今年度も変わらず[PR]データ分析をやっていて、データ分析に関するセミナーを組織として2つ、「データ分析仕事はじめ」と「データ分析基礎 Tableauハンズオン」を開催することができました。
この準備などに追われてしまい、今年に入ってエンジニアブログを全く書いていない…ということに気づきました。ということで頑張って12月のアドベントカレンダーで何本か書きたいと思います!
と書きましたので2本目です。さて、今日はTableauのテスト自動化について書きたいと思います。
エンタープライズ系でもTableauを活用するケースが増えてきたと思いますが、みなさんテストはどうやっていますか?
ここで言及する試験、というのはTableauの資格試験のことではなく、単体テスト、結合テスト、総合テストのようなプログラムテストのことを指します。
先日、社内でもこのテストをどのようにするのか?について話題が上がりました。私も過去にDBに対してSQLを書いて同じデータが出てくることを確認したりすることがありました。かなり手間がかかりました。なので、Tableau のダッシュボードを開発するのに効率よく試験をしたいという動機付けはきっとみなさんもあると思います(ありますよね?)。
実はクレスコのエンジニアブログではテストに関する記事がいくつかあります。
| 2016.01.08 | 【テスト自動化#1】「テスト自動化を語る前にテストのことを知る」 |
| 2016.05.06 | 【テスト自動化#2】「テスト設計の自動化を支える技術」 |
| 2017.05.02 | テストエンジニア様 |
| 2017.12.03 | Windows Application Driverでらくらく自動化 |
| 2017.12.12 | どうしてもスタイリッシュにSeleniumテストしたかった |
| 2018.03.08 | テスト工程の改善への取り組み |
アプリケーションのテストを考えることはよくある話だと思うのですが、Tableau DesktopはWindows/Macアプリケーションなのでこれに対するテストは難しそうです。しかし、「Tableau Serverへパブリッシュして、WebアプリケーションとみなしてWebブラウザのテストをする」というやり方で考えれば実現できそうです。
ということで、Seleniumを使って試験自動化を考えることになります。Seleniumに関しての説明は不要かと思いますが、今回はSelenium IDEを使っています。Tableauをお使いの方はTableau Serverの説明は不要だと思いますが、今回はTableau PublicにあるVizに対してテストをする構成でやっていきます。
まずは、Selenium IDEの画面レコーディング機能を使ってダッシュボードに表示されているテキストをクリックし、Verifyなどができるのか?ということで試してみましたが、結論としてはできませんでした。
and made a lot of ‘search-through-Google’ – however still have no clue if there’s any way to automate testing effort on Tableau generated content. What I mean is a framework or tool that enables to script out different actions on Tableau reports and be able to validate its format and data content. Something similar to what Selenium offers (AFAIK I won’t get far with Selenium, as the output page content is in 99% generated dynamically as HTML canvas, by JS scripts, and that would be a great deal of coding to automate anything).
(超訳:ググったけどTableauの自動化ができるかわからない。Tableau Serverで表示されるコンテンツはほぼJavaScriptのCanvasで出力されるのでSeleniumでやる場合はあまり適切ではない。)
すでに2014年の段階で言及されていましたね…
どうやらTableau Serverで描画される数字はCanvasを使用しているのでクリックしてそのテキストを取得、ということはできないということのようです。Seleniumではできない、ということでこの記事はここで終わってしまうのでしょうか?
もちろんそれだけだと面白くないので代替案もあります。
Tableau社はJavascript APIを提供しているので、これを使ってTableau Serverに対してVizを操作すればデータを参照することができそうです。
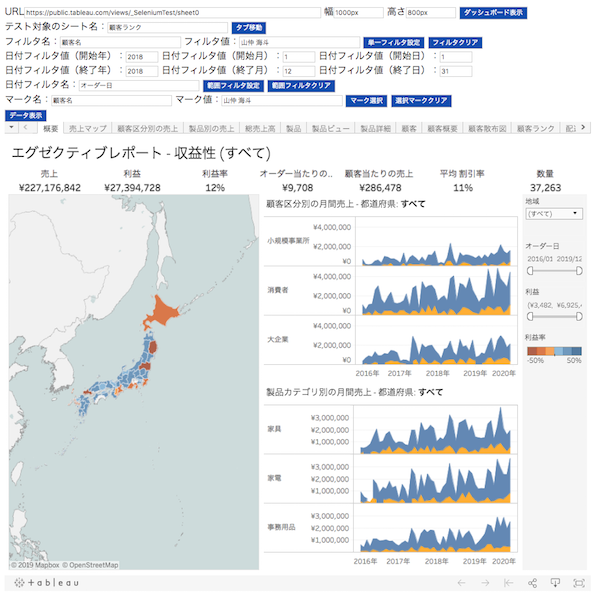
下記のこういったページを1枚、作成しました。
上部で表示したいURLや表示したいシート名、フィルタなどをフィールドに入れて操作すると下のVizのところが変わるようになります。これでWebアプリケーションとして動かすことができるので、あとはSelenium IDEでデータを取得していく流れになります。

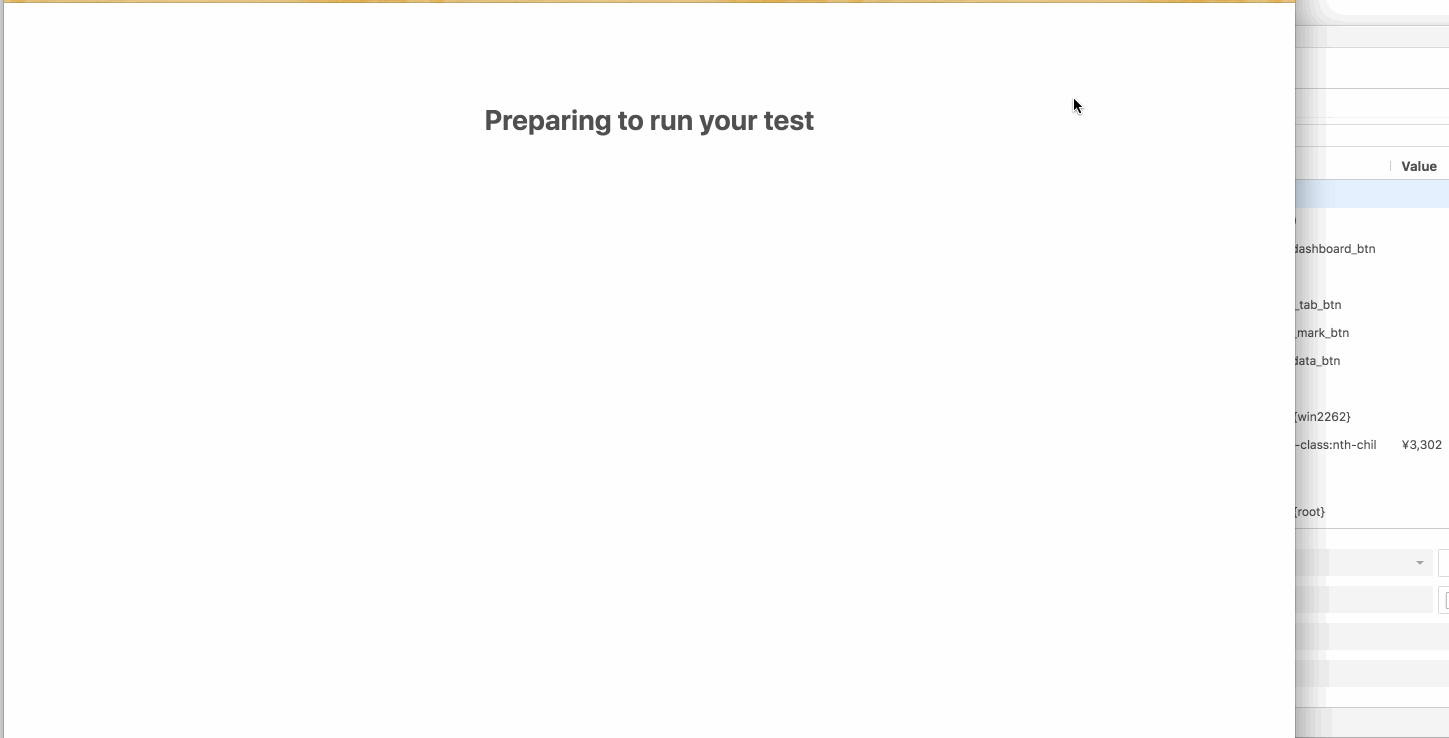
こうして出来上がったものがこちらになります。動画GIFでそれっぽく動いていることを確認していただければと思います。

ポイントとしては、データを取ってくるところはツールバーの集計表を表示する機能を使用して該当するデータを確認するというところでしょうか。また、Selenium IDEは処理が早かったりするのでポーズコマンドで微調整をしています。
Tableauのテスト自動化に向けて、可能性を探ってみたところ、Tableau Serverで表示している値はCanvasで表示をしているようで、そのままテキストデータの値を取ってくる、ということができないということがわかりました。そこでTableau社が提供しているJavaScript APIを活用してデータを取って来ることができれば頑張ってテスト自動化ができそうです。




