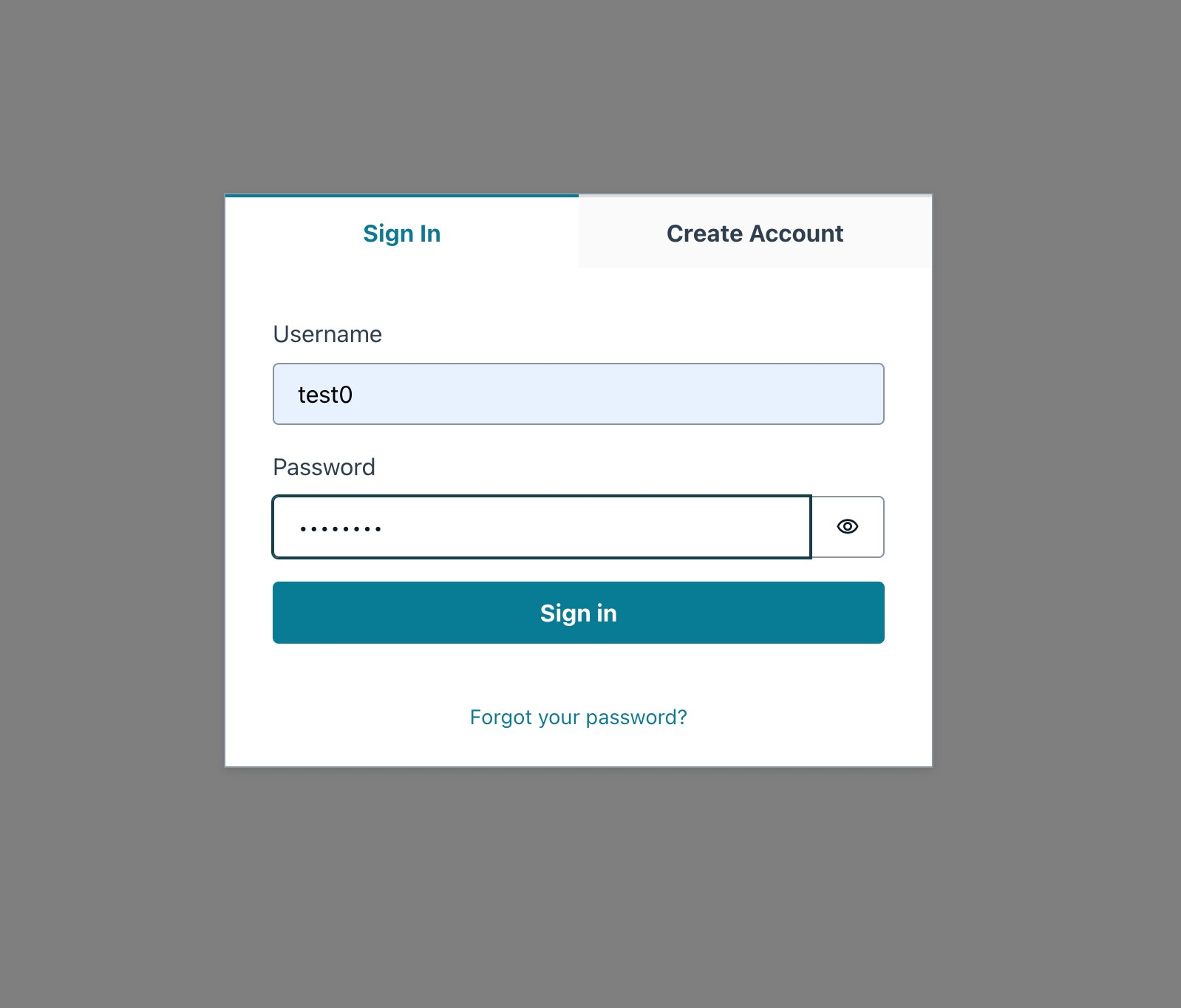
ログイン画面はAWS Amplifyを使用して作成しています。
ユーザー名とパスワードを入力し、Sign inボタンを押すとログイン後の画面が表示されます
◆ログイン前

◆ログイン後

colabの使い方などは過去の記事で照会
https://www.cresco.co.jp/blog/entry/23324.html
目次
- selenium、chromium-driverのインストール
- 実装
- まとめ
1. selenium、chromium-driverのインストール
colabのOSのバージョンが上がったことで、chromium-driverのインストール方法が変更されました。
colab上のファイルの修正と、selenium、chromium-driverのインストールを以下コマンドで実施します。
| %%shell |
| # Ubuntu no longer distributes chromium-browser outside of snap |
| # |
| # Proposed solution: https://askubuntu.com/questions/1204571/how-to-install-chromium-without-snap |
| # Add debian buster |
| cat > /etc/apt/sources.list.d/debian.list <<'EOF' |
| deb [arch=amd64 signed-by=/usr/share/keyrings/debian-buster.gpg] http://deb.debian.org/debian buster main |
| deb [arch=amd64 signed-by=/usr/share/keyrings/debian-buster-updates.gpg] http://deb.debian.org/debian buster-updates main |
| deb [arch=amd64 signed-by=/usr/share/keyrings/debian-security-buster.gpg] http://deb.debian.org/debian-security buster/updates main |
| EOF |
| # Add keys |
| apt-key adv --keyserver keyserver.ubuntu.com --recv-keys DCC9EFBF77E11517 |
| apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 648ACFD622F3D138 |
| apt-key adv --keyserver keyserver.ubuntu.com --recv-keys 112695A0E562B32A |
| apt-key export 77E11517 | gpg --dearmour -o /usr/share/keyrings/debian-buster.gpg |
| apt-key export 22F3D138 | gpg --dearmour -o /usr/share/keyrings/debian-buster-updates.gpg |
| apt-key export E562B32A | gpg --dearmour -o /usr/share/keyrings/debian-security-buster.gpg |
| # Prefer debian repo for chromium* packages only |
| # Note the double-blank lines between entries |
| cat > /etc/apt/preferences.d/chromium.pref << 'EOF' |
| Package: * |
| Pin: release a=eoan |
| Pin-Priority: 500 |
| Package: * |
| Pin: origin "deb.debian.org" |
| Pin-Priority: 300 |
| Package: chromium* |
| Pin: origin "deb.debian.org" |
| Pin-Priority: 700 |
| EOF |
| # Install chromium and chromium-driver |
| apt-get update |
| apt-get install chromium chromium-driver |
| # Install selenium |
| pip install selenium |
2. 実装
(ア) chromeを起動
chromedriverの設定を記述します
ブラウザをヘッドレスモード(画面で見えるようにせず、裏で動かすイメージ)で立ち上げるための設定します
colabでchromeを使う時にはヘッドレスモードしかできないようです
| # chromedriverのパスを指定 |
| service = Service(executable_path=r'/usr/bin/chromedriver') |
| # chromeを起動するための設定 |
| options = webdriver.ChromeOptions() |
| options.add_argument('--headless') |
| options.add_argument('--no-sandbox') |
| options.add_argument('--disable-dev-shm-usage') |
| driver = webdriver.Chrome(service=service, options=options) |
| # ページがロードされるまで10秒待機 |
| driver.implicitly_wait(10) |
(イ) URLを開く
URL(ログイン画面)を設定して、ページに移動します
| # ターゲットURL |
| URL = "ターゲットURL" |
| # URLからページ情報を取得 |
| driver.get(URL) |
(ウ) ユーザー名、パスワードの情報を取得
開発者ツールで、ユーザー名、パスワードの要素を確認し、情報を取得・設定します
| # username、passwordの情報を取得 |
| name = driver.find_element(By.NAME,"username") |
| password = driver.find_element(By.NAME,"password") |
| # username、passwordを設定 |
| name.send_keys("test0") |
| password.send_keys("PASSWORD") |
(エ) サインインボタンを押下
上記と同様にサインインボタンの要素を取得し、clickメソッドを実行します
| # 「Sign in」ボタンを押下 |
| click_element = driver.find_element(By.CLASS_NAME,"amplify-button--primary") |
| click_element.click() |
(オ) スクリーンショットを保存
WebDriverWaitを使用して、指定した属性が表示されるまで待機する時間を設定します
待機時間の間に指定した属性が表示されると、次のコードに移ります
後は、save_screenshotメソッドでスクリーンショットを保存します
| # class="App-logo"が表示されるまで最大で10秒待機 |
| wait = WebDriverWait(driver=driver, timeout=10) |
| wait.until(EC.visibility_of_element_located((By.CLASS_NAME, "App-logo"))) |
| # スクリーンショットを保存 |
| driver.save_screenshot("/login_screenshot.png") |
(カ) ファイルを確認
colab上のフォルダを見ると、「/login_screenshot.png」が保存されています

ファイルを確認すると、ログイン後のスクリーンショットが取得できています

3. まとめ
今回は、colabでWEBページのログイン、スクリーンショットの保存をやってみました。
実務でWEBページのテストをする際に活用できるように、外部ファイルに項目値を
保持させるなど、改良していきたいなと思います。
Colabについては、前回の記事でも書きましたが、環境構築に詰まることなく
Pythonのコードを実行できるので、ちょっと試してみたい方にオススメです。




