この記事は『CRESCO Advent Calendar 2021』15日目の記事です。
こんにちは。システムズエンジニアリングセンター(SEC)の三輪です。
私はUXデザインを主な業務とする、エクスペリエンスデザインセンター(EXDC)にアサインされています。
EXDCでは若手メンバーに向けて研修を開催してくださっており、私も受講者として参加しています!
今回は、
・UXデザインを学びたいけど、何から学んだら良いかわからない
・UXを高めるためにどんなことをしているのか気になる
という方に向けて、私が研修で学んだUXデザインの基礎を紹介します。
私と同じくUX初心者のみなさまが、この記事を読んでUXデザインについて少しでも理解を深めていただけましたら幸いです!
目次
UX初心者が知っておきたい”UXデザインの基礎知識 4選”の1つ目は、「UXデザイン」という言葉の意味です。
UXデザインとは、文字のとおり「UX」を「デザイン」することです。
それぞれの意味を詳しくみていきます。
「UX」とは”User Experience”の略称であり、「ユーザー体験」のことです。
UXの類義語として、「UI」があげられますが、UIはUXを向上するための手段の1つであり、UXはUIの目的となります。
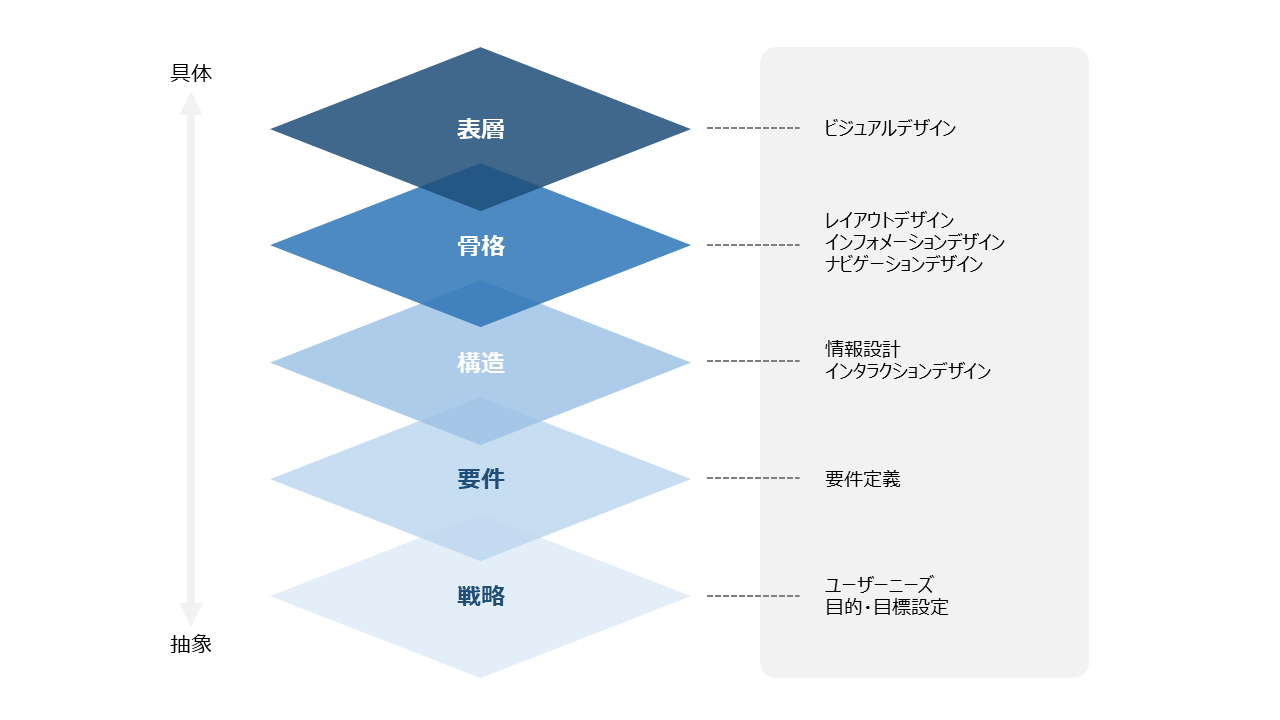
UXを考えるうえで知っておきたい知識の一つとして、ユーザー体験に影響を与える要素を5つの段階に分類した、Jesse James Garrett 氏考案の「UXデザインの5段階モデル」があげられます。

「戦略」「要件」「構造」「骨格」「表層」はユーザー体験を構成するために欠かすことのできない5段階となっており、各段階での検討がユーザー体験に大きな影響を及ぼします。
「デザイン」と言われると、見栄えを綺麗にすることを思い浮かべる方はまだまだ多いはずです。
しかし、見栄えを綺麗にすることは「デザイン」の一部にすぎず、デザインの範囲は年々広がりをみせています。
“デザイン=設計”とか”デザイン=問題解決”という言葉をよく耳にしますが、見栄えだけでない本質的な「デザイン」を理解することが重要となります。
つづいて、”UXデザインの基礎知識 4選”2つ目は、人間中心設計(Human Centered Design)です。
国際規格「ISO9241-210:2010(人間工学-インタラクティブシステムにおける人間中心設計)」によると、人間中心設計は次のように定義されています。
人間中心設計は、システムの使い方に焦点を当て、人間工学やユーザビリティの知識と技術を適用することにより、インタラクティブシステムをより使いやすくすることを目的とするシステムの設計と開発へのアプローチ
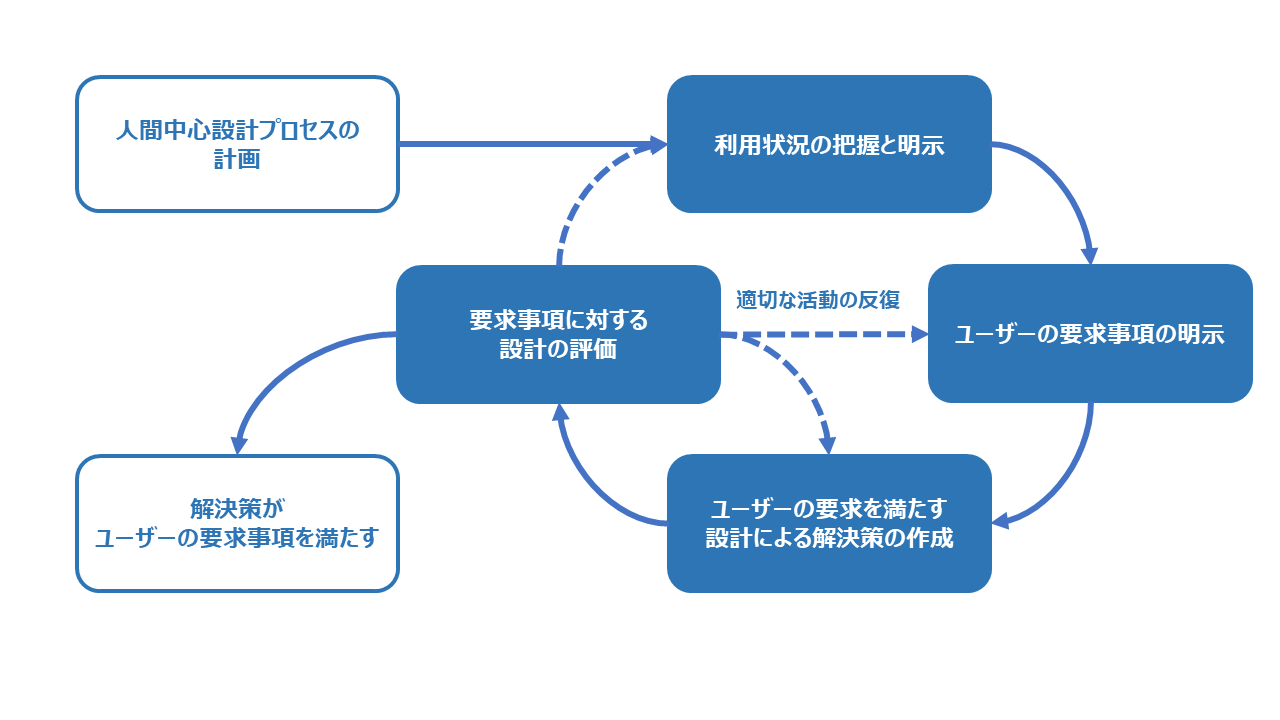
難しくきこえますが、人間中心設計(HCD)プロセスは、UXデザインを実践するためのプロセスとして活用されるデザイン理論で、ユーザーを中心においたデザインを行うためのものです。
つまり、HCDプロセスに従って、UXデザインを行うことができます。
- ユーザー、タスク及び環境を明確に理解して設計する
⇒ サービスを利用するユーザーの目的や状況を含めたユーザー全体を理解する - 設計及び開発全体を通じて、ユーザーが参加する
⇒ ユーザー調査などを通してユーザーに協力してもらう - ユーザー中心の評価に基づいて設計を方向付けて見直す
⇒ ユーザーの声でデザインを洗練させる - プロセスを繰り返す
⇒ PDCAサイクルを行い、繰り返しユーザーから評価を得る - ユーザーエクスペリエンスの全体を考慮して設計する
⇒ その商品やシステムを通して良い経験を得られること - 多くの専門分野の技能と視点を含む設計チームを構成する
⇒ 専門性を持った視野の広いチームで設計を行う

HCDプロセスに決まった開始地点はありません。それぞれのプロセスを行き来して、何度も繰り返すことが重要です。
“UXデザインの基礎知識 4選”3つ目は、人間特性です。
すべての人間にとって良いデザインを追求するうえで、かかせない知識が「人間特性」です。
ここでは人間の特性を「人間工学」と「認知心理学」の2つの視点に分けてみていきたいと思います。
人間工学とは、人間を取り囲むさまざまなものと人間とのバランスを図るための技術です。
中でも、人間が自らの生活を豊かにするために生み出したものを、”効果的”、”効率的”に、かつ”満足して”使うことができるよう、人間の心理的・生理的・身体的特徴に合わせて設計することに注目しています。
この、効果・効率・満足を追求することは、つまり”使いやすさ”(ユーザビリティ)を追求することと言えます。
人間工学の知見をキーワードごとにまとめた表がこちらです。
| キーワード | 知見 | 効果 | 例 |
|---|---|---|---|
| 身体計測 | 人間の体の特性を考慮して、仕様検討する | 使いやすい 押しやすい |
ボタンの配置 |
| 疲労 | 使用による疲労を避ける | 疲れにくい | モニターの明るさ、 フレームレートの調整 |
| タスク分析 | 目的達成のために人間が行うタスクを分析し、無駄な作業をさせない | 使いやすい | – |
| ヒューマンエラー | 人間は誤りを起こす事を前提とする | 安心感 | 実行する前に確認画面 |
| フィッツの法則 ヒックの法則 |
対象物を移動する際や選択する際に、人間にかかる負荷を考慮 | 使いやすい | 選択肢が多い場合は、階層構造にする |
| 覚醒水準 | 使用する時の覚醒状態(リラックス度)を考慮する | 使いやすい | 興奮状態で使う機器は文字もボタンも大きくする |
| 視認性、可読性 | 人間の能力(視力、動体視力、色覚など)を加味して調整する | 見えやすい | サイズ・コントラストの調整 |
研修内では、人間工学で使いやすさを求めた実例として、手持ち型のビデオカメラや背負い式樽生サーバーといった製品があげられていました。
この記事では割愛しますが、みなさんもぜひ身近な製品から人間工学の知見を探してみてください。
心理学もUXデザインに活かすことで、よりよいデザインを追求することができます。
ここでは、「メンタルモデル」と「認知バイアス」の2つを紹介します。
-
- メンタルモデル
メンタルモデルとは、人が無自覚のうちに持っている思い込みや価値観のことです。
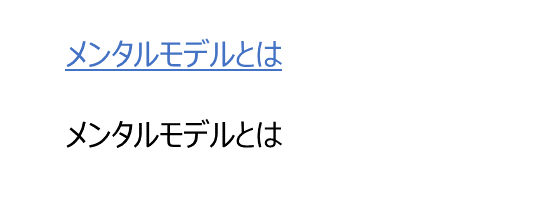
例えば下の画像で、青文字に下線のテキストはリンクにみえますが、黒文字のテキストはリンクにみえないという方が多いと思います。
多くの人がリンクテキストは「文字色が青色だったり、下線が引いてある」と思い込んでいるということです。

|
【メンタルモデルを活用するデザインテクニック】
実際に集計されたデータから、ユーザーの特徴的なニーズ、考え方、動機、行動をチームで共有する。(=メンタルモデルの共有)
まずはありふれたパターンを優先し、UXを向上させるために慣例を離れる必要があるか考える。ユーザーテストなどを通して上手くいきそうな場合には慣例を離れてもよい。 |
-
- 認知バイアス
バイアスは「偏り」を意味する単語です。
心理学では物事の判断をこれまでの経験や固定観念に従うことで、合理的でない考えをすることを認知バイアスといいます。
認知バイアスは多種多様な効果があり、その多くは日々の生活においても起こっています。
(確証バイアス、ハロー効果など)
|
【認知バイアスを活用するデザインテクニック】
ユーザーの感情のピークがどこにあるかを特定し、プロダクトをどのように使用するかを可視化するツール。 |
他にもUXに活用できるたくさんの心理学があります。
また、ダークパターンというユーザーをコントロールするために心理学を悪用したデザインも、世の中には多く存在します。
さまざまな心理学を学んで良いデザインのために活用しましょう!
“UXデザインの基礎知識 4選”、最後はビジュアルデザインです。
UXデザインの中でも見た目を整えるビジュアルデザインについて、ここでは「デザインの4大原則」と「色の知識」の2つを紹介します。
デザインにはさまざまな原則があります。デザインの基本となる「4大原則」では、「近接」「整列」「強弱」「反復」の4つが定義されています。
-
- 近接 Proximity
関係性の近い各要素の距離を近づけて配置することで、関係性があるものと認識させる。ポイントは余白で、関係性の近い要素は余白を狭く、関係性の遠い要素は余白を広くとる。
-
- 整列 Alignment
要素を左揃え、右揃え、など意識的に配置することで、情報が整理される。
-
- 強弱 Contrast
情報の優先度を明確にし、強弱をつける。見出しは大きく太い文字で強調し、本文は小さい文字にするなど、明確な差をつける。
-
- 反復 Repetition
特徴的なものを意識的に繰り返す。同じデザインの中で、色やモチーフ、レイアウトなど同じ要素を繰り返し使用すると一貫性が生まれる。
色には、「色相」「明度」「彩度」という3つの属性があります。
「彩度」の有無によって、色彩は無彩色と有彩色に大別することができます。
-
- 色相 Hue
色相とは、赤・黄・緑・青・紫など、色味のこと。
-
- 明度 Brightness
色の明るさのこと。
-
- 彩度 Saturation
色の鮮やかさや強さのこと。
-
- 無彩色 Achromatic color
色相と彩度がなく、明度だけがある色。白・灰・黒など。
-
- 有彩色 Chromatic color
わずかでも色相や彩度のある色。
組み合わせてはいけない色はありません。
人が不快感を感じる色の組み合わせ(ハレーション)を避けるために、以下の2点に気を付けましょう。
① 明度が近い組み合わせ
② 彩度が高すぎる組み合わせ
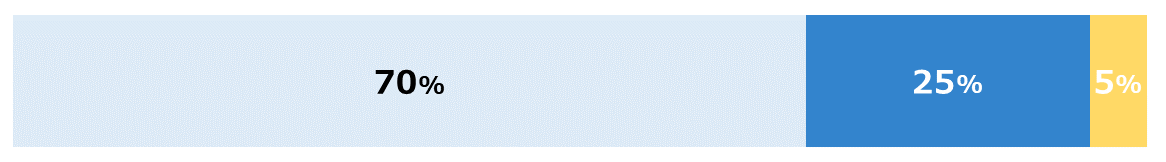
また、色の配色には配色比率「70:25:5」の法則があります。
「ベースカラー」「メインカラー」「アクセントカラー」の3つに分かれて構成されており、それぞれの比率はベースカラー(70%)メインカラー(25%)アクセントカラー(5%)が最適とされています。

以上、UX初心者が知っておきたい”UXデザインの基礎知識 4選”でした。
UX初心者に向けたまとめ記事として、端的な説明となってしまっている部分もありますが、本来は一つ一つの記事を書けるほど重要な知識たちですので、この記事を読んで終わりではなく、それぞれの知識の詳細も調べ、より深い知識の習得へ繋げていただきたいです。
また、私たちは研修にて、ユーザーモデリングやユーザーテストなどをはじめとしたUXの実践手法も学んでいるところです。UXデザインは基礎知識だけでなく、実践手法も重要な知識となりますので、ぜひ調べてみてください!




